Introduction
Содержание:
- Текст справки
- Обзор компонента Forms
- Important globals
- Адаптивные классы
- Quick start
- Заголовки
- Изменения в бета-3
- Beta 2 changes
- Best Bootstrap Registration/Signup Form Templates [Free download]
- Размер полей формы
- Контейнеры
- Документация
- Выравнивание
- Изменение визуального порядка следования адаптивных блоков
- Usage
- Summary
- Итог
Текст справки
Bootstrap 4 предоставляет класс .form-text, который можно использовать для обозначения текста справки. Вы можете комбинировать этот класс со служебными классами, такими как .text-muted.
Вам также следует использовать атрибут aria-descriptionby, чтобы связать текст справки с полем формы. Это гарантирует, что программы чтения с экрана смогут сообщить текст справки, когда пользователь переведёт фокус на поле формы.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<label for=»accountId»>Идентификатор аккаунта</label>
<input type=»text» id=»accountId» class=»form-control» aria-describedby=»helpAccountId»>
<span id=»helpAccountId» class=»form-text text-muted»>Идентификатор аккаунта находится в верхней части счёта.</span>
Bootstrap 4 против Bootstrap 3
Bootstrap 4 использует класс .form-text для отображения текста справки, Bootstrap 3 использует класс .help-block.
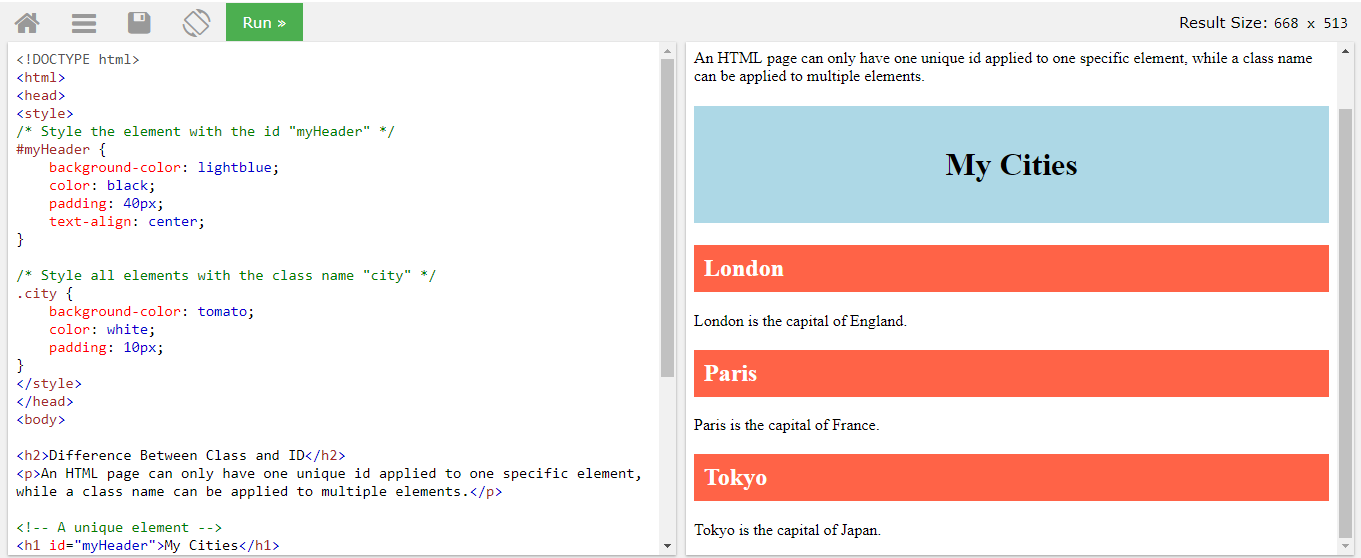
Обзор компонента Forms
Компонент Forms – это набор стилей (CSS), которые предназначены для оформления HTML форм. Добавление стилей к форме и её элементам осуществляется
посредством классов.
Пример формы, оформленной с помощью стилей Bootstrap:
Правила корректного создания форм в Bootstrap:
- Поместить каждую группу элементов (например, input и связанный с ним label) в элемент div с классом form-group.
Этот класс добавляет нижние отступы к группам элементов. Кроме этого данный класс также добавляет стили к некоторым
элементам формы, чтобы обеспечить их корректное отображение на различных устройствах. - Добавить к каждому текстовому элементу управления формы input, select
и textarea класс form-control. Данный
класс добавляет к элементам формы стили визуального оформления, оформление, когда он получает фокус, размеры и
многое другое.
Important globals
Bootstrap employs a handful of important global styles and settings that you’ll need to be aware of when using it, all of which are almost exclusively geared towards the normalization of cross browser styles. Let’s dive in.
HTML5 doctype
Bootstrap requires the use of the HTML5 doctype. Without it, you’ll see some funky incomplete styling, but including it shouldn’t cause any considerable hiccups.
Responsive meta tag
Bootstrap is developed mobile first, a strategy in which we optimize code for mobile devices first and then scale up components as necessary using CSS media queries. To ensure proper rendering and touch zooming for all devices, add the responsive viewport meta tag to your .
You can see an example of this in action in the .
Box-sizing
For more straightforward sizing in CSS, we switch the global value from to . This ensures does not affect the final computed width of an element, but it can cause problems with some third party software like Google Maps and Google Custom Search Engine.
On the rare occasion you need to override it, use something like the following:
With the above snippet, nested elements—including generated content via and —will all inherit the specified for that .
Learn more about box model and sizing at CSS Tricks.
Reboot
For improved cross-browser rendering, we use Reboot to correct inconsistencies across browsers and devices while providing slightly more opinionated resets to common HTML elements.
Адаптивные классы
Сетка Bootstrap включает 5 «ярусов» предопределенных классов, используемых для построения сложного адаптивного контента. Адаптируйте размеры своих колонок для правильного их отображения на всех видах и размерах устройств.
Все брейкпойнты
Для сеток, которые выглядят и располагаются одинаково на всех устройствах любого размера, используйте классы и . Определите именованный класс с цифрой, когда вам нужна колонка определенного размера, во всех остальных случаях свободно пользуйтесь .
col
col
col
col
col-8
col-4
По горизонтали
Используя один набор из классов , вы можете создать базовую сетку, которая вначале сложена по вертикали, а потом ее колонки становятся горизонтальными (на экстрамалых девайсах).
col-sm-8
col-sm-4
col-sm
col-sm
col-sm
Ищите и создавайте нужное
Не хотите, чтобы ваши колонки шли в одном порядке? Используйте комбинацию разных классов для каждого яруса. Смотрите пример внизу.
.col-md-8
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6
.col-6
Пробелы между колонками
Пробелы между колонками могут быть оперативно отрегулированы с помощью специфических для точки останова отступов и классов полезности отрицательного поля. Чтобы изменить желоба в данной строке, объедините утилиту отрицательного поля в и соответствующие утилиты заполнения в . Родитель или , возможно, также необходимо настроить, чтобы избежать нежелательного переполнения, используя снова подходящую утилиту заполнения.
Вот пример настройки сетки Bootstrap на большой () точке останова и выше. Мы увеличили заполнение с помощью , противодействовали этому с на родительском , а затем скорректировали обертку с помощью .
Пользовательская вставка столбцов
Пользовательская вставка столбцов
Строка столбцов
Используйте отзывчивые классы , чтобы быстро установить количество столбцов, которые лучше всего отображают ваш контент и макет. В то время как нормальные классы применяются к отдельным столбцам (например, ), классы столбцов строк устанавливаются в родительском как ярлык.
Используйте эти классы, чтобы быстро создавать базовые макеты сеток или управлять вашими макетами.
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Вы также можете использовать прилагаемый Sass mixin, :
Quick start
Looking to quickly add Bootstrap to your project? Use BootstrapCDN, provided for free by the folks at MaxCDN. Using a package manager or need to download the source files? Head to the downloads page.
JS
Many of our components require the use of JavaScript to function. Specifically, they require jQuery, Popper.js, and our own JavaScript plugins. Place the following s near the end of your pages, right before the closing tag, to enable them. jQuery must come first, then Popper.js, and then our JavaScript plugins.
We use jQuery’s slim build, but the full version is also supported.
Curious which components explicitly require jQuery, our JS, and Popper.js? Click the show components link below. If you’re at all unsure about the general page structure, keep reading for an example page template.
Show components requiring JavaScript
- Alerts for dismissing
- Buttons for toggling states and checkbox/radio functionality
- Carousel for all slide behaviors, controls, and indicators
- Collapse for toggling visibility of content
- Dropdowns for displaying and positioning (also requires Popper.js)
- Modals for displaying, positioning, and scroll behavior
- Navbar for extending our Collapse plugin to implement responsive behavior
- Tooltips and popovers for displaying and positioning (also requires Popper.js)
- Scrollspy for scroll behavior and navigation updates
Заголовки
Все HTML-заголовки (-) доступны в BS4.
| Заголовок | Пример |
|---|---|
| h1. Заголовок bootstrap | |
| h2. Заголовок bootstrap | |
| h3. Заголовок bootstrap | |
| h4. Заголовок bootstrap | |
| h5. Заголовок bootstrap | |
| h6. Заголовок bootstrap |
Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы — также доступны.
h1. Заголовок bootstrap
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h6. Заголовок bootstrap
Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения
С выцветшим вторичным текстом
Изменения в бета-3
Хотя в бета-2 было много важных изменений в его бета-фазе, однако некоторые недостатки перекочевали в релиз 3. Эти изменения применяются, если вы обновляете бета-2 или более раннюю версию до бета-3.
Разное
- Удалена неиспользуемая переменная . Это был лишний код.
- Пак npm больше не включает в себя ничего, кроме исходников и файлов dist. Если ваш проект зависел от них и вы запускали скрипты через , придется реадаптировать ваш проект.
Формы
-
Переписаны обычные, существовавшие по умолчанию, чекбоксы и «радио» кнопки. Сейчас они оба имеют совпадающую HTML-структуру (внешние с «детьми» и ), и одинаковые стили разметки (вертикально по умолчанию, строчно – с классами-модификаторами). Это позволяет стилизовать лейблы, основываясь на состоянии формы ввода, и упрощает поддержку атрибута (которому раньше требовался родительский класс), а также дает возможность оптимизировать поддержку форм валидации.
В согласии с описанным мы изменили CSS, управляющий множественными в формах чекбокса и кнопках «радио». В предыдущей версии существовал ныне отсутствующий элемент класса , который отвечал за цвет фона, градиент и SVG-иконку. В старых версиях настройка градиента фона означала замещение всех фонов всякий раз, когда вам требовалось изменить лишь один. Сейчас у нас есть для вида заполнения и градиента и , который взаимодействует с иконкой.
Для создания обычного строчного элемента проверки, добавьте класс .
-
Вместо для задания стиля и поведения, мы используем атрибут для JS, а также новый класс для стилизации.
-
Удален класс в пользу слегка улучшенного . Поэтому классы и легко можно использовать в элементах .
-
Обычные формы загрузки файлов изменились в своей переменной Sass . Это больше не вложенная карта Sass, теперь она управляет лишь кнопкой , поскольку та стала единственным псевдо-элементом, созданным из нашей карты Sass. Текст теперь содержится в классе .
Группы ввода
-
Аддоны групп ввода теперь связаны с их размещением относительно каждого ввода. Мы заменили классы и двумя новыми: и . Теперь вы должны использовать их явно, что упрощает CSS. В дополнение или добавление разместите свои кнопки, как они бы существовали где-либо еще, но оберните текст в .
-
Теперь стали поддерживаться стили валидации, а также формы ввода с возможностью множественного выбора (хотя в них вы можете выбрать и всего одно значение).
-
Классы размеров должны располагаться в родительской группе класса и не должны быть в отдельных элементах форм.
Beta 2 changes
While in beta, we aim to have no breaking changes. However, things don’t always go as planned. Below are the breaking changes to bear in mind when moving from Beta 1 to Beta 2.
Breaking
- Removed variable and its usage on . We use a color contrast function to pick a based on the , so the variable is unnecessary.
- Renamed function to to avoid breaking conflict with the CSS native filter.
- Renamed , , and to and , matching our color schemes used elsewhere.
- Responsive tables now generate classes for each grid breakpoint. This breaks from Beta 1 in that the you’ve been using is more like . You may now use or as needed.
- Dropped Bower support as the package manager has been deprecated for alternatives (e.g., Yarn or npm). See bower/bower#2298 for details.
- Bootstrap still requires jQuery 1.9.1 or higher, but you’re advised to use version 3.x since v3.x’s supported browsers are the ones Bootstrap supports plus v3.x has some security fixes.
- Removed the unused class. If you did make use of this class, it was duplicate of the class that vertically centered a with it’s associated input in horizontal form layouts.
- Changed the from a mixin that included the property to a function that returns a value, allowing you to use it for any CSS property. For example, instead of , you’d write .
Highlights
Introduced new pointer-events usage on modals. The outer .modal-dialog passes through events with pointer-events: none for custom click handling (making it possible to just listen on the .modal-backdrop for any clicks), and then counteracts it for the actual .modal-content with pointer-events: auto.
Best Bootstrap Registration/Signup Form Templates [Free download]
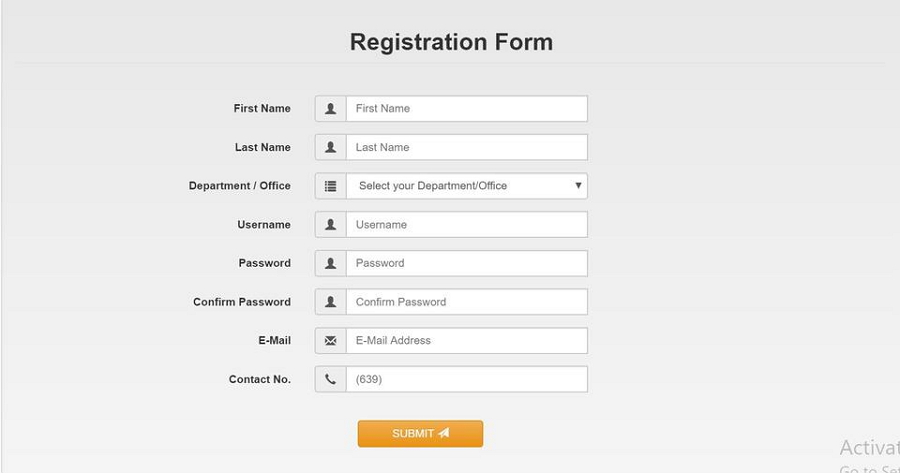
7. Sign Up Forms — Bootstrap 3 Registration Form with Validation
Designer: Juffrey Rodriguez
This is a long horizontal registration form with several input fields. There is a drop-down menu on the third line «Department/Office». In addition, the designer has added a small icon on each line to clarify the required input.


8. Login & Signup Forms in Panel
Designer: Calvinko
This form contains 2 input fields, a checkbox, two login buttons, a password refound CTA on the right top corner and a signup CTA on the bottom. All these make it a functional sign in form.


Designer: Dipendra
This form is Google-friendly. You can sign up quickly with your Google account.


10. Bootstrap Dual Design Registration Form
Designer: Kshiti06
Select Employee or Hirer to reach different forms. The signup form and the login form are displayed on the same screen. The asymmetrical layout design creates a balance between the two forms. This form is also a great website layout design example.


Designer: Nikolay Talanov
Highlight to emphasize
Nice picture


12. Material Login Form
Designer: Andy Tran
Material design has been a widely-adopted principle in web design. Andy used it here in this form and, as you see, it is really great with lovely interactive features. Hover your mouse on the input field or submit button and they will turn the red. The red icon with a pen is actually a switch button to change to the registration form.


Размер полей формы
Вы можете использовать .form-control-lg и .form-control-sm для увеличения или уменьшения размера полей ввода.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<div class=»form-group»>
<input type=»text» class=»form-control form-control-sm» placeholder=»Маленький»>
</div>
<div class=»form-group»>
<input type=»text» class=»form-control» id=»last_name» placeholder=»Размер по умолчанию»>
</div>
<div class=»form-group»>
<input type=»text» class=»form-control form-control-lg» placeholder=»Большой»>
</div>
Bootstrap 4 против Bootstrap 3
Bootstrap 4 использует классы .form-control-lg и .form-control-sm для увеличения или уменьшения размера полей ввода. Bootstrap 3 для этого использует .input-lg и .input-sm.
Контейнеры
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Контейнеры используются для размещения в них содержимого, дополнений и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, большинство макетов не требуют вложенного контейнера.
В Bootstrap используется три разных типа контейнеров:
- , который устанавливает максимальную ширину в каждой отзывчивой точке останова;
- , ширина которого на всех точках останова;
- , то есть ширина до указанной точки останова.
В приведенной ниже таблице показано, как максимальная ширина каждого контейнера и сравнивается с исходными в каждой точке останова.
Посмотрите их в действии и сравните их в нашем .
 Extra small<576px Extra small<576px
|
 Small≥576px Small≥576px
|
 Medium≥768px Medium≥768px
|
 Large≥992px Large≥992px
|
 Extra large≥1200px Extra large≥1200px
|
|
|---|---|---|---|---|---|
| 100% | 540px | 720px | 960px | 1140px | |
| 100% | 540px | 720px | 960px | 1140px | |
| 100% | 100% | 720px | 960px | 1140px | |
| 100% | 100% | 100% | 960px | 1140px | |
| 100% | 100% | 100% | 100% | 1140px | |
| 100% | 100% | 100% | 100% | 100% |
Все в одном
По умолчанию класс является отзывчивым контейнером фиксированной ширины, что означает, что его максимальная ширина изменяется в каждой точке останова.
Отзывчивый
Отзывчивые контейнеры появились в Bootstrap версии 4.4. Они позволяют указывать класс шириной 100%, пока не будет достигнута указанная точка останова, после чего мы применяем для каждой из более высоких точек останова. Например, имеет иметь ширину в 100% до тех пор, пока не будет достигнута точка останова , где он будет масштабироваться уже с помощью , и .
Документация
Наша документация также обновилась по всем направлениям. Вот свод:
- Мы все еще используем Jekyll, но в сочетании с плагинами:
- используется для создания списка записей на нашей странице поиска багов в разных браузерах.
- стандартный «форк» плагина по умолчанию , который позволяет облегчать создание блоков примеров код.
- стандартный «форк» одноименного плагина, но созданный для вызовов наших специальных документов.
- jekyll-toc используется для создания таблиц с содержимым.
- Все содержимое документации было переписано в «Markdown» (вместо HTML) для более легкого редактирования.
- Страницы реорганизованы в связи с упрощением их содержимого и представлены в более понятной иерархии.
- BS4 перешел с CSS на SCSS, что позволяет полностью использовать преимущества бутстрапа — переменные, миксины и т.д.
Отзывчивые утилиты
Все переменные удалены из BS4. Используйте вместо них Sass миксины , или или карты Sass .
Большинство наших отзывчивых классов – утилит удалено, на их место пришли утилиты .
- Классы и удалены, т.к. они конфликтовали с методами jQuery и . Вместо них используйте изменение атрибута или используйте вложенные стили, такие как и .
- Все классы удалены ради утилит печати, которые также были переименованы.
- Удалено из вер. 3:
- Удалено из альфа-версий 4:
- Утилиты печати больше не начинаются с или , а начинаются с .
- Старые названия: , , ,
- Новые классы: , , ,
Для того, чтобы сделать элемент видимым, лучше просто не прятать его на данном размере экрана, а не использовать классы . Можно сочетать один класс с одним , чтобы показать элемент лишь на данном интервале размеров экрана (например, покажет элемент только на больших и средних девайсах).
Заметим, что изменения в брейкпойнтах сеток в версии 4 привели к тому, что теперь необходимо применять бОльший брейкпойнт (т.е. следующий в сторону увеличения от фактического нужного) для достижения тех же результатов. Новые отзывчивые классы-утилиты не работают в менее обычных случаях, например, когда видимость элемента не может быть выражена одиночным набором размеров области видимости, в таких случаях используйте обычный CSS.
Выравнивание
Используйте утилиты выравнивания flexbox для выравнивания столбцов по вертикали и горизонтали. Internet Explorer 10-11 не поддерживает вертикальное выравнивание элементов Flex, когда контейнер Flex имеет , как показано ниже.
Вертикальное выравнивание
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
Горизонтальное выравнивание
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Без пробелов между колонками
Пробелы между колонками в наших предустановленных классах можно удалить с помощью класса , который удаляет отрицательный марждин из и горизонтальный паддинг из всех колонок.
Здесь исходный код для создания этих стилей. Заметим, что переопределения колонок действуют только в первых наследуемых колонках и определяются через селектор атрибута. Этот метод создает более подробный селектор, и паддинг колонки может быть изменен через Отступы.
Нужно создать дизайн «edge-to-edge» (контент плотно прилегает к краям девайса)? Уберите родительский класс или .
Вот как это работает на практике. Заметьте, что вы можете продолжить использовать это со всеми остальными предустановленными классами сеток (включая ширину колонок, «отзывчивые» ярусы, переопределения и прочее).
.col-sm-6 .col-md-8
.col-6 .col-md-4
Обертка колонки
Если больше 12-ти колонок разместить в одном ряду, каждая дополнительная колонка обернется в новую строку.
.col-9
.col-4Поскольку 9 + 4 = 13 > 12, этот div шириной 4 колонки «обернется» в новую строку как смежный юнит.
.col-6Последующие столбцы продолжаются вдоль новой строки.
Разрывы колонок
Чтобы сместить колонки на новую строку в гибком контейнере, нужно сделать следующее: добавьте элемент с туда, где вы хотите обернуть ваши колонки новой строкой. В норме это достигается с помощью множественных , но не каждый исполнительный метод может это поддержать.
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
Вы можете также применять это в брейкпойнтах с нашими утилитами отображения элементов.
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
Изменение визуального порядка следования адаптивных блоков
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде.
Изменить визуальный порядок следования адаптивного блока в Bootstrap 4 выполняется посредством класса . Этот класс предназначен для контрольной точки . Если порядок элемента нужно определить не для контрольной точки , а для , , или , то используется следующий вариант данного класса:
order-{breakpoint}-{visual_number}
Вместо необходимо указать число от 1 до 12.
Это число и определяет то, как элементы будут визуально следовать на странице. А именно все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс , то по умолчанию он имеет значение 0.
Например, изменим порядок следования двух адаптивных блоков:
<div class="row">
<div class="col">
Первый (не упорядоченный, без класса order-)
<!-- По умолчанию order, равно 0, поэтому он и первый-->
</div>
<div class="col order-12">
Второй, но будет отображаться последним
</div>
<div class="col order-1">
Третий, но будет отображаться вторым
</div>
</div>
Ещё один пример (с использованием адаптивных классов ):
<div class="row">
<div class="col-md-8 order-2 order-md-1">
Первый (на xs, sm будет отображаться вторым)
</div>
<div class="col-md-4 order-1 order-md-2">
Второй (на xs, sm будет отображаться первым)
</div>
</div>
Кроме чисел (по умолчанию от 1 до 12) можно ещё использовать слова и . Эти классы (, , , ) позволяют соответственно визуально сместить элемент в начало или конец.
Классы и оказывают своё действие посредством установки элементу CSS свойства со значением -1 (), а классы и — CSS свойства со значением 13 ().
Перепишем вышеприведённый пример с использованием классов , в которых используются ключевые слова и :
<div class="row">
<div class="col-md-8 order-last order-md-first">
Первый (на xs, sm будет отображаться последним)
</div>
<div class="col-md-4 order-first order-md-last">
Последний (на xs, sm будет отображаться первым)
</div>
</div>
Пример с использованием классов как с числом, так и со словами и :
<div class="row"> <div class="col-3 order-sm-last order-md-1">#1 (XS), #LAST (SM), #1 (MD, LG и XL)</div> <div class="col-3 order-md-7">#2 (XS), #7 (MD, LG и XL)</div> <div class="col-3 order-md-6">#3 (XS), #6 (MD, LG и XL)</div> <div class="col-3 order-md-5">#4 (XS), #5 (MD, LG и XL)</div> <div class="col-3 order-md-4">#5 (XS), #4 (MD, LG и XL)</div> <div class="col-3 order-md-3">#6 (XS), #3 (MD, LG и XL)</div> <div class="col-3 order-md-2">#7 (XS), #2 (MD, LG и XL)</div> <div class="col-3 order-sm-first order-md-8">#8 (XS), #FIRST (SM), #8 (MD, LG и XL)</div> </div>
Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript. It also adds to the to override default scrolling behavior and generates a to provide a click area for dismissing shown modals when clicking outside the modal.
Via data attributes
Activate a modal without writing JavaScript. Set on a controller element, like a button, along with a or to target a specific modal to toggle.
Options
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to , as in .
| Name | Type | Default | Description |
|---|---|---|---|
| backdrop | boolean or the string | true | Includes a modal-backdrop element. Alternatively, specify for a backdrop which doesn’t close the modal on click. |
| keyboard | boolean | true | Closes the modal when escape key is pressed |
| focus | boolean | true | Puts the focus on the modal when initialized. |
| show | boolean | true | Shows the modal when initialized. |
Methods
Asynchronous methods and transitions
All API methods are asynchronous and start a transition. They return to the caller as soon as the transition is started but before it ends. In addition, a method call on a transitioning component will be ignored.
Activates your content as a modal. Accepts an optional options .
Manually toggles a modal. Returns to the caller before the modal has actually been shown or hidden (i.e. before the or event occurs).
Manually opens a modal. Returns to the caller before the modal has actually been shown (i.e. before the event occurs).
Manually hides a modal. Returns to the caller before the modal has actually been hidden (i.e. before the event occurs).
Manually readjust the modal’s position if the height of a modal changes while it is open (i.e. in case a scrollbar appears).
Destroys an element’s modal.
Events
Bootstrap’s modal class exposes a few events for hooking into modal functionality. All modal events are fired at the modal itself (i.e. at the ).
| Event Type | Description |
|---|---|
| show.bs.modal | This event fires immediately when the instance method is called. If caused by a click, the clicked element is available as the property of the event. |
| shown.bs.modal | This event is fired when the modal has been made visible to the user (will wait for CSS transitions to complete). If caused by a click, the clicked element is available as the property of the event. |
| hide.bs.modal | This event is fired immediately when the instance method has been called. |
| hidden.bs.modal | This event is fired when the modal has finished being hidden from the user (will wait for CSS transitions to complete). |
Summary
Here are the big ticket items you’ll want to be aware of when moving from v3 to v4.
Browser support
- Dropped IE8, IE9, and iOS 6 support. v4 is now only IE10+ and iOS 7+. For sites needing either of those, use v3.
- Added official support for Android v5.0 Lollipop’s Browser and WebView. Earlier versions of the Android Browser and WebView remain only unofficially supported.
Global changes
- Flexbox is enabled by default. In general this means a move away from floats and more across our components.
- Switched from Less to Sass for our source CSS files.
- Switched from to as our primary CSS unit, though pixels are still used for media queries and grid behavior as device viewports are not affected by type size.
- Global font-size increased from to .
- Revamped grid tiers to add a fifth option (addressing smaller devices at and below) and removed the infix from those classes. Example: .
- Replaced the separate optional theme with configurable options via SCSS variables (e.g., ).
- Build system overhauled to use a series of npm scripts instead of Grunt. See for all scripts, or our project readme for local development needs.
- Non-responsive usage of Bootstrap is no longer supported.
- Dropped the online Customizer in favor of more extensive setup documentation and customized builds.
- Added dozens of new utility classes for common CSS property-value pairs and margin/padding spacing shortcuts.
Grid system
-
Moved to flexbox.
- Added support for flexbox in the grid mixins and predefined classes.
- As part of flexbox, included support for vertical and horizontal alignment classes.
-
Updated grid class names and a new grid tier.
- Added a new grid tier below for more granular control. We now have , , , , and . This also means every tier has been bumped up one level (so in v3 is now in v4).
- grid classes have been modified to not require the infix to more accurately represent that they start applying styles at and not a set pixel value. Instead of , it’s now . All other grid tiers require the infix (e.g., ).
-
Updated grid sizes, mixins, and variables.
- Grid gutters now have a Sass map so you can specify specific gutter widths at each breakpoint.
- Updated grid mixins to utilize a prep mixin and a to set the and for individual column sizing.
- Changed grid system media query breakpoints and container widths to account for new grid tier and ensure columns are evenly divisible by at their max width.
- Grid breakpoints and container widths are now handled via Sass maps ( and ) instead of a handful of separate variables. These replace the variables entirely and allow you to fully customize the grid tiers.
- Media queries have also changed. Instead of repeating our media query declarations with the same value each time, we now have . Now, instead of writing , you can write .
Components
- Dropped panels, thumbnails, and wells for a new all-encompassing component, cards.
-
Dropped the Glyphicons icon font. If you need icons, some options are:
- the upstream version of Glyphicons
- Octicons
- Font Awesome
- See the Extend page for a list of alternatives. Have additional suggestions? Please open an issue or PR.
-
Dropped the Affix jQuery plugin.
- We recommend using instead. for details and specific polyfill recommendations. One suggestion is to use an rule for implementing it (e.g., )/
- If you were using Affix to apply additional, non- styles, the polyfills might not support your use case. One option for such uses is the third-party ScrollPos-Styler library.
- Dropped the pager component as it was essentially slightly customized buttons.
- Refactored nearly all components to use more un-nested class selectors instead of over-specific children selectors.
Итог
Вот список крупнейших различий, о которых надо знать при переходе с BS3 на BS4.
Поддержка браузеров
- Исключили поддержку IE8, IE9 и iOS 6. BS4 поддерживает только IE10+ и iOS 7+. В версиях ниже используйте BS3.
- Добавили официальную поддержку Android v5.0 Lollipop’s Browser и WebView. Более ранние версии Android Browser и WebView поддерживаются лишь неофициально.
Глобальные изменения
- Флексбокс включен по умолчанию.
- Мы переключились с Less на Sass в наших исходниках CSS.
- стало главной единицей в CSS, вместо , хотя пиксели еще используются для медиа-запросов и поведения сетки, т.к. размеры видимости устройств не имеют типового размера.
- Глобальный размер шрифта увеличен с до .
- Поправлены ярусы сеток – добавлен пятый параметр (обращающийся к меньшим устройствам на и ниже), и удален инфикс из таких классов, например: .
- Заменена отдельная тема на настраиваемые через SCSS переменные (например, $enable-gradients: ).
- Система «сборки» перенаправлена с Grunt на использование серий скриптов npm. Смотри для всех скриптов, или наш FAQ.
- Использование BS4 в «неотзывчивом» стиле больше не приветствуется.
- Мы удалили онлайн-настройщика в пользу более подробной документации и настраиваемых сборок.
- Добавлены десятки новых классов-утилит, созданных на парах «свойство-значение» в CSS и сочетания margin/padding.
Система сеток
-
Перешли на флексбокс.
- Добавлена поддержка флексбокса в сеточных миксинах и предопределенных классах.
- Как часть флексбокса, — добавлена поддержка вертикальных и горизонтальных классов выравнивания.
-
Обновленные название классов сетки и новый ярус сетки.
- Добавлен новый ярус сетки (для и ниже) для более точного контроля. Сейчас в BS4 есть , , , и . Это значит, что каждый ярус BS3 в BS4 «поднялся» на уровень вверх (так, в v3 стал в v4 ).
- Классы сеток изменены – теперь им не требуются инфикс, что дает большую наглядность точке начала их применения при , а не при неких пиксельных значениях. Класс стал . Все другие ярусы сеток требуют инфикс (т.е. ).
-
Обновлены размеры сеток, миксины, переменные.
- Пространство между контентом сеток получило карту Sass, так что теперь вы можете задать его ширину на каждом брейпкойнте.
- Обновленные миксины сеток используют и для задания и в отдельной колонке.
- Изменилась брейкпойнты медиа-запросов системы сеток и ширины контейнеров, что учитывает новые ярусы сеток и дает колонкам возможность ровно разделиться на частей в их максимальной ширине.
- Брейкпойнты сеток и ширины контейнеров теперь обрабатываются через карты Sass ( и ), тогда как прежде это делалось через множество раздельных переменных. Они полностью заменяют переменные и позволяют полностью настраивать уровни сетки.
- Медиа-запросы также изменились. Вместо повторного объявления медиа-запросов через одинаковую переменную, сейчас мы имеем . Также, вместо написания , стало возможным писать так: .
Компоненты
- Убраны панели, тамбнейлы, «вдавленность» — функционалы которых получил новый компонент – карточка.
-
Убрали шрифт иконок Glyphicons. Если вам нужны иконки, вот параметры:
- новая версия Glyphicons
- Octicons
- Font Awesome
- Смотри Extend page для списка альтернатив иконкам. Есть предложения? Задайте вопрос в сообществе или PR.
-
Убран плагин Affix jQuery.
- Мы рекомендуем использовать вместо него . Смотрите подробности и специфические многосторонние рекомендации. Также при применении данной фичи предлагаем использовать правило (например )/
- Если вы пользовались Affix для применения дополнительных стилей без указания свойства , полифиллы могли не поддерживаться. Решением для такого случая может быть сторонняя библиотека ScrollPos-Styler.
- Убраны pager components, т.к. они мало подвергались настройке.
- Пересмотрены почти все компоненты – теперь они используют не подробно описанные селекторы вложенных элементов, а селекторы классов, выделенных из «родительских» элементов.