Список псевдоэлементов для стилизации элементов управления формы
Содержание:
- input[type=search]
- Атрибуты формы и полей
- Инициализация формы
- Получение файла
- Опции плагина
- Стиль выделения ошибок
- Верстка форм
- Ещё примеры по кастомизации checkbox и label
- CSS-селекторы, используемые для оформления
- Поддержка браузерами
- Accessibility
- Input FileUpload Object Properties
- Перевод вводимых данных в верхний регистр букв
- Стили
- Организация элементов формы
- Резюме
- Достоинства
- placeholder Attribute
- Element
- input[type=file]
- Элемент
- Кнопки в форме
input[type=search]
WebKit
По умолчанию WebKit предоставляет специальный пользовательский интерфейс для полей поиска с кнопками отмены и поиска. Для кастомизации этих полей требуется два псевдоэлемента: :-webkit-search-cancel-button and ::-webkit-search-results-button. К сожалению, мы не можем делать с этими элементами ничего особенного кроме как скрыть их, как показано ниже:
<input type="search">
/* Удалить круглые углы */
input { -webkit-appearance: none; }
/* Скрыть кнопку отмены */
::-webkit-search-cancel-button { -webkit-appearance: none; }
/* Скрыть лупу */
::-webkit-search-results-button { -webkit-appearance: none; }
Вот так это выглядит в Chrome 26 на ОС Х:
Атрибуты формы и полей
Для настройки всех различных форм, полей и элементов управления, существует ряд атрибутов и соответствующих значений. Эти атрибуты и значения выполняют несколько разных функций, таких как отключение полей и добавление проверки форм. Далее описаны некоторые часто используемые и полезные атрибуты.
disabled
Логический атрибут disabled выключает элемент управления таким образом, что он не доступен для взаимодействия или ввода. Заблокированные элементы не будут отправлять никакого значения на сервер для обработки формы.
Применение атрибута disabled к элементу <fieldset> отключит все элементы управления формы внутри группы.
placeholder
Атрибут placeholder в HTML5 предлагает подсказку или совет внутри элемента <input> или <textarea>, которая исчезает при щелчке по элементу управления или при получении фокуса. Это применяется, чтобы дать пользователям дальнейшую информацию о том, как поле формы должно быть заполнено, к примеру, использовать формат электронной почты.
Основное различие между атрибутами placeholder и value в том, что текст value остаётся на месте, когда элемент управления получает фокус, пока пользователь не удалит его вручную. Это очень удобно для предварительно заполненных данных, таких как личная информация, но не для предоставления указаний.
required
Логический атрибут required в HTML5 утверждает, что элемент формы должен содержать значение при отправке на сервер. Если у элемента формы нет значения, будет отображаться сообщение об ошибке с просьбой пользователю заполнить обязательное поле. В настоящее время стили сообщения об ошибке контролируются браузером и не могут быть оформлены в CSS. Некорректные элементы формы, с другой стороны, могут быть стилизованы с помощью псевдоклассов :optional и :required.
Дополнительные атрибуты
Элементы форм также включают следующие атрибуты, но не ограничиваются ими. Пожалуйста, не стесняйтесь исследовать эти атрибуты при необходимости.
- accept
- autocomplete
- autofocus
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- max
- maxlength
- min
- pattern
- readonly
- selectionDirection
- step
Инициализация формы
Чтобы добавить форму на страницу мы будем использовать элемент <form>. Данный элемент определяет, где на странице появятся элементы управления. Кроме того, элемент <form> обёртывает все элементы включенные в форму, подобно элементу <div>.
К элементу <form> может применяться горстка различных атрибутов, наиболее распространёнными из которых являются action и method. Атрибут action содержит URL, на который информация в форме будет отправлена для обработки сервером. Атрибут method является методом HTTP, который должны использовать браузеры для отправки данных формы. Оба эти атрибута <form> имеют отношение к отправке и обработке данных.
Получение файла
Прежде чем интерфейс File API сможет что-либо сделать с файлом, ему нужно этот файл получить. Эту задачу можно выполнить тремя разными способами, но все они одинаковые в одном ключевом аспекте — веб-страница может получить файл только в том случае, если посетитель явно выберет и предоставит его веб-странице.
Способы получения файла следующие:
- Посредством элемента <input>
-
Присвоив атрибуту type значение file, мы получим стандартное окно для закачивания файла. Но с помощью небольшого сценария JavaScript и File API этот файл можно открыть локально.
- Посредством скрытого элемента <input>
-
Элемент <input> очень непривлекательный. Чтобы не обезображивать им свою страницу, его можно скрыть и создать более прилично выглядящую кнопку. Нажатие этой кнопки активирует JavaScript-код, вызывающий метод click() скрытого элемента <input>, который открывает стандартное диалоговое окно выбора файла.
- Посредством метода drag and drop
-
Если браузер поддерживает этот метод, файл можно перетащить с рабочего стола или окна браузера и отпустить его в определенной области веб-страницы.
В последующих разделах мы рассмотрим все эти подходы более подробно.
Опции плагина
Большинство опции плагина можно переопределить для конкретного тега, указав ему соответствующий data-атрибут.
| Опция | По умолчанию | Описание | data-атрибут |
|---|---|---|---|
| суффикс к атрибуту , передаваемому от стилизуемого элемента | |||
| текст по умолчанию в поле выбора файла (когда файл не выбран) | |||
| текст кнопки у поля для выбора файла | |||
| текст после выбора нескольких файлов, вместо вставится число | |||
| замещающий текст (плейсхолдер) в одиночном селекте; отображается, если по умолчанию выбран первый пункт с отсутствующим текстом: | |||
| показывать поисковое поле в одиночном селекте ( – да, – нет) | |||
| минимальное количество пунктов одиночного селекта, при котором показывать поиск | |||
| текст сообщения о том, что нет пунктов, удовлетворяющих поиску | |||
| текст по умолчанию в поисковом поле | |||
| количество отображаемых пунктов списка в простом селекте без прокрутки | |||
| умное позиционирование для выпадающего списка селекта: – работает вверх и вниз – работает только вниз – позиционирование отключено | |||
| текущая локаль | |||
| английская локализация | массив локалей с переводом соответствующих опций, подробнее смотрите |
Стиль выделения ошибок
Стандартное уведомление об ошибках в словах, введенных в поле ввода, представляет собой волнистое подчеркивание. CSS4 позволит установить иной способ выделения орфографических и грамматических ошибок — посредством новых псевдоэлементов — и . На текущий момент изменить оформление ошибок невозможно, так как эти псевдоэлементы не поддерживаются браузерами, однако их появление — лишь вопрос времени.
::grammar-error {
color: inherit;
background-color: #c6fbcc;
}
::spelling-error {
color: inherit;
background-color: #ffe5e5;
}
Указанные селекторы будут ограничены следующим набор свойств: , , , , , , и .
Верстка форм
-
Не используйте для разметки групп инпутов и
- Почему?
-
Для разметки групп полей есть более подходящие теги: и . Они не только внесут разнообразие в код, но также сделают вашу форму более доступной.
- А как надо?
-
С чистыми и могут возникать затруднения при стилизации и позиционировании контента, но это легко решается дополнительными обёртками.
Например, так как используется для групп полей, а у каждого поля есть лейбл, каждой паре + обычно требуется обёртка, и здесь можно удобно использовать ненумерованные списки (). После этого можно всё позиционирование делать для списка и его элементов, и с раскладкой больше не будет никаких проблем. Чтобы вместе с инпутом не читалась информация об элементах списка, его нужно скрыть от скринридеров, задав .
ведёт себя своеобразно, но его можно вырвать со своего места с помощью , а для позиционирования текста внутри завернуть текст в спаны.
- Плохо
- Хорошо
-
Не используйте вместо
- Почему?
-
В некоторых макетах можно увидеть, что название для выглядит как , и возникает соблазн поместить в , а название поля поместить в .
Это будет не самым правильными решением, потому что у всех инпутов должны быть лейблы. Если добавить скрытый лейбл, его содержимое будет дублировать уже имеющийся , и всё это вместе будет выглядеть довольно странно.
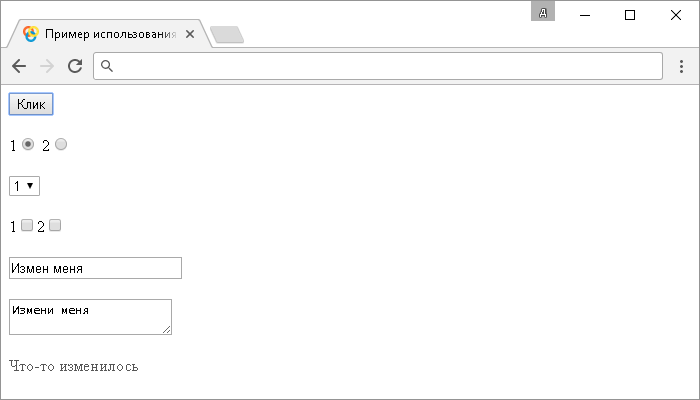
- Как это увидеть?
-
Посмотрите на форму без стилей:
- А как надо?
-
Для одиночного текстового поля не нужны и , они для групп полей. Если такому полю требуется обёртка, можно использовать . Название поля нужно поместить в .
Если стилизация не привязана к тегу, вы без проблем можете использовать эти же стили (а лучше класс) для стилизации лейбла.
- Плохо
- Хорошо
Теперь ничего не дублируется:
-
Не используйте для скрытия инпутов
- Почему?
-
Инпуты, спрятанные таким образом, становятся полностью недоступны для скринридеров и навигации с клавиатуры
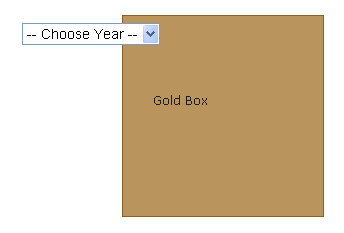
- Как это увидеть?
-
Установите фокус в первое поле и перемещаясь по форме с помощью и стрелок попробуйте выбрать цвет кота:
Ничего не получится, с клавиатуры выбор цвета недоступен.
- А как надо?
-
Для скрытия инпутов используйте класс :
Это скроет инпут для обычных пользователей, но оставит его доступным для скринридеров. Почитать подробнее можно .
Попробуйте теперь с помощью и стрелок выбрать цвет кота (чтобы выбрать цвет нажмите пробел):
Всё работает.
Итого
- Не используйте для разметки групп инпутов и , есть более подходящие теги: и .
- Не используйте вместо для одиночного поля, ему не нужны и , достаточно и .
- Не используйте для скрытия инпутов, они становятся недоступны для скринридеров и навигации с клавиатуры. Скрывайте с помощью
Ещё примеры по кастомизации checkbox и label
В этом разделе представлены следующие примеры:
1. Стилизация checkbox, когда расположен в .
HTML разметка:
<label class="custom-checkbox"> <input type="checkbox" value="value-1"> <span>Indigo</span> </label>
CSS код:
/* для элемента input c type="checkbox" */
.custom-checkbox>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label, связанного с .custom-checkbox */
.custom-checkbox>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-checkbox>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на checkbox */
.custom-checkbox>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активного чекбокса (при нажатии на него) */
.custom-checkbox>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для чекбокса, находящегося в фокусе */
.custom-checkbox>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для чекбокса, находящегося в фокусе и не находящегося в состоянии checked */
.custom-checkbox>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для чекбокса, находящегося в состоянии checked */
.custom-checkbox>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e");
}
/* стили для чекбокса, находящегося в состоянии disabled */
.custom-checkbox>input:disabled+span::before {
background-color: #e9ecef;
}
2. Стилизация , когда расположен в .
HTML разметка:
<label class="custom-radio"> <input type="radio" name="color" value="indigo"> <span>Indigo</span> </label>
CSS код:
/* для элемента input c type="radio" */
.custom-radio>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label связанного с .custom-radio */
.custom-radio>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-radio>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 50%;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на радио */
.custom-radio>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активной радиокнопки (при нажатии на неё) */
.custom-radio>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для радиокнопки, находящейся в фокусе */
.custom-radio>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для радиокнопки, находящейся в фокусе и не находящейся в состоянии checked */
.custom-radio>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для радиокнопки, находящейся в состоянии checked */
.custom-radio>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e");
}
/* стили для радиокнопки, находящейся в состоянии disabled */
.custom-radio>input:disabled+span::before {
background-color: #e9ecef;
}
CSS-селекторы, используемые для оформления
| Чекбокс | |
|---|---|
| чекбокс по умолчанию | |
| дополнительный вложенный тег | |
| выбранный чекбокс | |
| неактивный (недоступный для выбора) чекбокс | |
| фокус на чекбоксе, когда нажата клавиша Tab | |
| дополнительный вложенный тег | |
| Радиокнопка | |
| радиокнопка по умолчанию | |
| дополнительный вложенный тег | |
| выбранная радиокнопка | |
| неактивная (недоступная для выбора) радиокнопка | |
| фокус на радиокнопке, когда нажата клавиша Tab | |
| дополнительный вложенный тег | |
| Поле для выбора файла | |
| родительский контейнер | |
| фокус на поле | |
| файл выбран | |
| неактивное поле | |
| поле с именем файла | |
| кнопка выбора файла | |
| Поле для ввода чисел | |
| родительский контейнер | |
| фокус на поле | |
| неактивное поле | |
| обертка для поля ввода | |
| кнопка “минус” | |
| кнопка “плюс” | |
| Селект (простой) | |
| родительский контейнер | |
| выпадающий список селекта раскрыт | |
| выпадающий список селекта раскрыт вверх | |
| выпадающий список селекта раскрыт вниз | |
| выбрано значение, отличное от заданного по умолчанию | |
| селект в свернутом состоянии | |
| фокус на селекте, когда нажата клавиша Tab | |
| неактивный (недоступный для выбора) селект | |
| дополнительный вложенный тег для свернутого селекта | |
| замещающий текст | |
| правая часть свернутого селекта (условный переключатель) | |
| вложенный тег для переключателя (стрелка) | |
| обертка для выпадающего списка | |
| обертка для поискового поля | |
| поисковое поле | |
| сообщение об отсутствии результатов поиска | |
| выпадающий список | |
| пункт (опция) селекта | |
| выбранный пункт селекта | |
| неактивный (недоступный для выбора) пункт селекта | |
| заголовок для группы пунктов | |
| пункт списка в группе | |
| Селект (множественный) | |
| родительский контейнер | |
| неактивный (недоступный для выбора) селект | |
| пункт (опция) селекта | |
| выбранный пункт селекта | |
| неактивный (недоступный для выбора) пункт селекта | |
| заголовок для группы пунктов | |
| пункт списка в группе | |
| Прочие элементы (только CSS) | |
| класс, используемый для стилизации текстовых полей и кнопок (работает независимо от плагина) |
Поддержка браузерами
Вышеприведенные стили применяются к полям немедленно. Например,
input:invalid {
border-color: #900;
}
добавит красную границу всем полям с неверными значениями. К сожалению, при первой загрузке страницы многие могут содержать неверные значения, и пользователь будет обескуражен обилием красных прямоугольников.
Лично я предпочитаю подход, когда ошибки отображаются при отправке формы, ли при переходе с одного поля на другое. Браузеры не позволяют реализовать такое поведение стандартными средствами. Вы правильно меня поняли — вам нужен JavaScript. К счастью, API проверки правильности заполнения формы в HTML5 позволяет:
- остановить проверку, пока форма используется
- использовать собственные сообщения об ошибках
- использовать замену не поддерживаемых типов полей ввода
- откатывать валидацию и стилизацию для старых браузеров
- создавать более удобные формы
Мы рассмотрим ближе эти возможности в последней части серии статей.
Accessibility
How do you know that an element on the website is pressable? Firstly, the element should communicate a feeling that you can tap or click on it. Secondly, the cursor icon should change to an appropriate one when hovering the element. The former we’ve solved previously, let’s solve the latter, because labels do not trigger a cursor change by default:
.inputfile + label {
cursor: pointer; /* "hand" cursor */
}


If users are unable to navigate on your website using just a keyboard, you are doing something wrong. Hiding the input itself in a correct manner was one thing, the other is indicating when the element is focused, i.e. rendering on the :
.inputfile:focus + label {
outline: 1px dotted #000;
outline: -webkit-focus-ring-color auto 5px;
}
is a little trick for obtaining default outline looks on Chrome, Opera and Safari. The style in the line above is for browsers that do not understand the expression.

Input FileUpload Object Properties
| Property | Description |
|---|---|
| accept | Sets or returns the value of the accept attribute of the file upload button |
| autofocus | Sets or returns whether a file upload button should automatically get focus upon page load |
| defaultValue | Sets or returns the default value of the file upload button |
| disabled | Sets or returns whether the file upload button is disabled, or not |
| files | Returns a FileList object that represents the file or files selected with the file upload button |
| form | Returns a reference to the form that contains the file upload button |
| multiple | Sets or returns whether a user is allowed to select more than one file in the file upload field |
| name | Sets or returns the value of the name attribute of the file upload button |
| required | Sets or returns whether a file in the file upload field must be selected before submitting a form |
| type | Returns which type of form element the file upload button is |
| value | Returns the path or the name of the selected file |
Перевод вводимых данных в верхний регистр букв
Атрибут позволяет выполнять для виртуальной клавиатуры автоматический перевод данных поля в верхний регистр. Он применяется для , а также для полей с типами text или search и может иметь следующие значения:
- off или none — перевод в верхний регистр не осуществляется (по умолчанию);
- characters — для символов (артикулы, различные коды);
- words — для слов (имена, адреса, названия организаций);
- sentences — для предложений (полезно для , где контент должен представляться как абзац текста);
Например, подобным образом может выглядеть область ввода для контента, который разработчик хочет видеть оформленным как абзац:
<textarea autocapitalize="sentences" inputmode="full-width-latin"></textarea>
Стоит отметить, что как и , этот атрибут не будет оказывать на данные никакого эффекта в desktop-версиях. Информации о поддержке мобильными браузерами autocapitalize крайне мало, однако по публикациям на официальных сайтах следует, что атрибут работает как минимум в Safari и Google Chrome.
Стили
Для начала нам необходимо будет скрыть сами элементы выбора, я сделал это просто, при помощи свойства . Теперь пользователю отображаются только элементы , если вы не допустили ошибок в разметке, то по нажатию на них, элементы выбора должны активироваться, вы можете проверить это при помощи инструментов разработчика в вашем браузере.
Далее выравниваем по горизонтали, вы можете сделать это несколькими способами:
- При помощи свойства , применённого к элементам . Я не рекомендую данный подход, так как он в некоторых ситуациях, может сломать вёрстку, и, кроме того, вам придётся использовать хак в виде дополнительного элемента clearfix.
- Использовать свойство , для элементов . Данный подход я использовал ранее, до того как практически во всех браузерах появилась поддержка flexbox.
- Для родительского контейнера (в моём случае это ) воспользоваться свойством
Я использую третий вариант, flexbox поддерживаться практически во всех браузерах, если вы хотите поддерживать IE, этот подход вам не подойдёт.
Далее нам осталось лишь показать пользователю какой элемент активен на данный момент, сделать это очень просто, но есть один нюанс: ваш элемент должен следовать перед элементом , иначе css свойство, приведённое ниже, работать не будет.
Для того чтобы выделить активный элемент используем следующий приём:
.radio-container .radio-btn input:checked + label{
background-color: #0082fe;
color: #fff;
}
|
1 |
.radio-container.radio-btn inputchecked+label{ background-color#0082fe; color#fff; } |
Эта запись означает, что вложенные стили будут применяться только к элементу и только в том случае, если элемент , к которому относится , активен в данный момент.
Как видно из записи, активный элемент будет другого цвета и текст будет белым, в моём примере этого достаточно.
Организация элементов формы
Знать, как получить данные с полей формы, это лишь половина дела. Другая половина — это организация элементов формы и полей в удобном порядке. При взаимодействии с формами пользователи должны понять что от них требуется и как предоставить запрашиваемую информацию.
С помощью <label>, <fieldset> и <legend> мы можем лучше организовать формы и направлять пользователей правильно их завершать.
<label>
Элемент <label> содержит подписи или заголовки для управления формой, однозначно связывая их вместе, создавая тем самым доступную форму для всех пользователей и вспомогательных технологий. <label> должны включать в себя текст, описывающий поля к которым они относятся.
<label> могут включать в себя атрибут for, его значение должно быть таким же, как значение атрибута id у элемента, с которым связан <label>. Соответствие значений атрибутов for и id связывает два элемента вместе, что позволяет пользователям нажать на <label> и передать фокус нужному полю формы.
Демонстрация label
При желании, <label> может обернуть поля формы, такие как переключатели или флажки. Это позволяет опустить атрибуты for и id.
<fieldset>
<fieldset> группирует поля формы в организованные разделы. Подобно <section> или иным структурным элементам, но <fieldset> является блочным элементом, который оборачивает связанные элементы, в частности, в <form>, для их лучшей организации. <fieldset> по умолчанию также включают в себя границы контура, которые могут быть изменены с помощью CSS.
<legend>
Элемент <legend> предоставляет подпись или заголовок для элемента <fieldset>. Элемент <legend> оборачивает текст, описывающий элементы управления формы, которые находятся внутри <fieldset>. Разметка должна включать в себя элемент <legend> сразу после открывающего тега <fieldset>. На странице подпись появится в левом верхнем углу рамки <fieldset>.
Резюме
Формы играют большую роль в том, как пользователи взаимодействуют с сайтами, предоставляют им информацию и работают с ними. Мы предприняли все правильные шаги, чтобы не только узнать как создавать формы, но и как их стилизовать.
Напомним быстро, что мы обсудили в этом уроке:
- как инициализировать форму;
- способы получения текстовой информации от пользователей;
- разные элементы и методы для создания нескольких вариантов выбора и меню;
- какие элементы и атрибуты лучше всего использовать для отправки данных формы на обработку;
- как лучше организовать формы, задать структуру и значение полям формы;
- набор атрибутов, которые помогают собрать больше подходящих данных.
Наше понимание HTML и CSS продвигается достаточно хорошо и у нас остался только один компонент для изучения: таблицы. В следующей главе мы рассмотрим как организовать и представить данные в таблицах.
Достоинства
- Общее:
- Простота оформления с помощью CSS.
- При отключенном JavaScript отображаются стандартные элементы форм, т.е. их работоспособность не теряется.
- Псевдоэлементы выводятся внутристрочно, т.е. повторяют свойство стандартных элементов.
- Поддержка работы с динамически добавляемыми/изменяемыми элементами.
- Поддержка атрибутов , , .
- Атрибуты , , , , указанные у оригинальных элементов форм, передаются в соответствующие псевдоэлементы ( передается с суффиксом, чтобы избежать дублирования).
- Поддержка динамического добавления/изменения атрибутов , , , .
- Поддержка сброса формы при нажатии на .
- Умеет “ловить” нажатие клавиши Tab и позволяет переключать элементы с клавиатуры.
- Кроссбраузерность (все современные браузеры, а также IE8 и выше).
- Поддержка валидации HTML5.
- Поддержка мультиязычности.
-
Для селектов:
- Поддерживает атрибут , т.е. позволяет выбирать несколько пунктов (мультиселект).
- Поддерживает группировку элементов списка в селекте (тег ).
- Позволяет задать максимальную высоту для выпадающего списка (CSS-свойством , либо через опцию ).
- Поддерживает “умное позиционирование”, т.е. не уходит за видимую часть страницы при открытии списка.
- Поддержка поиска по пунктам одиночного селекта.
- Поддержка замещающего текста (placeholder).
- Автоматически подстраивает ширину, если она не указана.
- Поддерживает прокрутку колесом мыши.
placeholder Attribute
Gecko
Gecko предоставляет псевдоэлемент ::-moz-placeholder, чтобы стилизовать текст в плейсхолдере. Вы можете использовать этот псевдоэлемент, чтобы изменять цвет и свойства шрифта в плейсхолдере. Например:
<input placeholder="placeholder">
::-moz-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это выглядит в браузере Firefox 20 на OС X:
Примечание: Gecko сменил псевдокласс :-moz-placeholder на псевдоэлемент ::-moz-placeholder в Firefox 19.
Trident
Trident предлагает стилизовать текст плейсхолдера через псевдокласс, а не через псевдоэлемент. Однако, псевдокласс :-ms-input-placeholder имеет такие же возможности, как и псевдоэлементы из других браузерных движков:
<input placeholder="placeholder">
:-ms-input-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это выглядит в браузере IE10 в Windows 8:
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-input-placeholder. Так же он может быть использован, чтобы изменять цвет и шрифт текста плейсхолдера:
<input placeholder="placeholder">
::-webkit-input-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
Element
WebKit предоставляет псевлоэлементы ::-webkit-meter-bar, ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, и ::-webkit-meter-suboptimal-value для кастомизации отображения элемента <meter>.
Для того чтобы псевдоэлементы могли применять стили, вы должны установить свойство -webkit-appearance в значение none на самом элементе <meter>.
Только один из псевдоэлементов ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, and ::-webkit-meter-suboptimal-value Только один из псевдоэлементов, в зависимости от значения атрибута «value» элемента <meter>.
Взгляните на следующий пример:
<meter low="69" high="80" max="100" optimum="100" value="92">A</meter> <meter low="69" high="80" max="100" optimum="100" value="72">C</meter> <meter low="69" high="80" max="100" optimum="100" value="52">E</meter>
meter { -webkit-appearance: none; }
::-webkit-meter-bar {
height: 50px;
background: white;
border: 2px solid black;
}
::-webkit-meter-optimum-value { background: green; }
::-webkit-meter-suboptimum-value { background: orange; }
::-webkit-meter-even-less-good-value { background: blue; }
Вот так это выглядит в Chrome 26 в ОС Х:
input[type=file]
Все браузерные движки автоматически генерируют кнопку, когда мы создаём <input type=»file»>. Исторически, эта кнопка была совершенно нестилизуемой. Однако, недавно Trident and WebKit добавили некоторые зацепки через псевдоэлементы.
Trident
Что касается IE10 кнопка input-file может быть застилизована при помощи псевдоэлемента ::-ms-browse. В основном все CSS-правила, которые вы добавляете к обычной кнопке, могут быть добавлены в псевдоэлементе.
<input type="file">
::-ms-browse {
background: black;
color: red;
padding: 1em;
}
Вот как это выглядит в браузере IE10 в Windows 8:
WebKit
WebKit обеспечивает зацепку для его кнопки input-file c помощью псевдоэлемента ::-webkit-file-upload-button. Снова почти любое правило может быть применено, поэтому пример для Trident здесь тоже будет работать.
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
Элемент
Gecko
Gecko применяет псевдоэлементы ::-moz-focus-outer и ::-moz-focus-inner для input-ов, значение атрибута type которых является button, reset, и submit, а так же к элементам <button>.
С этими псевдоэлементами мало что можно делать, но одну важную вещь о них знать надо. Gecko применяет padding и border к ::-moz-focus-inner по умолчанию:
button::-moz-focus-inner,
input::-moz-focus-inner,
input::-moz-focus-inner,
input::-moz-focus-inner,
input > input::-moz-focus-inner {
border: 1px dotted transparent;
padding: 0 2px;
}
Эти правила могут создать небольшие внешние различия между отображением кнопки в Gecko и других движках. Это запутывает, и в Багзилле уже заведен баг с предложением это убрать. Баг открыт с 2002-го года, так что не надейтесь понапрасну.
По умолчанию padding и border можно сбросить, просто установив их в 0:
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
Результат до установки этих правил и после, можно увидеть на скриншоте (ниже) в Firefox 19 на OС X:
Кнопки в форме
После того, как пользователь вводит запрашиваемую информацию, кнопки позволяют пользователю пустить эту информацию в дело. Чаще всего для обработки данных используются поле или кнопка для отправки.
Поле для отправки
Когда пользователь щёлкает по кнопке, данные формы обрабатываются после её заполнения. Кнопка для отправки создаётся с помощью элемента <input> со значением submit у атрибута type. Атрибут value применяется для указания текста, который отображается внутри кнопки.
Кнопка для отправки
Кнопка для отправки в виде элемента <input> является самодостаточной и не может оборачивать любой другой контент. Если хочется иметь больше контроля над структурой и дизайном поля, наряду с возможностью обернуть другие элементы — тогда может быть использован элемент <button>.
Элемент <button> выполняет то же самое, что и элемент <input> со значением submit у атрибута type. Однако, он включает в себя открывающий и закрывающий теги, которые могут обернуть другие элементы. По умолчанию, элемент <button> действует, как если у атрибута type задано значение submit, поэтому атрибут type и его значение можно по желанию опустить.
Вместо использования атрибута value для управления текстом в кнопке для отправки, будет показан текст, который пишется между открывающим и закрывающим тегами элемента <button>.