Этапы создания сайта онлайн проекта: структура, элементы, пошаговый чеклист
Содержание:
- 7 важных этапов создания сайта
- Разработка структуры посадочных страниц
- Этап формирования внешнего вида и его верстка
- Что такое сайт
- Разработка сайта
- Основы проектирования сайтов
- Выбор CMS, создание семантического ядра и регистрация в поисковиках на этапе разработки сайта с нуля
- Самостоятельное создание сайта
- Главный этап разработки веб-сайта – сбор данных
- Рабочая группа
- Что такое структура сайта
- Этапы создания сайта онлайн школы: чеклист
- SEO-оптимизация: внутренняя и внутренняя
- Виды структур сайта
- Заключение о правильной структуре сайта
7 важных этапов создания сайта
Этап № 1 — определение целей создания
Если вас осенило, что без сайта не обойтись, определите цели. Подумайте, для чего вам нужен проект, какими функциями он должен обладать, какие задачи выполнять.
Чтобы было проще определиться с этими моментами, проведите исследование по теме. Откройте браузер, введите в поисковой строке запрос соответствующий теме будущего ресурса и проанализируйте топовых потенциальных конкурентов. Позаимствуйте у них самые лучшие идеи, которые обязательно пригодятся при составлении технического задания.
Этап № 2 — разработка ТЗ
Откройте текстовый редактор Word и составьте бриф — ваш список пожеланий. Постарайтесь осветить как можно более подробно разные аспекты:
Не забудьте в процессе составления ТЗ привести исполнителю примеры сайтов. Проще один раз показать, чем сто раз объяснить на пальцах!
Учтите, этот документ позволит определить стоимость работы.
Этап № 3 — проектирование дизайна
Чтобы был привлекательный, адаптивный дизайн, студии сайтов помогут — они на этом специализируются. От того насколько приятной для глаз получится визуальная составляющая, во многом зависит успех продвижения проекта.
На начальной стадии разработки заказчик делится своими идеями с исполнителем, предоставляет эскизы и объясняет, что в них его привлекает.

Затем дизайнер принимает к сведению все пожелания заказчика и разрабатывает несколько концепций макета главной страницы.
Как правило, выбранный вариант концепции подвергается нескольким доработкам. После утверждения базового дизайна, специалисты создают макет внутренних страниц (разделы, о нас, контакты).
Этап № 4 — разработка интерфейса
Приветливый, интуитивно понятный интерфейс — неотъемлемое звено успешного развития. Проследите, чтобы исполнители разместили в шапке сайта горизонтальное навигационное меню. Прилипающее оно будет или нет, решать вам.
Отлично в плане юзабилити себя зарекомендовали хлебные крошки — система навигации, представляющая собой цепочку, по которой движется пользователь от главной страницы до текущего местоположения на сайте.
Имейте в виду, проектирование сайта без четкой внутренней организации и продуманной структуры обречено на провал.
Этап № 5 — верстка
Теперь, когда эскиз утвержден, к проекту подключается верстальщик. В его обязанности входит техническая работа. Он переводит макет на определенный язык программирования, осуществляет адаптацию HTML шаблона на CMS, сокращает код, делает его валидным.

Нередко специалист этого профиля покупает домен и переносит готовый проект на ранее оговоренный с клиентом хостинг.
На этом этапе у вас есть возможность протестировать хостинг и убедиться в работоспособности сайта, его правильной структуре, удостовериться, что он не кривой и мгновенно открывается.
Этап № 6 — наполнение контентом, оптимизация
Технические этапы создания сайта с нуля завершены. Однако работы еще очень много. Веб-проект без контента обречен лишь на жалкое существование. То же самое касается ресурсов, которые экономят бюджет на привлечении профессиональных копирайтеров, контент-менеджеров и редакторов.
Многие пользователи интернета принципиально закрывают страницы при обнаружении первой ошибки. Если вы дальновидный предприниматель, сэкономьте на паре туфель, но закажите качественный контент.
В вашей команде обязательно должен быть SEO-специалист, который будет следить за внутренними и внешними ошибками, работать с аналитикой, составлять ТЗ для копирайтеров.
Этап № 7 — развитие и продвижение
Это заключительный этап создания сайта, от которого зависит время его раскрутки.

Если вы хотите, чтобы он приносил выгоду моментально, запустите контекстную рекламу, рекламу в соцсетях, увеличьте ссылочную массу.
Итог
Многие думают, что после создания сайта будут лежать в гамаке, нежиться под солнышком, пить самбуку, а он будет приносить доход. Однако это далеко от реальности.
Даже если вы закажите сайт у профессионалов, и все этапы будут отработаны по высшему баллу, без грамотно спланированной стратегии его развития, ваш корабль далеко не уплывет.
Разработка структуры посадочных страниц
Другой актуальный вопрос — как представить информацию на посадочных страницах?
Давайте рассмотрим внешнюю структуру сайтов различного типа.
- Представление информации для посадочной страницы сайта услуг
Здесь имеется в виду контент. Советуем формировать функциональные элементы во всех частях сайта в зависимости от коммерческих факторов ранжирования.
То есть на странице должна быть нужная пользователю информация + вхождения ключевых слов. Хотя вы также можете добавить и какие-то дополнительные сведения (к примеру, о сотрудниках).
Представление информации для онлайн-магазина
В данном случае очень важно определить место концентрации трафика. Обычно некоторые товары ищут по категориям (серьги, подарки и пр.), а другие – по товарным карточкам (смартфоны: «samsung galaxy a10», «iphone 6s» и пр.)
Учитывайте это при оптимизации представления товарных карточек и каталога.
В информационных сайтах всё выглядит гораздо проще. В качестве примера можно привести материал, который вы читаете (заголовок, введение, содержание, комментарии).
Этап формирования внешнего вида и его верстка

Этот этап посвящен созданию образа, внешней оболочки и внутренней структуры сайта, его тональности, символики. Дизайнер, применяя графические программы, делает эскиз общего вида страниц, прорисовывает разделы, кнопки, баннеры, выстраивает фотографии, подбирает и упорядочивает текст. При этом он ориентируется на предварительную договоренность и пожелания заказчика и позиции ТЗ.
Надо иметь в виду, что существуют различия между так называемыми фиксированными и резиновыми сайтами.
Разрешение современных мониторов имеет существенные различия. В нашей ситуации особый интерес представляет ширина монитора. По ширине в пикселях монитор может быть разрешением на 800, 1024, 1280, 1600 и более. Но пользователь может просматривать сайт и в полусвернутом окне.
Если речь идет о фиксированном дизайне сайта, то он предполагает единую ширину для всех разрешений экрана и для всех параметров ширины окон. Если ширина сайта 1000 пикселей, то на экране разрешением 800 пикселей будет появляться горизонтальная прокрутка, а на экране 1280 пикселей – пустые поля слева и справа (или только с одной стороны).
Подобная стройная организация структуры сайта очень удобна для управления. Каждый навигационный элемент всегда будет находиться в строго определенном месте на любом экране. Еще один плюс веб-ресурсов данного типа – возможность применения без искажений качественной графики с множеством насыщенных цветов.
Особенность резинового дизайна – способность адаптироваться под любую ширину экрана. В данной ситуации общую картину сайта можно будет увидеть полностью без горизонтальной прокрутки любому пользователю. Только композиция сайта может отображаться некорректно. А это не приветствуют уважающие свой труд дизайнеры.
Указанные отличия целесообразно знать хотя бы потому, чтобы не попасть в ситуацию, когда неправильное отображение графики испортит впечатление о сайте и компании, соответственно. По этой же причине дизайнер тоже должен быть компетентным в данном вопросе.
Наконец, макет дизайна готов. Заказчик поставил свою утвердительную подпись в обычном письме или в присланном по электронной почте. Теперь необходимо, чтобы язык красок и линий был переведен в цифровые знаки, понятные компьютеру. А это уже работа верстальщика.
Вас также может заинтересовать: Юзабилити сайта: от разработки до апгрейда
Что такое сайт
Чтобы разобраться в инструментах и программных решениях для создания сайтов, нужно четко понимать, что это такое – веб-сайт. Википедия дает такое определение:
С моей точки зрения, этот вариант грамотный, но сложный для восприятия не программистами. Я предлагаю обычно свой вариант определения:
Здесь, как и в большинстве моих публикаций, я исхожу с определенной точки зрения, а именно точки зрения пользователя. Потому стараюсь избавиться от ненужных подробностей и делаю основной упор на то, что в итоге получит пользователь. Если
В данном случае важно понимать, что веб-сайты не существуют без веб-браузеров. Оба эти инструмента появились одновременно, и очень сильно взаимосвязаны
Так, без браузера вы не сможете увидеть информацию, размещенную на страницах сайта. Но, одновременно, без веб-сайтов браузеры становятся абсолютно бессмысленными программами. Даже если вы открываете почтовый клиент или сайт в мобильном телефоне, вы будете использовать браузер, явный или встроенный в приложение. И когда мы создаем сайт, мы всегда помним, что его будут читать веб-браузеры, и соответствующим образом пишем программный код.
Разработка сайта
Основы проектирования сайтов
Проектирование предназначено для разработки понятной и четкой внутренней
организации содержимого веб сайта, чтобы его посетители могли легко
найти нужную им информацию. Речь идет не о создании привлекательной
графики и выразительных лозунгов, а об улучшении ясности и функциональности
веб сайта.
Правильно выполненное проектирование дает посетителю возможность
оценить, какая информация находится на веб сайте и насколько быстро
можно до нее добраться. На любой странице посетители должны представлять
свое местоположение, что они могут сделать на этой странице, и куда
могут пойти дальше.
Модели проектирования
1. Модель водопада
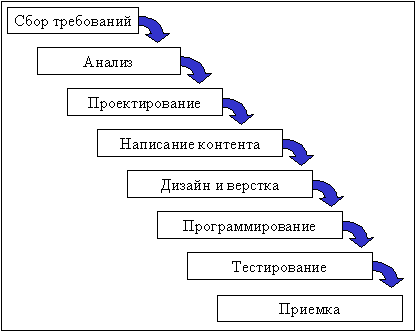
Модель водопада предполагает выполнение нескольких, следующих друг
за другом этапов разработки веб сайта, приведенных на рисунке 1. Вначале идет написание
технического задания, затем анализ и проектирование сайта; следующие
этапы — написание контента, дизайн и программирование. Заканчивается
все генеральным тестированием и приемкой проекта.
Достоинства. Это одна из самых простых и доступных моделей.
Все этапы идут последовательно, и каждый последующий не начинается,
пока не закончится предыдущий.

Рис. 1. Модель водопада
Недостатки. Эта модель
разработки предполагает точное знание того, чего
хочется реализовать на сайте. Обычно же, обстоит как раз наоборот,
очень трудно сразу сформулировать цели, которые следует выполнить.
2. Спиральная модель
Данная модель использует противоположный подход разработки веб сайта, нежели модель
водопада. Работа начинается с этапа «Планирование и анализ»
и по часовой стрелке переходит к этапам выполнения, тестирования
полученных результатов и оценки. На следующей итерации все повторяется
по новой, но уже с учетом выявленных недочетов проекта. Таким образом,
пройдя несколько итераций и повторив все этапы несколько раз, проект
избавляется от недостатков, обрастая дополнительными возможностями
и преимуществами.

Рис 2. Спиральная модель
Достоинства. Возможность
разрабатывать веб сайт за несколько
итераций позволяет постепенно его улучшать, реализовывая различные
идеи.
Недостатки. «Лучшее — враг хорошего». На каком-то
этапе всегда следует остановиться, чтобы представить проект. Но
в данной модели четкие критерии его выполнения отсутствуют. Это
создает определенные сложности для расчета финансовых затрат на
выполнение проекта.
3. Microsoft Solutions Framework (MSF)
Данная модель разработки веб сайта сделана компанией Microsoft для своих собственных
целей, но приобрела популярность и среди других разработчиков. Все
программные продукты Microsoft создаются именно по этой методологии.
Модель MSF вобрала в себя лучшее из двух моделей, описанных выше
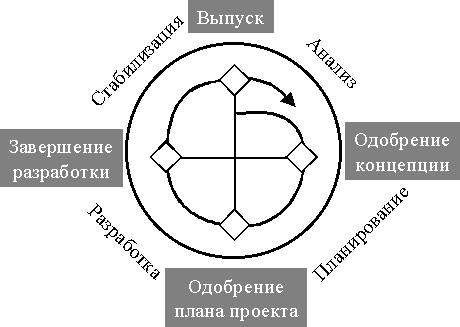
— спиральной и водопада, Состоит из четырех этапов: анализ, планирование,
разработка и стабилизация (рис. 3).

Рис. 3. Модель Microsoft Solutions Framework
Каждый этап разработки веб сайта заканчивается достижением
определенного результата, например, после анализа проекта идет одобрение
продуманной концепции. В итоге пишется определенный документ, в
котором записывается результат выполнения данного этапа, для того,
чтобы каждый из разработчиков четко понимал свое место в проекте
и задачи, которые ему предстоит решить. Модель итерационна и при
прохождении всех этапов, проект можно доработать с учетом предыдущей
итерации. Но, поскольку, окончание каждого этапа четко указано,
нет, как в спиральной модели, бесконечного повторения одного и того
же процесса.
Достоинства. Пожалуй, MSF
является одной из самых интересных
моделей разработки и создания веб сайтов взявшее лучшее из других
моделей и отказавшись от присущих им недостатков.Недостатки. Практически их нет. Разве что можно отнести к
ним большую, по сравнению с другими моделями, сложность. Поэтому
для небольших сайтов рекомендуется использовать другие методы.
Представленные модели не являются исчерпывающими, поскольку существуют
и другие, но они нашли широкое применение при разработке сайтов
и других веб проектов.
Выбор CMS, создание семантического ядра и регистрация в поисковиках на этапе разработки сайта с нуля

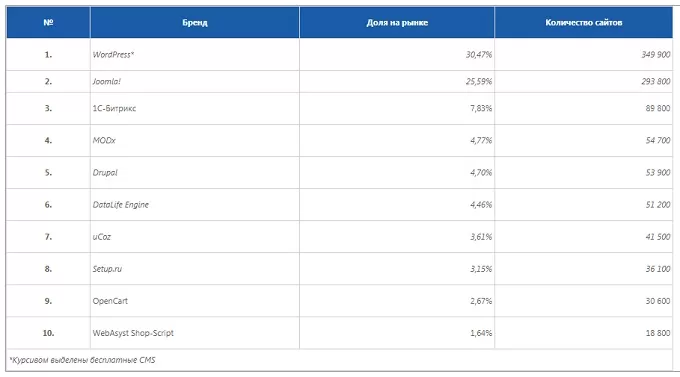
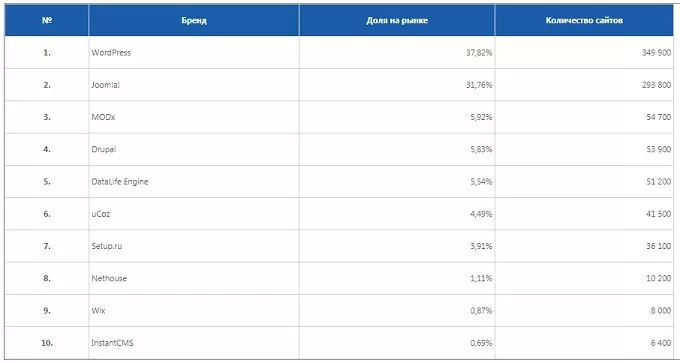
В топ-10 бесплатных платформ вошли следующие продукты:


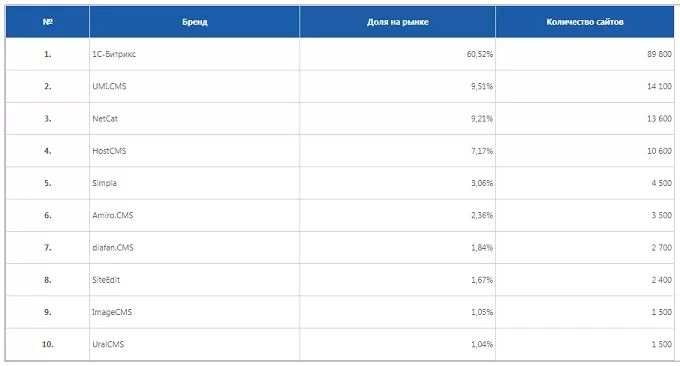
Нельзя сказать, что популярность CMS всегда обеспечивает хорошее качество услуг. Систему управления сайтом зачастую выбирают исходя из финансовых возможностей, квалификации создателей, известности бренда, разного рода технических предпочтений, легкости общения с разработчиком, области использования портала. Как ни странно, многие бесплатные системы управления контентом пользуются популярностью. Причем их доля в рейтинговом пространстве достигает 87 %. В то время как спрос на платные (тиражные) системы составляет лишь 13 %. При всём разнообразии CMS им всё равно не хватает универсальности. Ни платные, ни бесплатные, ни специализированные студийные разработки обеспечить этого не могут.
Даже специально создаваемые системы управления, сфокусированные под конкретный сайт и пожелания его администраторов, при перемещении данных на другую платформу требуют полного изменения настройки программных систем портала
При выборе CMS обязательно обращайте внимание на их основные характеристики: скорость обработки данных, производительность, надежность. В этом есть свои закономерности: более загруженные платформы типа «1С-Битрикс», обладая высокой производительностью и стабильностью, часто имеют низкую скорость загрузки стартовой страницы
Правда, иногда проблема малой скорости связана с медленностью хостинга, неадекватной оптимизацией сайта, с неустановленными движками системы – модулями-ускорителями и другими причинами.
Многим заказчикам, особенно из крупных компаний, принципиально важно, чтобы CMS могли интегрироваться в локальную сеть предприятия, работать без препятствий на других платформах.
Тот же «1С-Битрикс» без проблем встраивается и во внутренние локальные сети, и в персональные задачи, к примеру, для обеспечения работы бухгалтеров, управленческого и складского аппарата в системе «1С:Предприятие». При многостороннем подходе к организации бизнеса это зачастую является решающим моментом в выборе систем управления.
Чтобы представить, каким образом пользователь находит ваш сайт, вводится понятие «семантическое ядро». По сути – это много-много слов и фраз релевантного значения (подобного содержимому сайта), которые пользователь вводит в систему поиска, чтобы отыскать нужное хранилище информации, то есть ваш сайт. Составление семантического ядра – важный процесс, который включает:
- Сбор ключевых слов, их синонимов и даже этих слов и словосочетаний в ошибочном их написании.
- Упорядочение собранных слов и фраз по иерархии: от более горячих к более широким. Пример расстановки ключей от «надежно ли работает «1С-Битрикс» до «как запустить сайт».
- Проведение анализа работы сеанса смешанных запросов пользователя. Например, от «купить смартфон» через «цифровые девайсы» до «кредитование».
- Применение специальных программ: Inserp, SemRush и других.
- Чистка семантического ядра от лишних, маскирующих смысл ключевых слов на основе разделения на высокочастотные и низкочастотные запросы.
- Создание обновленного, более точного семантического ядра как результата обработки предшествующих данных.
Очень серьезно надо подойти к регистрации сайта в поисковых системах браузеров и тематических каталогах. Сайт, который зарегистрирован с несоблюдением стандартных положений, представивший недостоверные, неполные сведения или некорректное описание, попадает в черный список поисковых систем. Поэтому нужно тщательно подготовить каталоги общей и специализированной тематики. Обязательно требуется создать и предоставить для размещения в каталогах логотип, подробные контактные данные, несколько фотографий разных форматов и ссылку на сайт. Эти сведения будут способствовать привлечению интереса к вашей фирме. И даже если сайт временно не функционирует, информация, находящаяся в каталогах, работает на вас.
Вас также может заинтересовать: CMS для сайта: обзор лучших движков
Самостоятельное создание сайта
Какой бы язык программирования для создания сайта вы не предпочли, а то и вовсе без него, каркас всех сайтов составляется благодаря языку разметки гипертекста – HTML (XHTML), а на помощь ему приходит его горячо любимый кузен CSS — каскадные таблицы стилей. Так вот, как вы и сами уже могли догадаться, в наше время HTML + CSS – это неразделимое целое и основа основ, без их знания создать свой успешный сайт самостоятельно будет просто невозможно.

Второй этап – это достижение динамики на вашем сайте. И под динамикой следует понимать не прыгающие туда-сюда картинки, а управление сайтом по средствам работы скриптов. Пример статического сайта: предположим, мы полностью завершили создание главной страницы и наполнили её весёлыми картинками и текстом, и теперь, хотим создать ещё одну страницу, например, «Как оформить заказ?». Так вот для этого нам придётся уже в новом файле заново верстать весь макет сайта. «Хах!», — скажите вы: «Я ведь просто скопирую его из предыдущего файла», — и будете правы. А теперь представьте ситуацию, когда у нас уже есть сотня страничек и нам захотелось поменять какую-то мелочь, к примеру, изменился наш номер телефона или логотип, и нам придётся заходить в сотню файлов и сотню раз менять номер телефона, а если у нас 2000 страниц и больше, что совсем не редкость… Чтобы избежать этого ужаса и были придуманы динамические сайты, где макет содержится в одном единственном файле, а мы лишь меняем (подключаем) сам текст страницы или что-либо ещё.
Третий этап – оптимизация сайта и продвижение в Интернете. На самом деле об оптимизации, как и о веб-безопасности, нужно думать с самого начала, поэтому перед тем как ринутся создавать свои собственные проекты, я настоятельно рекомендую очень подробно изучить все аспекты оптимизации и продвижения сайтов. Большое заблуждение, что создав хороший сайт, на интересную тему, с красивым дизайном, мы получим достойный наших трудов размер аудитории. Нет и ещё раз нет! Без поисковой оптимизации (SEO — Search engine optimization), к сожалению, прозябать нам далеко за пределами первых страниц поисковой выдачи.
Четвёртый этап – начинаем зарабатывать. Об этом также будет написан цикл статей, но пока что нас не должно это волновать, а только всячески стимулировать и побуждать к действию и знаниям!
Главный этап разработки веб-сайта – сбор данных

Итак, когда цели и задачи намечены, переходите к определению целевой аудитории. Для этого, анализируя товар или услугу, решите, кто ваш покупатель по полу, возрасту, менталитету. Эти люди и будут основными посетителями вашего ресурса.
Нужно сразу принципиально решить, какая информация будет представлена на сайте и как она будет структурирована под пользователя. Если в этом главном вопросе нет ясности, то дальнейшие шаги могут затруднить формирование архитектуры сайта, привести к замедлению его работы и прочим сложностям. Затем желательно решить, насколько рационально будет оптимизирован сайт с технической точки зрения: необходима ли на нем форма обратной связи, будет ли представлен кол-трекинг и прочие важные вещи. Техническое оснащение ресурса может настолько значительно отличаться, что вдаваться во все детали в данный момент нет необходимости. Но конструктивные особенности его создания стоит продумать тщательно.
Далее, надо определиться с навигацией по сайту, количеством и категориями вкладок, меню. Проще говоря, для пользователя веб-ресурс должен быть предельно понятен. Размещенный контент не должен носить случайный характер. Однако перегрузка сайта излишней информацией также не принесет пользы.
И, наконец, надо выбрать один из важнейших элементов, который должен выгодно отличать ваш сайт, – дизайн. Для начала можно рассмотреть с разработчиком образцы ресурсов, взятые из Интернета, которые вы считаете приемлемыми. Чтобы не упустить ни одного из ваших пожеланий, целесообразно нарисовать эскиз сайта с подробностями в виде заголовка, блоков с контентом, навигационных функций, форм обратной связи и т. д.
После получения стартовой информации лицо, возглавляющее проект, назначает команду специалистов, которые возьмутся за реализацию. Причем каждый этап разработки сайта будет выполнять сотрудник, знающий все его детали. Не исключено, что фирма обладает и профессионалами, владеющими всеми этапами разработки, к примеру дизайном, версткой, программированием. Но подобные специалисты встречаются нечасто.
Для обеспечения качества на каждом этапе разработки сайта в штате должны быть:
- руководитель проекта,
- дизайнер,
- верстальщик,
- программист,
- контент-менеджер и копирайтер,
- SЕО-специалист,
- вебмастер.
Вас также может заинтересовать: Продвижение нового сайта: от выбора стратегии до первых посетителей
Рабочая группа
Качество работ также зависит от состава той группы, которая будут заниматься разработкой. Чем больше разноплановых специалистов в нее входит, тем более высокий результат можно ожидать клиенту на выходе.
К данной группе можно причислить непосредственно программистов, дизайнеров, менеджера проекта и арт-директора, а также верстальщика и технического дизайнера.
Менеджер проекта
Осуществляет общее руководство процессом, координируя работу всех остальных и отслеживая качество на выходе.
В его руках также находится бюджет, выделенный на конкретную работу.
Арт-директор
Этот специалист руководит творческими этапами. К тому же именно он утверждает и вносит коррективы в дизайн проекта и общую дизайн-концепцию.
Технический директор
Все, что касается информации по техническим требованиям — координации верстальщиков, программистов, тестировщиков, дизайнеров и других работников, находится в ведении технического директора.
Специалист по юзабилити и оптимизации
Это специалист, осуществляющий контроль и работу за такой структурой сайта, которая будет удобна при пользовании любым человеком.
Дизайнер
Проводит разработку креативной концепции, достигает визуально понятной формы и различаемых графических элементов.
Программист
В его ведении находятся скрипты, базы данных, решения самых разнообразных задач, которые непосредственно связаны с процессом программирования.
Что такое структура сайта
Структурой интернет-ресурса называют схему расположения его основных элементов (страниц, записей, разделов) относительно друг друга. Она отражает не только строение сайта, но и логическую связку всех его составляющих.
Как правило, такую схему изображают графически (блоки, которые связаны стрелочками).
Не путайте внешнюю структуру проекта и внутреннюю. Внешняя представляет собой графический макет с блоками. А внутренняя состоит из категорий и связей страниц и материалов. В данной статье речь пойдет именно о внутреннем строении интернет-ресурса.
Прежде, чем приступать к разработке схемы, определитесь с типом сайта. Проще всего сделать конструкцию «визитки». Для этого нужно всего лишь создать главную страницу, а затем разместить на ней ссылки на основные разделы ресурса.
Если схема интернет-площадки разработана правильно, то:
- её представление в поисковых системах улучшается;
- ожидания читателей подтверждаются;
- повышается вовлеченность посетителей;
- пользователь четко понимает, каким образом она устроена и как работает.
Другие преимущества:
- возможность прогнозирования расходов на интернет-проект;
- наличие плана по развитию площадки: какие нужны разделы, какой объем контента и пр.
Этапы создания сайта онлайн школы: чеклист
Особенность сайта онлайн школы состоит в том, что помимо основного контентного сайта, необходимо иметь личный кабинет и продающие страницы на каждый отдельный онлайн курс.
Предлагаем вашему вниманию этапы создания сайта онлайн школы. Использовать данный чеклист, как при старте онлайн школы, так и при запуске новых обучающих продуктов.
- Аватар Клиента
- «О проекте» или «Обо мне» — опишите преимущества и суть вашего обучающего проекта, для кого он полезен, какие проблемы решает, какин методики используете в процессе обучения. Здесь же можно добавить вашу личную историю, если ваш личный бренд является частью вашего проекта
- Контакты
- Отзывы клиентов — если вы уже хоть кого-то обучали подобной теме, попросите этих людей написать для вас отзыв о вашей работе. В идеале — видеоотзыв
- Продающая страница вашего первого онлайн продукта
- Подписная страница на бесплатнае материалы
- «Продукты и услуги» — на этой странице добавьте каталог ваших обучающих продуктов. И ссылку на продающую страницу (Landing Page)
- «Бесплатные продукты» — это страница не обязательна, при желании, вы можете добавить ваши бесплатные продукты в каталог на предыдущей странице. Или сделать ее отдельно
- Страница записей — блог и добавьте первую статью по теме вашего проекта. Старайтесь писать статьи, которые будут логически подводить к предложению ваших платных продуктов
- Главная страница. Лишь теперь вы готовы создать главную страницу, чтобы комбинировать здесь предыдущие блоки. Напишите яркий заголовок, подзаголовок, призыв к действию, «о проекте», «для кого», «наши клиенты». Каждый блок прописывайте кратко, лишь разжигая интерес читателя нажать кнопку «Узнать подробнее»
-
Личный кабинет. Когда готова «упаковка», приступайте к заполнению личного кабинета. Кстати говоря, вам не обязательно записывать материалы обучающих программ заранее. Вы можете продать доступ к обучающему курсу и проводить его в прямом эфире.
Например, площадка MEMBERLUX позволяет продать доступ к курсу, даже если его пока еще нет. А далее ваши записи автоматически публикуются внутри онлайн школы
В заключение
Как видите, этапы создания сайта онлайн проекта комбинируют в себе совершенно разнообразные типы и форматы контента. Это процесс творческий и довольно скурпулезный
Для того, чтобы все получилось, важно не торопиться и выполнять все шаги, один за другим
Удачи вам!
SEO-оптимизация: внутренняя и внутренняя
Внутренняя оптимизация связана с определёнными изменениями, вносимыми в сам интернет-сайт
Процесс оптимизации начинается с составления, так называемого, семантического ядра, для которого подбираются такие ключевые слова, которые завладеют самым большим вниманием пользователей портала, и с которыми обойти конкурентов проще. Впоследствии таковые «ключевики» вносятся на сам интернет-портал и все гиперссылки, тексты и метатеги адаптируются таким образом, чтобы поисковые интернет-системы смогли их быстро обнаруживать по составленным «ключевикам».
Внешнее SEO, как правило сводится, к построению определённой структуры для входящих ссылок на новый сайт. В принципе – это и есть сама раскрутка нового портала и к созданию сайта внешняя оптимизация не имеет никакого отношения. Сама же SEO-оптимизация подразделяется на так называемые: «белую» и «чёрную», после проведения первой интернет-портал попадает в ТОП, а после проведения второй — в «бан» поисковых систем. Следует заметить, что «белая» оптимизация – это довольно длительный и трудоёмкий процесс, при котором стоимость его самого которого может превысить в разы материальные затраты на WEB-разработку самого сайта.
Виды структур сайта
Прежде, чем мы разберем этапы создания сайта, предлагаем ознакомиться с общей классификацией.
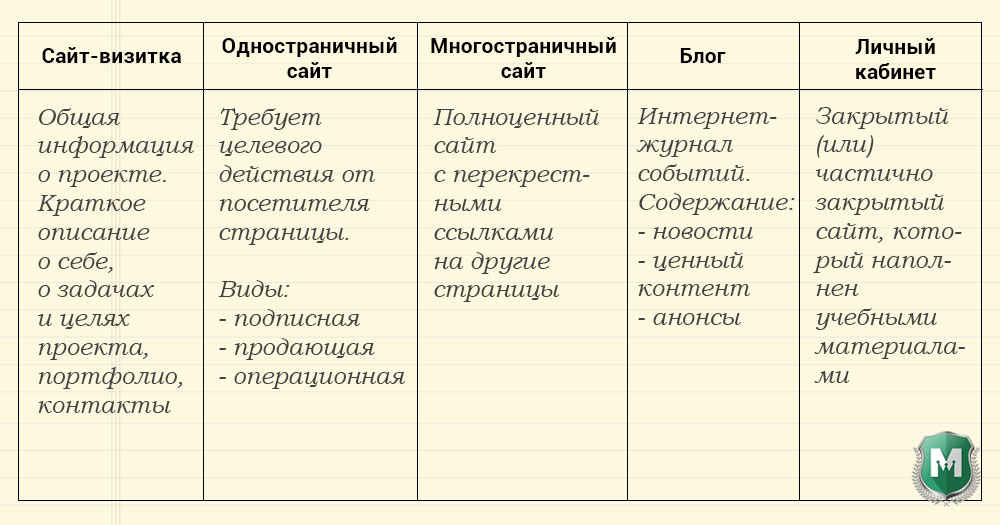
Сайт-визитка
Задача сайта-визитки ознакомить читателя с информацией о вас и вашей деятельности. Сайт-визитка, как правило, не предполагает наличие продающих элементов и длинных воронок.
Сайт-одностраничник (Landing Page)
Это сайт, на котором вся необходимая информация собрана на одной странице.
Сайты-одностраничники еще называют целевыми страницами, потому что главная их задача, чтобы посетитель выполнил одну определенную цель. Например, нажал на кнопку «Купить», подписался на обновления, подписался на бесплатный курс и так далее.
Но, конечная цель также едина: посетитель должен совершить одно действие или уйти с сайта. На таких страницах не должно быть никаких лишних ссылок, которые могут увести человека от выполнения целевого действия.
В зависимости от цели одностраничного сайта, они также имеют свою классификацию:
- подписная страница (или страница «захвата»)
- продающая страница
- операционная страница
Страница подписки
- pdf-книги и чеклисты
- бесплатные вебинары или видеозаписи
- подготовительные курсы, которые ведут к вашему основному продукту
- скидку на покупку вашего основного продукта
- предложение пройти тест и получить ответ на E-mail
- и многое другое
Продающая страница
Задача этой страницы — продажа вашего продукта или услуги.
Здесь вы размещаете информацию о курсе, его преимуществах, стоимости и так далее. Ниже мы разберем структуру более подробно.
Операционные страницы
Это те страницы, на которые ваш посетитель попадает после определенного действия. Примеры операционных страниц:
- Спасибо за подписку
- Спасибо за оплату
- Ваш следующий шаг…
- Анкеты
- Страница со ссылкой на скачивание материалов и т.д.
Многостраничный сайт
Это полноценный сайт с детальной информацией о вас и вашей услуге. Многостраничный сайт, в отличие от одностраничника, не предполагает наличия одного целевого действия. И может содержать перекрестные ссылки с одной страницы на другу.
Блог
Блог — это интернет-журнал событий. Основными отличиями блога является:
- публикация свежих записей (новостей и другого полензного контента)
- регулярность и периодичность этих записей
- возможность оставить комментарий и поделиться публикацией с друзьями
Личный кабинет (закрытый сайт)
Это то пространство, в которое попадает клиент после оплаты вашего продукта. Для того, чтобы попасть в личный кабинет, ваш клиент должен ввести логин и пароль.
Материалы, которые хранятся в личном кабинете, не доступны широкому кругу пользователей. Либо доступны лишь для ознакомления. Это зависит от вашей маркетинговой стратегии.
Материалы личного кабинета должны быть удобно структурированы, чтобы вашим клиентам не приходилось проходить «квест» в поиске необходимых уроков
Основные задачи личного кабинета:
- Удобная структура материалов и курсов
- Организация доступа по паролю
- Возможность проводить закрытые и открытые прямые трансляции внутри кабинета
- Автоматическое открытие доступа к материалам после оплаты ваших курсов

Заключение о правильной структуре сайта
Хаос в «фундаменте» значительно усложняет создание коммерческого сайта, удобного как для сотрудников компании, так и для клиентов. Устаревшую базу данных часто переносят на проект без каких-либо изменений, из-за чего у продавца и посетителя возникают неудобства.
Структура сайта определяет всю дальнейшую работу по его созданию, а также число переделок и эффективность будущего продвижения
Поэтому очень важно уделять внимание схеме ресурса еще до того, как вы приступите к его созданию, ориентируясь на желаемые, но реальные задачи и цели
В процессе планирования план-схемы проекта обязательно учитывайте потребности своих целевых клиентов. Если в будущем вы планируете расширить интернет-площадку, то её конструкция должна быть гибкой. Старайтесь размесить контент так, чтобы посетитель смог быстро сориентироваться и найти нужный ему материал, а поисковики вывели необходимые страницы на первые позиции запросов.
Как мы видим, структура сайта – это довольно сложная, и при этом логичная вещь. Разработка схемы элементов на стадии планирования проекта позволяет сформировать общее представление обо всех составляющих ресурса и выбрать правильное направление поисковой оптимизации.