Почему javascript пожирает html: примеры кода
Содержание:
- More Examples
- I disagree with rule X, can you change it?
- ЕЩЁ
- Примеры в каждом разделе
- Рекомендуется использовать меню уроков
- Учитесь на примерах!
- Зачем изучать JavaScript?
- Скорость обучения
- Часто задаваемые вопросы
- JavaScript Справочники
- W3Schools онлайн сертификация
- How do I contribute to StandardJS?
- Описание
- Class names
- ИЗОБРАЖЕНИЯ
- Escape Character
- Стиль для content
- Can I use a JavaScript language variant, like Flow or TypeScript?
- Руководства по стилю кода
- JavaScript Exam — Get Your Diploma!
- W3Schools’ Online Certification
- Скорость обучения
- Часто задаваемые вопросы
- JavaScript Справочники
- W3Schools онлайн сертификация
- Examples of CSS-in-JS Libraries
More Examples
Example
Get all the computed styles from an element:
<div id=»test» style=»height: 50px;background-color: lightblue;»>Test Div</div><p>The computed styles for the test div are: <br><span id=»demo»></span></p><script>function myFunction(){
var elem = document.getElementById(«test»); var txt;
cssObj = window.getComputedStyle(elem, null) for (i = 0; i < cssObj.length; i++) { cssObjProp = cssObj.item(i)
txt += cssObjProp + » = » + cssObj.getPropertyValue(cssObjProp) + «<br>»;
} document.getElementById(«demo»).innerHTML = txt;
}</script>
Example
Get computed font size of the first letter in the test div (using
pseudo-element):
<div id=»test» style=»height: 50px;background-color: lightblue;»>Test Div</div><p>The computed font size for div::first-letter in the test div is: <span id=»demo»></span></p><script>function myFunction(){ var elem = document.getElementById(«test»); var theCSSprop = window.getComputedStyle(elem, «:first-letter»).getPropertyValue(«font-size»); document.getElementById(«demo»).innerHTML = theCSSprop;}</script>
I disagree with rule X, can you change it?
No. The whole point of is to save you time by avoiding
about code style. There are lots of debates online about
tabs vs. spaces, etc. that will never be resolved. These debates just distract from
getting stuff done. At the end of the day you have to ‘just pick something’, and
that’s the whole philosophy of — its a bunch of sensible ‘just pick
something’ opinions. Hopefully, users see the value in that over defending their
own opinions.
There are a couple of similar packages for anyone who does not want to completely accept :
- semistandard — standard, with semicolons
- standardx — standard, with custom tweaks
If you really want to configure hundreds of ESLint rules individually, you can
always use directly with
eslint-config-standard to
layer your changes on top.
can help
you migrate from to and .
Pro tip: Just use and move on. There are actual real problems that you
could spend your time solving! 😛
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Примеры в каждом разделе
С онлайн редактором «Попробуйте сами» на нашем сайте вы можете редактировать исходный код и просматривать результат.
Пример
Рекомендуется использовать меню уроков
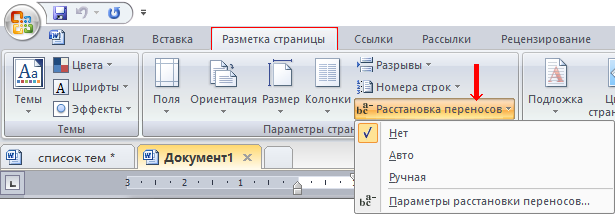
Если вы новичок и только начинаете изучать язык программирования JavaScript, то рекомендуется изучать этот учебник по JavaScript в последовательности тем, указанных в меню.
Если у вас большой экран (например, монитор компьютера), меню всегда будет слева.
Если у вас маленький экран (например, если вы пользуетесь смартфоном или планшетом), откройте меню, кликнув иконку верхнего меню ☰.
Учитесь на примерах!
Примеры лучше 1000 слов. Примеры часто легче понять, чем текстовые пояснения.
Этот учебник дополняет все объяснения поясняющими примерами «Попробуйте сами».
Если вы испытаете работу всех примеров, вы узнаете много нового о JavaScript за очень короткое время!
JavaScript Примеры »
Зачем изучать JavaScript?
JavaScript — один из 3 языков, который должны изучить все веб-разработчики:
1. HTML для определения содержания веб-страниц
2. CSS для создания макета веб-страниц
3. JavaScript для программирования поведения веб-страниц
Примечание. Веб-страницы — не единственное применение, где используется JavaScript. Многие настольные и серверные программы используют JavaScript. Платформа Node.js является самым известным применением для выполнения высокопродуктивных сетевых приложений. Некоторые базы данных, такие как MongoDB и CouchDB, также используют JavaScript в качестве языка программирования.
Что необходимо знать про JavaScript?
JavaScript и Java это совершенно разные языки программирования, как по концепции, так и по дизайну.
JavaScript был изобретен Бренданом Айхом в 1995 году и стал стандартом ECMA в 1997 году. ECMA-262 является официальным названием стандарта. ECMAScript — это официальное название языка.
Вы можете прочитать больше о различных версиях JavaScript в главе JS Версии.
Скорость обучения
В этом учебнике скорость обучения полностью зависит от вас. Сколько вы захотите уделять времени учебе — столько и уделяйте.
Все зависит от ваших целей и возможностей.
Если вы испытываете трудности в учебе, то сделайте небольшой перерыв или перечитайте материал повторно.
Всегда убеждайтесь в том, что вы полностью разобрались и понимаете все примеры, приведенные в онлайн-редакторе «Попробуйте сами».
Единственный способ стать профессиональным программистом — это: Практика. Практика. И ещё практика. Код. Код. И ещё много кода!
Часто задаваемые вопросы
- Как получить JavaScript?
- Где я могу скачать JavaScript?
- Является ли JavaScript бесплатным?
Вам не нужно где-то искать или скачивать JavaScript.
JavaScript уже запущен в вашем браузере на вашем компьютере, планшете или смартфоне.
JavaScript можно использовать бесплатно. Он доступен для всех пользователей.
JavaScript Справочники
W3Schools содержит полный справочник по JavaScript, включая все объекты HTML и браузера.
Справочник содержит примеры всех свойств, методов и событий и постоянно обновляется в соответствии с последними веб-стандартами.
Полный справочник JavaScript »
W3Schools онлайн сертификация
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и карьеру.
Уже выпущено более 25 000 сертификатов!
HTML Сертификат документирует ваши знания HTML.
CSS Сертификат документирует ваши знания CSS.
JavaScript Сертификат документирует ваши знания JavaScript и HTML DOM.
Python Сертификат документирует ваши знания Python.
jQuery Сертификат документирует ваши знания jQuery.
SQL Сертификат документирует ваши знания SQL.
PHP Сертификат документирует ваши знания PHP и MySQL.
XML Сертификат документирует ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документирует ваши знания Bootstrap framework.
❮ Home
Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
How do I contribute to StandardJS?
Contributions are welcome! Check out the issues or the PRs, and make your own if you want something that you don’t see there.
Want to chat? Join contributors on IRC in the channel on freenode.
Here are some important packages in the ecosystem:
-
standard — this repo
- standard-engine — cli engine for arbitrary eslint rules
- eslint-config-standard — eslint rules for standard
- eslint-config-standard-jsx — eslint rules for standard (JSX)
- eslint — the linter that powers standard
- snazzy — pretty terminal output for standard
- standard-www — code for https://standardjs.com
- semistandard — standard, with semicolons (if you must)
- standardx — standard, with custom tweaks
There are also many , a list of
npm packages that use ,
and an awesome list of
packages in the ecosystem.
Описание
Свойство style представляет глобальный атрибут style HTML-элемента. Значением свойства style является объект CSSStyleDeclaration, который содержит всю стилевую информацию HTML-элемента, добавленную в элемент через глобальный атрибут style. Свойствами объекта CSSStyleDeclaration являются CSS свойства.
Для изменения или добавления новых стилей к HTML-элементу нужно воспользоваться свойством, имя которого будет совпадать с именем CSS свойства, значение которого вы хотите изменить. Например, чтобы вывести текстовое содержимое элемента курсивным шрифтом красного цвета, можно выполнить следующие инструкции:
elem.style.fontStyle = "italic"; elem.style.color = "red";
Обратите внимание, что все значения свойств объекта CSSStyleDeclaration должны задаваться в виде строк. Например, в таблице стилей или атрибуте style можно написать:
color: red; font-size: 50px; text-decoration: underline;
Чтобы сделать тоже самое в JavaScript необходимо заключить все значения в кавычки:
elem.style.color = "red"; elem.style.fontSize = "50px"; elem.style.textDecoration = "underline";
Обратите внимание, что точки с запятыми не входят в строковые значения. Точки с запятой, используемые в CSS, не нужны в строковых значениях, устанавливаемых с помощью JavaScript
Многие свойства CSS, такие как text-decoration, содержат в своих именах дефис. В JavaScript дефис интерпретируется как оператор минус, поэтому инструкция, приведённая ниже, не будет работать:
elem.style.text-decoration = "overline";
Таким образом, имена свойств объекта CSSStyleDeclaration немного отличаются от имён реальных CSS-свойств. Если имя CSS свойства содержит дефисы, то имя свойства объекта CSSStyleDeclaration образуется путём удаления всех дефисов и перевода в верхний регистр буквы, непосредственно следующей за каждым из дефисов. Например CSS-свойство list-style-type в JavaScript будет выглядеть как listStyleType.
Кроме того, когда CSS свойство, такое как float, имеет имя, совпадающее с зарезервированным словом языка JavaScript, к этому имени добавляется префикс «css», чтобы создать допустимое имя свойства. То есть, чтобы прочитать или изменить значение CSS-свойства float, следует использовать свойство cssFloat.
При использовании свойств объекта CSSStyleDeclaration для чтения стилевой информации о HTML-элементе осмысленную информацию будут возвращать только те свойства, значения для которых были ранее установлены сценарием или заданы с помощью атрибута style.
Встроенный стиль элемента в JavaScript удобно использовать только для установки стилей. Для получения стилевой информации элемента (значения всех CSS-свойств установленных для элемента) нужно использовать метод window.getComputedStyle().
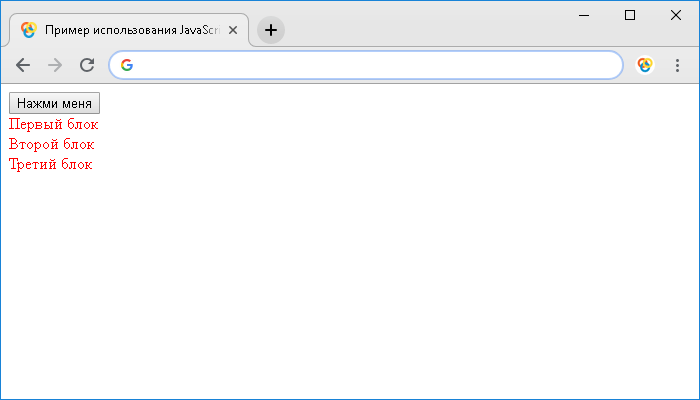
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
</head>
<body>
<p style="color: blue;" id="test">Это абзац.<p>
<button type="button" onclick="foo()">Изменить текст</button><p>
<script>
function foo() {
var x = document.getElementById('test');
var color = " - цвет текста: " + x.style.color;
var bold = ".<br> И теперь текст имеет жирное начертание.";
x.innerHTML += color + bold;
x.style.fontWeight = "bold";
}
</script>
</body>
</html>
Попробовать »
Class names
You may have noticed that the class names generated by our styling solution are non-deterministic,
so you can’t rely on them to stay the same. The following CSS won’t work:
Instead, you have to use the property of a component to override them.
On the other hand, thanks to the non-deterministic nature of our class names, we
can implement optimizations for development and production.
They are easy to debug in development and as short as possible in production:
- development:
- production:
If you don’t like this default behavior, you can change it.
JSS relies on the concept of .
Global CSS
We provide a custom implementation of the class name generator for Material-UI needs:
.
As well as the option to make the class names deterministic with the option. When turned on, the class names will look like this:
- development:
- production:
️ Be cautious when using .
We provide this option as an escape hatch for quick prototyping.
Relying on it for code running in production has the following implications:
- Global CSS is inherently fragile. People use strict methodologies like BEM to workaround the issue.
- It’s harder to keep track of API changes.
️ When using standalone (without Material-UI), you should name your style sheets. has a name option for that:
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Escape Character
Because strings must be written within quotes, JavaScript will misunderstand this string:
var x = «We are the so-called «Vikings» from the north.»;
The string will be chopped to «We are the so-called «.
The solution to avoid this problem, is to use the backslash escape character.
The backslash () escape character turns special characters into string characters:
| Code | Result | Description |
|---|---|---|
| \’ | ‘ | Single quote |
| \» | « | Double quote |
| \\ | \ | Backslash |
The sequence inserts a double quote in a string:
Example
var x = «We are the so-called \»Vikings\» from the north.»;
The sequence inserts a single quote in a string:
Example
var x = ‘It\’s alright.’;
The sequence inserts a backslash in a string:
Example
var x = «The character \\ is called backslash.»;
Six other escape sequences are valid in JavaScript:
| Code | Result |
|---|---|
| \b | Backspace |
| \f | Form Feed |
| \n | New Line |
| \r | Carriage Return |
| \t | Horizontal Tabulator |
| \v | Vertical Tabulator |
The 6 escape characters above were originally designed to control
typewriters, teletypes, and fax machines. They do not make any sense in HTML.
Стиль для content
Тег не меняет DOM, а указывает, что где показывать. Поэтому если элемент изначально находится в элементе-хозяине – внешний документ сохраняет к нему доступ.
К нему будут применены стили и сработают селекторы, всё как обычно.
Например, здесь применится стиль для :
В примере выше заголовок «Доброе утро, страна!», который пришёл как из внешнего документа, будет подчёркнут,
Итак, стили основного DOM-дерева применяются, всё в порядке.
Но что, если Shadow DOM тоже «имеет виды» на и хочет стилизовать вставленное? Это тоже возможно.
Для обращения к «содержимому» из стилей внутри Shadow DOM используется псевдоэлемент .
Например, изнутри Shadow DOM селектор найдёт элемент и в его содержимом отыщет .
В примере ниже селектор стилизует все внутри всех :
Текст внутри – зелёный и подчёркнутый одновременно, но стилизуется именно тот , который показан в , а тот, который просто в Shadow DOM – нет.
Приоритет селекторов рассчитывается по , если же приоритеты стилей на странице и в Shadow DOM равны, то, как описано в секции , побеждает страница, а для -стиля побеждает Shadow DOM.
Can I use a JavaScript language variant, like Flow or TypeScript?
supports the latest ECMAScript features. However, Flow and TypeScript add new
syntax to the language, so they are not supported out-of-the-box.
To support JavaScript language variants, supports specifying a custom JavaScript
parser as well as an ESLint plugin to handle the changed syntax. Before using a JavaScript
language variant, consider whether the added complexity is worth it.
To use Flow, you need to run with as the parser and
as a plugin.
Then run:
Or, add this to :
Note: and are equivalent.
There are two officially supported methods of using standard with typescript files.
Like but with typescript
specific cli options and rules. The project uses for rules.
An eslint configuration file with standard style javascript and typescript rules.
Руководства по стилю кода
Руководство по стилю содержит общие правила о том, как писать код, например: какие кавычки использовать, сколько пробелов отступать, максимальную длину строки и так далее – в общем, множество мелочей.
Когда все участники команды используют одно и то же руководство по стилю, код выглядит одинаково, независимо от того, кто из команды его написал.
Конечно, команда всегда может написать собственное руководство по стилю, но обычно в этом нет необходимости. Существует множество уже готовых.
Некоторые популярные руководства:
- Google JavaScript Style Guide
- Airbnb JavaScript Style Guide (есть перевод)
- Idiomatic.JS (есть перевод)
- StandardJS
- (и ещё множество других)
Если вы – начинающий разработчик, то начните со шпаргалки в начале этой главы. Как только вы освоитесь, просмотрите другие руководства, чтобы выбрать общие принципы и решить, какое вам больше подходит.
JavaScript Exam — Get Your Diploma!
W3Schools’ Online Certification
The perfect solution for professionals who need to balance work, family, and career building.
More than 25 000 certificates already issued!
The HTML Certificate documents your knowledge of HTML.
The CSS Certificate documents your knowledge of advanced CSS.
The JavaScript Certificate documents your knowledge of JavaScript and HTML DOM.
The Python Certificate documents your knowledge of Python.
The jQuery Certificate documents your knowledge of jQuery.
The SQL Certificate documents your knowledge of SQL.
The PHP Certificate documents your knowledge of PHP and MySQL.
The XML Certificate documents your knowledge of XML, XML DOM and XSLT.
The Bootstrap Certificate documents your knowledge of the Bootstrap framework.
❮ Home
Next ❯
Скорость обучения
В этом учебнике скорость обучения полностью зависит от вас. Сколько вы захотите уделять времени учебе — столько и уделяйте.
Все зависит от ваших целей и возможностей.
Если вы испытываете трудности в учебе, то сделайте небольшой перерыв или перечитайте материал повторно.
Всегда убеждайтесь в том, что вы полностью разобрались и понимаете все примеры, приведенные в онлайн-редакторе «Попробуйте сами».
Единственный способ стать профессиональным программистом — это: Практика. Практика. И ещё практика. Код. Код. И ещё много кода!
Часто задаваемые вопросы
- Как получить JavaScript?
- Где я могу скачать JavaScript?
- Является ли JavaScript бесплатным?
Вам не нужно где-то искать или скачивать JavaScript.
JavaScript уже запущен в вашем браузере на вашем компьютере, планшете или смартфоне.
JavaScript можно использовать бесплатно. Он доступен для всех пользователей.
JavaScript Справочники
W3Schools содержит полный справочник по JavaScript, включая все объекты HTML и браузера.
Справочник содержит примеры всех свойств, методов и событий и постоянно обновляется в соответствии с последними веб-стандартами.
Полный справочник JavaScript »
W3Schools онлайн сертификация
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и карьеру.
Уже выпущено более 25 000 сертификатов!
HTML Сертификат документирует ваши знания HTML.
CSS Сертификат документирует ваши знания CSS.
JavaScript Сертификат документирует ваши знания JavaScript и HTML DOM.
Python Сертификат документирует ваши знания Python.
jQuery Сертификат документирует ваши знания jQuery.
SQL Сертификат документирует ваши знания SQL.
PHP Сертификат документирует ваши знания PHP и MySQL.
XML Сертификат документирует ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документирует ваши знания Bootstrap framework.
❮ Home
Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Examples of CSS-in-JS Libraries
Although every CSS-in-JS library serves the same purpose (i.e. bundling components with CSS), each comes with slightly different features and syntax. Let’s see how the most popular CSS-in-JS libraries stack up to each other.
Framework-Specific vs. Framework-Agnostic
Some libraries only work with a specific JavaScript framework. For example, Radium has been created for React apps, while Styled JSX only supports components written in JSX (that you can use both with and without React).
Framework-specific CSS-in-JS libraries use the same syntax as the framework they support. For instance, Styled JSX uses template literals within the JSX syntax to add CSS styles to components. The following code (from ) creates two types of buttons, a regular and a large one:
Other CSS-in-JS libraries such as JSS, Emotion, and the aforementioned Styled Components are framework-agnostic. So, you can use them together with any component-based frameworks, plain JavaScript, and some of them such as Aphrodite work with Web Components as well.
To see how framework-agnostic CSS-in-JS libraries look in real life, you can try JSS’ or check out the following Web Component example from Aphrodite’s GitHub docs:
Unique Selectors vs. Inline Styles
To handle scoping, most CSS-in-JS libraries such as JSS, Emotion, and Styled Components automatically generate a unique selector for each component. To see it for yourself, you can go to Styled Component’s homepage and inspect one of the examples with your browser’s developer tools. For example, I’ve inspected the pink-ish ghost button with Firefox DevTools:
As you can see, Styled Components has generated two unique classes, one called for the button and another one called for the parent div.
Although this is a great way to create absolutely unique selectors that won’t cause any CSS specificity problems, the source code doesn’t look very pretty. Alternatively, some CSS-in-JS libraries such as Radium add inline CSS on the fly to the HTML instead of generating unique classes.
The latter approach doesn’t only lead to more readable HTML code but has other advantages as well, such as better performance, source order independence, and dead code elimination. However, using inline styles has some shortcomings, too. According to :
So, that’s the trade-off. Based on your needs, you can decide which is the better approach for you.
Unique Features
CSS-in-JS libraries don’t only differ in syntax, framework support, and scope handling, but each has unique capabilities that are not necessarily included in other libraries, such as:
- global selectors,
- state-based styling,
- client vs. server-side rendering (or both),
- caching,
- source maps,
- built-in auto-prefixing,
- media queries,
- selector nesting
- built-in support for animations,
- additional plugins and packages,
- and others.
Although most libraries come with good documentation, by Michele Bertoli that includes the most important features of multiple CSS-in-JS libraries.
Michele Bertoli’s table of CSS-in-JS libraries (it’s a big one!)