Html canvas graphics
Содержание:
Изменение цветов
Итак, всё что мы рисовали до сих пор, будь то прямоугольник или треугольник, окрашивалось в чёрный цвет. Круто! Однако, существует множество функций в JavaScript API, которые позволят вам с лёгкостью изменить цвет фигуры, которую вы рисуете. Вашему вниманию представляю fillStyle и strokeStyle.
Объявлять тут в принципе нечего, поэтому давайте сразу же применим их на практике:
ctx.fillStyle = "rgb(255, 0, 0)"; ctx.fillRect(50, 50, 100, 100);
Данный код окрасит квадрат в красный цвет:

Или вы можете изменить цвет рамки квадрата:
ctx.strokeStyle = "rgb(255, 0, 0)"; ctx.strokeRect(50, 50, 100, 100);
Вот вы и научились применять данные методы:

Методы fillStyle и strokeStyle удобны тем, что они используют те же цвета, что и в привычном вам CSS. Это значит, что вы можете использовать RGB, RGBA, HSA, специальные слова (“red”) и шестнадцатеричные значения.
Сразу стоит отметить, что изменение цвета не приводит к преобразованию уже существующего содержания элемента canvas. К примеру, если вы нарисовали черный прямоугольник, затем создали наполнитель для красного цвета, а потом нарисовали ещё один прямоугольник, то первая фигура останется чёрной.
Базовые возможности Canvas
Элемент <canvas> предоставляет рабочее пространство для рисования. С точки зрения разметки, это простой до предела элемент с тремя атрибутами — id, width и height:
Атрибут id присваивает данному холсту однозначное имя, требуемое для его идентификации кодом JavaScript А атрибуты width и height устанавливают ширину и высоту холста в пикселах, соответственно.
Размеры холста всегда следует устанавливать посредством атрибутов width и height элемента <canvas>, а не с помощью свойств width и height таблицы стилей. В противном случае возможно возникновение проблемы с искажением рисунков.
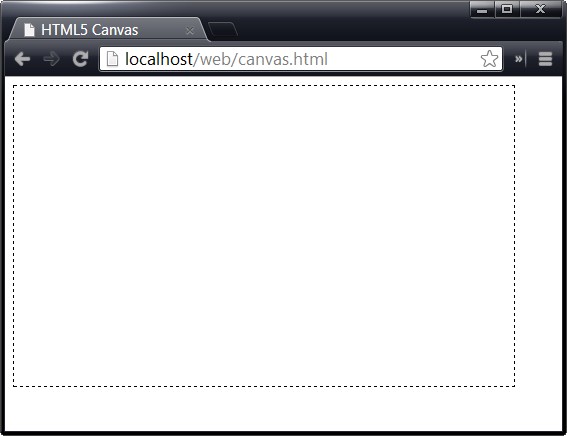
Обычно холст отображается как пустой прямоугольник без рамки, т.е. он не виден вообще. Чтобы сделать холст видимым, с помощью таблицы стилей ему можно дать цветной фон или рамку, как показано в следующем коде:
Полученный результат, который будет нашей отправной точкой в изучении Canvas показан на рисунке:

Чтобы рисовать на холсте, нужно написать определенный объем кода JavaScript. Эта задача состоит из двух этапов. Первым делом наш сценарий должен получить объект холста, для чего используется метод document.getElementById. Затем надо получить двумерный контекст рисования, для чего применяется метод getContext():
Контекст можно рассматривать как сверхмощный инструмент рисования, который выполняет все необходимые для этого операции, такие как создание прямоугольников, печатание текста, вставка изображений и т.п. Это что-то наподобие универсальной мастерской для операций рисования на холсте.
Тот факт, что контекст явно называется двумерным (и в коде указывается как «2d»), порождает очевидный вопрос, а именно: существует ли трехмерный контекст рисования? Ответ на этот вопрос — пока нет, но ясно, что создатели HTML5 оставили место для него в будущем.
Получить объект контекста и начать рисование можно в любой момент, например, сразу же после загрузки страницы, когда пользователь щелкнет мышью, и т.п. Вам, скорее всего, уже не терпится создать страницу, на которой можно было бы сразу же приступить к практической работе с холстом. В следующем листинге приведен код для создания шаблона такой страницы:
В разделе разметки <style> для холста создается рамка, указывающая его местонахождение на странице. А в разделе <script> обрабатывается событие window.onload, которое происходит после полной загрузки страницы браузером. После этого код получает объект холста и создает контекст рисования, подготовившись таким образом к рисованию. Эту разметку можно использовать в качестве отправной точки для дальнейших экспериментов с холстом.
Значимая семантика HTML
Основополагающим принципом хорошего Web-дизайна является значимая, семантически правильная HTML-структура. Разметка HTML с правильной и осмысленной структурой дает целый ряд преимуществ.
Canvas по своей сути ― просто графический построитель; для него не существует концепции значимой разметки, и в приложениях, написанных исключительно средствами Canvas, преимущества значимой разметки HTML, по существу, теряются. Например, с точки зрения поисковых систем и слабовидящих пользователей элемент Canvas выглядит как черный ящик небытия.
Ниже мы рассмотрим несколько преимуществ значимой разметки HTML.
Учет требований поисковый систем
Поисковые системы создают свои индексы на основе информации, считываемой автоматическими поисковыми роботами — когда поисковый паук посещает Web-страницы, он анализирует HTML, чтобы извлечь как можно более значимую информацию.
Поскольку текст, программно отображаемый в Canvas, ― это просто растровое изображение, поисковые пауки его полностью игнорируют
Таким образом, важно понимать, что если приложение разрабатывается исключительно средствами Canvas, поисковые машины извлекут очень мало контекстной информации из вашей страницы
Тем не менее, поисковые системы все же смогут прочесть любой предупредительный текст внутри элемента , предназначенный для несовместимых с HTML5 браузеров, как показано в листинге 5.
Листинг 5. Предупредительный текст внутри элемента Canvas
<Canvas> We are sorry, your browser doesn't support HTML5! </Canvas>
Это не только проблема Canvas — отсутствие поддержки поисковых машин всегда была проблемой приложений, написанных для плагинов Web-браузеров, таких как Flash и Silverlight.
Доступность
Пользователи с ухудшенным зрением для чтения Web-страниц полагаются на инструменты преобразования текста в речь (скринридеры). Структурированная разметка HTML позволяет скринридерам различать заголовки, колонтитулы, списки и т.п. Приложения, которые не создают HTML-разметку, например, приложения на основе Canvas, не дают скринридерам никаких признаков, по которым можно распознавать содержание.
Хорошо структурированный HTML позволяет также использовать стандартные сочетания клавиш для перемещения по странице. Например, клавиша tab переносит фокус на следующую ссылку, как показано на рисунке 4.
Рисунок 4. Использование клавиши tab для перевода фокуса между ссылками на странице
Даже плагины браузера, такие как Flash и Silverlight, добились больших успехов в обеспечении доступности, поддерживая часто используемые сочетания клавиш. К сожалению, Canvas не предоставляет аналогичных встроенных механизмов обеспечения доступности.
Устройства и агенты пользователей
В конечном итоге решение, как именно будет отображаться страница, выносит агент пользователя. Устройства могут интерпретировать одну и ту же HTML-разметку по-разному. Например, нажатие элемента заставляет большинство мобильных устройство отображать экранную клавиатуру, чтобы пользователь мог ввести текст. Браузеры, соответствующие спецификации HTML5, поддерживают еще более широкий спектр типов входных данных, таких как адреса электронной почты, Web-сайты, номера телефона, даты и т.д.
На рисунке 5 показано, как элемент отображается на iOS-устройстве. Браузер автоматически отображает полнофункциональный элемент выбора даты; для его реализации не требуется никакого дополнительного кода, помимо определения типа элемента input как .
Рисунок 5. Обработка <input type=»date»> в iPhone
При написании семантически правильного HTML-кода, по существу, устанавливается контакт с агентами пользователя в предположении, что они в состоянии представить информацию для пользователей данного конкретного устройства наилучшим образом.
Напротив, вся информация элемента Canvas отображается одинаково на всех устройствах. Контакт с агентом пользователя нарушается; ему больше не доверяют представление содержания своему пользователю.
Поддержка гиперссылок
По своей сути, Web построен на гиперссылках — трудно представить себе мир без них. Помимо того что пользователи могут переходить по ссылкам, современные агенты предоставляют им богатые дополнительные контекстуальные возможности: открытие страницы в новой вкладке, копирование адреса ссылки, отправка ссылки по электронной почте и т.п.
Хотя Canvas позволяет визуализировать текст, технически концепция гиперссылок в нем отсутствует.
Даже если попытаться имитировать гиперссылки, выдавая синий, подчеркнутый текст, агент пользователя не поймет, что это настоящая гиперссылка, и не сможет предложить пользователю никаких полезных контекстуальных функций.
Обоснование гибридов Canvas/HTML
При создании Canvas-ориентированных приложений для преодоления недостатков Canvas можно использовать особенности традиционной модели HTML/CSS.
Как уже отмечалось, одним из главных недостатков Canvas является трудность реализации мощных, доступных компонентов пользовательского интерфейса. При выборе наилучшего подхода для реализации пользовательского интерфейса полезно оценить требования, предъявляемые к его элементам. В число критериев могут входить:
- требуемое содержание элемента пользовательского интерфейса;
- необходимая частота обновления этого содержания;
- желаемый уровень интерактивности.
Необходимое требование в любой из этих областей может в значительной мере повлиять на выбор реализации. Например, если желаемое содержание ― это простое текстовое отображение того или иного аспекта приложения, базовый HTML-элемент, вероятно, будет наиболее эффективным и не приведет к какой-либо потере производительности. Если же элемент должен быть анимированным или функционально насыщенным и часто обновляемым, то наилучшим подходом может оказаться использование Canvas. Когда нужна простота реализации интерактивности, HTML элементы обычно обеспечивают наиболее естественный подход, особенно в сочетании с функциями, предоставляемыми такими библиотеками, как jQuery.
Ниже мы рассмотрим ряд ситуаций, в которых хорошо подходит гибрид Canvas/HTML.
Быстрое создание прототипов
Используя HTML и CSS, вместо Canvas, можно быстрее создать демонстрационный прототип. Например, рассмотрим приложение, содержащее меню. Меню хорошо реализуется структурами HTML/CSS, которые к тому же позволяют использовать огромное количество существующих библиотек, таких как плагины jQuery, поэтому по количеству требуемых усилий реализация меню в HTML несопоставима с решением эквивалентной задачи средствами Canvas. Низкая производительность не страшна, так как прототип ― всего лишь доказательство концепции, а не полностью оптимизированная система.
Впоследствии, когда все детали приложения конкретизированы, HTML и CSS можно будет заменить чистым Canvas. В случае примера с меню, преобразование меню в Canvas для конечного продукта заметно улучшит производительность благодаря исключению зависимости от модели документа браузера.
Инструменты разработки
Для инструментов разработки естественным образом подходят HTML и CSS, учитывая простоту использования HTML-разметки для отображения больших объемов информации. Примером может служить консоль для целей отладки. Такая консоль может отображать статистику в кадрах в секунду, список всех объектов в приложении с их координатами и т.п.
Опять же, снижение производительности, вносимое элементами HTML, в этом случае не представляет большую проблему, потому что инструмент предназначен только для разработчиков и никогда не будет отображаться конечному пользователю.
Накладной пользовательский интерфейс
Если приложению требуется богатый интерфейс пользователя, сочетающий в себе текст с такими элементами, как флажки и раскрывающиеся списки, то естественное решение ― HTML. Для воспроизведения этих компонентов в Canvas может потребоваться очень много времени, и приложение будет, скорее всего, не слишком наглядным.
И наоборот, преимущества HTML могут обеспечить богатый пользовательский опыт. Например, набор компонентов пользовательского интерфейса на основе HTML может содержать «накладной» дисплей, который «плавает» поверх области Canvas.
Чтобы минимизировать влияние на производительность в приложениях реального времени, необходимо следить за тем, чтобы в модели документа производилось как можно меньше изменений (обновлений элементов, вставок и удалений). Если документ часто обновляется, приложение может работать чрезвычайно медленно.
Вспомогательные интерфейсы пользователя
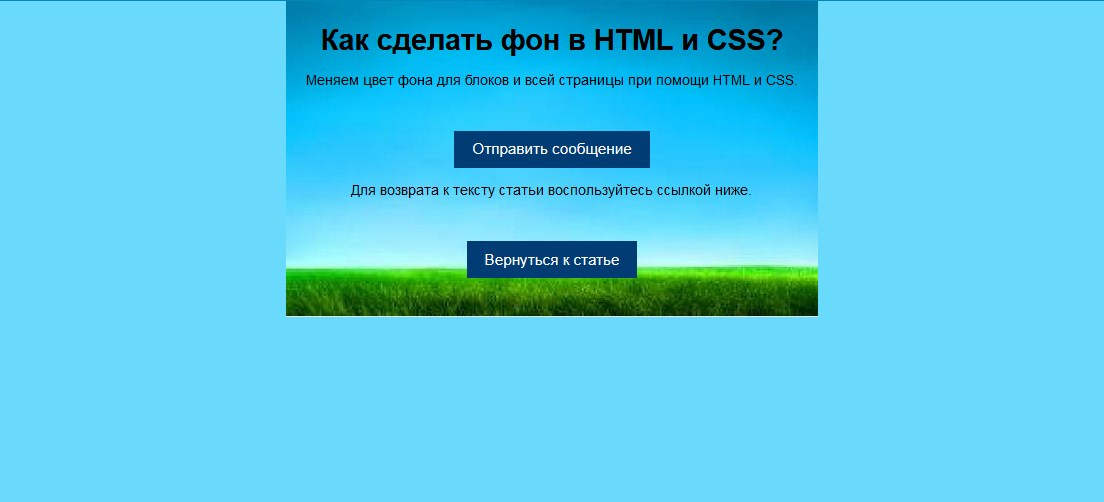
Когда элемент пользовательского интерфейса появляется за пределами интерактивного компонента реального времени приложения, это прекрасная возможность для использования HTML и CSS. Например, элемент пользовательского интерфейса может появляться только во время вступительной последовательности или приостановки приложения.
Еще один хороший пример применения вспомогательного пользовательского интерфейса на базе HTML ― интерфейс загрузки и сохранения игры. Когда пользователь сохраняет игру, она приостанавливается, и влияние на производительность приложения в режиме реального времени не имеет значения. HTML/CSS позволяет быстро разработать такой интерфейс с использованием всех преимуществ структурированной разметки.
Рисуем обычную фигуру:
Для начала надо создать HTML элемент canvas, пишем код который ниже.
XHTML
| 1 | <canvas class=»canvas»id=»canvas»width=»300″height=»200″></canvas> |
В элементе canvas мы и будем рисовать фигуры, атрибуты width и height, нужны чтобы задать размер, иначе ширина и высота будут равны нулю и мы не чего там не увидим, по атрибуту id, будем получать сам элемент в JavaScript.
Canvas в JavaScript:
Алгоритм рисования фигуры очень простой, берём canvas элемент, и рисуем в нем фигуру, вот как рисовать квадрат.
JavaScript
|
1 2 3 4 5 6 7 8 9 |
// Получаем элемент canvas let canvas=document.getElementById(«canvas»); let ctx=canvas.getContext(‘2d’); // Назначаем цвет рисования ctx.fillStyle=»red»; // Рисуем квадрат ctx.fillRect(100,50,100,100); |
Вот что получилось.

Теперь рассмотрим одну функцию по подробнее, это функция , она делает контекст для рисования, то есть в нашем случае будем рисовать 2d графику, также можно работать и с 3d графикой, но об этом в другой раз.
базовые функции для рисования квадрата:
- fillStyle — Назначает цвет для заливки;
- strokeStyle — Назначает цвет для контуров или линий;
- fillRect(x, y, width, height) — Создаёт квадрат или прямоугольник с заливкой;
- strokeRect(x, y, width, height) — Создаёт квадрат или прямоугольник без заливки, то есть контуры;
- clearRect(x, y, width, height) — стирает область заданную в параметрах;
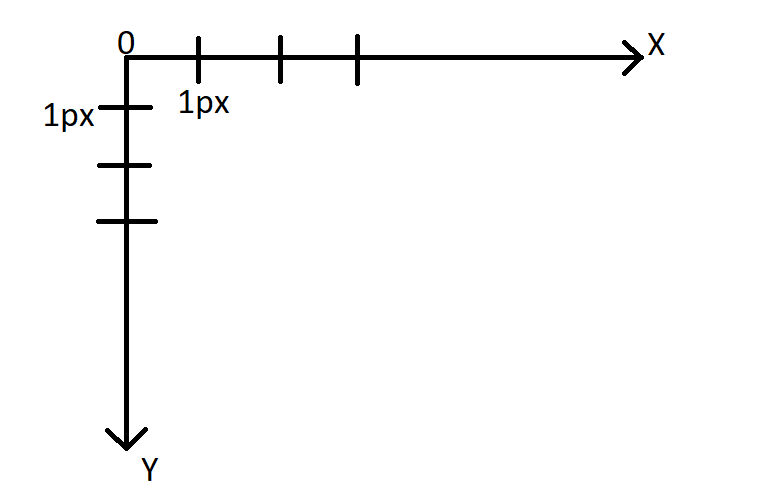
Давайте подробнее рассмотрим параметры функций, если с width и height всё понятно, это ширина и высота прямоугольника соответственно, а вот с x и y не всё так однозначно как хотелось бы, в том дело, что расчёт ведётся не так как мы привыкли в математики, там наоборот y идёт с верху вниз, x с лева на права, думаю схема которая нарисована ниже поможет в этом разобратся.

Эта схема может не много кривая, но суть на мой взгляд ясна, но надо сказать что «px» не надо писать, когда задаёте параметр, задаёте просто число.
Рисование путей в canvas
- Путь представляет собой набор точек, соединенных прямыми линиями или кривыми. Линии могут быть разной ширины, кривизны и цвета
- Рассмотрим этапы построения путей и функции рисования путей в javascript canvas:
- 1. Создание пути. Когда путь создан остальные команды уже работают над созданным путем:beginPath()
void ctx.beginPath(); |
2. Выбор метода построения пути (кривая, прямая, кривая безье) или переход в новую точку:
переход в новую точку с указанными координатами:
CanvasRenderingContext2D.moveTo()
void ctx.moveTo(x, y); |
соединение прямой линией последней использованной координатой с точкой x, y:
CanvasRenderingContext2D.lineTo()
void ctx.lineTo(x, y); |
добавление кубической кривой безье (требуется три точки: первые две (cp1x, cp1y, cp2x, cp2y) — контрольные, последняя — конец линии; начальной точкой является последняя указанная точка, или точка, к которой перешли командой moveTo())
CanvasRenderingContext2D.bezierCurveTo()
void ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y); |
добавление квадратичной кривой безье (cpx — координата х контрольной точки, cpy — координата y контрольной точки):
CanvasRenderingContext2D.quadraticCurveTo()
void ctx.quadraticCurveTo(cpx, cpy, x, y); |
добавление дуги с центром в точке x и y и радиусом r с позиции startAngle до endAngle (по умолчанию движение дуги по часовой стрелке)
CanvasRenderingContext2D.arc()
void ctx.arc(x, y, radius, startAngle, endAngle , anticlockwise); |
добавление дуги, соединенной с предыдущей точкой прямой линией:
CanvasRenderingContext2D.arcTo()
void ctx.arcTo(x1, y1, x2, y2, radius); |
добавление эллипса к пути с центром в точке x и y и радиусом radiusX и radiusY с началом в startAngle и окончанием в endAngle:
CanvasRenderingContext2D.ellipse()
void ctx.ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise); |
создание прямоугольного пути:
CanvasRenderingContext2D.rect()
void ctx.rect(x, y, width, height); |
3. Конец пути — соединением прямой линией предпоследней точки с начальной точкой пути
closePath()
void ctx.closePath(); |
4. Рисование пути:
stroke()
void ctx.stroke(); void ctx.stroke(path); |
5. Закраска внутренней области пути:
fill()
void ctx.fill(); void ctx.fill(path); |
Пример: Нарисовать треугольник красного цвета с гранями разного цвета
Решение:
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgb(255, 0, 0)';
ctx.beginPath(); // начало рисования
ctx.moveTo(20, 20); // движение к точке 20,20
ctx.strokeStyle = 'blue';
ctx.lineTo(200, 20); // из точки 20, 20 рисование линии к точке 200,20
ctx.strokeStyle = 'green';
ctx.lineTo(120, 120); // из точки 200, 20 рисование линии к точке 120,120
ctx.closePath(); // рисование последней линии треугольника
ctx.stroke(); // отрисовка
ctx.fill(); // заливка
|
Задание 2:
Нарисовать вертикальный ряд окружностей радиусом 10 на расстоянии 100 от верхнего края экрана и с такими горизонтальными координатами 50, 80, 110, 140, … , 290.
* раскрасить круги
Задание 3: «Круги на воде».
Нарисуйте пару десятков концентрических окружностей, то есть окружностей разного радиуса, но имеющих общий центр.
Задание 4: Воспроизвести изображение при помощи программы:
Градиенты
Градиент— это заливка, которая переходит от одного цвета к другому, осуществляя смешивание цветов в зонах их пересечения. Canvas поддерживает градиенты двух типов: линейный и радиальный.
Линейный градиент реализуется с помощью метода .
Метод создает градиент вдоль прямой линии, задаваемой двумя точками: и , которые являются начальной и конечной точками градиента, соответственно. Этот метод возвращает объект.
Цветовой градиент способен охватывать множество цветов. Метод задает стоп-цвет (color-stop), до которого указанный цвет должен градиентно изменяться с заданным офсетом (offset). Метод позволяет задать офсет от 0 до 1, где начинается переход к следующему цвету. Значение 0 — это офсет на одном конце градиента; значение 1 — это офсет на другом конце градиента. После задания цветового градиента градиентный объект может быть назначен методу . Метод позволяет рисовать текст с градиентным изменением цвета.
Радиальный градиент —— сочетает два цвета или более в круговом или коническом шаблоне с помощью шести аргументов:
- . Центр первой окружности конуса.
- . Радиус первой окружности.
- . Центр второй окружности конуса.
- . Радиус второй окружности.
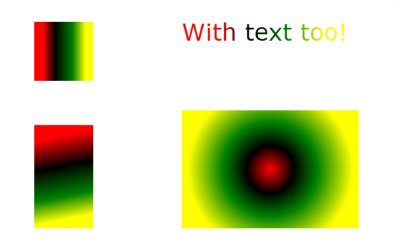
На рисунке 6 показано четыре градиента: линейный градиент, градиент текста, линейный диагональный градиент и радиальный градиент.

Изображение на рисунке 6 было создано с помощью кода, показанного в листинге 5.
Листинг 5. Пример кода для формирования градиента
<!doctype>
<html>
<head>
<title>Gradient Example</title>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//Let's try the gradient on a rectangle
// Create a linear gradient
var fillColor = context.createLinearGradient(50,50, 150,50);
// Set gradient colors
fillColor.addColorStop(0.15,"red");
fillColor.addColorStop(0.35,"black");
fillColor.addColorStop(0.65,"green");
fillColor.addColorStop(0.87,"yellow");
// Assign gradient object to fillstyle
context.fillStyle= fillColor;
// Draw rectangle
context.fillRect(50,50,100,100);
// With text
var fillColorText = context.createLinearGradient(300,50,600,50);
fillColorText.addColorStop(0.2,"red");
fillColorText.addColorStop(0.4,"black");
fillColorText.addColorStop(0.6,"green");
fillColorText.addColorStop(0.8,"yellow");
context.fillStyle= fillColorText;
context.font="40px verdana";
context.textBaseline="top";
context.fillText("With text too!", 300,50)
// Gradient on a diagonal
var fillColordiagonal = context.createLinearGradient(50,200, 100,450);
// Gradient colors
fillColordiagonal.addColorStop(0.2,"red");
fillColordiagonal.addColorStop(0.4,"black");
fillColordiagonal.addColorStop(0.6,"green");
fillColordiagonal.addColorStop(0.75,"yellow");
// Assign gradient object to fillstyle
context.fillStyle= fillColordiagonal;
// Draw rectangle
context.fillRect(50,225, 100,250);
// Draw radial gradient
fillColorRadial = context.createRadialGradient(450,300,0, 450,300,200);
fillColorRadial.addColorStop(0, "red");
fillColorRadial.addColorStop(0.2, "black");
fillColorRadial.addColorStop(0.4, "green");
fillColorRadial.addColorStop(0.7, "yellow");
context.fillStyle = fillColorRadial;
context.rect(300,200,500,400);
context.fill();
}
</script>
</head>
<body>
<div>
<p><canvas id="myCanvas" width="600" height="400"></canvas></p>
</div>
</body>
</html>
Графические примитивы
Прямоугольники:
ctx.fillRect (x,y, width,height); // Рисует заполненный прямоугольник ctx.strokeRect(x,y, width,height); // Рисует границы прямоугольника ctx.clearRect (x,y, width,height); // Очищает заданную область и делает её полностью прозрачной
Настройки:
ctx.globalAlpha = 0.0 // все сделать дальше прозрачным ctx.fillStyle = "orange"; // разные способы задания цвета заливки ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle = "rgba(255,165,0,1)"; ctx.strokeStyle = "orange"; // аналогично для цвета линий ctx.setLineDash(); // пунктирная линия с заданным параметром пунктира ctx.lineWidth = 5; // толщина линии сtx.lineCap = "round"; // как оканчивать линию
Линии:
beginPath(); // начало рисования линии ... // последовательность команд closePath(); // соединяет последнюю и первую точку (можно не делать) stroke(); // рисуем рамкой fill(); // и/или залитую фигуру
moveTo(x, y); // переместиться, ничего не рисуя lineTo(x, y); // провести от последней точки линию arc(x, y, radius, startAngle, endAngle, anticlockwise); // нарисовать дугу bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y); // Безье кривые
var p = new Path2D("M 525,268 l 60,0 0,30 -60,0 0,-30 Z"); // кусок из svg-файла
ctx.stroke(p); // M - move, L - сдвиг на
- Для arc: x и y это координаты центра круга;
startAngle и endAngle — точки начала и конца арки в радианах (углы от оси x).
Параметр anticlockwise равен true,
то дуга рисуется против часовой стрелки, иначе — по часовой. Угол отсчитывается от оси x в сторону оси y, которая направлена вниз (!!!) - Для bezierCurveTo: cp1x и cp1y
— координаты первой точки контроля, а cp2x и cp2y — второй точки контроля,
x и y — координаты конечной точки.
ctx.beginPath();
ctx.arc(200, 90, 5, 0, Math.PI*2, true);
ctx.stroke();
ctx.setLineDash();
ctx.beginPath();
ctx.moveTo(10,30);
ctx.lineTo(200,90);
ctx.lineTo(200,5);
ctx.stroke();
|
    |
ctx.beginPath();
ctx.moveTo(10,130);
ctx.bezierCurveTo(50,190, 159,70, 200,130);
ctx.lineTo(200,190);
ctx.lineTo(10,190);
ctx.closePath();
ctx.fillStyle = 'red';
ctx.fill(); // заливаем
ctx.lineWidth = 4;
ctx.strokeStyle = 'green';
ctx.stroke(); // делаем обводку
|
    |
var grad = ctx.createLinearGradient(0,0,200,0); grad.addColorStop(0, "white"); grad.addColorStop(0.5, "red"); grad.addColorStop(1, "black"); ctx.fillStyle = grad; ctx.fillRect(0,0,400,50); |
    |
Прямые линии
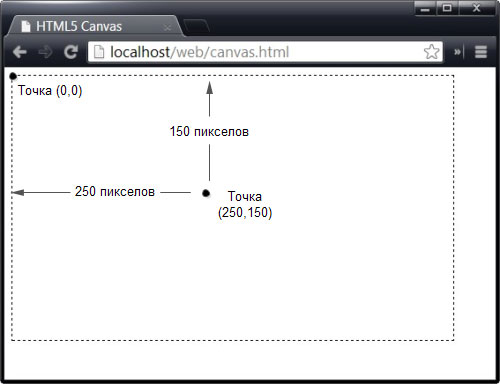
Теперь мы почти готовы приступить к рисованию. Почему почти? Потому что прежде нам нужно разобраться с системой координат холста. Принцип ее работы показан на рисунке ниже:

Координаты левой верхней точки холста, называющейся исходной точкой, равны (0, 0). Значение абсциссы (т.е. x-координаты) увеличивается при перемещении вправо от исходной точки, а значение ординаты (т.е. y-координаты) — при перемещении вниз. Таким образом, для холста размером в 500×300 пикселов координаты конечной точки (правого нижнего угла) холста будут равны (500, 300).
Самой простой фигурой, которую можно нарисовать на холсте, будет прямая линия. Для этого нужно выполнить три действия с контекстом. Сперва надо указать начальную точку линии с помощью метода moveTo(). Потом с помощью метода lineTo() задать конечную точку линии. Наконец, метод stroke() собственно рисует линию:
С точки зрения обычного рисования эти действия можно рассматривать так: сначала мы ставим карандашом начальную точку линии (метод moveTo()), потом ставим конечную (метод lineTo()) и, наконец, собственно рисуем линию, соединяя ее начальную и конечную точки (метод stroke()). В результате исполнения этого кода точки (10,10) и (400,40) соединяются линией толщиной в один пиксел.
К счастью, стиль линии можно разнообразить. На любом этапе рисования линии, но перед тем как вызывать метод stroke(), можно установить три свойства контекста рисования: lineWidth, strokeStyle и lineCap. Эти свойства продолжают действовать до тех пор, пока не будут изменены.
Свойство lineWidth определяет толщину линии в пикселах. Например, следующая строка кода устанавливает толщину линии в 10 пикселов:
Свойство strokeStyle определяет цвет линий. Значение этого свойства может быть в виде названия цвета HTML, кода цвета HTML или же CSS-функции rgb(), которая позволяет создать цвет из его красной, зеленой и синей составляющей:
Свойство strokeStyle называется именно так, а не strokeColor, т.к позволяет устанавливать не только чистые цвета. Как мы увидим позже, цвет можно задавать в виде градиентной закраски или в виде узора из изображений.
Наконец, свойство lineCap указывает тип концов линии. По умолчанию этому свойству присваивается значение butt (что придает концам линии прямоугольную форму), но можно также присвоить значение round, делая концы округлыми, и squre. Последнее значение также делает концы линии прямоугольными, как и значение butt, но удлиняет ее на каждом конце на половину значения толщины линии. Таким же образом линия удлиняется и при форме концов round.
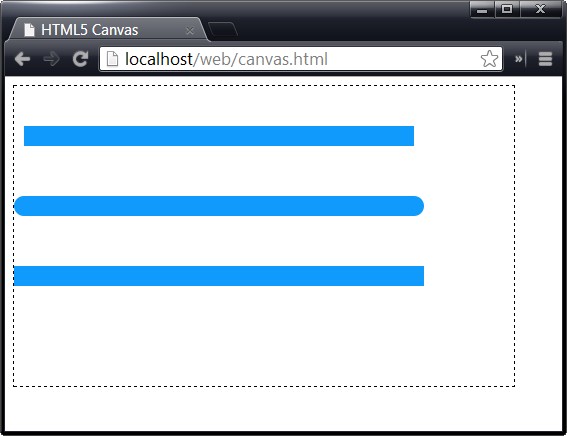
Далее приведен код для рисования трех горизонтальных линий, каждая со своим стилем концов:

Верхняя линия имеет стандартные прямоугольные концы типа butt, а на концы двух других добавлены наконечники (округлые и прямоугольные), которые удлиняют эти линии на половину их толщины.
В этом примере вводится новая функция: метод beginPath() контекста рисования. Вызов метода beginPath() начинает новый, отдельный путь рисунка. Если не выполнять этот шаг, то при каждом новом вызове метода stroke() холст будет рисовать все снова. (Особенно это представляет проблему при изменении свойств контекста, когда рисование начинает выполняться по существующему контексту теми же фигурами, но с новым цветом, толщиной или окончаниями линий.)
Для того чтобы начать новый путь, надо вызвать метод beginPath(), а чтобы завершить путь, ничего особенного делать не нужно. Текущий путь автоматически считается завершенным, как только создается новый путь.
Clarifying the SVG – Canvas Relationship
It’s important to understand the differences between SVG and canvas elements. SVG is an XML-based vector graphics format. You can add styles to it with CSS and add dynamic behavior to it using the SVG DOM. Canvas is bitmap based. It allows you to draw graphics and shapes through JavaScript. Like SVG, you may add style and dynamic behavior to it. Here are some reasons to use the canvas over SVG.
- When it comes to draw complex graphics, canvas is faster
- you can save images off the canvas whereas you can’t using SVG
- everything in the canvas is a pixel.
The SVG has some advantages too.
- Being resolutions independent, it can scale for different screen resolutions
- Since it is XML under the hood, targeting different elements is easier
- it’s good at complex animations
So which one to choose over another? to develop a resolution dependent, highly interactive and vector based graphics, choose SVG. If you to render graphics really fast, like in a game, or don’t want to deal with XML, choose the canvas. Actually, they complement each other while delivering real-world applications.