8 css фильтров для изображений
Содержание:
Поддержка браузерами
большинства SVG фильтров впечатляет. Однако способ применения эффекта может отличаться у некоторых браузеров в зависимости от поддержки ими отдельных примитивов фильтра, используемых в эффекте SVG-фильтрации, а также от возможных ошибок браузера. Поддержка браузером также может отличаться, когда фильтр SVG применяется к элементам SVG или к элементам HTML.
Я бы рекомендовала вам рассматривать эффекты фильтрации как расширение: вы почти всегда можете применить эффект в качестве улучшения поверх совершенно полезного опыта работы без фильтра. Многие знают, что я поддерживаю прогрессивный подход создания UI, когда это возможно. Таким образом, мы не будем слишком беспокоиться о поддержке браузерами в этой серии статей.
Наконец, несмотря на то, что поддержка фильтров SVG в целом хороша, имейте в виду, что некоторые эффекты, которые мы рассмотрим позже, можно считать экспериментальными. Я буду указывать любые основные проблемы или ошибки, если и когда они будут.
Итак, как определить и создать эффект фильтрации в SVG?
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Фильтры в CSS
Для создания фильтров предназначено CSS-свойство , которое может работать с несколькими функциями фильтрации. Каждая из этих функций создает собственный эффект. Допустимо использовать сразу несколько фильтров на одном изображении, при этом конечный результат будет зависеть от их последовательности.
grayscale(% | число)
Один из самых популярных фильтров, который помогает создать черно-белую фотографию из цветной.
Функция принимает процентное значение «серости», где означает, что картинка не будет изменена, а соответствует полностью черно-белому изображению. Можно вместо процентов использовать доли единицы ( = , = , = ).
See the Pen Filters: grayscale() by Anna (@annafromduomly) on CodePen.
В этом примере первое фото — совсем без фильтра. К второму применено свойство , и оно на 50% черно-белое. Третье полностью черно-белое из-за свойства .
sepia(% | число)
Еще один популярный фильтр — сепия. Он похож на grayscale, только раскрашивает картинку не в серых, а в красно-коричневых тонах. Это дает очень приятный эффект «состаривания».
Синтаксис и принцип работы функции точно такой же, как у .
See the Pen Filters: sepia() by Anna (@annafromduomly) on CodePen.
Пример демонстрирует, как работает этот фильтр. Первое изображение — оригинал без фильтров, второе имеет свойство , а третье — .
blur(px)
Эффект «заблюривания» делает изображение размытым. Для этого используется алгоритм размытия по Гауссу
Может использоваться для «цензурирования» или для маловажного фонового изображения с целью отвлечения внимания
Функция blur() в CSS принимает всего один аргумент — количество пикселей. Чем оно больше, тем сильнее размытие. Значение по умолчанию равно (полное отсутствие размытия).
See the Pen Filters: blur() by Anna (@annafromduomly) on CodePen.
Первое изображение в примере как всегда без фильтра, второе имеет небольшое размытие (), а последнее размыто очень сильно (), так что картинку почти невозможно различить.
brightness (% | число)
Фильтр brightness() позволяет управлять уровнем яркости изображения.
Его синтаксис нам уже знаком — это процентное значение или десятичная дробь. Изначально каждое изображение имеет 100%-ную яркость. Ее можно как уменьшать (до 0%), так и увеличивать.
See the Pen Filters: brightness() by Anna (@annafromduomly) on CodePen.
У второй картинки в примере яркость снижена (), а у третьей — увеличена до . Чем меньше значение, тем темнее изображение, и наоборот.
contrast(% | число)
Фильтр , как следует из названия, управляет уровнем контрастности.
Его синтаксис и принцип работы точно такой же, как у функции .
See the Pen Filters: contrast() by Anna (@annafromduomly) on CodePen.
В примере контраст второй картинки снижен до , а третьей — увеличен до .
saturate(% | число)
Насыщенность изображения — это степень интенсивности цветов, составляющих его. Чем больше значение насыщенности, тем «красочнее» картинка.
Управлять насыщенностью в CSS можно с помощью функции , синтаксис которой аналогичен и .
See the Pen Filters: saturate() by Anna (@annafromduomly) on CodePen.
Вторая картинка в примере кажется тусклой по сравнению с оригиналом (), а третья — более красочной ( насыщенности).
hue-rotate(deg)
Параметр hue rotate соответствует величине угла на цветовом круге. Он выражается в градусах или радианах и принимает значения от до . Вы также можете указать меньшее (отрицательное) или большее значение, но оно в любом случае будет приведено к диапазону (в градусах).
Каждый цвет на картинке соответствует определенному углу на цветовом круге. Например, красный — это 0 (или 360) градусов, желтый — 120 градусов, а зеленый — 180.
При использовании фильтра , каждый из исходных цветов будет сдвинут на указанный угол. То есть при , красный станет оранжевым, желтый — синезеленым, а зеленый — синим (значения примерные).
See the Pen Filters: hue-rotate() by Anna (@annafromduomly) on CodePen.
Исходное изображение представлено в близких друг к другу желто-зеленых тонах, поэтому смещение оттенка равномерное по всей картинке. Поворот на 90deg в первом изображении смещает общий тон в зеленую часть спектра, на 180deg — в синюю, а на 270deg (-90deg — это то же самое, что 270) — в красную.
invert(% | число)
Еще один фильтр для работы с изображениями из CSS — инвертирование цветов (создание негатива).
Функция invert() принимает процентное значение от 0% до 100% (или от 0 до 1). 0% — исходное изображение, 100% — полный негатив.
See the Pen Filters: invert() by Anna (@annafromduomly) on CodePen.
Второе изображение в примере инвертировано на 75%, а третье является полным негативом.
Значения свойства
Значение
Описание
none
Указывает, что эффекты отсутствуют. Это значение по умолчанию.
blur(px)
Применяет эффект размытия изображения. Чем больше указано значение, тем больше будет размытие. Если значение не задано, то используется значение .
brightness( % | 0+ )
Значение регулирует яркость изображения.0% (0) — изображение полностью черное.100% (1) — значение по умолчанию (исходное изображение).Более 100%(1) — увеличивает яркость изображения.
contrast( % | 0+ )
Значение регулирует контрастность изображения.0% (0) — изображение полностью серое.100% (1) — значение по умолчанию (исходное изображение).Более 100%(1) — увеличивает контрастность изображения.
drop-shadow(h-shadow v-shadow blur-radius spread-radius color )
Значение определяет эффект тени изображения.h-shadow — Обязательное значение. Задаёт расположение горизонтальной тени. Допускается использование отрицательных значений, при этом тень будет слева от изображения.v-shadow — Обязательное значение. Задаёт расположение вертикальной тени. Допускается использование отрицательных значений, при этом тень будет над изображением.blur-radius — Необязательное значение. Задаёт радиус размытия в пикселях. Чем больше это значение, тем больше размытие, при этом тень становится больше и светлее. Если значение не задано, то значение будет равно 0 (резкие — отчетливые тени). Отрицательные значения не допускаются.spread-radius — Необязательное значение. Размер тени в пикселях (радиус растяжения тени). При положительных значениях тень будет расшииряться, а при отрицательных сжиматься. Если значение не задано, то значение будет равно 0 (тень соответствует размеру элемента). color — Необязательное значение. Определяет цвет тени (HEX, RGB, RGBA, HSL, HSLA, «Предопределённые цвета»). Значением по умолчанию является черный.
Данного эффекта можно достичь, используя контейнер со свойством, которое имеет более широкую поддержку браузерами — box-shadow(создание тени элемента).
Также свойством box-shadow можно создать мультитень, чего нельзя достичь фильтром в одном объявлении.
Основная разница заключается в том, что фильтры имеют аппаратное ускорение
Обращаю Ваше внимание, что четвертый параметр (spread-radius) может не поддерживаться некоторыми браузерами, а может и поддерживаться.
hue-rotate(deg)
Производит замену цветов изображения в зависимости от заданного угла. Значение задается в градусах (0deg — 360deg)
Угол поворота определяет количество градусов вокруг цветового круга (в зависимости от заданного угла цвет изображения меняется).0deg — значение по умолчанию (исходное изображение). Максимальное значение 360deg.
grayscale( % | 0-1 )
Значение определяет эффект градации серого цвета. Отрицательные значения недопустимы.0% (0) — значение по умолчанию (исходное изображение).100% (1) — изображение полностью серое (используется для создания черно-белых изображений).
invert( % | 0-1 )
Значение инвертирует цвета изображения. Отрицательные значения недопустимы.0% (0) — значение по умолчанию (исходное изображение).100% (1) — изображение полностью инвертировано.
opacity( % | 0-1 )
Задает уровень прозрачности изображения. Отрицательные значения недопустимы.0% (0) — изображение полностью прозрачно.100% (1) — значение по умолчанию (исходное изображение).
Данного эффекта можно достичь, используя свойство, которое имеет более широкую поддержку браузерами — opacity(определяет уровень прозрачности для элемента).
Разница заключается в том, что фильтры имеют аппаратное ускорение.
saturate( % | 0+ )
Задает уровень насыщенности изображения. Отрицательные значения недопустимы.0% (0) — не насыщенное изображение.100% (1) — значение по умолчанию (исходное изображение).Более 100%(1) — увеличивает насыщенность изображения.
sepia( % | 0-1 )
Конвертирует изображение в сепию (вид графической техники, использующий оттенки коричневого цвета). Отрицательные значения недопустимы.0% (0) — значение по умолчанию (исходное изображение).100% (1) — полностью конвертирует изображение в сепию.
url()
Задает путь к XML файлу, который содержит SVG фильтр, либо фильтры, которые могут впоследствии использоваться как якорь (необходимо указывать определенный id для каждого фильтра). Допускается размещать SVG в теле документа.
Синтаксис при размещении SVG фильтра из XML документа:filter: url(filters.xml#filter-id);
Синтаксис при размещении SVG фильтра в теле страницы:filter: url(#filter-id);
initial
Устанавливает свойство в значение по умолчанию.
inherit
Указывает, что значение наследуется от родительского элемента.
Filter Functions
Note: The filters that use percentage values (i.e. 75%), also accept the value as
decimal (i.e. 0.75).
| Filter | Description | Play it |
|---|---|---|
| none | Default value. Specifies no effects | Play it » |
| blur(px) | Applies a blur effect to the image. A larger value will create more blur. If no value is specified, 0 is used. | Play it » |
| brightness(%) | Adjusts the brightness of the image. 0% will make the image completely black.100% (1) is default and represents the original image. Values over 100% will provide brighter results. |
Play it » |
| contrast(%) | Adjusts the contrast of the image.0% will make the image completely black.100% (1) is default, and represents the original image. Values over 100% will provide results with more contrast. |
Play it » |
| drop-shadow(h-shadow v-shadow blur spread color) | Applies a drop shadow effect to the image. Possible values:h-shadow — Required. Specifies a pixel value for the horizontal shadow. Negative values place the shadow to the left of the image.v-shadow — Required. Specifies a pixel value for the vertical shadow. Negative values place the shadow above the image.blur — Optional. This is the third value, and must be in pixels. Adds a blur effect to the shadow. A larger value will create more blur (the shadow becomes bigger and lighter). Negative values are not allowed. If no value is specified, 0 is used (the shadow’s edge is sharp).spread — Optional. This is the fourth value, and must be in pixels. Positive values will cause the shadow to expand and grow bigger, and negative values will cause the shadow to shrink. If not specified, it will be 0 (the shadow will be the same size as the element). Note: Chrome, Safari and Opera, and maybe other browsers, do not support this 4th length; it will not render if added.color — Optional. Adds a color to the shadow. If not specified, the color depends on the browser (often black).An example of creating a red shadow, which is 8px big both horizontally and vertically, with a blur effect of 10px:filter: drop-shadow(8px 8px 10px red);Tip: This filter is similar to the box-shadow property. |
Play it » |
| grayscale(%) | Converts the image to grayscale. 0% (0) is default and represents the original image. 100% will make the image completely gray (used for black and white images).Note: Negative values are not allowed. |
Play it » |
| hue-rotate(deg) | Applies a hue rotation on the image. The value defines the number of degrees around the color circle the image samples will be adjusted. 0deg is default, and represents the original image.Note: Maximum value is 360deg. | Play it » |
| invert(%) | Inverts the samples in the image. 0% (0) is default and represents the original image. 100% will make the image completely inverted.Note: Negative values are not allowed. |
Play it » |
| opacity(%) | Sets the opacity level for the image. The opacity-level describes the transparency-level, where:0% is completely transparent.100% (1) is default and represents the original image (no transparency).Note: Negative values are not allowed.Tip: This filter is similar to the opacity property. |
Play it » |
| saturate(%) | Saturates the image. 0% (0) will make the image completely un-saturated.100% is default and represents the original image.Values over 100% provides super-saturated results. Note: Negative values are not allowed. | Play it » |
| sepia(%) | Converts the image to sepia. 0% (0) is default and represents the original image. 100% will make the image completely sepia.Note: Negative values are not allowed. | Play it » |
| url() | The url() function takes the location of an XML file that specifies an SVG filter, and may include an anchor to a specific filter element. Example:filter: url(svg-url#element-id) | |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
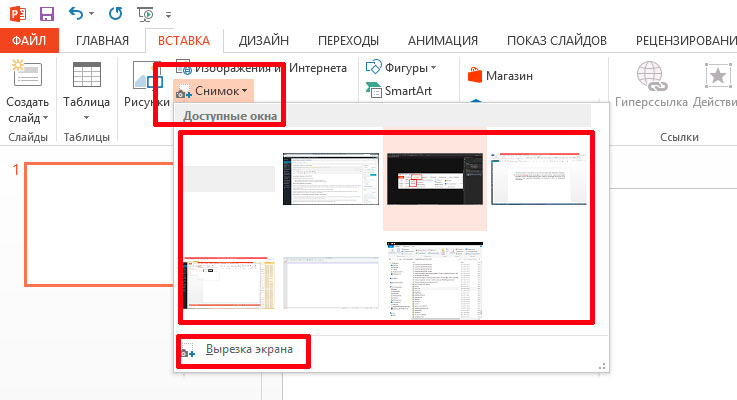
Создание фильтрующих элементов div
Шаг 1) добавить HTML:
Пример
<!— Control buttons —><div id=»myBtnContainer»> <button
class=»btn active» onclick=»filterSelection(‘all’)»> Show all</button>
<button class=»btn» onclick=»filterSelection(‘cars’)»> Cars</button>
<button class=»btn» onclick=»filterSelection(‘animals’)»> Animals</button>
<button class=»btn» onclick=»filterSelection(‘fruits’)»> Fruits</button>
<button class=»btn» onclick=»filterSelection(‘colors’)»> Colors</button>
</div><!— The filterable elements. Note that
some have multiple class names (this can be used if they belong to multiple
categories) —><div
class=»container»> <div
class=»filterDiv cars»>BMW</div> <div class=»filterDiv colors
fruits»>Orange</div> <div class=»filterDiv cars»>Volvo</div>
<div class=»filterDiv colors»>Red</div> <div class=»filterDiv cars
animals»>Mustang</div> <div class=»filterDiv colors»>Blue</div>
<div class=»filterDiv animals»>Cat</div> <div class=»filterDiv
animals»>Dog</div> <div class=»filterDiv fruits»>Melon</div>
<div class=»filterDiv fruits animals»>Kiwi</div> <div class=»filterDiv
fruits»>Banana</div> <div class=»filterDiv fruits»>Lemon</div>
<div class=»filterDiv animals»>Cow</div></div>
Шаг 2) добавить CSS:
Пример
.container { overflow: hidden;}.filterDiv { float: left;
background-color: #2196F3; color: #ffffff;
width: 100px; line-height: 100px;
text-align: center; margin: 2px;
display: none; /* Hidden by default */}/* The «show» class is
added to the filtered elements */.show { display: block;}/* Style the buttons */.btn { border: none;
outline: none; padding: 12px 16px; background-color:
#f1f1f1; cursor: pointer;}/* Add a light grey
background on mouse-over */.btn:hover {
background-color: #ddd;}/* Add a dark background to
the active button */.btn.active {
background-color: #666; color: white;}
Шаг 3) добавить JavaScript:
Пример
filterSelection(«all»)function filterSelection(c) { var x, i;
x = document.getElementsByClassName(«filterDiv»); if (c == «all») c = «»;
// Add the «show» class (display:block) to the filtered elements, and remove
the «show» class from the elements that are not selected
for (i = 0; i < x.length; i++) { w3RemoveClass(x,
«show»); if (x.className.indexOf(c) > -1)
w3AddClass(x, «show»); }}// Show filtered
elementsfunction w3AddClass(element,
name) { var i, arr1, arr2; arr1 = element.className.split(»
«); arr2 = name.split(» «); for (i = 0; i < arr2.length;
i++) { if (arr1.indexOf(arr2) == -1) {
element.className += » » + arr2; } }}// Hide elements that are not selectedfunction w3RemoveClass(element, name) { var i, arr1, arr2;
arr1 = element.className.split(» «); arr2 = name.split(» «);
for (i = 0; i < arr2.length; i++) { while
(arr1.indexOf(arr2) > -1) {
arr1.splice(arr1.indexOf(arr2), 1); } }
element.className = arr1.join(» «);}// Add active class
to the current control button (highlight it)var btnContainer = document.getElementById(«myBtnContainer»);var btns =
btnContainer.getElementsByClassName(«btn»);for (var i = 0; i < btns.length; i++)
{ btns.addEventListener(«click», function() {
var current = document.getElementsByClassName(«active»);
current.className = current.className.replace(» active», «»);
this.className += » active»; });}
❮ Назад
Дальше ❯
Alpha Channel
The Alpha Channel filter alters the opacity of the object, which makes it blend into the background. The following parameters can be used in this filter −
| Sr.No. | Parameter & Description |
|---|---|
| 1 |
opacity Level of the opacity. 0 is fully transparent, 100 is fully opaque. |
| 2 |
finishopacity Level of the opacity at the other end of the object. |
| 3 |
style The shape of the opacity gradient. 0 = uniform 1 = linear 2 = radial 3 = rectangular |
| 4 |
startX X coordinate for opacity gradient to begin. |
| 5 |
startY Y coordinate for opacity gradient to begin. |
| 6 |
finishX X coordinate for opacity gradient to end. |
| 7 |
finishY Y coordinate for opacity gradient to end. |
Example
<html>
<head>
</head>
<body>
<p>Image Example:</p>
<img src = "/css/images/logo.png" alt = "CSS Logo"
style = "Filter: Alpha(Opacity=100,
FinishOpacity = 0,
Style = 2,
StartX = 20,
StartY = 40,
FinishX = 0,
FinishY = 0)" />
<p>Text Example:</p>
<div style = "width: 357;
height: 50;
font-size: 30pt;
font-family: Arial Black;
color: blue;
Filter: Alpha(Opacity=100, FinishOpacity=0, Style=1, StartX=0, StartY=0, FinishX=580, FinishY=0)">CSS Tutorials</div>
</body>
</html>
It will produce the following result −
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
CSS Filters
The CSS property adds visual effects (like blur and saturation) to an element.
Note: The filter property is not supported in Internet Explorer, Edge 12, or Safari 5.1 and earlier.
Grayscale Example
Change the color of all images to black and white (100% gray):
img { -webkit-filter: grayscale(100%); /* Safari 6.0 — 9.0 */
filter: grayscale(100%);}
 Original image
Original image
grayscale(100%)
Blur Example
Apply a blur effect to all images:
img { -webkit-filter: blur(5px); /* Safari 6.0 — 9.0 */ filter: blur(5px);}
Original image
blur(5px)
Go to our CSS filter Property to learn more about
CSS filters.
❮ Previous
Next ❯