16 рамок на css3 для оформления содержания. часть 1 из 2
Содержание:
- Способ № 1. Простая надпись.
- Border-image-width
- Оформление рамок HTML-элементов с помощью CSS-свойств
- Пример использования
- Параметры рамки с помощью свойства border
- Нарезка изображения
- Как сделать рамку в ворде — подробная инструкция и пошаговое описание как создать рамку в Word
- CSS border-image Property
- Построение сплайна AutoCAD по управляющим вершинам
- Производственная информация
- Box 9
- CSS Advanced
- CSS: border. Границы элемента.
- CSS3 Границы
- CSS3 Границы
- Поддержка Браузерами
- CSS3 Закругленные Углы
- CSS3 Граница-Изображение
- Новые Свойства Границы
- HTML Borders
- Синтаксис
- Поддержка версиями HTML
- Поддержка браузерами
Способ № 1. Простая надпись.
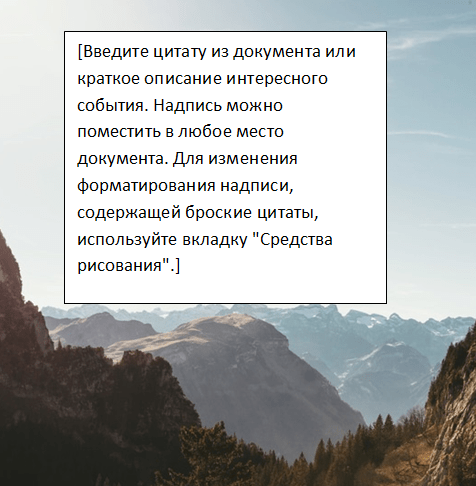
Самый простой способ вставить текст в картинку в текстовом редакторе Word, это воспользоваться функцией «Надпись». Для этого нужно перейти на вкладку «Вставка», нажать на кнопку «Надпись» и в появившемся меню выбрать вариант «Простая надпись».
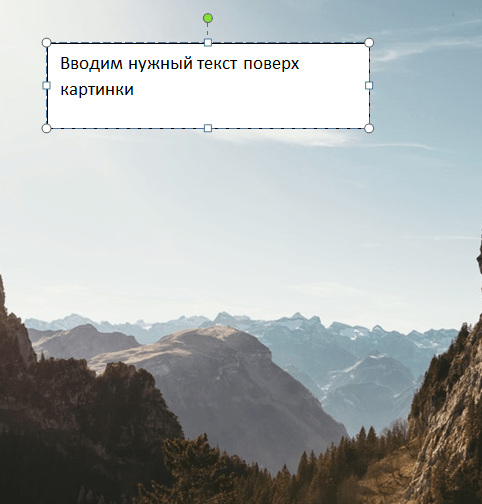
После этого, на странице появится рамка с текстом. Особенностью данной рамки является то, что она позволяет разместить текст в любой точке документа Word. При этом над текстом в этой рамке можно выполнять различные манипуляции. Например, вы можете поворачивать текст под углом.
Для того чтобы вставить текст в картинку в Ворде, нужно переместить рамку с текстом на вашу картинку. Для этого просто кликните левой кнопкой мышки на краю рамки и не отпуская кнопку мышки переместите рамку на нужное место.
В результате должен получится примерно такой результат, как на картинке внизу.

Дальше нужно выделить мышкой текст внутри рамки и изменить его. Таким образом вы вставите нужный вам текст в картинку.

Если хотите убрать белый фон под текстом, то нужно установить курсор в рамку с текстом и перейти на вкладку «Формат». Здесь нужно нажать на кнопку «Заливка фигуры» и выбрать вариант «Нет заливки».
Похожим способом можно убрать и контур вокруг текста. Для этого нужно нажать на кнопку «Контур фигуры» на вкладке «Формат» и выбрать вариант «Нет контура».
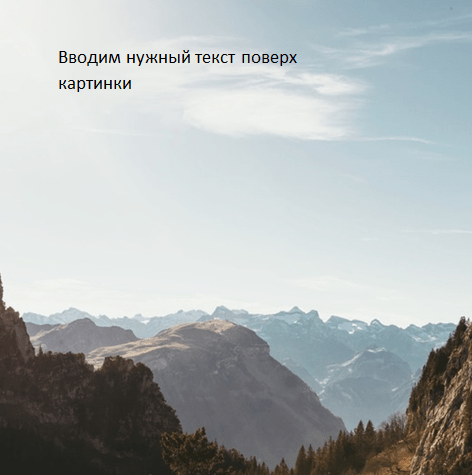
После этого вы получите просто текст поверх картинки.

Данный способ удобен не только тем, что позволяет вставить текст в любом месте картинки. Он еще позволяет использовать дополнительное оформление текста.
Чтобы воспользоваться этими возможностями нужно выделить текст, перейти на вкладку «Формат» и выбрать один из предложенных стилей текста.
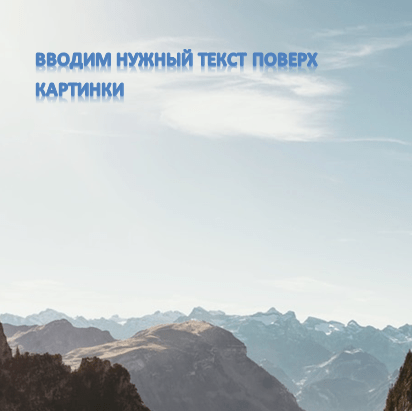
В результате можно получить, например, вот такой текст, вставленный поверх картинки.

И все это исключительно с помощью возможностей текстового редактора Word.
Border-image-width
Свойство управляет шириной видимой части рамки, масштабирует её.
Если это значение больше ширины , картинка рамки заползет под содержимое, даже если не заданно свойство .
Возможные значения:
— значения в px или em;
— значения в процентах относительно размера изображения;
— числовое значение, на которое умножается
— ключевое слово. Если оно задано, значение равно соответственному . Если подходящего размера нет, используется значение , при этом картинка заполняет весь угол рамки, заползая под контент. Немного странно работает.
Справа рамка с . На примере слева видно, как картинка обрезалась внутренними краями рамки. Правая рамка засчет увеличенной ширины заползла под контент.
Оформление рамок HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style(border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none. |
| dotted |
dotted |
| dashed |
dashed |
| solid |
solid |
| double |
double |
| groove |
groove |
| ridge |
ridge |
| inset |
inset |
| outset |
outset |
| {1,4} |
Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style:{border-style: solid dotted none dotted;}
|
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color(border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства .
{border-color: #cacd58;} |
| {1,4} |
Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color:{border-color: #cacd58 #5faf8a #b9cea5 #aab238;}
|
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none, и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
| border-width(border-top-width, border-right-width, border-bottom-width, border-left-width) | |
|---|---|
| Значения: | |
| thin / medium / thick | Ключевые слова, устанавливают ширину рамки относительно друг друга. Первое значение уже, чем второе, второе — тоньше третьего. Значение по умолчанию — medium |
| width (px, em) |
{border-width: 5px;} |
| {1,4} |
Возможность одновременного задания четырех разных ширин для рамок элемента, только для свойства border-width:{border-width: 5px 10px 15px 3px;}
|
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width, border-style, border-color, например:
При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width, border-style и border-color. Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top, нижней — border-bottom, левой — border-left, правой — border-right.
Синтаксис
CSS-фон
CSS content
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства border-image-source</title>
<style>
div {
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
width : 140px; /* устанавливаем ширину блока */
height : 100px; /* устанавливаем высоту блока */
border : 10px solid transparent; /* устанавливаем сплошную прозрачную границу размером 10 пикселей */
margin-right : 50px; /* устанавливаем величину отступа от правого края элемента */
border-image-width : 30px; /* устанавливаем ширину границы-изображения для всех сторон */
border-image-repeat : round; /* изображение масштабируется и повторяется пока не заполнит зазор между двумя границами */
border-image-slice : 30; /* указываем смещение для всех сторон */
}
.test {border-image-source : url(img-border.png);} /* устанавливаем путь к изображению, которое будет использовано в качестве границы-изображения */
.test2 {border-image-source : linear-gradient(to right, red , green);} /* устанавливаем линейный градиент, который будет использован в качестве границы-изображения */
.test3 {border-image-source : radial-gradient(yellow 50%, green 65%, red 100%);} /* устанавливаем радиальный градиент, который будет использован в качестве границы-изображения */
</style>
</head>
<body>
<p><b>Первоначальное изображение:</b></p>
<img src = "img-border.png" alt = "ramka"><br>
<div class = "test">url(img-border.png)</div>
<div class = "test2">linear-gradient</div>
<div class = "test3">radial-gradient</div>
</body>
</html>
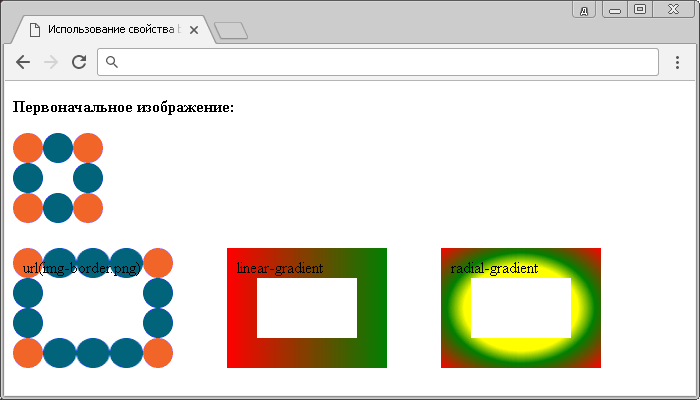
В этом примере с помощью свойства border-image-source в качестве границы изображения мы использовали как линейный, так и радиальный градиент, для первого элемента было использовано png изображение.
Кроме того, с использованием свойства border-image-slice задали смещение внутрь от верхней, правой, нижней и левой кромки изображения, свойством border-image-width установили ширину границы-изображения для всех сторон, а свойством border-image-repeat указали как изображение-граница масштабируется и повторяется.
Результ нашего примера:

Пример использования свойства border-image-source.CSS свойства
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick|<толщина>|inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent|<цвет>|inherit
И последний параметр border-style задает тип рамки:
border-style: {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
| 1 пиксел | 3 пиксела | 5 пикселов |
|---|---|---|
|
dotted |
dotted |
dotted |
|
dashed |
dashed |
dashed |
|
solid |
solid |
solid |
|
double |
double |
double |
|
groove |
groove |
groove |
|
ridge |
ridge |
ridge |
|
inset |
inset |
inset |
|
outset |
outset |
outset |
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border. Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding;
- для настройки внешних отступов существует правило margin;
- параметры рамок задаются с помощью атрибута border.
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
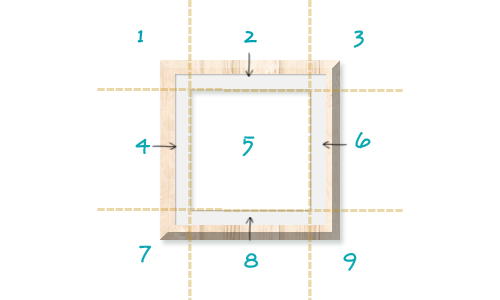
Нарезка изображения
Прежде, чем мы продолжим, нужно разобраться с “нарезкой изображения”, так как это новое веяние в определении свойств. Нарезка изображения определяет разрезы на исходном изображении, которые проводятся соответственно сверху, справа, снизу и слева от границ изображения и разделяют его на девять частей, как показано на следующем рисунке.

Как видно на рисунке, секции 1, 3, 7 и 9 будут использоваться для углов рамки, а секции 2, 4, 6 и 8 — для сторон рамки (следует убедиться, что секции сторон можно растягивать или повторять без визуальных искажений).
Значение для нарезки можно задавать в пикселях или процентах.
Как сделать рамку в ворде — подробная инструкция и пошаговое описание как создать рамку в Word
Возможности Microsoft Office Word довольно широки. В нём есть всё, чтобы придать текстовому продукту законченную стильную форму. И это очень удобно простому человеку, чтобы самостоятельно, в домашних условиях сделать документ качественно.
В этой заметке поговорим об обрамлении текстов. Их можно сделать на всю страницу или в определённом месте, чтобы выделить какой-то конкретный участок документа.
На панели инструментов нажмём на пункт «Дизайн». Потом нажимаем на кнопку «Границы страниц».
Спросите, как сделать рамку в Ворде 2010?
Сначала перейдём в область «Разметка страницы» (сверху третий пункт) и в группе «Фон страницы» выбрать пункт «Границы страниц».
- На него можно зайти через кнопки: «Главная», «Абзац», «Границы и заливка».
Перейдём в окошко «Страница». Выберем тип «Рамка». Теперь в области «Тип» в списке (он открывается в центральной колонке) выберем ту рамочку, которая нам нужна.
Ещё можно подобрать цвет, а воспользовавшись пунктом «Ширина», выбираем толщину контура. Нажмём «Применить к», обычно выбирают «Всему документу». Но если идёт разбивка документа, то нажимают «Этому разделу». Далее «ОК».
Более быстрый вариант: нажмём настройку «Границы», кнопку «Главная» область «Абзац».»>
Для обрамления можно воспользоваться рисунком (в программе их целый набор), так можно оформить, например, детскую грамоту для детского сада или начальной школы.
А ещё так можно украсить плакат, например, на свадьбу, листовку, рекламный лист или приглашение на какой-нибудь тематический праздник (День рождения или День святого Валентина). Для детей и людей с богатой фантазией это настоящий клад.
Сначала выбираем изображения в настройке «Рисунок». В крайней правой колонке настраиваем, где и как хотим видеть обрамление.
Для этого нажимаем образец или щёлкаем кнопки рядом. На экране сразу становится виден результат. Указываем, на каких страницах она должна отображаться, используя кнопку «Применить к».
Как в Ворде сделать рамку вокруг текста
Выделим текст, нуждающийся в обрамлении. Выберем «Границы и заливка». Перейдём в раздел «Граница», а потом — в «Применить к».
Выберем внешний вид: тип (любой, кроме «нет»), тип контура, цвет и ширину. Нажмём «ОК». Выберем из списка «Границы» раздел «Все границы», можно «Внешние границы». Готово!
- Посмотрим, как сделать в Ворде фигурную рамку по краям определённой области страницы.
Создать её можно с помощью вкладки «Вставка». Далее нажмём кнопку «Фигуры». Выберем нужную фигуру: прямоугольник, овал или скруглённый прямоугольник. Нажмём левую кнопку пульта и переместим рамочку так, как и где нам надо, отпускаем.
Мы можем задать цвет. Для этого выбираем в «Формате» «Контур фигуры» и её цвет. Именно на этом этапе начнём печатать, для этого кликнем правой кнопкой мыши по ней. Выберем «Добавить текст».
После проделанных действий введём текст в неё. Если не напечатать его сразу (до сохранения), то потом внутри написать ничего не сможете. Чтобы сохранить, жмём на чистую область вне рамки.
Рамочка вокруг абзаца
Сделаем всё так же, как и предыдущей статье. Выделим абзац. В настройке «Разметка страницы» выберем пункт «Границы страниц». В открывшемся окошке «Границы и заливка» нажмём «Границы», в области «Применить к» выберем «абзац». Нажмём «ОК».
Как сделать титульную рамку в Ворде
Обычно, обрамлённую титульную страницу просят делать в высших учебных заведениях, например, при сдаче рефератов или курсовых работ.
Делаем всё так же, как рассказывали в начале статьи, но «применяем» к «этому разделу (только к первой странице)». Размеры редактируем под формат, который задают руководители работ.
Чтобы задать размер, в настройке «Дизайн» нажимаем «Границы страниц», далее — кнопку «Параметры». Здесь в графе «Относительно» выбираем «Края страницы» или «Текста». Отступы задаются в «Пунктах».
Итог
Итак, вы убедились, что ничего сложного в обрамлении страниц и текстов нет. И, проделав этот набор операций один раз, потом вы уже самостоятельно сможете редактировать свои документы. Уверена, что у вас всё получится. Успехов!
CSS border-image Property
The CSS property allows you to specify an image to be used instead of the normal border around an element.
The property has three parts:
- The image to use as the border
- Where to slice the image
- Define whether the middle sections should be repeated or stretched
We will use the following image (called «border.png»):
The property takes the image and slices it into nine sections,
like a tic-tac-toe board. It then places the corners at the corners, and the
middle sections are repeated or stretched as you specify.
Note: For to work, the element also needs the
property set!
Here, the middle sections of the image are repeated to create the border:
An image as a border!
Here is the code:
Example
#borderimg
{
border: 10px solid transparent; padding: 15px; border-image: url(border.png)
30 round;}
Here, the middle sections of the image are stretched to create the border:
An image as a border!
Here is the code:
Example
#borderimg
{
border: 10px solid transparent;
padding: 15px; border-image: url(border.png)
30 stretch;}
Tip: The property is actually a shorthand property for the
, , ,
and properties.
Построение сплайна AutoCAD по управляющим вершинам
Вызываем команду Сплайн в Автокад, затем выбираем опцию «Способ — УВ/CV». В командной строке отобразится запрос:
Задайте первую точку или [Способ/Порядок/Объект]:
Укажем первую точку сплайна Автокад щелчком мыши на чертеже. По умолчанию отобразится штриховая линия желтого цвета, которая будет тянуться от первой точки до курсора-перекрестия. Система выдаст запрос:
Следующая точка:
То есть нам необходимо указать координаты первой управляющей вершины сплайна Автокад, т.к. первая указанная точка таковой не является. При использовании метода построения сплайна по управляющим вершинам первая и конечная точки сплайна задаются определяющими точками. Зададим управляющую вершину сплайна в Автокад щелчком мыши на чертеже. Как только мы укажем управляющую вершину, отобразится эскиз сплайна, который будет тянуться от первой определяющей точки до курсора-перекрестия. Штриховая линия желтого цвета будет тянуться от управляющей вершины до курсора-перекрестия. Отобразится штриховая линия белого цвета, которая начинается в первой определяющей точке сплайна и проходит через указанную управляющую вершину сплайна до курсора перекрестия. Программа выдаст следующий запрос:
Следующая точка или :
Укажем следующую управляющую вершину сплайна Автокад щелчком мыши на чертеже. Штриховая линия желтого цвета будет тянуться от последней заданной управляющей вершины сплайна до курсора-перекрестия. Штриховая линия белого цвета будет начинаться в первой определяющей точке сплайна и проходить через указанные управляющие вершины до курсора перекрестия. Эскиз сплайна в Автокад также будет тянуться от первой определяющей точки до курсора перекрестия.
Обратите внимание, как строится сплайн в Автокад по управляющим вершинам (частный случай). Штриховая линия белого цвета, соединяющая управляющие вершины, образует ломаную линию
Сплайн вписан в ломаную линию и проходит через конечные вершины ломаной, а также через средние точки промежуточных звеньев ломаной в случае перегиба сплайна на этих участках.
В командной строке появится запрос:
Следующая точка или [Замкнуть/Отменить]:
Укажем конечную определяющую точку сплайна щелчком мыши на чертеже. Для завершения команды Автокад Сплайн нажмите «Enter».
Производственная информация
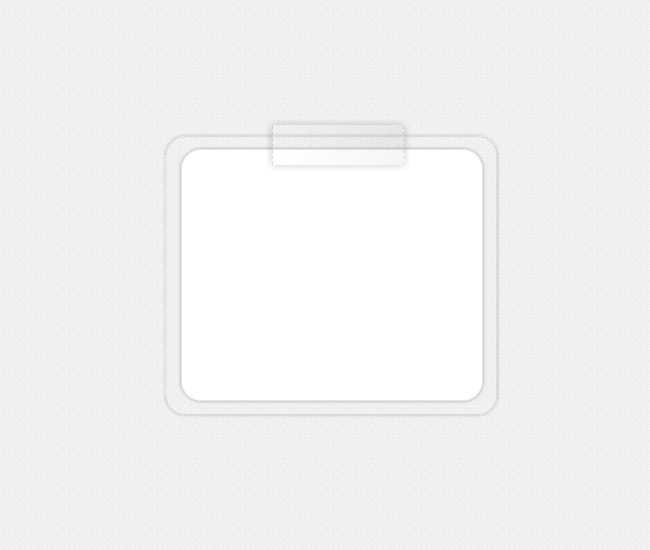
Box 9
Теперь добавим прозрачную рамку вокруг содержания.

/* В данном селекторе мы задаем ширину, высоту, обводку, позиционирование, фоновый цвет, цвет и размер теней */
.box9{
margin: 70px 50px;
width: 300px;
min-height: 250px;
position:relative;
border: 1px solid rgba(0,0,0,0.1);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius:20px;
background: white;
-webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 5px rgba(0,0,0,0.3);
box-shadow:0px 0px 5px rgba(0,0,0,0.3);
}
/* Здесь определяется обводка вокруг рамки */
.box9:before{
content: '';
width: 110%;
left: 0;
height: 111%;
z-index:-1;
position:absolute;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius:20px;
border: 1px solid rgba(0,0,0, 0.1);
background: rgba(0, 0, 0, 0.0);
-webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 5px rgba(0,0,0,0.2);
box-shadow: 0px 0px 5px rgba(0,0,0,0.2);
-webkit-transform: translate(-5%,-5%);
-moz-transform: translate(-5%, -5%);
-o-transform: translate(-5%, -5%);
transform: translate(-5%, -5%);
}
/* Здесь определяется ленточка в верхней секции */
.box9:after{
content: '';
position:absolute;
top:-25px; left: 30%;
width: 130px;
height: 40px;
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
}
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS: border. Границы элемента.
CSS3 Границы
CSS3 Границы
С помощью CSS3, вы можете создавать закругленные границы, добавлять тень к контейнерам и использовать изображение в качестве границы — без применения дизайнерской программы, наподобие Photoshop.
В этом уроке вы узнаете о следующих свойствах границы:
- border-radius
- box-shadow
- border-image
Поддержка Браузерами
| Свойство | Поддержка Браузерами |
|---|---|
| border-radius | |
| box-shadow | |
| border-image |
Internet Explorer 9 поддерживает некоторые из новых свойств границы.
Firefox требует приставки -moz- для border-image.
Chrome и Safari требует приставки -webkit- для border-image.
Opera требует приставки -o- для border-image.
Safari также требует приставки -webkit- для box-shadow.
Opera поддерживает новые свойства границы.
CSS3 Закругленные Углы
Добавление закругленных углов в CSS2 было хитрым. Мы должны были использовать различные изображения для каждого угла.
В CSS3, создание закругленных углов является простым.
В CSS3, свойство border-radius используется для создания закругленных углов:
Этот блок имеет закругленные углы!
CSS3 Граница-Изображение
Посредством CSS3 свойства border-image вы можете использовать изображение для создания границы:
Свойство border-image позволяет вам указать границу-изображение!
Оригинальное изображение, используемое для создания границы ваше:
Новые Свойства Границы
| Свойство | Описание | CSS |
|---|---|---|
| border-image | Стенографическое свойство для установки всех свойств группы border-image-* | 3 |
| border-radius | Стенографическое свойство для установки всех четырех свойств border-*-radius | 3 |
| box-shadow | Присоединяет один или более эффектов отбрасывания тени к контейнеру | 3 |
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
HTML Borders
Допустимо использовать border без значений, тогда толщина рамки будет равна одному пикселю. По умолчанию рамка отображается с трехмерными эффектами, но если дополнительно применить атрибут background, то рамка станет «плоской».
Кроме этого, если атрибут border имеет ненулевое значение, то браузеры показывают и тонкие границы вокруг самих ячеек. Отображением этих границ можно управлять, используя атрибут rules.
Значением атрибута может быть любое неотрицательное число задающее размер в пикселях.
Значение по умолчанию: 0.
Синтаксис
Обязательный атрибут: нет.
Пример HTML: применение атрибута border
Результат примера
Результат. Применение атрибута border.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Нет | Да | Да |
Данный атрибут отсутствует в HTML 5, вместо него рекомендуется использовать стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |