Css ссылки
Содержание:
- Шестнадцатеричные цвета
- Ссылки с рамками под курсором мыши
- RGBA
- Задание цвета отдельных ссылок на странице
- Декоративное подчёркивание ссылок
- Рамка вокруг ссылки
- Задание цвета отдельных ссылок на странице
- Как поменять цвет ссылки в HTML
- HSL
- Как изменить цвет текста в HTML с использованием CSS?
- Плавное подчеркивание ссылки при наведении от центра к краям
- Как изменить цвет ссылки в html?
- Подчёркивание ссылок при наведении на них курсора мыши
- Изменяем цвет в HTML коде при помощи атрибута style
- Изменение стиля подчеркивания ссылок и расстояния от подчеркивания до текста
- Что делать если внесённые изменения не меняются?
- Ссылки-блоки
- Как изменить цвет ссылки в CSS
- § 2. Создание внешних ссылок
- Псевдоклассы, определяющие состояние элементов
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc.
Типичный цвет, используемый в HTML, выглядит следующим образом.
Здесь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
| fa | + | 8e | + | 47 | = | fa8e47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила
- Если значения компонент цвета одинаковы (например: #d6d6d6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #ffffff (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (ff), а остальные компоненты обнулить. Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff).
- Желтый цвет (#ffff00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 1), где представлены основные цвета (красный, зеленый, синий) и комплиментарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зеленого цвета.
Рис. 1. Цветовой круг
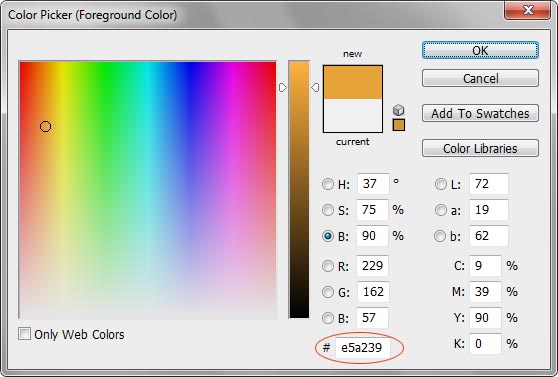
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.

Рис. 2. Окно для выбора цвета в программе Photoshop
Ссылки с рамками под курсором мыши
В этом примере мы сделаем ссылки с рамками, которые будут у них появляться в момент наведения курсора мыши. В общем-то, в этом нет ничего сложного, но есть один маленький нюанс.

Пример HTML и CSS: делаем ссылки с рамками при наведении курсора мыши
Описание примера
Все очень просто — с помощью свойства CSS border добавляем ссылкам под курсором нужную рамку
Однако, внимание, точно такую же рамку мы добавляем и обычным ссылкам, вот только цвет ее делаем такой же, как фон страницы. То есть попросту скрываем рамку до поры до времени
Это делается для того, чтобы при наведении курсора мыши, ссылки не начали «прыгать» из-за отрисовки рамки.
Вместо того чтобы делать цвет рамок под фон страницы, ему можно было бы присвоить значение transparent и сделать прозрачным, но, как я уже говорил, IE6 неправильно его обрабатывает.
RGBA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
RGBA добавлен в CSS3, поэтому валидацию CSS-кода надо проводить именно по этой версии. Следует отметить, что стандарт CSS3 еще находится в разработке и некоторые возможности в нем могут поменяться. К примеру, цвет в формате RGB добавленный к свойству background-color проходит валидацию, а добавленный к свойству background уже нет. При этом браузеры вполне корректно понимают цвет для того и другого свойства.
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок web-страницы.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей web-страницы, а темные цвета —
соответственно для светлых. Для этого также можно применить стилями.
Для изменения цвета ссылки следует использовать параметр style=»color:
#rrggbb» в теге <А>, где #rrggbb
— цвет в шестнадцатеричном представлении. Можно, также, использовать названия
цветов или указывать цвет в формате: rgb (132, 33, 65).
В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
| Статья опубликована: 06.09.2009 | Последнее обновление: 24.02.2009 |
Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
color: blue; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание */
}
a:hover {
border-bottom: 1px dashed blue; /* Добавляем синее пунктирное подчёркивание */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
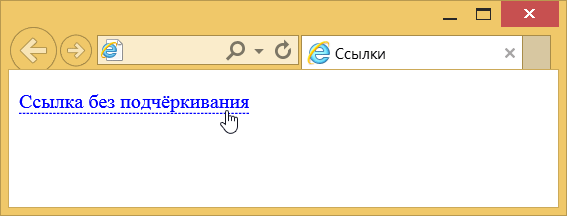
При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).

Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
color: blue; text-decoration: none;
}
a:hover {
border-bottom: 4px double red;
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
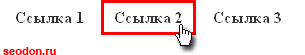
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
border: 1px solid blue; /* Синяя рамка вокруг ссылок */
padding: 2px; /* Поля вокруг текста */
text-decoration: none; /* Скрываем подчёркивание */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
HTML цвет ссылки
<a href="http//:sait.ru">анкор ссылки</a>
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
<a href="http//:sait.ru"><span style="color: #f61212;">анкор ссылки</span></a>
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Как поменять цвет ссылки в HTML
Линки в HTML выглядят следующим образом:
<a href="/URL-адрес страницы" title="Ссылка HTML">Изменяем цвет ссылки</a>
Для того чтобы задать ссылке определенные параметры, используется свойство style. Для того чтобы свойство сработало его необходимо добавить внутрь тега. Вот как это будет выглядеть на примере:
<a href="/URL-адрес страницы" title="Ссылка HTML" style="color: #FF0000; text-decoration: none">Изменяем цвет ссылки</a>
Так как все ссылки по умолчанию имеют подчеркивание в нашем примере мы его запретили, использовав свойство text-decoration: none
В независимости от цветового оформления сайта, цвет ссылок также установлен по умолчанию. Изначально все ссылки (за исключением некоторых) синего окраса. Для изменения этого параметра используется свойство color, после которого через двоеточие устанавливается цветовой код HTML.
HSL
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Название формата HSL образовано от сочетания первых букв Hue (оттенок), Saturate (насыщенность) и Lightness (светлота). Оттенок это значение цвета на цветовом круге (рис. 1) и задаётся в градусах. 0° соответствует красному цвету, 120° — зелёному, а 240° — синему. Значение оттенка может изменяться от 0 до 359.
Рис. 1. Цветовой круг
Насыщенностью называется интенсивность цвета, измеряется в процентах от 0% до 100%. Значение 0% обозначает отсутствие цвета и оттенок серого, 100% максимальное значение насыщенности.
Светлота задает, насколько цвет яркий и указывается в процентах от 0% до 100%. Малые значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету.
Как изменить цвет текста в HTML с использованием CSS?
Для изменения цвета текста для определённого абзаца или слова можно присвоить ему класс, а затем в CSS файле задать для этого класса свойство color.
Выглядеть это будет так:
HTML
PHP
<p class=”color-text”>Пример текста</div>
| 1 | <pclass=”color-text”>Примертекста<div> |
CSS
PHP
.color-text {
color:#555555;
}
|
1 |
.color-text{ color#555555; } |
Вместо color-text вы можете указать свой класс.
Если вам нужно изменить цвет текста для элемента на сайте у которого уже есть класс или идентификатор, то можно вычислить его название и указать в CSS.
Как вычислить класс или идентификатор рассказано в этой статье: Как определить ID и класс элемента на странице?
Если вы не хотите лезть в CSS файл чтобы внести изменения, то можно дописать CSS стили прямо в HTML коде станицы, воспользовавшись тегом <style>.
Для этого:
- 1.Находи вверху HTML страницы тег </head>. Если ваш сайт работает на CMS, то этот фрагмент кода находится в одном из файлов шаблона. Например: header.php, head.php или что-то наподобие этого в зависимости от CMS.
- 2.Перед строкой </head> добавляем теги <style>…</style>.
-
3.Внутри этих тегов задаём те CSS свойства, которые нам нужны. В данном случае color:
PHP
<style>
.color-text {
color:#555555;
}
</style>1
2
3
4
5<style>
.color-text {
color#555555;
}
</style>
Этот способ подходит если вам нужно изменить цвет сразу для нескольких элементов на сайте.
Если же такой элемент один, то можно задать или изменить цвет текста прямо в HTML коде.
Плавное подчеркивание ссылки при наведении от центра к краям
Создадим подчеркивание плавное от центра к краям. Подчеркивание ссылки будет происходить плавно от центра к краям, пока над ссылкой находится курсор.
a.example_6 {
display: inline-block;
color:#ffeb3b;
line-height: 1;
text-decoration:none;
cursor: pointer;
position:relative;
border: none;
}
a.example_6:after {
background-color: #ffeb3b;
display: block;
content: «»;
height: 2px;
width: 0%;
left:50%;
position:absolute;
-webkit-transition: width .3s ease-in-out;
-moz—transition: width .3s ease-in-out;
transition: width .3s ease-in-out;
-webkit-transform:translateX(-50%);
-moz-transform:translateX(-50%);
transform:translateX(-50%);
}
a.example_6:hover:after,
a.example_6:focus:after {
width: 100%;
}
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
PHP
.link a{
color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/
text-decoration: none; /* отменяем подчеркивание*/
}
|
1 |
.linka{ color#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decorationnone;/* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
PHP
.link a:hover{
color:#444; /* Задаем цвет при наведении указателя мышки */
text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/
}
|
1 |
.linkahover{ color#444; /* Задаем цвет при наведении указателя мышки */ text-decorationnone;/*Добавляем подчеркивание при наведении указателя мышки*/ } |
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Изменяем цвет в HTML коде при помощи атрибута style
Для этого добавляем к тегу для которого нам нужно изменить цвет текста атрибут style.
PHP
<p style=”color:red;”>Пример</p>
| 1 | <pstyle=”colorred;”>Пример<p> |
Здесь же при необходимости через ; вы можете задать и другие CSS свойства, например, размер шрифта, жирность и так далее.
PHP
<p style=”color:red; font-size:20px; font-weight:bolder;”>Пример</p>
| 1 | <pstyle=”colorred;font-size20px;font-weightbolder;”>Пример<p> |
Лично я обычно использую вариант с заданием стилей в CSS файле, но если вам нужно изменить цвет текста для какого то одного-двух элементов, то не обязательно присваивать им класс и потом открывать CSS файл и там дописывать слили. Проще это сделать прямо в HTML при помощи тега <font> или артибута style.
Так же вы должны знать, что есть такое понятие как приоритет стилей. Так вот когда вы задаёте цвет текста или другие стили в html при помощи атрибута style, то у этих стилей приоритет будет выше чем если вы их зададите в CSS файле (при условии что там не использовалось правило !important)
Чтобы изменить цвет текста отдельного слова, фразы или буквы мы можем обернуть их в тег span и задать ему нужный цвет.
Например:
PHP
<p>Пример <span style=”color:#2F73B6;”> текста</span></p>
| 1 | <p>Пример<span style=”color#2F73B6;”> текста</span></p> |
В итог получится вот так:
Пример текста
Изменение стиля подчеркивания ссылок и расстояния от подчеркивания до текста
Изначально подчеркивание у ссылок — это сплошная тонкая линия, почти вплотную прижатая к тексту. И в большинстве случаев такого варианта вполне достаточно. Однако иногда дизайн требует, чтобы ссылки подчеркивались не сплошной, а, например, пунктирной линией, или чтобы расстояние от подчеркивания до ссылок было больше стандартного, или само подчеркивание было более жирным. А иногда нужно сделать вообще какое-нибудь экзотическое подчеркивание, например волнистой или разноцветной линией. Все эти варианты и будут рассмотрены в данном примере.
Пример HTML и CSS: пунктирное подчеркивание ссылок
Описание примера
- Сначала убираем стандартное подчеркивание у всех ссылок, так как будем использовать нестандартные методы. Затем первой ссылке добавляем нижнюю границу рамки с помощь свойства CSS border-bottom, причем делаем ее пунктирной (dashed). Это и будет наше подчеркивание. Чтобы при наведении на ссылку подчеркивание убиралось — используем псевдокласс и делаем фон рамки таким же, как и фон страницы, то есть просто скрываем ее. По идее, здесь было бы лучше вообще сделать фон рамки прозрачным (transparent), но IE6 неправильно понимает это значение.
- Со второй ссылкой проделываем то же, что и с первой, но только рисуем сплошную линию. Чтобы увеличить расстояние от текста до подчеркивания — задаем ссылке небольшой нижний отступ с помощью свойства CSS padding-bottom.
- У нашей третьей ссылки подчеркивание разноцветное, поэтому его мы будем добавлять с помощью фонового изображения. Используем для этого небольшую картинку, которую подключаем через CSS background. Позиционируем фон в нижнюю часть ссылки (0 100%) и разрешаем ему дублироваться только по горизонтали (repeat-x). Подчеркивание готово, но прилегает слишком близко к тексту, чтобы это исправить — добавляем ссылке маленький отступ снизу. Теперь все.
- В старичках IE6 и IE7 могут возникнуть проблемы с отображением подчеркивания у первой и второй ссылки. Для исправления добавляем свойство zoom:1, которое включает т.н. layout. Это свойство невалидно и его понимают только эти браузеры, поэтому лучше подключить его условными комментариями.
Что делать если внесённые изменения не меняются?
Казалось бы, изменение цвета – одна из простейших операций при оформлении текста, ну что здесь может пойти не так?
Однако и здесь есть свои нюансы, которые нужно учитывать:
-
1.Приоритет стилей, о котором я писала выше. Если задавать цвет текста прямо в HTML то приоритет будет выше. Если вы задали его при помощи атрибута style, а он всё равно не изменилcя, то попробуйте добавить к нему правило !important;
PHP
<p style=”color:#fff!important;”>…</p>
1 <pstyle=”color#fff!important;”>…</p> -
2.Особенности тегов. Если вы зададите цвет текста для абзаца внутри которого есть ссылка, то он изменится для всего абзаца кроме ссылки. Чтобы изменился цвет ссылки нужно задавать его именно для тега ссылки.
Аналогично если вы зададите цвет текста для блока, внутри которого находится список, то для элементов этого списка он может не примениться и нужно будет отдельно задавать его именно для тегов списка.
-
3.Кеширование. Часто современные браузеры кешируют стили сайта и даже после внесения изменений в код они ещё какое то время отображают старую версию стилей. Для решения проблемы можно обновлять страницу при помощи сочетания клавиш CTRL+F5.
Так же у вас на сайте может стоять плагин для кеширования, из-за которого вы так же можете не видеть внесённых изменений на сайте.
Более подробно об этом я писала в отдельной статье: Почему не работают CSS-стили?
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
Ссылки-блоки
Очень часто для создания меню требуется сделать не просто текстовые ссылки, а ссылки-блоки, у которых активной областью будет как сам текст, так и определенная зона вокруг него.
Пример HTML и CSS: делаем ссылки-блоки
Описание примера
- Для создания ссылок-блоков используем свойство CSS display:block, которое превращает их в блочные элементы, создающие до и после себя перевод строки. Если переводы строк не нужны — можно заменить значение на inline-block.
- Так как ссылки теперь у нас являются блоками, то если необходимо, мы можем изменять у них ширину (CSS width) или высоту (CSS height).
- В этом примере высоту ссылок мы вообще не указываем, а просто задаем им внутренние отступы (CSS padding), которые и расширяют блоки.
Как изменить цвет ссылки в CSS
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
</body>
Второй файл назовем style.css. Заполним его следующим содержимым:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Спасибо за внимание и до скорого на страницах Stimylrosta. Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
§ 2. Создание внешних ссылок
Между собой ссылки различаются на внешние и внутренние, а также на текстовые и графические. Внешние ссылки ведут за «пределы» html-страницы, внутренние на различные части этой же страницы. Текстовые ссылки представляют из себя текст (по-умолчанию, он выделен синим цветом и подчёркнут), а графические, в качестве объекта, по которому нужно щелкнуть для перехода, содержат какую-либо картинку. Все эти разновидности ссылок создаются в HTML с помощью тега (сокращение от англ. anchor — якорь). Рассмотрим его поподробнее.
Для создания внешней ссылки на сайт, страницу или файл служит атрибут тега — href. В качестве значения этот атрибут принимает URL-адрес сайта, страницы или файла (об этом мы говорили выше). Между тегами и располагается видимая часть ссылки (анкор ссылки), т. е. то, что мы видим на экране браузера. Анкор ссылки может быть как обычным текстом (текстовая ссылка), так и графическим изображением (ссылка-картинка). Ссылка-картинка создаётся вставкой знакомого нам по прошлому уроку тега между тегами и . В общем, синтаксис создания ссылки выглядит так:
URL-адрес или имя файла»>текст ссылки (анкор)
Например, чтобы создать текстовую ссылку на главную страницу этого сайта, нужно написать следующий HTML-код:
http://www.seoded.ru/»>Главная страница сайта Seoded.ru
В браузере это будет выглядеть так:
Главная страница сайта Seoded.ru
Как я писал в самом начале этого урока, цвет текста ссылок (анкора) можно изменить с помощью атрибутов тега BODY. Вообще, к тексту ссылок можно применять все те же варианты форматирования, что и к основному тексту страницы, т. е. выделять жирным, курсивом, использовать заголовки и т. д.
Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс :active используется преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё
не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому
ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован
переход ранее.
Запись A {…} и A:link
{…} по своему результату равноценна, поскольку в браузере даёт один
и тот же эффект, поэтому псевдокласс :link можно
не указывать. Исключением являются якоря, на них действие :link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля
формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры
можно вводить в него текст (пример 15.1).
Пример 15.1. Применение псевдокласса :focus
HTML5CSS 2.1IECrOpSaFx
Результат примера показан ниже (рис. 15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
Рис. 15.1. Изменение стиля текста при получении фокуса
В данном примере в текстовом поле содержится предварительный текст, он определяется
значением атрибута value тега <input>.
При щелчке по элементу формы происходит получение полем фокуса, и цвет текста
меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового
поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному
чёрному цвету.
Результат будет виден только для тех элементов, которые могут
получить фокус. В частности, это теги <a>, <input>, <select> и <textarea>.
:hover
Псевдокласс :hover активизируется, когда курсор
мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет
свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры
можно задать самостоятельно (пример 15.2).
Пример 15.2. Изменение цвета ссылок
HTML5CSS 2.1IECrOpSaFx
Результат примера показан на рис. 15.2.
Рис. 15.2. Вид ссылки при наведении на неё курсора мыши
В данном примере показано использование псевдоклассов совместно со ссылками.
При этом имеет значение порядок следования псевдоклассов. Вначале указывается :visited, а затем идёт :hover,
в противном случае посещённые ссылки не будут изменять свой цвет при наведении
на них курсора.
Селекторы могут содержать более одного псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover является корректной, а запись A:link:visited — нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы :active и :hover только
для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Псевдокласс :hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа. Так, в примере 15.3 показана таблица, строки которой меняют свой цвет при наведении
на них курсора мыши. Это достигается за счёт добавления псевдокласса :hover к селектору TR.
Пример 15.3. Выделение строк таблицы
HTML5CSS 2.1IECrOpSaFx
Результат примера показан ниже (рис. 15.3).
Рис. 15.3. Выделение строк таблицы при наведении на них курсора мыши
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css»
Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!