Цвет и фон
Содержание:
- Тег html изменения цвета заднего фона текста через атрибут style background-color
- Сочетания цветов с #161203
- Свойство background-blend-mode определяет режим наложения фонового изображения
- Как поменять фон Word на рисунок — 1 способ
- По шестнадцатеричному значению
- Свойство background-size определяет размер фонового изображения
- Выбрать текст цвета #161203, фон цвета #161203
- Как в Ворде сделать фон страницы
- Как изменить фон текста Word
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:

Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p style=»background-color: #00FFFF»> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»background-color: #00FFFF»> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote style=»background-color: #BDB76B»>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table style=»background-color: #FFD700″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr style=»background-color: #00FFFF»><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»background-color #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»background-color: #FFDAB9″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td style=»background-color: #00FFFF»>ячейка 1</td>
<td style=»background-color: #FFA500″>ячейка 2</td>
<td style=»background-color: #FFDAB9″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Сочетания цветов с #161203
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle
убрать описание сочетаний цветов
Дополнительные цвета #161203 ?
Сочетание комплементарных цветов создаётся из основного цвета #161203 и противоположного #030716 , согласно цветового круга. Комплементарные цвета способны усиливать интенсивность друг друга.
Улучшенное сочетание дополнительных цветов
#161203
#705b0f
#0f2470
Близкие цвета #161203 ?
Аналогичные цвета родственны выбранному цвету #161203 , на цветовом круге расположены в непосредственной близости. Очень часто гармония близких цветов встречается в архитектуре, гардеробе, интерьере.
Улучшенное сочетание близких цветов
#161203
#70190f
#705b0f
#48700f
Треугольник цвета #161203 ?
Из многоугольников выделяется треугольная схема своей динамичностью, насыщенностью и контрастом. Все три цвета очень гармоничны как между собой, так и в парах: #161203 + #031612 и #161203 + #120316 .
Улучшенное сочетание треугольника цвета #161203
#161203
#0f705b
#705b0f
#5b0f70
Квадратное сочетание цветов #161203 ?
В квадратной гармонии четыре цвета равноудалены друг от друга
Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании
Улучшенное квадратное сочетание цветов #161203
#161203
#705b0f
#0f702e
#0f2470
#700f56
Раздельно-комплементарная цветовая гармония #161203 ?
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #161203 и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Улучшенное сочетание раздельно-комплементарной гармонии #161203
#161203
#0f3d70
#705b0f
#140f70
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.
Свойство background-blend-mode определяет режим наложения фонового изображения
Определяет, как будет накладываться одно фоновое изображение, на другое или на фоновый цвет. То есть, первым задается какой-то фон, при помощи свойства , вторым задается фоновое изображение, для которого мы определяем стиль наложения. Позволительно указывать несколько фоновых изображений, т.е. больше двух при помощи и в использовать ряд значений, перечисленных через запятую
Стоит обратить внимание на версии браузеров, с которых начинается поддержка свойства , например, Internet Explorer не поддерживает его вовсе. Рассмотрим синтаксис:
Код CSS
Расшифруем все эти значения. Я не расписывал их, так как это достаточно сложно описать, поэтому каждое значение лучше рассмотреть экспериментальным путем, так будет понятнее.
- – Обычный. Режим по умолчанию.
- – Умножение.
- – Осветление.
- – Перекрытие.
- – Темнее.
- – Светлее.
- – Осветление основы.
- – Затемнение основы.
- – Направленный свет.
- – Рассеянный свет.
- – Разница.
- – Исключение.
- – Тон.
- – Насыщенность.
- – Цвет.
- – Яркость.
Далее пример использования свойства:
Код CSS
Как поменять фон Word на рисунок — 1 способ
Сейчас мы сделаем фоновым изображением документа рисунок. Рисунок (изображение, фото, картинка) с компьютера будет использован в виде фона на странице документа Word.
Для этого, необходимо выполнить следующие шаги:
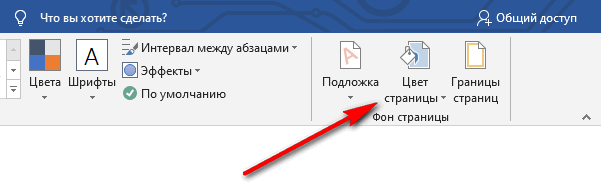
- Войдите в меню «Конструктор» (в Word 2019), в группе «Фон страницы» нажмите на кнопку «Цвет страницы».
В Word 2016 и в Word 2013 откройте меню «Дизайн», а в Word 2010 и в Word 2007 зайдите в меню «Разметка страницы».
- В окне «Цвета темы» нажмите на пункт «Способы заливки…».
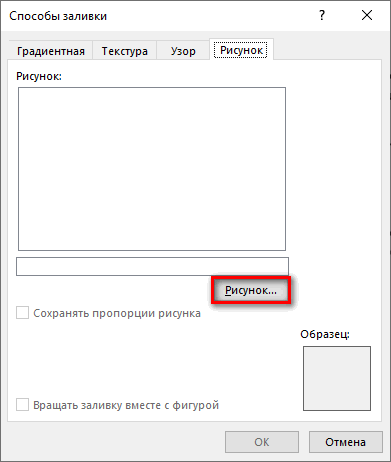
- В окне «Способы заливки» откройте вкладку «Рисунок».
- Нажмите на кнопку «Рисунок…».

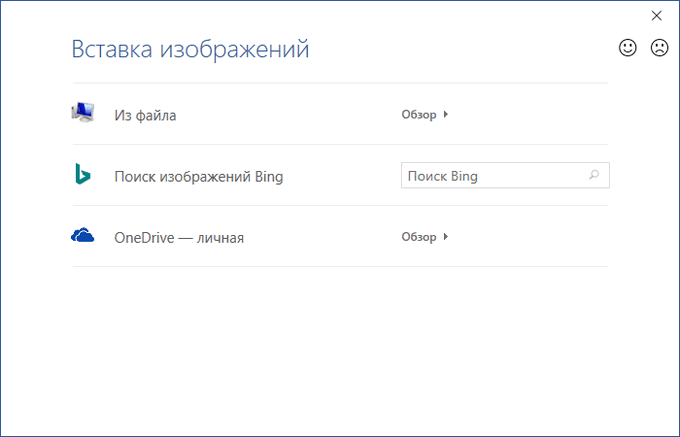
- В открывшемся окне «Вставка изображений» нажмите на кнопку «Из файла», или загрузите картинку из интернета.

- В окне Проводника выберите подходящее изображение (файл графического формата, поддерживаемый Microsoft Office) со своего ПК.
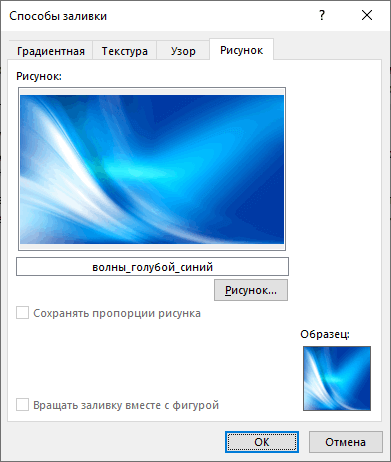
- В окне с выбранным фоновым изображением нажмите на кнопку «ОК».

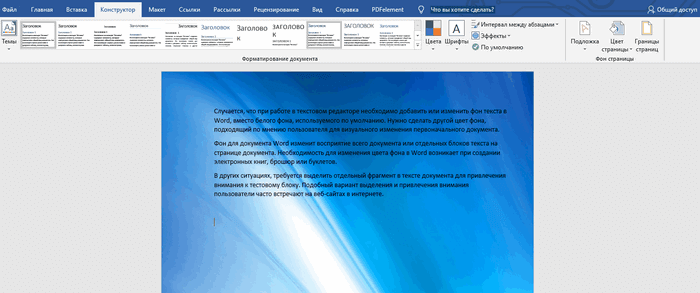
Изображение, добавленное с компьютера, станет фоновым рисунком на странице документа Word.

По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Числа от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решётки #, например #666999. Каждый из трёх цветов — красный, зелёный и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зелёную, а два последних — синюю. Допускается использовать сокращённую форму вида #rgb, где каждый символ следует удваивать. Так, запись #fc0 следует расценивать как #ffcc00. Регистр в данном случае значения не имеет, поэтому текст можно набирать как прописными, так и строчными символами.
Свойство background-size определяет размер фонового изображения
Для установки размера фонового изображения используется свойство . Оно может принимать как два, так и одно значение. Первое значение указывается для ширины, второе для высоты. Если указано только одно значение, то второе значение (высота) принимает значение . Синтаксис:
Код CSS
Значения могут задаваться в любых разрешенных в CSS единицах, процентах и ключевыми словами:
- – размеры изображения изменяются таким образом, чтобы сохранялись пропорции, ширина или высота равнялась размерам блока;
- – размеры изображения изменяются таким образом, чтобы сохранялись пропорции, и изображение полностью поместилось в блок;
- – например, если первое значение равно 200px, а второе auto, то высота изображения будет вычисляться автоматически с сохранением пропорций.
Рассмотрим пример:
Код CSS
Выбрать текст цвета #161203, фон цвета #161203
Как выглядит текст цвета #161203 на светлом и тёмном фонах, светлый и тёмный текст на фоне цвета #161203. Сравните выбранный цвет #161203 шрифта с его размером (заголовок и обычный текст).
Текст #161203 на светлом
На светлом фоне (#f9faf0) текст цвета #161203. Сравните читаемость текста выбранного цвета на тёмном фоне.
Текст #161203 на тёмном
На тёмном фоне (#00181f) текст цвета #161203. Тёмная тема приятна для глаз ближе к ночи.
Фон #161203 с белым текстом
На фоне #161203 текст белого цвета (#ffffff) при достаточном контрасте приятно выделяется.
Фон #161203 с чёрным текстом
Текст чёрного цвета привычнее смотреть на белом, светлых тонах. На фоне #161203 текст чёрного цвета (#000000).
Как в Ворде сделать фон страницы
Сначала мы разберемся, как сделать фон в Ворде цветным для страницы документа. При этом способе изменения фона, нет разницы есть ли сейчас на странице текст, или страница документа пока без текста. После применения изменения фона страницы, текст в документ можно добавить позднее.
Выполните следующие действия:
- Откройте документ Word, войдите во вкладку «Конструктор» (в Word 2019).
В Word 2016 и в Word 2013 откройте вкладку «Дизайн», а в Word 2010 и в Word 2007 зайдите во вкладку «Разметка страницы».
- В правом верхнем углу ленты нажмите на кнопку «Цвет страницы», находящуюся в группе «Фон страницы».

- Откроется окно «Цвета темы», в котором нужно выбрать подходящий цвет для заливки фона страницы.
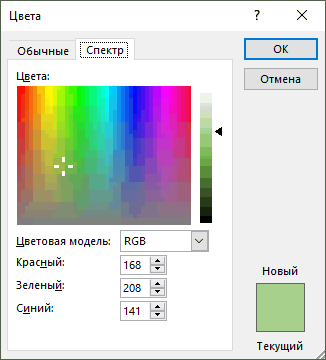
- Если, вам не подошли стандартные цвета, нажмите на «Другие цвета…», для выбора нужного варианта. В окне «Цвет», во вкладках «Обычные» или «Спектр» подберите необходимый цвет для заливки фона.

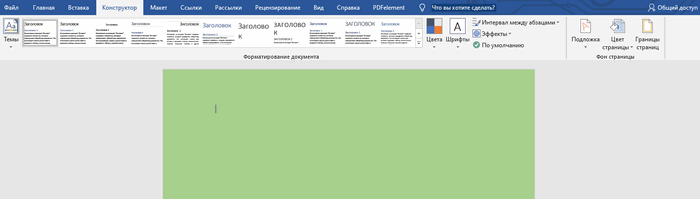
После выбора цвета фона, фон в документе поменяется с белого на другой цвет, выбранный пользователем.

Выбранный фон можно изменить для того, чтобы в документе была не однотонная заливка, а использовались и другие варианты заливки.
Выполните настройки способа заливки:
- Нажмите на кнопку «Цвет страницы».
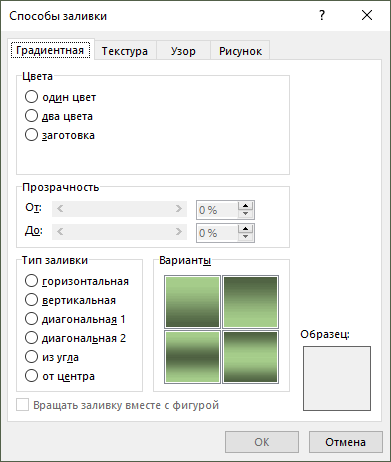
- В окне «Способы заливки» находятся вкладки «Градиентная», «Текстура» «Узор», «Рисунок». Выберите подходящий вариант и тип заливки.

Фон документа изменится, согласно выбранным параметрам.

Как изменить фон текста Word
Ранее в этой статье мы рассматривали способы добавления фона, занимающего весь размер страницы документа Ворд. В некоторых случаях, возникает необходимость для выделения фона за отдельными кусками текста, абзацами, предложениями или словами.
Вам также может быть интересно:
- Как убрать фон в Word — 6 способов
- Word онлайн бесплатно — 5 способов
В этом случае, нам понадобится вставить фон в Word только за всем текстом документа или за определенным текстом в документе, не заливая фоном всю страницу. В Microsoft Word существует два способа выделения фоном текста: заливка фрагмента текста или всего текста, или выделение только текста, при котором межстрочные интервалы останутся с промежутком белого фона.
В обоих случаях фон появится только за выбранным текстом документа, заливки фона всей страницы не произойдет.