Как объединить ячейки в html-таблице горизонтально и вертикально: colspan и rowspan
Содержание:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Таблицы в Html — элементы Table, Tr, Th, Td
Сейчас табличная верстка отошла не задний план с появлением CSS, но тем не менее зачастую самым удобным способом представления информации по прежнему остается старая добрая табличка и знать ее основные теги все равно нужно.
Раньше же, еще до внедрения CSS, вебмастера вообще не могли обойтись без них, ибо именно на них базировалась вся верстка сайтов. Использовались не только базовые тэги Table, Tr, Th и Td, но так же и весь богатый ассортимент вспомогательных элементов (Col, Tbody, Caption, Rowspan, Colspan и др.). Вы до сих пор можете встретить в интернете сайты и форумы созданные на базе табличной верстки, что может послужить вам дополнительным стимулом к изучению основ их построения.
Таблицы в языке Html являются особенным элементом, ибо по своей сути элемент Table является блочным, но при этом он не занимает все доступное ему по ширине пространство, как это делают другие блочные элементы. По ширине он занимает лишь то пространство, которое необходимо для размещения содержимого — ни больше, ни меньше.
Хотя, при этом тег Table во всем остальном будет вести себя в точности, как блочный элемент. Например, идущие в коде друг за другом таблички будут на вебстранице располагаться друг под другом, даже если их размер позволил бы им стоять в одной строке. Другой особенностью является то, что они имеют довольно таки сложную структуру, в которой запросто можно запутаться.
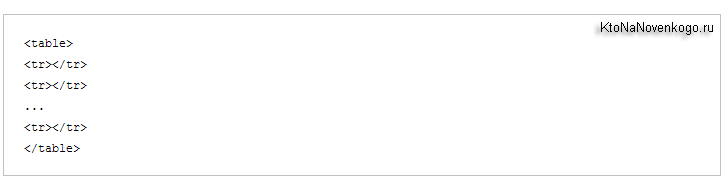
Они формируются по следующему принципу. Вся таблица обрамляется открывающим и закрывающим тегами Table, внутри которых с помощью Tr создаются ее строки, например, так:

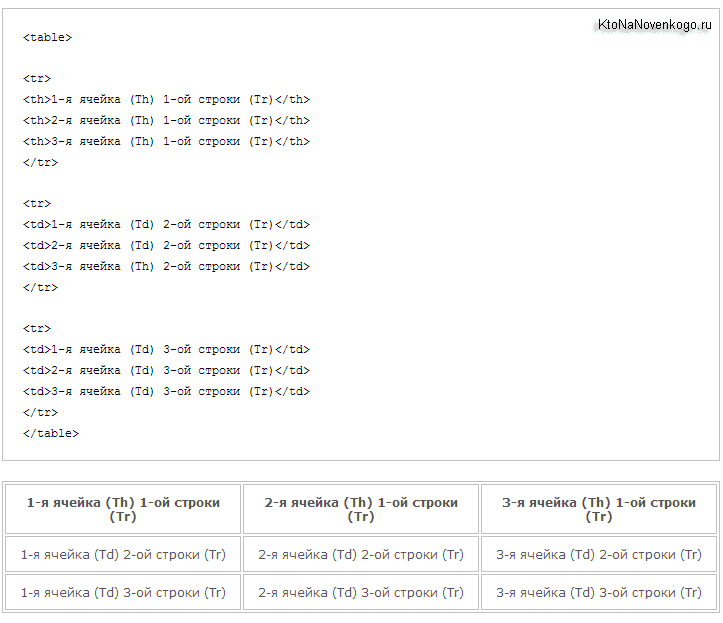
А вот уже внутри Tr создаются ячейки с помощью Td. Так же они могут создаваться и с помощью Th, причем, отличие этих ячеек от созданных с помощью элементов Td будет только чисто визуальным. Функционально элементы Td и Th работают одинаково.
Но содержимое (контент) ячейки, созданной с помощью тега Td, будет выровнено по левому краю, а содержимое ячейки, созданной с помощью Th, будет выровнено по центру и к тому же выделено полужирным начертанием используемого шрифта. Сами по себе элементы Th были введены именно для того, чтобы делать заголовки столбцов и строк для таблиц.
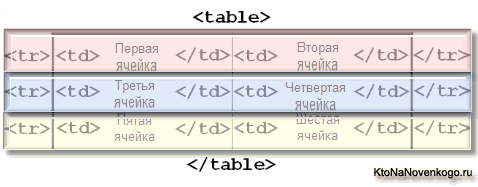
И именно внутри ячеек Td или Th находится контент. Все, что вы видите на вебстранице внутри таблицы, будет находиться именно внутри ячеек, которые формируются открывающими и закрывающими тегами Td или Th:

Но само по себе создание табличек происходит построчно — открываем Tr, а затем закрываем Tr. Сколько у вас будет таких пар элементов Tr, столько строк вы и получите. А сколько же будет столбцов?
Ровно столько, сколько вы создадите в каждой строке (Tr) ячеек (Td или Th). Если вы хотите сделать простую и симметричную табличку (см. рисунок выше), то нужно делать количество ячеек (Td или Th) в каждой строчке одинаковым.
Итак, таблицы в Html формируются построчно — Tr отвечают за формирование строк, а Td или Th — за формирование столбцов. Что примечательно, внутри Td или Th можно вставлять абсолютно любой контент — текст, строчные или же блочные элементы (нумерованные или маркированные списки (UL или OL), изображения с помощью img и его всевозможных атрибутов, заголовки, абзацы) и т.п.

Т.о. получается, что не может быть таблички в Html коде, которая бы состояла меньше, чем из трех элементов — Table, Tr, Td (или Th).
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Örnek 8:

Html Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Örnekleri</title>
<meta charset utf=»8″>
</head>
<body>
<table border=»3″ width=»50%» height =»200″ align=»center»>
<tr>
<td align=»center»>1</td>
<td rowspan=»2″ align=»center»>2</td>
<td rowspan=»2″ colspan=»2″ align=»center»>3</td>
<td align=»center»>4</td>
</tr>
<tr>
<td align=»center»>5</td>
<td align=»center»>6</td>
</tr>
<tr>
<td align=»center»>7</td>
<td rowspan=»3″ align=»center»>8</td>
<td align=»center»>9</td>
<td rowspan=»2″align=»center»>10</td>
<td align=»center»>11</td>
</tr>
<tr>
<td align=»center»>12</td>
<td align=»center»>13</td>
<td rowspan=»2″align=»center»>14</td>
</tr>
<tr>
<td align=»center»>15</td>
<td colspan=»2″ align=»center»>16</td>
</tr>
</table>
</body>
</html>
|
1 |
<head> <title>Tablo Örnekleri</title> <meta charsetutf=»8″> </head> <body> <table border=»3″width=»50%»height=»200″align=»center»> <tr> <td align=»center»>1</td> <td rowspan=»2″align=»center»>2</td> <td rowspan=»2″colspan=»2″align=»center»>3</td> <td align=»center»>4</td> </tr> <tr> <td align=»center»>5</td> <td align=»center»>6</td> </tr> <tr> <td align=»center»>7</td> <td rowspan=»3″align=»center»>8</td> <td align=»center»>9</td> <td rowspan=»2″align=»center»>10</td> <td align=»center»>11</td> </tr> <tr> <td align=»center»>12</td> <td align=»center»>13</td> <td rowspan=»2″align=»center»>14</td> </tr> <tr> <td align=»center»>15</td> <td colspan=»2″align=»center»>16</td> </tr> </table> </body>
</html> |
Beğendim
Beğenmedim
Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>
Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег
внутри таблицы. Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Örnek 5:
Html Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Örnekleri</title>
<meta charset=»utf-8″>
</head>
<body>
<h1>Tablo Örnekleri</h1>
<table border=»1″>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td align=»center» rowspan=»2″ colspan=»2″ >6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
</table>
</body>
</html>
|
1 |
<title>Tablo Örnekleri</title> <meta charset=»utf-8″> </head> <body> <h1>Tablo Örnekleri</h1> <table border=»1″> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td align=»center»rowspan=»2″colspan=»2″ >6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> </tr> <tr> <td>10</td> <td>11</td> <td>12</td> <td>13</td> </tr> </table> |
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
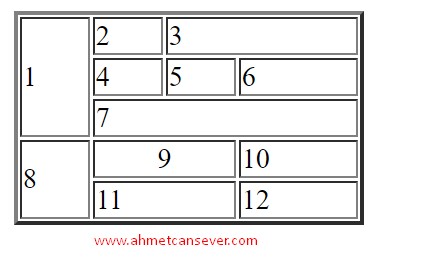
Örnek 7:

Html Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Örnekleri</title>
<meta charset=»utf-8″>
<meta name=»description» content=»Tablo Örnekleri»>
</head>
<body>
<table border=»2″ width=»200″>
<tr>
<td rowspan=»3″>1</td>
<td>2</td>
<td colspan=»2″>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td colspan=»3″>7</td>
</tr>
<tr>
<td rowspan=»2″>8</td>
<td colspan=»2″ align=»center»>9</td>
<td>10</td>
</tr>
<tr>
<td colspan=»2″>11</td>
<td>12</td>
</tr>
</table>
</body>
</html>
|
1 |
<head> <title>Tablo Örnekleri</title> <meta charset=»utf-8″> <meta name=»description»content=»Tablo Örnekleri»> </head> <body> <table border=»2″width=»200″> <tr> <td rowspan=»3″>1</td> <td>2</td> <td colspan=»2″>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td colspan=»3″>7</td> </tr> <tr> <td rowspan=»2″>8</td> <td colspan=»2″align=»center»>9</td> <td>10</td> </tr> <tr> <td colspan=»2″>11</td> <td>12</td> </tr> </table> </body> </html> |
Örnek 2:

HTML Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Uygulaması</title>
<meta charset=»utf-8″/>
</head>
<body>
<table border=2 bordercolor=»Red» >
<tr>
<td colspan=»3″ width=»100″>STOKLAR</td>
</tr>
<tr>
<td width=»100″>Sıra No</td>
<td width=»100″>Stok Adı</td>
<td width=»100″>Stok Adeti</td>
</tr>
<tr>
<td>1</td>
<td>Kalem</td>
<td rowspan=»3″>50</td>
</tr>
<tr>
<td>2</td>
<td>Kitap</td>
</tr>
<tr>
<td>3</td>
<td>Silgi</td>
</tr>
</table>
</body>
</html>
|
1 |
<title>Tablo Uygulaması</title> <meta charset=»utf-8″/> </head> <body> <table border=2bordercolor=»Red» > <tr> <td colspan=»3″width=»100″>STOKLAR</td> </tr> <td width=»100″>Sıra No</td> <td width=»100″>Stok Adı</td> <td width=»100″>Stok Adeti</td> </tr> <td>1</td> <td>Kalem</td> <td rowspan=»3″>50</td> </tr> <td>2</td> <td>Kitap</td> </tr> <td>3</td> <td>Silgi</td> </tr> </body> </html> |
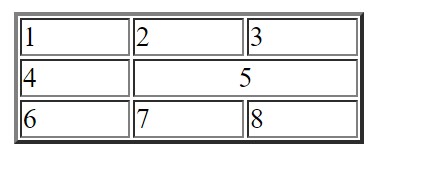
Örnek 6:

Html Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Örnekleri</title>
<meta charset=»utf-8″>
<meta name=»description» content=»Tablo Örnekleri»>
</head>
<body>
<table border=»2″ width=»200″>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td colspan=»2″ align=»center»>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>
|
1 |
<head> <title>Tablo Örnekleri</title> <meta charset=»utf-8″> <meta name=»description»content=»Tablo Örnekleri»> </head> <body> <table border=»2″width=»200″> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td colspan=»2″align=»center»>5</td> </tr> <tr> <td>6</td> <td>7</td> <td>8</td> </tr> </table> </body> </html> |
Örnek 1:
HTML Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Uygulaması</title>
<meta charset=»utf-8″/>
</head>
<body>
<table border=2 bordercolor=»Red» >
<tr>
<td colspan=»2″ width=»100″>5B Sınıfı</td>
</tr>
<tr>
<td>Kız</td>
<td>Erkek</td>
</tr>
<tr>
<td>12</td>
<td>18</td>
</tr>
</table>
</body>
</html>
|
1 |
<title>Tablo Uygulaması</title> <meta charset=»utf-8″/> </head> <body> <table border=2bordercolor=»Red» > <tr> <td colspan=»2″width=»100″>5B Sınıfı</td> </tr> <td>Kız</td> <td>Erkek</td> </tr> <td>12</td> <td>18</td> </tr> </body> </html> |
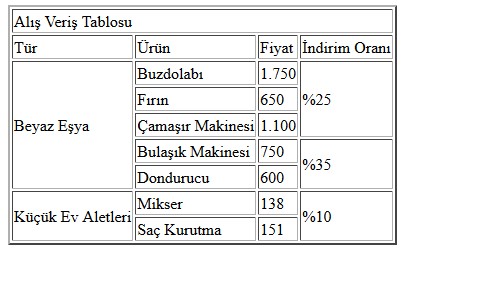
Örnek 4:

<!doctype html>
<html>
<head>
<meta charset=»utf-8″>
<title>Alış Veriş Tablosu</title>
</head>
<body>
<table border=»2″>
<tr>
<td colspan=»4″>Alış Veriş Tablosu</td>
</tr>
<tr>
<td>Tür</td>
<td>Ürün</td>
<td>Fiyat</td>
<td>İndirim Oranı</td>
</tr>
<tr>
<td rowspan=»5″>Beyaz Eşya</td>
<td>Buzdolabı</td>
<td>1.750</td>
<td rowspan=»3″>%25</td>
</tr>
<tr>
<td>Fırın</td>
<td>650</td>
</tr>
<tr>
<td>Çamaşır Makinesi</td>
<td>1.100</td>
</tr>
<tr>
<td>Bulaşık Makinesi</td>
<td>750</td>
<td rowspan=»2″>%35</td>
</tr>
<tr>
<td>Dondurucu</td>
<td>600</td>
</tr>
<tr>
<td rowspan=»2″>Küçük Ev Aletleri</td>
<td>Mikser</td>
<td>138</td>
<td rowspan=»2″>%10</td>
</tr>
<tr>
<td>Saç Kurutma</td>
<td>151</td>
</tr>
</table>
</body>
</html>
|
1 |
<head> <meta charset=»utf-8″> <title>Alış Veriş Tablosu</title> </head> <body> <table border=»2″> <tr> <td colspan=»4″>Alış Veriş Tablosu</td> </tr> <tr> <td>Tür</td> <td>Ürün</td> <td>Fiyat</td> <td>İndirim Oranı</td> </tr> <tr> <td rowspan=»5″>Beyaz Eşya</td> <td>Buzdolabı</td> <td>1.750</td> <td rowspan=»3″>%25</td> </tr> <tr> <td>Fırın</td> <td>650</td> </tr> <tr> <td>Çamaşır Makinesi</td> <td>1.100</td> </tr> <tr> <td>Bulaşık Makinesi</td> <td>750</td> <td rowspan=»2″>%35</td> </tr> <tr> <td>Dondurucu</td> <td>600</td> </tr> <tr> <td rowspan=»2″>Küçük Ev Aletleri</td> <td>Mikser</td> <td>138</td> <td rowspan=»2″>%10</td> </tr> <tr> <td>Saç Kurutma</td> <td>151</td> </tr> </table> </body> </html> |
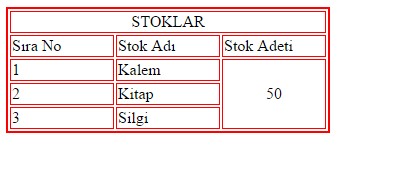
Örnek 3:

Html Kodları:
<!doctype html>
<html>
<head>
<title>Tablo Uygulaması</title>
<meta charset=»utf-8″/>
</head>
<body>
<table border=2 bordercolor=»Red» >
<tr>
<td align=»center» colspan=»3″ width=»100″>STOKLAR</td>
</tr>
<tr>
<td width=»100″>Sıra No</td>
<td width=»100″>Stok Adı</td>
<td width=»100″>Stok Adeti</td>
</tr>
<tr>
<td>1</td>
<td>Kalem</td>
<td align=»center» rowspan=»3″>50</td>
</tr>
<tr>
<td>2</td>
<td>Kitap</td>
</tr>
<tr>
<td>3</td>
<td>Silgi</td>
</tr>
</table>
</body>
</html>
|
1 |
<title>Tablo Uygulaması</title> <meta charset=»utf-8″/> </head> <body> <table border=2bordercolor=»Red» > <tr> <td align=»center»colspan=»3″width=»100″>STOKLAR</td> </tr> <td width=»100″>Sıra No</td> <td width=»100″>Stok Adı</td> <td width=»100″>Stok Adeti</td> </tr> <td>1</td> <td>Kalem</td> <td align=»center»rowspan=»3″>50</td> </tr> <td>2</td> <td>Kitap</td> </tr> <td>3</td> <td>Silgi</td> </tr> </body> </html> |