Фотохостинги
Содержание:
- Зачем картинку делать ссылкой на сайте?
- Облачный сервис Dropbox для фото
- Делаем скриншот программой ScreenCapture
- Сделать картинку в wordpress кликабельной, зачем?
- Web Capture
- Почему не отправляются фото в “Ватсапе”
- Как сделать и отправить фото во время общения
- Картинка, как ссылка в HTML
- Как сделать скриншот
- Отправка без сжатия
- Онлайн сервисы для создания скринов
- Как сделать картинку ссылкой в тексте статьи
- Текстовая ссылка
- Отправка фото в Телеграм
- Ограничения
- Через облако
- Как загрузить картинку и получить ссылку на нее
Зачем картинку делать ссылкой на сайте?
 сделать картинку ссылкой
сделать картинку ссылкой
У каждого вебмастера на то найдется своя причина!
А вообще это нужно бывает по нескольким причинам. Вот несколько самых основных, по которым бывает необходимо знать как сделать картинку ссылкой в html:
- Давайте допустим такой случай — Вы хотите чтобы красивая картинка какого-то товара или продукта, который вам нужно быстренько распространить в интернете была кликабельна. Для этого просто необходимо вставить в нее ссылку, которая будет вести посетителя на ваш сайт или на сайт продавца этого товара. Ведь картинка привлекательна и конечно же понравится всем кто ее увидит и следовательно по ней будет много переходов, больше чем по простому тексту.
- Другой случай … Вы партнер какой либо программы и вам нужно на своем сайте разместить партнерскую ссылку. Но ваш нерадивый рекламодатель не предоставил в своей партнерской программе нужных вам рекламных материалов, только ссылку. Что же делать? А вам так хотелось разместить у себя на сайте красивую картинку товара?! Вот вам и выход! Сделайте скриншот этого товара и создайте ссылку на эту картинку!
- Бывают и такие случаи, когда баннеры есть у вашего партнера, но они так грузят ваш сайт, что он очень медленно начинает работать. В таких случаях создание ссылки на определенную картинку Вас спасет!
Вот несколько самых основных случаев, когда просто необходимо знать, как сделать картинку ссылкой в html, о чем и будет следующий абзац данной статьи …
Облачный сервис Dropbox для фото
Для безопасного обмена фото можно использовать, конечно, и обычные облачные сервисы. Такие площадки позволяют пользователям ограничивать доступ других лиц к хранимой здесь информации. Если такая функция будет включена, просмотреть загруженные на сервис фото смогут только те пользователи Сети, с которыми владелец поделился приватной ссылкой.
Одним из самых лучших облачных сервисов на данный момент является, безусловно, Dropbox. К преимуществам этой площадки пользователи интернета относят, к примеру:
- интуитивно понятный интерфейс;
- довольно-таки большой объем предоставляемой бесплатно в том числе и для картинок памяти — 2 Гб;
- возможность доступа к хранимой информации не только с компьютера, но и с мобильных устройств.
Некоторым недостатком Dropbox считается отсутствие возможности обмена мнениями между пользователями относительно размещенных файлов.
За 9.9 долларов в месяц участник этого сервиса может получить 1 ТВ дискового пространства. Пригласившим же в Dropbox друга пользователям в дополнение к 2 Гб предоставляется еще 500 Мб памяти.
Делаем скриншот программой ScreenCapture
Здесь писать много не придется, потому что все очень просто. Программа после запуска прячется на панель уведомлений:
Для того, что бы сделать скриншот и загрузить его в интернет, просто нажмите один раз левой кнопкой мыши на значок программы, или на кнопку “PrintScreen”. Весь экран станет серым, для того, что бы сделать скриншот всего экрана, просто нажмите два раза на любую область. Или же Вы можете выделить определенную область.
Появится кнопка с вопросом о сохранении скриншота. Можете нажать “Ок”, или “Отмена” и попробовать сделать скриншот еще раз.
Я сейчас попробовал сделать скриншот того, как я делаю скриншот :), вот так это выглядит:
После нажатия на кнопку “Ок”, сразу появится окно с ссылкой на скриншот, это значит, что Ваш снимок уже загружен в интернет, и Вы можете поделится ссылкой.
Мы сделали скриншот, который был мгновенно загружен в интернет. Но это не все возможности программы ScreenCapture. Можно например снимок экрана не выгружать в интернет, а сохранить на компьютер, можно просмотреть историю созданных скриншотов и т. д. Давайте заглянем в настройки программы.
Настройка ScreenCapture
Для того, что бы изменить настройки программы, просто нажмите правой кнопкой мыши на значок программы на панели уведомлений.
Есть возможность запустить создание скриншота и открыть Историю скриншотов.
Если навести курсор мыши на “Формат сохранения”, то можно сменить формат картинки. По умолчанию установлено .jpg.
“Место сохранения” – можно указать, куда будет сохранятся созданный скриншот. Загружаться в интернет, на рабочий стол, или в определенную папку.
“Качество изображения JPEG” – можно установить качество созданного снимка экрана.
“Настройки” – дополнительно можно включить, или отключить звук при создании снимка, можно запретить программе запускаться при включении компьютера, открывать созданный файл и т. д.
Ниже еще есть несколько пунктов, в которых можно управлять обновлением программы, просмотреть информацию о программе и т. д.
Сделать картинку в wordpress кликабельной, зачем?
В некоторых случаях необходимо прикрепить ссылку к картинке. Люди любят нажимать на изображения, поэтому кликабельная картинка с зашитой партнерской ссылкой будет уместна в теле статьи, анонса. Она сделает информацию наглядной, улучшит юзабилити, принесет переходы на продающий сайт.
Ссылка в виде картинки в сайдбаре (баннер) – это общепринятый способ для перехода на нужный адрес: на другой веб-ресурс (счетчики), на страницу захвата или продающую. Каждый переходил по линкам, спрятанным под кнопкой КУПИТЬ.
Иногда кликабельными изображениями оформляют пункты меню, но это нежелательно, поскольку не удобно поисковым системам.
Разберем несколько вариантов, как сделать изображение ссылкой.
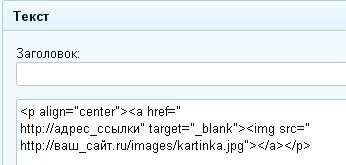
Как в картинку вставить ссылку html
Эти сведения будут полезны при создании продающей или подписной страницы, когда html код вставляют непосредственно в код страницы. Чтобы фото сделать ссылкой, обычно используют такую конструкцию. Адрес ссылки – это url страницы, куда переходит пользователь, чаще всего страница подписки или лендинг партнерской программы.
Где взять урл фотки? Она не должна остаться на вашем компьютере. Ее размещают в интернете (в папке с медиафайлами на блоге, в корневой папке, на облачном сервисе, например, на Яндекс Диске). Она должна иметь свой url с https://. Если изображение находится в одной папке с файлом index.html, можете написать коротко Если хотите, чтобы нужная страничка открывалась в новом окне, html конструкцию усложним. Добавим target=»_blank» Как видите прикрепить, вставить ссылку в картинку средствами html достаточно просто.
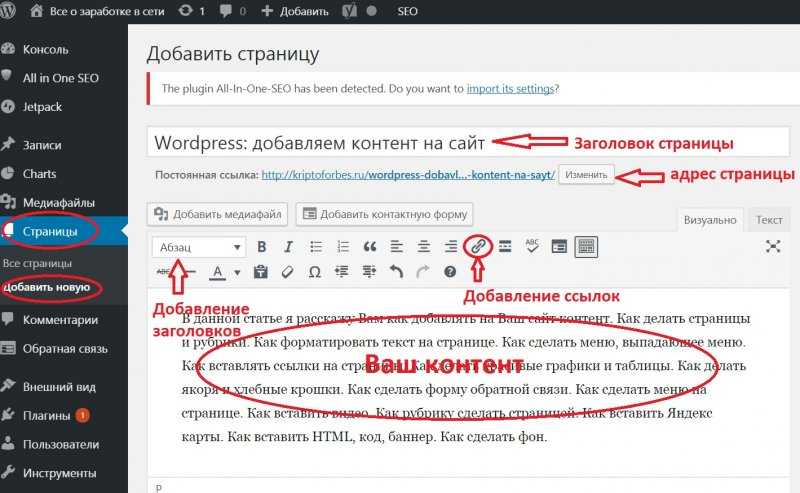
В записи WordPress
Cms имеет встроенный редактор. В картинку вставить ссылку максимально просто.
К примеру, вы написали статью, загрузили изображение в папку с медиафайлами.

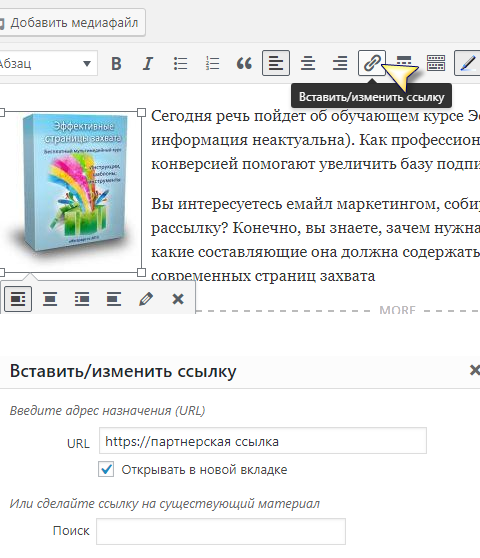
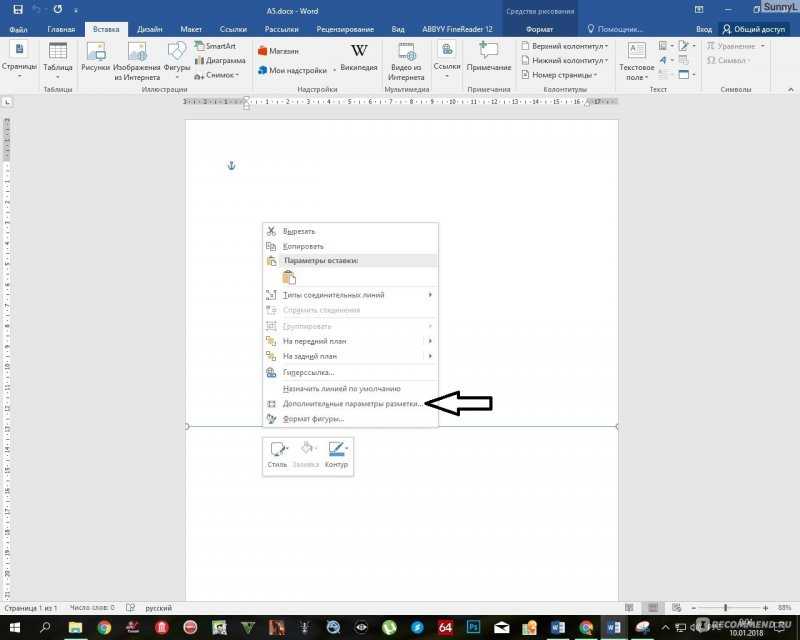
ВСТАВЬТЕ фотку в запись (визуальный режим),
ПРАВОЙ кнопкой мыши выделите ее,
НАЖМИТЕ знак линка в меню WordPress,
УКАЖИТЕ урл в появившемся окне. Это может быть рефссылка, url другой странички вашего блога, страницы захвата,
ПОСТАВЬТЕ галочку ОТКРЫВАТЬ В НОВОМ ОКНЕ.
Не забудьте нажать СОХРАНИТЬ или ОПУБЛИКОВАТЬ, либо ОБНОВИТЬ.
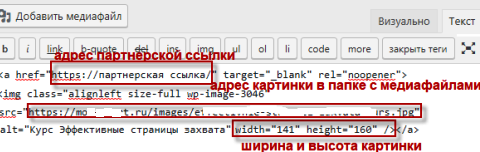
Посмотрите, как выглядит наше изображение в режиме просмотра html. Оно имеет:
- атрибут alt (альтернативный текст);
- высоту и ширину (height, width можете изменять непосредственно в просмотре html, но разумнее редактировать в папке с медиафайлами);
- стиль alignleft (расположение слева).

Просто прикрепляется, согласны?
В сайдбаре
Чтобы сделать баннер, кликабельную картинку в сайдбаре, загрузите фото одним из двух способов.
В папку с медиафайлами блога Вордпресс. У меня images, У вас может как угодно называться, чаще всего upload.
Тогда конструкция такая.
Если загружаете в папочку с названием, укажите его.
ЗАЖМИТЕ левой клавишей мыши виджет HTML (в ранних версиях Вордпресс виджет ТЕКСТ) и перетащите его в сайдбар.
ОТКРОЙТЕ виджет, нажав на треугольник справа.
ВСТАВЬТЕ в поле виджета первой или второй html код (зависит от места нахождения изображения).
С помощью средств css можно сделать рамку изображения, поменять фон, закруглить углы.


Затем нажмите СОХРАНИТЬ и перейдите на сайт, чтобы проверить результат.
Заключение
Привлекательные баннеры в сайдбаре, кликабельные изображения в теле поста — хороший способ размещения партнерских ссылок. Их также можно использовать в соцсетях. Посмотрите, как сделать фото ссылкой Вконтакте.
Для профессионального использования лучше Фотошоп. Вот самый понятный курс для начинающих.
- Продажи товаров через интернет
- Продвижение поисковыми подсказками
- Хлебные крошки на сайте: что это такое, как сделать, как добавить на сайт
- Нейминг: что это такое, как заработать, придумывая названия
- Мифы о заработке в интернете
- Инфобизнес: что это такое, как начать?
- Вебмастер яндекс. Аналитика поисковых запросов
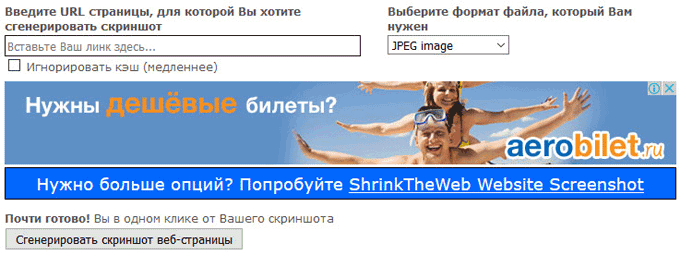
Web Capture
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
JPEG, PDF, TIFF, BMP, PNG, PS, SVG
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».

После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Почему не отправляются фото в “Ватсапе”
Существует три распространенные проблемы, из-за которых не получается переслать изображения:
- Нестабильное интернет-соединение. Если вы подключились к вай-фай в парке или кафе, поищите место, где будет ловить лучше.
- Не совпадают настройки времени в сети и в телефоне. Такое происходит, когда часы и минуты на устройстве проставляются вручную. Если будет допущена даже незначительная неточность, доступ к обмену файлами будет закрыт.
- Забита телефонная память. Когда работает несколько объемных приложений, мобильное устройство начинает виснуть и давать сбой. Рекомендуется лишние и мало используемые девайсы удалить, а также почистить кэш.
Если данные советы не помогли, скорее всего, причина кроется в переполненности или неисправности SD-карты. Рекомендуется проверить количество свободных гигабайтов, настройки карты и ее целостность. В худшем случае она может быть повреждена.
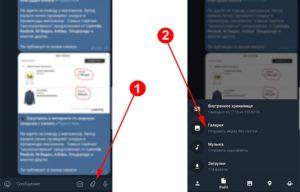
Как сделать и отправить фото во время общения
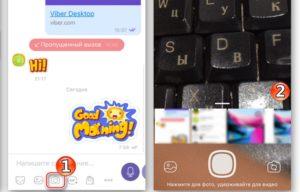
Захотелось поделиться с товарищем пейзажем или продемонстрировать удачный макияж? Тогда обратите внимание на отправку фото во время беседы. Для этого не надо заходить в меню «Камера», моментальные снимки делаются следующим образом:
Для этого не надо заходить в меню «Камера», моментальные снимки делаются следующим образом:
- Не отрываясь от диалога, переводим взгляд вниз экрана и замечаем иконку с фотоаппаратом.
- Жмем на нее и видим себя, если камера настроена на режим фронтальной съемки.
- Не исчезаем из кадра. Позируем, снимаем и отправляем.
 Моментальные снимки в Вайбере.
Моментальные снимки в Вайбере.
Таким же способом можно отправить видео, для этого знак круга, который отвечает за щелчок камеры, нужно зажать пальцем. Селфи не удалось?
Пользуемся функцией автоудаления, отправив кадр в корзину сверху, и пробуем сфотографироваться еще раз
Обратите внимание на то, что снимок получится один. Сделать несколько разом нельзя
Картинка, как ссылка в HTML
Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. Иногда для этого нужно кликнуть ЛКМ на кнопку изменения.

Далее для ссылки понадобится тег «a». При этом атрибут href будет задавать путь к документу, на который требуется перейти. В конечном итоге получится «а href=»/URL-адрес ссылки»». Как Вы уже могли понять все гораздо проще, чем открыть онлайн школу английского языка как индивидуальное предприятие.
Стоит отметить, что для вывода изображения в нужном формате используют тег.Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Как сделать скриншот
Существует много различных способов сделать скриншот экрана.
В некоторых компьютерных играх и программах есть встроенных возможности для сохранения снимка экрана. В
остальных случаях можно воспользоваться общими средствами, описанными далее.
Обычные способы
Традиционный способ сделать скриншот в ОС Windows:
-
В нужный момент нажать на клавиатуре клавишу PrintScreen (PrtScr) – при этом
текущее изображение на экране запишется в буфер обмена. Также можно использовать комбинацию Alt+PrtScr
– для сохранения в буфер только текущего активного окна. -
Открыть любой графический редактор и вставить данные из буфера, нажав
Cmd+V. - Сохранить полученное изображение при помощи редактора в файл.
В качестве графического редактора проще всего использовать программу «MS Paint», поскольку
она всегда изначально установлена на компьютере («Пуск / Программы / Стандартные / Paint»).
Но, на самом деле, подойдёт практически любой графический редактор, позволяющий работать с растровыми
изображениями, например, «Adobe Photoshop». А при необходимости скриншот можно вставить из
буфера даже в «Word» или «Excel».
В Mac OS используются другие горячие клавиши и программы, но общий принцип остаётся тем же: сперва
скриншот нужно сохранить в виде файла, а затем каким-то образом передать его получателю.
Проблема в том, что если скриншоты приходится делать часто, то такая процедура может отнимать много
времени.
Специальные программы
Для удобства создания и передачи скриншотов существуют специальные программы. Примеры вы легко найдёте в
интернете по запросу «программа для скриншотов».
Эти программы позволяют нажатием определённого сочетания клавиш быстро сделать скриншот и сразу же
загрузить его в интернет – в результате вы получаете ссылку на страницу с вашим скриншотом. Эту
ссылку можно передать любым способом своим собеседникам, либо сохранить в закладках в браузере.
Также некоторые из этих программ позволяют немного отредактировать скриншот перед сохранением: обрезать
края, обвести что-то рамочкой и т.д.
Главный недостаток всех программ для снятия скриншотов – их нужно скачивать и устанавливать.
Во-первых, это трата вашего времени.
Во-вторых, установив программу, скажем, на рабочем компьютере, вы, очевидно, не сможете ею
воспользоваться дома – придётся ещё раз её устанавливать.
И в-третьих, такая программа должна быть всё время запущена. Это может показаться мелочью само по себе,
но запустите одновременно с десяток мелких вспомогательных утилит – и компьютер начнёт тормозить.
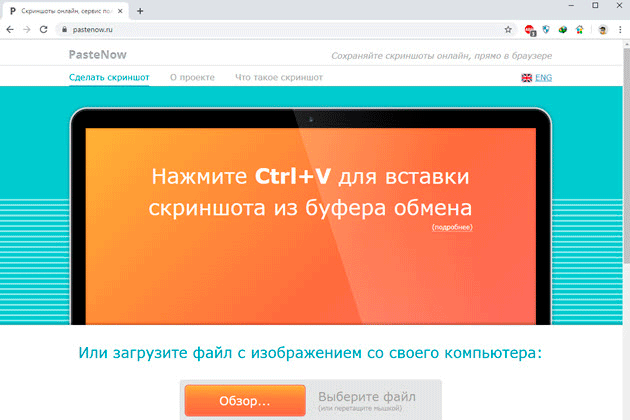
Онлайн сервис для сохранения скриншотов PasteNow.ru
PasteNow.ru – уникальный сервис для создания и сохранения скриншотов прямо в браузере: он сочетает
в себе удобство и функциональность аналогичных программ, а также доступность и простоту в использовании.
Чтобы сделать скриншот и сохранить его онлайн вам нужно сделать три простых вещи:
-
Нажать Cmd+Ctrl+Shift+3, чтобы
записать текущее изображение экрана в буфер обмена. - Открыть главную страницу http://pastenow.ru/
- Нажать «Cmd+V», чтобы вставить скриншот из буфера.
И всё! Через несколько секунд скриншот будет сохранён онлайн, и вы получите короткую ссылку на него.
Кроме этого, у вас есть возможность отредактировать полученный скриншот также прямо в браузере: после
того, как скриншот будет сохранён, вы можете обрезать его края, нарисовать на нём линии, стрелки, рамки,
закрасить или размыть часть изображения, а также вставить произвольную надпись в него (подробнее
о редактировании скриншотов).
Таким образом, с одной стороны, вам не нужно ничего скачивать и устанавливать, достаточно просто
добавить наш сервис в закладки браузера. С другой – сервис прост, удобен и может сэкономить много
вашего времени, а потому незаменим для создания скриншотов!
Отправка без сжатия
 Отправка фото без сжатия.
Отправка фото без сжатия.
Выбор формата отправки напрямую влияет на качество фотографии. Иногда кажется, что идеальная картинка в галерее портится после отправления.
Это, действительно, так. «Телеграм», чтобы не занимать много трафика, экономит и сжимает размеры фотоматериалов.
То есть алгоритм следующий:
- Нажмите на скрепку, но выберите кнопку «File».
- Зайдите в Галерею. (В пояснении написано, что файлы отправляются без сжатия – «to send images without compression»).
- Далее выберите изображение и отправьте его адресату. Качество фото останется без изменений.
Если интересует вопрос, сжимает ли телеграм фото любого формата, то ответ «Нет». Изменениям подлежат только jpg (jpeg), png и gif. Например, raw или psd отправля-ются в первоначальном качестве.
Онлайн сервисы для создания скринов
В интернете есть сервисы, которые помогают делать скриншоты. При помощи них можно не только сфотографировать экран и сохранить снимок, но и отредактировать его. Нарисовать стрелки и рамки, добавить текст, повернуть, обрезать и сделать многое другое.
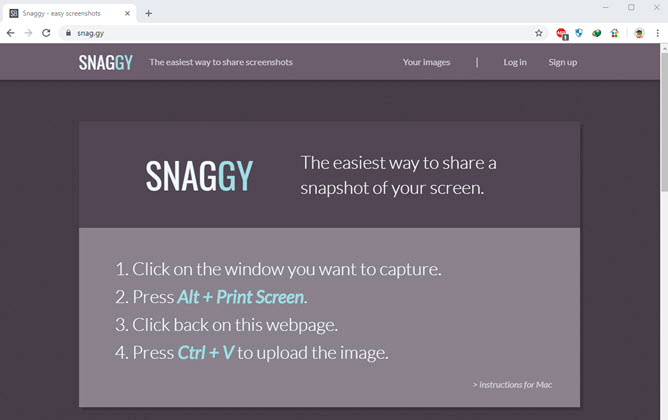
PasteNow
- Нажмите клавишу Print Screen на клавиатуре.
- Нажмите сочетание клавиш Ctrl + V для вставки изображения на сайт.
- Для редактирования снимка нажмите кнопку «Редактировать скриншот».
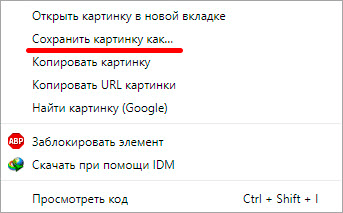
- Скачайте скрин. Для этого нажмите правой клавишей мышки по изображению, выберите пункт «Сохранить картинку как» и .

Обзор инструментов сервиса PasteNow
Инструменты + и – на панели справа позволяют увеличивать и уменьшать снимок. Кнопка «Центрировать изображение» выравнивает по центру.
Кнопки со значками в виде стрелочек на левой панели сохраняют или отменяют действия при редактировании.
Обрезать изображение. Обрезает выделенную область. Нажмите на кнопку и выделите область, которую нужно оставить.

Выделенная область подсветилась, и слева появилась зеленая кнопка с птичкой. После нажатия на нее изменения применятся – останется только вырезанная часть.
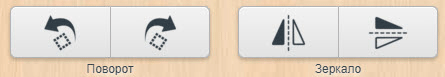
Повернуть изображение. Развернет изображение согласно вашим требованиям. Можно развернуть на 90° по и против часовой стрелки и на 180° против часовой стрелки.
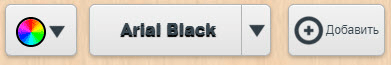
Закрашенный прямоугольник. Позволит нарисовать цветной прямоугольник прямо на скриншоте. Нажмите на инструмент, после чего вы увидите цветной прямоугольник в нижнем углу. Через него можно выбрать цвет.
Удерживайте левую клавишу мышки для начала рисования. Отпустите, когда прямоугольник будет готов.
Рамка. Выделяет в рамку текст или изображение. Принцип рисования такой же, как у инструмента «Закрашенный прямоугольник».
Карандаш. Позволяет рисовать на снимке.
Линия и Стрелка. Рисует линии и стрелки.
Текст. Позволяет писать текст. Для этого нажмите на инструмент, кликните на пустом месте и начните вводить текст.
Цензура. Размывает информацию. Нажмите на инструмент, после удерживайте левую клавишу мышки и выделите тот фрагмент, который хотите закрасить.
MakeScreen
- Нажмите клавишу Print Screen.
- Нажмите сочетание клавиш Ctrl + V на клавиатуре для загрузки изображения на сайт.
- Если нужно, отредактируйте снимок и сохраните на компьютер.

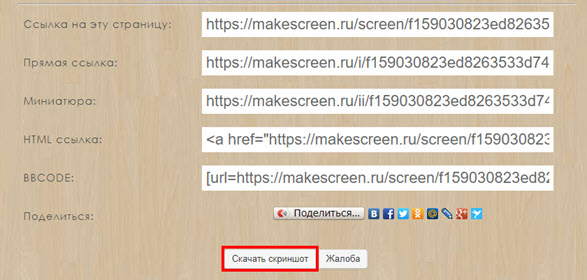
Как сохранить. Выберите формат JPG или PNG и нажмите на кнопку «Сохранить».

После откроется окошко с параметрами сохранения. Нажмите «Скачать скриншот» и он окажется в папке «Загрузки» на компьютере.

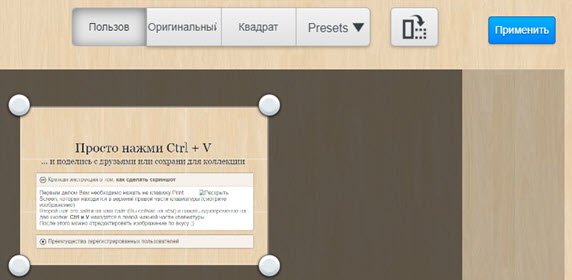
Обзор инструментов сервиса MakeScreen
Обрезать. Позволяет обрезать изображение. Нажмите на инструмент и, удерживая левую клавишу мышки, выделите нужную область. Для изменения области перетаскивайте белые кнопки по бокам. После нажатия на «Применить» на экране останется только выделенная часть.

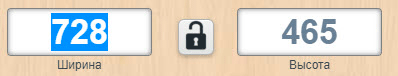
Размер. Меняет размер изображения. Нажмите на инструмент и вверху появится окно с выбором ширины и высоты снимка. Введите необходимые параметры и нажмите «Применить».

Ориент. Позволит повернуть изображение.

Фокус. Выделяет часть изображения и размывает фон. Пример:

Цвет. Меняет цвет снимка. Пример:

Кисть. Позволяет рисовать на скриншоте.
Резинка. Удаляет нарисованные фигуры.
Текст. Добавляет текст.

Размытие. Размазывает информацию.
snipboard.io
- Чтобы сделать скриншот, нажмите сочетание клавиш Alt + Print Screen.
- После нажмите Ctrl + V для вставки снимка на сайт.
- Отредактируйте изображение и сохраните на компьютер.

Как сохранить. Нажмите на кнопку «Save your changes» вверху. Затем нажмите на ссылку чуть левее.

Откроется готовый снимок. Щелкните по нему правой клавишей мышки, выберите пункт «Сохранить картинку как» и .

Обзор инструментов:
- Crop – обрезает изображение.
- Pencil Tool – позволяет рисовать на снимке.
- Text Tool – добавляет текст.
- View the Image in Full size – отображает скриншот в полном размере.
- Move – двигает изображение.
Как сделать картинку ссылкой в тексте статьи
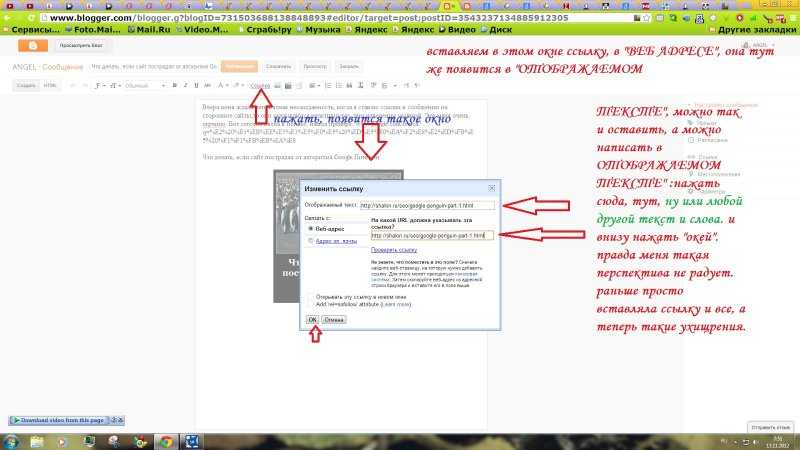
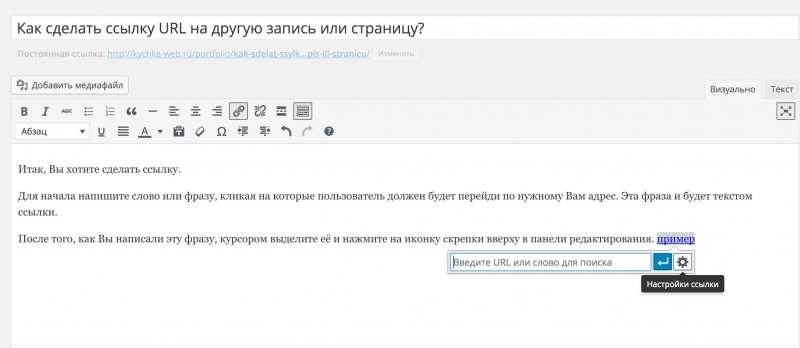
Это относится к сайтам на движках WordPress. Здесь все также довольно просто. Картинка уже загружена на ваш сайт. Вносим её в текст. Выделяем картиночку левой кнопочкой мышки. Далее, нажимаем на знак ссылки в верху «Визуальной панели».
В новом окошке в первую строчку вставляем нужную ссылку партнерку, затем название картинки и указываем «открывать в новой вкладке». Сохраняем и публикуем.
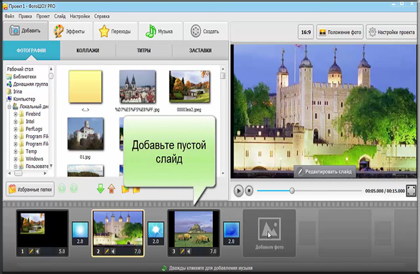
Если вы любите работать с картинками, и другими графическими редакторами, предлагаю посмотреть мою статью: — ФотоШоу Про. Я думаю, вам будет интересно!


Вообще, вы можете зайти на страницу с мониторами, и выбрать понравившийся. Так мониторы с разным диаметром, ценой и производителем. Но, я вам рекомендую всё же взять один из них с диаметром 27 дюймов! Ссылка на мониторы… 27 дюймов, это отлично, можете не сомневаться, он у меня уже лет 7 и работает на 5+ !
Анекдот:
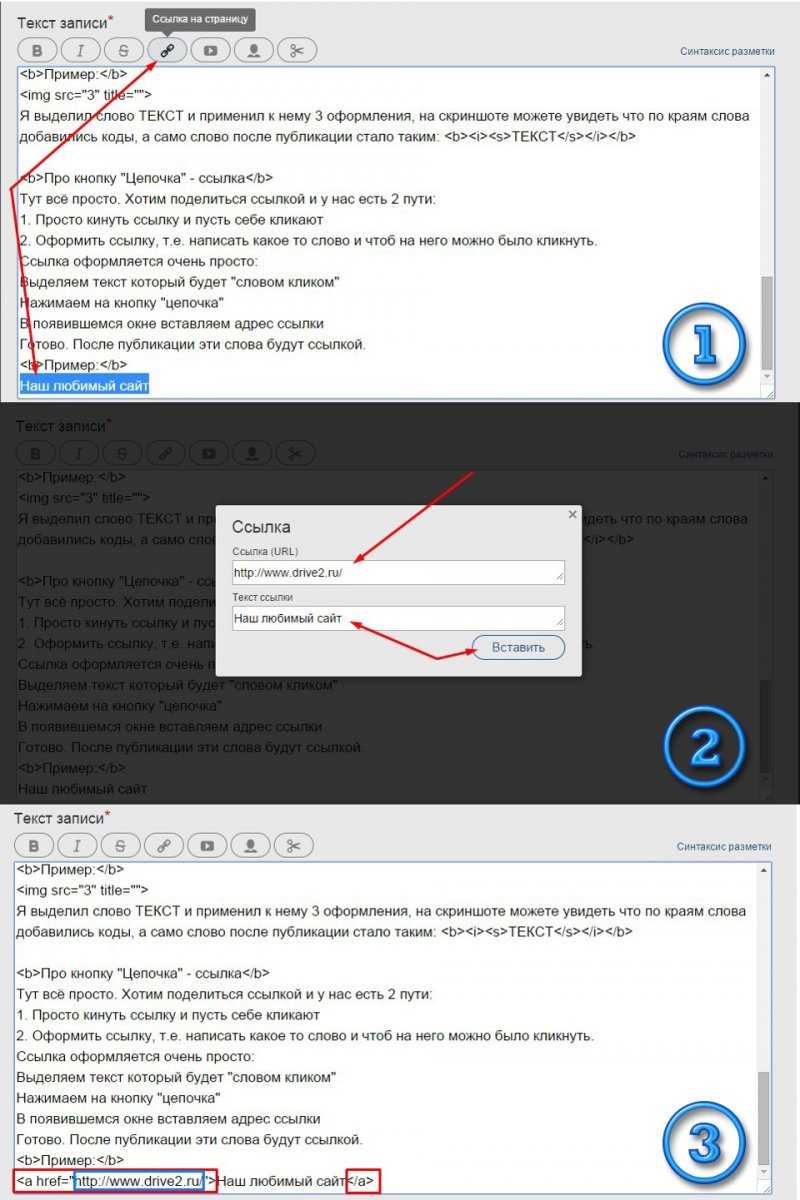
Текстовая ссылка
Как сделать ссылку в тексте? Зачем это надо? Дело в том, что во время общения на различных онлайн-ресурсах, люди хотят оставить ссылку, которая подтвердит их слова.

Сегодня есть два способа. Сначала выделяется слово/фраза, которые вы хотите сделать ссылкой. Дальше делается следующее:
- Используя функционал . Сначала на него надо нажать, потом вставить выбранный текст. Выглядеть это может следующим образом: [url=http://rabotas.ru/comment.php]написанный тест.
- Если на сайте нет функционала . Тогда можно сделать текст ссылкой, используя язык html. В целом может выглядеть как: <a href= «http://rabotas.ru/comment.php»>написанный текст</a>.









Этот вид линка откроет сайт в окне. При этом вместо просматриваемого вами сайта, загрузится тот, что вы указали в ссылке.


Вот так, без особых усилий, немного вникнув некоторые тонкости создания ссылок, вы справитесь с любой задачей.

Отправка фото в Телеграм
Если вам срочно необходимо поделиться фотографией по телефону, обменятся изображениями с другом или же вы используете «Телеграм» для работы, вы обязательно должны уметь делать пересылку фото качественно и быстро.
На телефоне с «Андроидом»
Есть два способа отослать изображение.
 Отправка фото в Телеграм.
Отправка фото в Телеграм.
Алгоритм действий первого следующий:
- Зайдите в мессенджер и выберите нужный чат.
- Найдите внизу «скрепку» и нажмите на нее.
- Выберите файл для отправки. Для этого используется кнопка-самолетик.
Второй способ осуществляется следующим образом:
- Зайдите в галерею изображений.
- Выберите нужные изображения и нажмите на «Поделиться».
- Среди предложенных вариантов найдите «Телеграм», после чего автоматически появится список чатов.
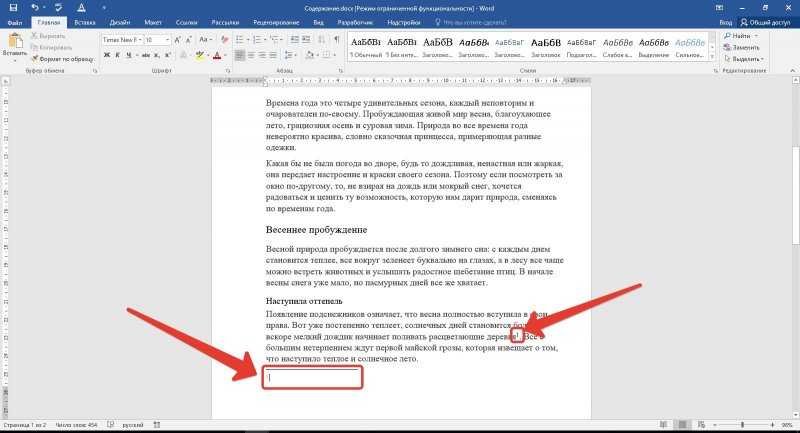
Нередко приходится делать описания под фото, но «Телеграм» обычно изображения и текст отправляет отдельно. После выбора в галерее нужных файлов в процессе отправки можно написать в появившемся поле сообщение. Дальше отправка происходит, как было описано выше.
Отправленное сообщение можно отредактировать. Например, кликаем на свободное поле около рисунка. В меню выбираем кнопку «Изменить». Дописываем информацию. В измененном варианте будут и фотография, и надпись. Дополнительные настройки описывает Все про Телеграм.
На «Айфоне»
Аналогичный принцип работы. В устройствах, работающих на iOS, также нажимают на «скрепку» в чате и, отметив нужное изображение, отправляют его собеседнику.
На заметку! Первая кнопка после нажатия на скрепку – это камера. В режиме онлайн можно сфотографировать себя или все происходящее вокруг. Дополни-тельные функции – вспышка или переключение экрана. Сделав кадр, его можно моментально отправить.
Кроме функции «камера», будут доступны последние фотографии, которые можно просто прокрутить вниз и найти нужные. После чего их отправляют с помощью команды «Choose foto».
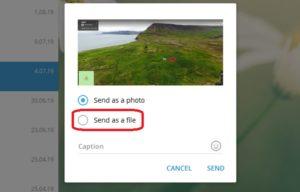
На компьютере
Не самый популярный запрос, но если у вас установлено приложение, то заходить необходимо в нужный диалог. В чате в нижнем левом углу есть кнопка (скрепка). Выбираем фото. Нажимаем на значок «Отправить». Нужно определиться с форматом: отослать как фото или как файл. Но у пользователей ПК нет возможности собирать изображения в альбомы.
Ограничения
 Ограничения на пересылку фото в Вайбере.
Ограничения на пересылку фото в Вайбере.
Увы, они имеются. Объем отправляемого файла не должен превышать 200 Мб. Это правило действует и в том случае, если вы решили выслать целый фотоотчет.
Когда вложение превышает необходимый объем, следует разделять файлы на части, отправив их несколькими сообщениями.
Желательно это делать через вай-фай, так как объемные медиа «едят» много интернет-трафика. Максимальный размер фото – 250 Кбайт, в противном случае оно будет беспощадно сжато, и вашу картинку придется рассматривать под лупой.
Итак, мы разобрались со всеми доступными способами отправки фотографий через вайбер. Выяснили, что мессенджер умеет посылать не только фото, но и место-положение. Приложение разрешает своим пользователям передавать несколько снимков разом и делиться ими после момента получения.
Переслать понравившееся фото по вайберу можно нескольким людям одновременно, в случае необходимости – поделиться кадрами с сайтов, ютуба, интернет-страниц. В программе можно подписывать изображения и присылать видео. Также можно поменять фото в вайбере в самом устройстве. Осталось только «поймать» вдохновение и выбрать удачный кадр!
Через облако
Самый популярный облачный сервис — Cloud.mail.ru, так как на нём доступны бесплатные 100 ГБ свободного места. На его примере мы и рассмотрим, как отправить фотографии через облако без сжатия.
Инструкция:
- Для начала зарегистрируйтесь на сайте cloud.mail.ru;
- Затем нажмите «загрузить» в левом верхнем углу;
- Откроется окно загрузки, в которое необходимо поместить файлы;
- После того как файлы или папка будут загружены, выделите их галочкой и нажмите «получить ссылку» вверху экрана;
- Полученную ссылку скопируйте и отправляйте туда, куда вам нужно, например в диалог с другом в социальной сети или в чат мессенджера;
- Ниже, в разделе «Поделиться» можно нажать на иконку конверта: тогда автоматически откроется форма написания письма с уже добавленной ссылкой на изображения;
- Чтобы не добавлять фотографии по одной, добавьте их в папку и заархивируйте её через Winrar.
Похожим образом «залить» фото можно в Яндекс.Диск или Google Drive, однако, там бесплатных гигабайт гораздо меньше.
Как загрузить картинку и получить ссылку на нее
Бывает так, что никакой текст не заменит скриншота, ибо лучше один раз увидеть, чем сто раз услышать. Но разве можно вставить, например, скриншот в комментарии на сайте или на форуме?
- пользователю сначала нужно сделать и сохранить скриншот на своем ПК,
- выложить на один из фотохостингов без регистрации,
- а затем в комментарии оставить ссылку на скриншот.
На таких фотохостингах, как правило, просто и доступно описывается процесс загрузки снимков экрана. Вот пример такого фотохостинга:

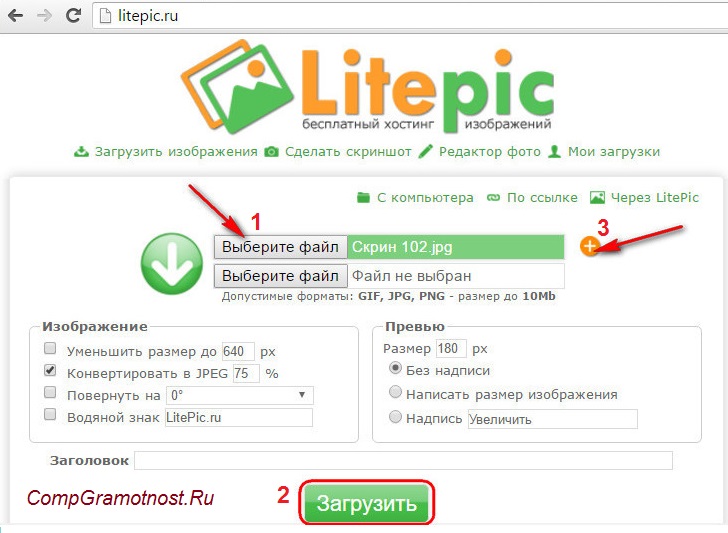
Рис. 2. Бесплатный фотохостинг без регистрации для загрузки фотографий и создания скриншотов
Допустим, что скриншот на компьютере у Вас уже есть. Затем можно использовать бесплатный хостинг без регистрации litepic для того, чтобы получить ссылку на скриншот (или на картинку, на фото):
- кликните по кнопке «Выберите файл» (1 на рис. 2). Откроется окно, в котором надо найти скриншот на своем компьютере, кликнуть по нему мышкой и нажать «Открыть»,
- кликните «Загрузить» (2 на рис. 2),
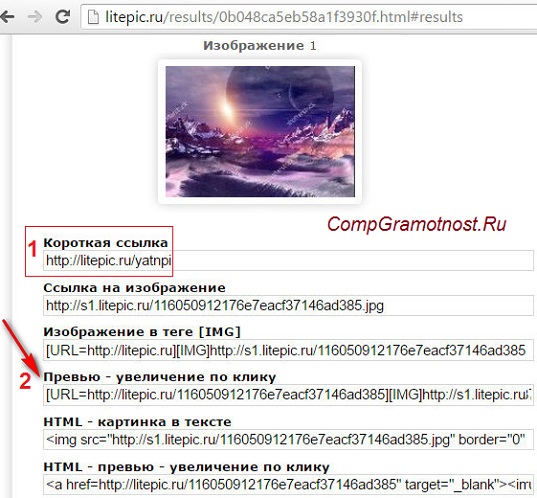
- прокрутите страницу на Litepic вниз, увидите там ссылки на свой скриншот (рис. 3) для Интернета.
Как вставить картинку в комментарий
После того как картинка загружена в интернет и на фотохостинг выдал ссылки на картинку, то есть, сделаны три шага, описанных выше, осталось немного:
- выберите какой-либо вариант ссылки (можно самый первый: 1 на рис. 3) и поставьте курсор мыши в поле с этой ссылкой. Выделите ссылку движением курсора мышки при нажатой левой кнопке (текст будет закрашен синим цветом),
- нажмите горячие клавиши Ctrl+С (Копировать),
- перейдите туда, где надо разместить ссылку на скриншот (в комментарии на сайте, на форуме, в соцсети), поставьте там курсор мыши,
- нажмите горячие клавиши Ctrl+V (Вставить).
Если надо еще добавить скриншот на litepic, следует нажать на «+» (3 на рис. 2) и повторить шаги 1-7, описанные выше.

Рис. 3 Ссылки на скриншот (на картинку), загруженную с компьютера пользователя
Я записала видео (3 минуты) о том, как загрузить картинку и получить ссылку на нее, а также как вставить картинку в комментарий (точнее, как вставить ссылку на картинку в комментарий):
Мини-картинки для торрент-трекеров
Работа с фотохостингами – это будни авторов раздач на торрент-трекерах. Торрент-трекеры вынуждены экономить место на сервере любыми возможными способами. А фотохостинги как раз предусматривают генерацию ссылок на загруженные изображения, в частности, по типу превью при увеличении по клику (2 на рис. 3).
Таким образом, торрент-раздача оформляется картинками в мини-формате. Посмотреть картинки в оригинальном размере смогут те, кто заинтересуется какой-либо торрент-раздачей. Для этого нужно будет кликнуть по картинке, после чего пользователя перебросит на сайт фотохостинга, на котором хранится картинка полноценного размера и которую он сразу увидит.