Background-color
Содержание:
- Изменяем цвет в HTML коде при помощи атрибута style
- RGBA Colors
- Время для практического занятия
- Расстояние между ячейками
- Background-position — позиционирование фона
- Images
- Выравнивание содержимого ячеек
- CSS Справочники
- CSS Свойства
- Прозрачность различных элементов
- Ways to Define Color
- Прозрачность фона CSS
- Свойство opacity
- RGBA
- Как сделать прозрачный фон в css
- More Examples
- CSS Tutorial
- Позиция фонового изображения.
- Как изменить цвет фона?
- Использование свойства с разными элементами
- Анимация цвета фона
- Изменяем цвет фона с помощью атрибута BACKGROUND.
- Популярные статьи:
- По шестнадцатеричному значению
Изменяем цвет в HTML коде при помощи атрибута style
Для этого добавляем к тегу для которого нам нужно изменить цвет текста атрибут style.
PHP
<p style=”color:red;”>Пример</p>
| 1 | <pstyle=”colorred;”>Пример<p> |
Здесь же при необходимости через ; вы можете задать и другие CSS свойства, например, размер шрифта, жирность и так далее.
PHP
<p style=”color:red; font-size:20px; font-weight:bolder;”>Пример</p>
| 1 | <pstyle=”colorred;font-size20px;font-weightbolder;”>Пример<p> |
Лично я обычно использую вариант с заданием стилей в CSS файле, но если вам нужно изменить цвет текста для какого то одного-двух элементов, то не обязательно присваивать им класс и потом открывать CSS файл и там дописывать слили. Проще это сделать прямо в HTML при помощи тега <font> или артибута style.
Так же вы должны знать, что есть такое понятие как приоритет стилей. Так вот когда вы задаёте цвет текста или другие стили в html при помощи атрибута style, то у этих стилей приоритет будет выше чем если вы их зададите в CSS файле (при условии что там не использовалось правило !important)
Чтобы изменить цвет текста отдельного слова, фразы или буквы мы можем обернуть их в тег span и задать ему нужный цвет.
Например:
PHP
<p>Пример <span style=”color:#2F73B6;”> текста</span></p>
| 1 | <p>Пример<span style=”color#2F73B6;”> текста</span></p> |
В итог получится вот так:
Пример текста
RGBA Colors
RGBA color values are an extension of RGB color values with an alpha channel — which specifies the opacity
for a color.
An RGBA color value is specified with: rgba(red, green, blue, alpha). The alpha parameter is a number between 0.0
(fully transparent) and 1.0 (fully opaque).
rgba(255, 0, 0, 0.2);
rgba(255, 0, 0, 0.4);
rgba(255, 0, 0, 0.6);
rgba(255, 0, 0, 0.8);
The following example defines different RGBA colors:
Example
#p1 {background-color: rgba(255, 0, 0, 0.3);} /* red
with opacity */#p2 {background-color: rgba(0, 255, 0, 0.3);} /* green with opacity */#p3 {background-color: rgba(0, 0, 255, 0.3);} /* blue
with opacity */
Время для практического занятия
Разобрав главные элементы управления задним фоном, а также их атрибуты, приступим непосредственно к разбору конкретного примера. В коде программы, представленной ниже, я попытался включить все описанные элементы.
Итак, перед нами стоит задача установить задний фон из двух картинок: анимации и обычного изображения. При этом gif-анимация будет фиксирована, а рисунок прокручиваться вместе с содержимым страницы.
Также мы используем блоки больших размеров для того, чтобы отследить разницу между параметрами fixed и scroll. Обязательно попробуйте запустить пример самостоятельно и посмотреть, что выйдет!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>background-attachment</title> <style> body { background-image: url(https://gif1.mycdn.me/image?t=44&bid=835038013128&id=834515819819&plc=WEB&tkn=*UK1YYT8umKYaI0aL9yv8Q4ep3lo), url(http://picsfab.com/download/image/106992/6408x4272_goluboj-fon-s-belyimi-otbleskami-i-siyaniyami.jpg); background-attachment: fixed, scroll; background-repeat: repeat-y, repeat-y; background-position: left, right; } div { width: 500px; height: 1500px; background: white; margin-left: 600px; border: solid 1px blue; } </style> </head> <body> <div> <h1>Первый текст</h1> </div> <div> <h1>Второй текст</h1> </div> </body> </html> |
На этой ноте можно подытожить нашу работу. Вступайте в ряды моих верных подписчиков, задавайте вопросы, если что-то непонятно, и не жадничайте ссылкой на мой блог, а делитесь ею с друзьями. Желаю приятного обучения. Пока-пока!
Прочитано: 855 раз
Расстояние между ячейками
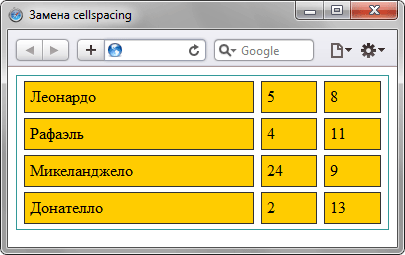
Для изменения расстояния между ячейками применяется атрибут cellspacing тега <table>. Влияние этого атрибута хорошо заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. В качестве замены cellspacing выступает стилевое свойство border-spacing, оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
Результат данного примера показан на рис. 2.6.

Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing, поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse, атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Background-position — позиционирование фона
Теперь возникает вопрос, а можно ли фоновую картинку отодвинуть от левого верхнего угла области ограничивающей размер элемента. Конечно же, можно, и для этой цели служит отдельное правило background-position:
Посмотрев на спецификацию CSS становится ясно, почему фоновая картинка по умолчанию прижимается именно к верхнему левому краю области Html элемента. Потому что значение «0% 0%» является умолчательным для правила background position.
Ну, а когда это правило в явном виде для элемента не задано (как в нашем случае), то браузер выбирает то его значение, которое принято в спецификации по умолчанию (замечу, что отчет осей координат в CSS ведется как раз от верхнего левого края области элемента).
Так же из спецификации видно, что для позиционирования изображения фона с помощью background-position можно использовать как относительные (проценты), так и абсолютные величины (например, пиксели или другие единицы размеров применимые в CSS). Ну, а так же можно использовать слова, которые будут соответствовать определенным цифровым значениям. Но обо все по порядку.
При задании позиционирования изображения фона с использованием абсолютных единиц в background-position имеет место быть следующий принцип определения его итогового положения:
background-image:url(https://ktonanovenkogo.ru/image/logo.png); background-repeat:no-repeat; background-position:400px 25px;
Т.е. значок счетчика Ливинтернет отстоит на 400 пикселов по горизонтали от левого края абзаца и на 25 пикселей по вертикали вниз от его верхнего края.
Позиционирование фоновой картинки с помощью background-position в процентах несколько отличается от описанного выше:
С точки зрения измерения отступов от точки начала отсчета Html элемента, для которого мы позиционируем, изменений никаких нет, разве только отступы рассчитываются в процентах. Но зато есть изменения в той точке на фоновой картинке, относительно которой мы его сдвигаем.
Позиция этой точки на ней теперь тоже определяется тем соотношением, которое задано в CSS правиле background-position (в нашем примере это 60 процентов от левой стороны и 40 процентов от верхнего края):
Проценты очень удобны для позиционирования, например, по центру (50% по осям X и Y) или правому краю (100% по оси X). Ведь размеры области элемента могут изменяться в зависимости от ширины области просмотра, а при использовании процентов будет изменяться и положение фонового изображения, чтобы всегда находиться либо по центру, либо по правому краю. Сделать это с помощью абсолютных единиц у вас не получится.
Можно использовать так же в background-position и комбинацию абсолютных и относительных единиц, как например, здесь:
Например, если вам нужно будет прижать картинку фона к правому краю абзаца, а сверху задать фиксированный отступ, то вполне подойдет такое CSS правило (пример смотрите в этом же абзаце):
background-image:url(https://ktonanovenkogo.ru/image/logo.png); background-repeat:no-repeat; background-position:100% 25px;
Т.о. осуществилось выравнивание по правому краю (правая граница фонового изображения встала вплотную к правой границе области отведенной под абзац).
В правиле с position можно также использовать слова и комбинации двух слов, которые будут определять крайние позиции. Использовать можно слова left, center, right, top, bottom, а так же их комбинации и абсолютных, и относительных цифровых значений.
Например, вот так можно задать крайние положения в позиционировании фонового изображения с помощью слов (рядом приведены цифровые аналоги, чтобы было понятнее):
Причем, можно писать как «left top», так и «top left», ибо сути это не меняет:
- Left в комбинации означает ноль по оси абсцисс
- Right — 100% по оси абсцисс
- Top — ноль по оси ординат
- Bottom — 100% по оси ординат
- Center — 50% по обоим осям
Одиночные записи left, right, top, bottom, center подразумевают, что с ними в паре должно стоять center (или 50%), т.е. выравнивание осуществляется по центру левого, правого, верхнего, нижнего края или по центру всей области, отведенной для Html элемента, соответственно.
Хотя слова в background-position и кажутся более понятными, но на практике проще и понятнее будет использовать цифры (абсолютные или относительные — не суть важно), ибо первая цифра это всегда X, а вторая — Y. Слова же могут стоять в разной последовательности
Что примечательно, если в этом расчудесном CSS правиле написать только одно значение, то второе будет заменено по умолчанию на 50% (середина по вертикали).
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением
из этого правила служит тег <th>, он определяет
заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ
выравнивания применяется стилевое свойство text-align
(пример 2.8).
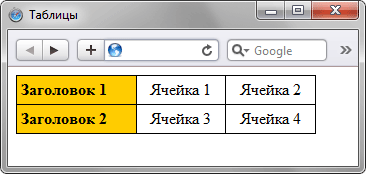
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0CSS 2.1IECrOpSaFx
В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже (рис. 2.9).

Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это
не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое
ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему
краю ячейки с помощью свойства vertical-align,
как показано в примере 2.9.
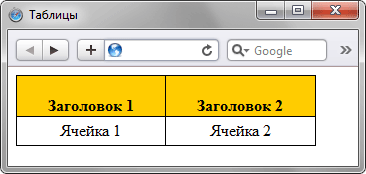
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0CSS 2.1IECrOpSaFx
В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 2.10.

Рис. 2.10. Выравнивание текста в ячейках
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
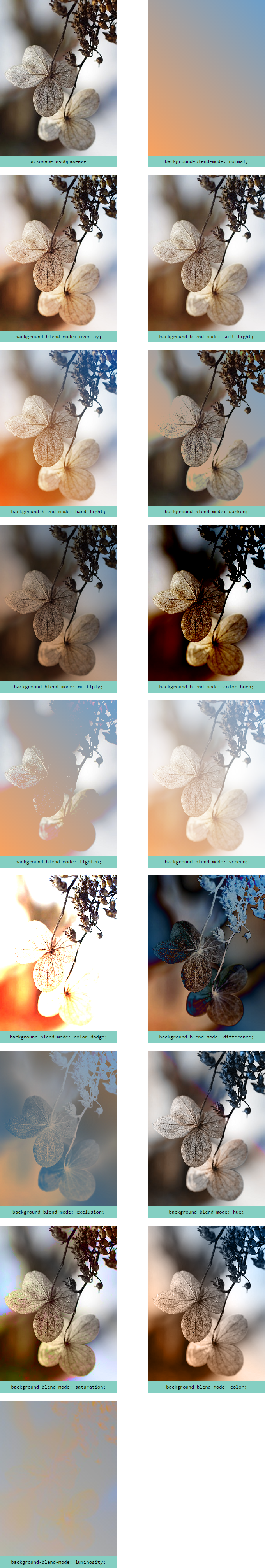
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Прозрачность различных элементов
Рассмотрим некоторые примеры задания прозрачности определенным элементам, которые чаще всего используются на странице.
CSS прозрачность картинки.
Рассмотрим несколько вариантов создания полупрозрачной картинки. В следующем примере первой картинки не задана прозрачность, вторая имеет прозрачность 50%, третья 30%.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прозрачность</title>
<style>
.im1 {
filter: alpha(Opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
.im2 {
filter: alpha(Opacity=30);
-moz-opacity: 0.3;
-khtml-opacity: 0.3;
opacity: 0.3;
}
</style>
</head>
<body>
<p>
<img src="/euro.png" alt="Оригинальное изображение">
<img src="/euro.png" alt="Прозрачность 50%" class="im1">
<img src="/euro.png" alt="Прозрачность 30%" class="im2">
</p>
</body>
</html>
Результат:

Прозрачность на CSS при наведении курсора на картинку .
Часто необходимо сделать прозрачным картинку или любой другой элемент в тот момент когда на его наведен курсор. Сделать это можно при помощи CSS псевдокласса :hover. Для этого нашей картинке нужно прописать два класса один обычный — это будет неактивное состояние картинки и второй класс с псевдоклассом :hover, здесь необходимо указать прозрачность картинки в момент наведения курсора.
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прозрачность</title>
<style>
.im1 {
filter: alpha(Opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1;
}
.im1:hover {
filter: alpha(Opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
.im2 {
filter: alpha(Opacity=30);
-moz-opacity: 0.3;
-khtml-opacity: 0.3;
opacity: 0.3;
}
.im2:hover {
filter: alpha(Opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1;
}
</style>
</head>
<body>
<p>
<img src="/lyx.png" class="im1">
<img src="/computer.png" class="im2">
</p>
</body>
</html>
Результат можете посмотреть в демо.
Прозрачность фона на CSS.
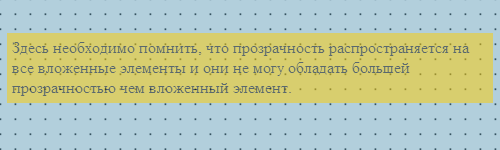
Здесь необходимо помнить, что прозрачность распространяется на все вложенные элементы и они не могу обладать большей прозрачностью чем вложенный элемент.
В качестве примера приведем вариант с фоном страницы созданным при помощи картинки и блоком с фоном созданным при помощи цвета и обладающим прозрачностью 50%.
Пример кода:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прозрачность</title>
<style>
BODY {
background: url(bg.png); /* Изображение в качестве фона */
}
.blok {
background: #FC0; /* Цвет фона */
padding: 5px; /* Внутренний отступ */
color: #000000; /* Цвет текста */
filter: alpha(Opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
</style>
</head>
<body>
<div class="blok">
Текст
</div>
</body>
</html>
Вот результа размещенного выше кода:

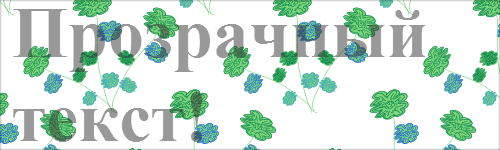
Прозрачность текста.
Присвоив свойство opacity любому элементу в который вложен текст, сам текст как и элемент становиться прозрачным. Вот пример создания прозрачного текста на CSS:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прозрачность</title>
<style>
BODY {
background: url(bg.png); /* Изображение в качестве фона */
}
.blok {
font-size:72px; /* Размер шрифта */
font-weight:bold; /* Выделение текста жирным шрифтом */
padding: 5px; /* Внутренний отступ */
color: #333; /* Цвет текста */
filter: alpha(Opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
</style>
</head>
<body>
<p class="blok">
Прозрачный текст!
</p>
</body>
</html>
Результат работы кода:

Еще материалы по CSS:
- Подробности
-
Опубликовано: 26 Сентябрь 2013
-
Обновлено: 15 Октябрь 2013
-
Просмотров: 33089
Ways to Define Color
Name
The color name depicts the specific name for the HTML color. There are 140 color names supported in CSS, and you can use any of them for your elements. For example, you can simply use to define HTML red:
red
Example Copy
 Pros
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
100% FREE  Pros
Pros
- Professional service
- Flexible timetables
- A variety of features to choose from
Main Features
- Professional certificates of completion
- University-level courses
- Multiple Online degree programs
100% FREE  Pros
Pros
- Great user experience
- Offers quality content
- Very transparent with their pricing
Main Features
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable
100% FREE
RGB and RGBA Values
The RGB value defines HTML color by mixing red, green, and blue values. The first number describes the red color input, the second – the green color input, and the third one – the blue color input.
The value of each color can vary from 0 to 255. For example, to get the same HTML red you saw in previous section, we would have to use :
RGB(255,0,17)
Example Copy
While RGBA values are very similar, they have one more value in the mix. The additional fourth value A stands for alpha and represents the opacity. It can be defined in a number from 0 (not transparent) to 1 (completely transparent):
Example Copy
HEX Value
HEX color value works pretty similarly to RGB but looks different. When you define HEX, the code contains both numbers from 0 to 9 and letters from A to F to describe the intensity of the color. The first two symbols determine red intensity, the two in the middle — green intensity, and the last two — blue intensity.
For example, to get a simple HTML blue, we would use the code :
#0000fe
Example Copy
HSL and HSLA Values
In HTML, colors can also be defined in HSL values. HSL stands for hue, saturation and lightness:
- Hue is defined in degrees from 0 to 360. On a color wheel, red is around 0/360, green is at 120 and blue is at 240.
- Saturation is defined in percentages from 0 (black and white) to 100 (full color).
- Lightness is defined in percentages from 0 (black) to 100 (white).
For example, to color the background in HTML blue, you could use :
hsl(240, 100%, 50%)
Example Copy
Just like in RGBA, the fourth value A in HSLA values stands for alpha and represents the opacity which defined in a number from 0 to 1:
Example Copy
Прозрачность фона CSS
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона.
Свойство opacity
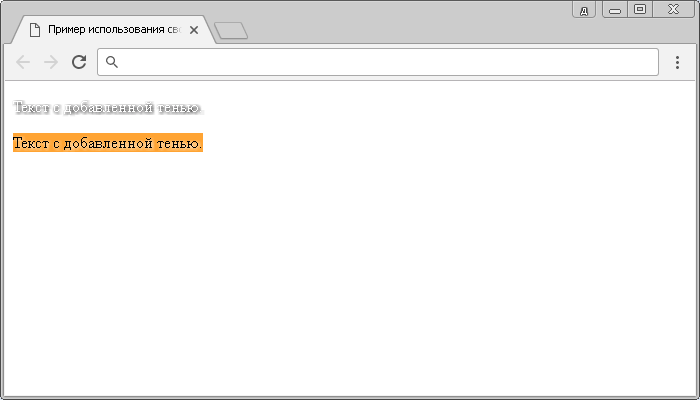
Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными и увеличить уровень прозрачности, добавляя opacity: 1, не получится. В табл. 1 показан вид текста и фона с разными значениями opacity.
В примере 1 показано создание полупрозрачного блока с использованием opacity.
Пример 1. Фон на веб-странице
HTML5CSS3IE 9+CrOpSaFx
RGBA
Обычно по дизайну полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности.
Как сделать прозрачный фон в css
В качестве значения пишется rgba, затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..

Рис. 1. Синтаксис применения rgba
В примере 2 показано применение формата RGBA для создания полупрозрачного фона.
Пример 2. Полупрозрачный фон
HTML5CSS3IE 9+CrOpSaFx
Результат данного примера показан на рис. 2. Значение непрозрачности для фона установлено 90%.
Рис. 2. Полупрозрачный фон и непрозрачный текст
More Examples
Example
Specify the background color with a HEX value:
body {background-color: #92a8d1;}
Example
Specify the background color with an RGB value:
body {background-color: rgb(201, 76, 76);}
Example
Specify the background color with an RGBA value:
body {background-color: rgba(201, 76, 76, 0.3);}
Example
Specify the background color with a HSL value:
body {background-color: hsl(89, 43%, 51%);}
Example
Specify the background color with a HSLA value:
body {background-color: hsla(89, 43%, 51%, 0.3);}
Example
Set background colors for different elements:
body { background-color: #fefbd8;}h1 { background-color: #80ced6;}div { background-color: #d5f4e6;
}span { background-color: #f18973;}
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Позиция фонового изображения.
При помощи CSS свойства background-position — можно управлять позицией фонового изображения в элементах где оно задано с помощью background-image.
Позицию фонового изображения, а точнее его верхнего левого угла, можно задать в процентах, пикселях, а также любых других единицах измерения CSS, с помощью двух значений, где первое значение будет являться отступом от левой границы элемента, а второе значение отступом от верхней границы элемента.
Например, запись: background-position: 200px 100px; будет обозначать, что фоновое изображение будет смещено по горизонтали на 200 пикселей от левой границы элемента и по вертикали на 100 пикселей от верхней границы элемента.
Так же можно использовать следующие значения:
- left — расположить слева.
- center — расположить по центру.
- right — расположить справа.
- top — расположить сверху.
- center — расположить по центру.
- bottom — расположить снизу.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Позиция фонового изображения</title><style type=»text/css»>body{background-image: url(fon.jpg);background-repeat: no-repeat;background-position: center 100px;}</style></head><body><samp>В этом примере фоновое изображение по горизонтали расположено по центру, а по вертикали в ста пикселях от верхней границы элемента.</samp></body></html>
смотреть пример
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег style=»background:имя цвета»>…</тег> — указание цвета фона по имени.
<тег style=»background:#HEX-код»>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
| Как изменить шрифт? | ← → | Выравнивание содержимого |
Использование свойства с разными элементами
Свойство css background-color можно использовать с разными элементами веб-страницы. Надо его прописывать в селектор того объекта, фон которого необходимо определить. Как и любое другое свойство, его можно применять ко всем аналогичным элементам на странице (например, заголовкам), конкретному классу объектов (селектор .classname) или конкретному объекту (#id).
Например, такой код присваивает красный фон строке таблицы.
tr {
background-color: RGB(255, 0, 0);
}
Чтобы применить css свойство к SVG-документу, необходимо прописать соответствующий тег в селекторе, а потом указать в фигурных скобках необходимое свойство. Принцип не отличается от CSS в HTML. Так, чтобы настроить цвет фона в SVG, необходимо прописать такой код.
svg {
background-color: beige;
}
Также можно настроить цвет фона блочного элемента. Например, контейнера
. Код будет такой для любого элемента на странице.
div{
background-color: beige;
}
Анимация цвета фона
#hex:hover{ /* здесь прописывается появление анимации при наведении мыши */
animation-name: an; /* Имя анимации */
animation-duration: 1s; /* длительность анимации */
animation-iteration-count: infinite; /* количество повторений анимации, в нашем случае - бесконечно */
}
@keyframes an{
0%{background-color: #ff375a} /* Цвет в начале анимации */
50%{background-color: red} /* Цвет посередине анимации */
100%{background-color: blue} /* Цвет в конце анимации */
}
Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body>. С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif. Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
<bоdy baсkground=»fon.gif»>
Если фоновая картинка размещена в папке images, это будет выглядеть так:
<bоdy baсkground=»images/fon.gif»>
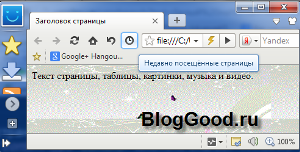
Вот пример:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body background="fon.gif" text="black"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:

Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body background="images/fon.gif" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Вот и все.
Теперь вы знаете, как изменить или задать цвет фона. Пробуйте закрепить урок, поменять значение, поэкспериментируйте.
Спасибо, что посетили блог BlogGood.ru. Удачи!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Популярные статьи:
-
Как узнать id компьютера
Дата: 29 Март 2013
Прокомментировано:90
просмотров: 312658 -
Размеры форматов листов А0 – А7
Дата: 23 Январь 2013
Прокомментировано:3
просмотров: 261025 -
Смешные логические загадки с подвохом, отгадки прилагаются
Дата: 12 Ноябрь 2014
Прокомментировано:5
просмотров: 186525 -
Установка windows 7 на ноутбук
Дата: 18 Декабрь 2012
Прокомментировано:169
просмотров: 181206 -
Как включить или отключить Aero в Windows 7
Дата: 1 Июнь 2013
Прокомментировано:6
просмотров: 152868
По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Числа от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решётки #, например #666999. Каждый из трёх цветов — красный, зелёный и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зелёную, а два последних — синюю. Допускается использовать сокращённую форму вида #rgb, где каждый символ следует удваивать. Так, запись #fc0 следует расценивать как #ffcc00. Регистр в данном случае значения не имеет, поэтому текст можно набирать как прописными, так и строчными символами.