Представления
Содержание:
- Соглашения в MVC
- Модель ASP
- Начало работы с ASP.NET Core
- Как исправить ошибки default.aspx всего за несколько шагов?
- Особенности платформы ASP.NET MVC
- How to Fix Problems Opening ASPX Files
- Внутренняя структура проекта
- ASPX Dosyalarını Açarken Karşılaşılan Sorunların Çözümü
- Модели и БД
- ASP.NET позволяет легко выполнять развертывание и конфигурирование
- Список версий файлов
- How to Convert an ASPX File
Соглашения в MVC
В проекте MVC применяются два вида соглашений. Соглашения первого вида — это просто предположения о том, как может выглядеть структура проекта.
Например, общепринято размещать файлы JavaScript в папке Scripts. Здесь их рассчитывают обнаружить другие разработчики, использующие MVC, и сюда будут устанавливаться пакеты NuGet. Однако вы вольны переименовать папку Scripts или вообще удалить ее — разместив файлы сценариев где-то в другом месте. Это не помешает инфраструктуре MVC Framework запустить ваше приложение при условии, что элементы <script> внутри представлений ссылаются на местоположение, в котором находятся файлы сценариев.
Соглашения второго вида произрастают из принципа соглашения по конфигурации (convention over configuration) или соглашения над конфигурацией, если делать акцент на преимуществе соглашения перед конфигурацией, который был одним из главных аспектов, обеспечивших популярность платформе Ruby on Rails. Соглашение по конфигурации означает, что вы не должны явно конфигурировать, к примеру, ассоциации между контроллерами и их представлениями. Нужно просто следовать определенному соглашению об именовании для файлов — и все будет работать. При соглашении такого рода снижается гибкость в изменении структуры проекта. В последующих разделах объясняются соглашения, которые используются вместо конфигурации.
Следование соглашениям для классов контроллеров
Классы контроллеров должны иметь имена, заканчивающиеся на Controller, например, ProductController, ShopController. При ссылке на контроллер где-либо в проекте, скажем, при вызове вспомогательного метода HTML, указывается первая часть имени (такая как Product), а инфраструктура MVC Framework автоматически добавляет к этому имени слово Controller и начинает поиск класса контроллера.
Это поведение можно изменить, создав собственную реализацию интерфейса IControllerFactory.
Следование соглашениям для представлений
Представления и частичные представления располагаются в папке:
/Views/ИмяКонтроллера
Например, представление, ассоциированное с классом ProductController, находится в папке /Views/Product
Обратите внимание, что часть Controller имени класса в имени папки внутри Views не указывается, т.е. используется папка /Views/Product, а не /Views/ProductController
Поначалу такой подход может показаться нелогичным, но это очень скоро войдет в привычку.
Инфраструктура MVC Framework ожидает, что стандартное представление для метода действия должно иметь имя этого метода. Например, представление, ассоциированное с методом действия List(), должно называться List.cshtml. Таким образом, ожидается, что для метода действия List() в классе ProductController стандартным представлением будет /Views/Product/List.cshtml.
Стандартное представление используется при возвращении результата вызова метода View() в методе действия, примерно так:
Можно указать имя другого представления:
Обратите внимание, что мы не включаем в представление расширение имени файла или путь. При поиске представления MVC Framework просматривает папку, имеющую имя контроллера, и затем папку /Views/Shared
Это значит, что представления, применяемые более чем одним контроллером, можно поместить в папку /Views/Shared и инфраструктура найдет их самостоятельно.
Следование соглашениям для компоновок
Соглашение об именовании для компоновок предусматривает добавление к имени файла символа подчеркивания _, а сами файлы компоновки помещаются в папку /Views/Shared. Среда Visual Studio создает компоновку по имени Layout.cshtml для всех шаблонов проектов кроме Empty. Эта компоновка по умолчанию применяется ко всем стандартным представлениям через файл /Views/_ViewStart.cshtml. Если вы не хотите, чтобы стандартная компоновка применялась к представлениям, можете изменить настройки в _ViewStart.cshtml (либо вообще удалить этот файл), указав другую компоновку в представлении, например:
Или же можно отключить компоновку для заданного представления:
Модель ASP
Прикладное программное обеспечение находится в системе поставщика и доступно пользователям через веб-браузер с использованием HTML или специального программного обеспечения клиента, предоставляемого поставщиком. Пользовательское клиентское программное обеспечение также может взаимодействовать с этими системами через XML API . Эти API также могут использоваться там, где требуется интеграция с внутренними системами. ASP могут использовать или не использовать многопользовательскую установку при развертывании программного обеспечения для клиентов; некоторые ASP предлагают экземпляр или лицензию для каждого клиента (например, с помощью виртуализации), некоторые из них развертываются в режиме доступа к нескольким арендаторам с одним экземпляром, теперь более часто называемым « SaaS ».
Общие функции, связанные с ASP, включают:
- ASP полностью владеет и управляет программным приложением (приложениями)
- ASP владеет, управляет и обслуживает серверы, поддерживающие программное обеспечение
- ASP предоставляет доступную информацию клиентам через Интернет или « тонкий клиент »,
- ASP-счета на основе «за использование» или ежемесячную / годовую плату
К преимуществам такого подхода относятся:
- Проблемы с интеграцией программного обеспечения устраняются с клиентского сайта
- Затраты на программное обеспечение для приложения распространяются на несколько клиентов
- Поставщики могут создавать больше опыта приложений, чем собственный персонал
- Платформы разработки с низким кодом позволяют ограничить настройку предварительно созданных приложений
- Ключевые программные системы постоянно обновляются, доступны и управляются специалистами
- Повышенная надежность, доступность, масштабируемость и безопасность внутренних ИТ-систем
- Соглашение об уровне обслуживания поставщика гарантирует определенный уровень обслуживания
- Доступ к экспертам по продуктам и технологиям, посвященным имеющимся продуктам
- Снижение внутренних затрат на ИТ до предсказуемой ежемесячной платы
- Повторное развертывание ИТ-персонала и инструментов для сосредоточения внимания на стратегических технологических проектах, которые влияют на итоговую прибыль предприятия
К числу присущих им недостатков относятся:
- Клиент обычно должен принимать приложение, как это предусмотрено, поскольку ASP могут предоставлять только индивидуальное решение для крупнейших клиентов.
- Клиент может полагаться на поставщика, чтобы обеспечить критическую бизнес-функцию, тем самым ограничивая их контроль над этой функцией и вместо этого полагаясь на поставщика
- Изменения на рынке ASP могут привести к изменению типа или уровня обслуживания, доступного клиентам
- Интеграция с системами, отличными от ASP, может быть проблематичной.
Оценка безопасности поставщика услуг приложений при переходе на инфраструктуру ASP может стоить очень дорого, так как такая фирма должна оценить уровень риска, связанный с самим ASP. Неспособность должным образом учитывать такой риск может привести к:
- Потеря контроля над корпоративными данными
- Потеря контроля над корпоративным имиджем
- Недостаточная безопасность ASP для противодействия рискам
- Экспонирование корпоративных данных другим пользователям ASP
- Компромисс корпоративных данных
Некоторые другие риски включают в себя неспособность учитывать финансовое будущее ASP в целом, то есть насколько стабильной является компания, и если у нее есть ресурсы для продолжения бизнеса в обозримом будущем. По этим причинам Cisco Systems разработала всеобъемлющий оценочный ориентир. Это руководство включает оценку сферы обслуживания ASP, безопасность программы и зрелость ASP в отношении безопасности
Наконец, в руководящих принципах указывается на важность проведения аудитов в ASP в отношении:
- Порт / Сетевое обслуживание
- Уязвимость приложения
- Персонал ASP
Физические посещения ASP для оценки формальности организации обеспечат бесценное понимание осведомленности о фирме.
Начало работы с ASP.NET Core
Последнее обновление: 15.12.2020
Для разработки под ASP.NET Core мы можем использовать различный инструментарий. Если нашей рабочей платформой является Windows,
то мы можем использовать полнофункциональную среду разработки Visual Studio. Если мы разрабатываем на Mac OS или Linux, то можем использовать расширенный редактор кода
Visual Studio Code. Данный редактор также может работать и под Windows. В рамках данного руководства преимущественно
будет использоваться среда Visual Studio 2019.
Итак, загрузим установщик VS 2019 и запустим его. Вначале нам предлагается установить ряд опций. И так как мы будем работать с ASP.NET Core, то выбрать в программе для
установке пункт ASP.NET и разработка веб-приложений:
Также при выборе этого пункта в поле справа можно выбрать также необязательные компоненты, которые будут устанавливаться вместе с ASP.NET. Можно выбрать все компоненты.
Кроме того, чуть ниже также в программе установщика нам надо выбрать другой пункт Кроссплатформенная разработка .NET Core:
Отметив все необходимые нам опции, выполним установку Visual Studio.
После установки откроем Microsoft Visual Studio 2019 и при создании проекта выберем пункт ASP.NET Core Web Application —
тип проекта для создания веб-приложения ASP.NET Core:
На следующем шаге дадим какое-нибудь имя проекту, например, HelloApp, и определим для него местоположение на жестком диске:
После этого отобразится окно выбора шаблона нового приложения:
Здесь нам доступно несколько типов проектов:
-
ASP.NET Core Empty: пустой шаблон с самой минимальной функциональностью для создания приложений с нуля
-
ASP.NET Core Web API: проект веб-приложения, который использует архитектуру REST для создания веб-сервиса
-
ASP.NET Core Web App: проект, который для обработки запросов по умолчанию использует Razor Pages
-
ASP.NET Core Web App(Model-View-Controller): проект, который использует архитектуру MVC
-
ASP.NET Core with Angular: проект, предназначенный специально для работы с Angular 2+.
-
ASP.NET Core with React.js: проект, который использует React.JS
-
ASP.NET Core with React.js and Redux: проект, который использует React.JS и Redux
Кроме того, здесь мы можем указать версию ASP.NET Core в выпадающем списке, но в данном случае оставим значение по умолчанию — ASP.NET Core 5.0.
Также здесь можно указать тип аутентификации, который по умолчанию используется в проекте, и подключить контейнер Docker.
Также здесь есть флажок «Configure for HTTPS». При установке этого флажка проект при отладке и тестировании по умолчанию будет запускаться по протоколу HTTPS. В данном случае
установка и неустановка этого флажка не имеет значения. Кроме того, даже если мы установили эту отметку, то впоследствии через свойства проекта можно отменить запуск через HTTPS или, наоборот, заново установить.
Среди этих шаблонов выберем ASP.NET Core Empty, все остальные значения оставим по умолчанию и нажмем на кнопку ОК. И Visual Studio создает новый проект:
Структура проекта ASP.NET Core
Рассмотрим базовую структуру стандартного проекта ASP.NET Core. Проект ASP.NET Core Empty содержит очень простую структуру — необходимый минимум для запуска приложения:
-
Connected Services: подключенные сервисы из Azure
-
Dependencies: все добавленные в проект пакеты и библиотеки, иначе говоря зависимости
-
Properties: узел, который содержит некоторые настройки проекта. В частности, в файле launchSettings.json описаны
настройки запуска проекта, например, адреса, по которым будет запускаться приложение. -
appsettings.json: файл конфигурации проекта в формате json
-
Program.cs: главный файл приложения, с которого и начинается его выполнение. Код этого файла настривает и запускает веб-хост, в рамках которого разворачивается приложение
-
Startup.cs: файл, который определяет класс Startup и который содержит логику обработки входящих запросов
Данная структура, конечно, не представляет проект полнофункционального приложения. И если мы запустим проект, то в браузере увидим только строку «Hello World!»,
которая отправляется в ответ клиенту с помощью класса Startup:
При создании других типов проектов ASP.NET структура будет отличаться, соответственно начальный проект будет иметь больше функционала, однако это тот каркас, от которого мы можем отталкиваться,
добавляя в него какие-то свои файлы и папки.
НазадВперед
Как исправить ошибки default.aspx всего за несколько шагов?
Помните, прежде чем предпринимать какие-либо действия, связанные с системными файлами, сделайте резервную копию ваших данных!
Ошибки файла default.aspx могут быть вызваны различными причинами, поэтому полезно попытаться исправить их различными способами.
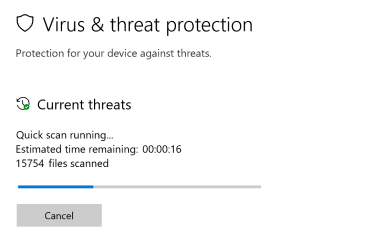
Шаг 1.. Сканирование компьютера на наличие вредоносных программ.

Файлы Windows обычно подвергаются атаке со стороны вредоносного программного обеспечения, которое не позволяет им работать должным образом. Первым шагом в решении проблем с файлом default.aspx или любыми другими системными файлами Windows должно быть сканирование системы на наличие вредоносных программ с использованием антивирусного инструмента.
Если по какой-либо причине в вашей системе еще не установлено антивирусное программное обеспечение, вы должны сделать это немедленно
Незащищенная система не только является источником ошибок в файлах, но, что более важно, делает вашу систему уязвимой для многих опасностей. Если вы не знаете, какой антивирусный инструмент выбрать, обратитесь к этой статье Википедии — сравнение антивирусного программного обеспечения
Шаг 2.. Обновите систему и драйверы.

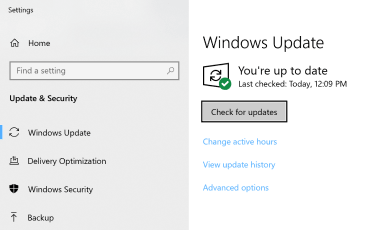
Установка соответствующих исправлений и обновлений Microsoft Windows может решить ваши проблемы, связанные с файлом default.aspx. Используйте специальный инструмент Windows для выполнения обновления.
- Откройте меню «Пуск» в Windows.
- Введите «Центр обновления Windows» в поле поиска.
- Выберите подходящую программу (название может отличаться в зависимости от версии вашей системы)
- Проверьте, обновлена ли ваша система. Если в списке есть непримененные обновления, немедленно установите их.
- После завершения обновления перезагрузите компьютер, чтобы завершить процесс.
Помимо обновления системы рекомендуется установить последние версии драйверов устройств, так как драйверы могут влиять на правильную работу default.aspx или других системных файлов. Для этого перейдите на веб-сайт производителя вашего компьютера или устройства, где вы найдете информацию о последних обновлениях драйверов.
Шаг 3.. Используйте средство проверки системных файлов (SFC).

Проверка системных файлов — это инструмент Microsoft Windows. Как следует из названия, инструмент используется для идентификации и адресации ошибок, связанных с системным файлом, в том числе связанных с файлом default.aspx. После обнаружения ошибки, связанной с файлом %fileextension%, программа пытается автоматически заменить файл default.aspx на исправно работающую версию. Чтобы использовать инструмент:
- Откройте меню «Пуск» в Windows.
- Введите «cmd» в поле поиска
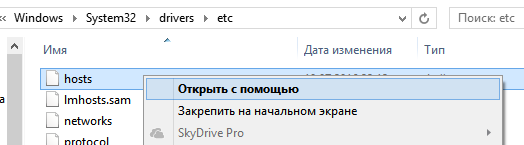
- Найдите результат «Командная строка» — пока не запускайте его:
- Нажмите правую кнопку мыши и выберите «Запуск от имени администратора»
- Введите «sfc / scannow» в командной строке, чтобы запустить программу, и следуйте инструкциям.
Шаг 4. Восстановление системы Windows.

Другой подход заключается в восстановлении системы до предыдущего состояния до того, как произошла ошибка файла default.aspx. Чтобы восстановить вашу систему, следуйте инструкциям ниже
- Откройте меню «Пуск» в Windows.
- Введите «Восстановление системы» в поле поиска.
- Запустите средство восстановления системы — его имя может отличаться в зависимости от версии системы.
- Приложение проведет вас через весь процесс — внимательно прочитайте сообщения
- После завершения процесса перезагрузите компьютер.
Если все вышеупомянутые методы завершились неудачно и проблема с файлом default.aspx не была решена, перейдите к следующему шагу. Помните, что следующие шаги предназначены только для опытных пользователей
Особенности платформы ASP.NET MVC
Последнее обновление: 31.10.2015
ASP.NET MVC представляет собой платформу для создания сайтов и веб-приложений с использованием паттерна (или шаблона) MVC (model — view — controller).
Работа над новой платформой была начата в 2007 году, а в 2009 году появилась первая версия. В итоге к текущему моменту (2012 год) уже было выпущено
4 версии платформы, а сам фреймворк обрел большую популярность по всему миру благодаря своей гибкости и адаптивности.
Шаблон MVC, лежащий в основе новой платформы, подразумевает взаимодействие трех компонентов: контроллера (controller), модели (model) и
представления (view). Что же представляют эти компоненты?
Контроллер (controller) представляет класс, с которого собственно и начинается работа приложения. Этот класс обеспечивает связь между
моделью и представлением. Получая вводимые пользователем данные, контроллер исходя из внутренней логики при необходимости обращается к модели и генерирует
соответствующее представление.
Представление (view) — это собственно визуальная часть или пользовательский интерфейс приложения — например, html-страница, через которую пользователь, зашедший на сайт,
взаимодействует с веб-приложением.
Модель (model) представляет набор классов, описывающих логику используемых данных.
Общую схему взаимодействия упрощенно можно представить следующим образом:
ASP.NET MVC и ASP.NET Web Forms
ASP.NET MVC является в некотором роде конкурентом для традиционных веб-форм и имеет по сравнению с ними следующие преимущества:
-
Разделение ответственности. В MVC приложение состоит из трех частей: контроллера, представления и модели, каждая из которых выполняет
свои специфичные функции. В итоге приложение будет легче поддерживать модифицировать в будущем. -
В силу разделения ответственности приложения mvc обладают лучшей тестируемостью. И мы можем тестировать отдельные компоненты
независимо друг от друга. -
Соответствие протоколу HTTP. Приложения MVC в отличие от веб-форм не поддерживают объекты состояния (ViewState). Ясность и простота
платформы позволяют добиться большего контроля над работой приложения -
Гибкость. Вы можете настраивать различные компоненты платформы по своему усмотрению. Изменять какие-либо части конвейера работы MVC
или адаптировать его к своим нуждам и потребностям.
В то же время не стоит однозначно сбрасывать со счетов ASP.NET WebForms. Поскольку она также имеет свои сильные стороны, например, модель событий, которая
будет ближе тем разработчикам, которые ранее занимались созданием клиентских приложений.
В традиционных веб-формах вы имеете контроль над разметкой и можете в реальном времени в визуальном редакторе Visual Studio увидеть, как будет выглядеть
та или иная страница. При работе с MVC Visual Studio подобного не позволяет делать.
В любом случае вы вольны выбирать ту платформу, которая
приходится вам больше по душе. И если у вас написаны объемные проекты с применением традиционных веб-форм, возможно, стоит продолжать с ними работать.
Тем более, что ASP.NET Web Forms еще не умирает и также продолжает развиваться.
НазадВперед
How to Fix Problems Opening ASPX Files
Conduct a Malware Scan of Your ASPX File
When an antivirus program is installed on the computer, it is capable of scanning all files on the computer, as well as each file individually. Each file can be scanned by right-clicking the file and choosing the option to scan the file for viruses.
For example, in this picture, we’ve highlighted the my-file.aspx file and right-clicked the file to see the ‘Scan with AVG’ option in the file menu. When this option is selected, AVG Antivirus opens and scans that file for any viruses.
my-file.aspx
Reinstall Safari
Occasionally you might experience a flawed software installation, which may be due to a problem encountered during the install process. This can prevent your operating system from associating your ASPX file with the right software application, affecting what is known as «file extension associations».
Sometimes, simply reinstalling Safari will solve your problem, properly associating your ASPX with Safari. Other times, poor software programming on behalf of the software developer can cause problems with file associations, and you may need to contact the developer for further assistance.
Tip: Try upgrading to the latest version of Safari to ensure you have the latest patches and updates installed.

Obtain Another Copy of Your ASPX File
Caution: A corrupt file could also be collateral damage of a previous or existing malware infection on your PC, that’s why it is essential that you keep an updated antivirus running on your computer at all times.

Update Your Apple-Related Hardware Device Drivers
If your ASPX file is related to a piece of hardware on your computer, you might need to update your device drivers associated with that hardware in order to open it.
This problem is commonly related to multimedia file types that depend upon a piece of hardware inside of your computer to be successfully opened, such as a sound card or graphics card. For example, if you are trying to open an audio file, but failing to open it, you might need to update your sound card drivers.
Tip: If you are receiving an error message related to a .SYS file when attempting to open your ASPX file, it’s likely your problem is related to corrupt or outdated device drivers that need to be updated. Using a driver update software such as DriverDoc can help make this process much easier to complete.

Close Other Applications Running
If all other steps fail, and you are still experiencing problems opening ASPX files, it might be due to a lack of available system resources. Some versions of ASPX files can require substantial resources (eg. Memory/RAM, processing power) to be properly opened by your computer. This is quite common if your computer hardware is older, and you are using a much newer operating system.
This issue can occur when your computer is having a hard time keeping up because the operating system (and other services running in the background) might be consuming too many resources for your ASPX file to open. Try closing all applications on your PC before attempting to open your Active Server Page Extended ASP.NET Script. Freeing up all of the available resources on your computer provides the best environment for attempting to open your ASPX file.

Upgrade Your Computer Hardware
If you’ve tried all of the steps above, and your ASPX file still won’t open, you might be due for a hardware upgrade. In most cases, even if you have older hardware, processing power is still more than adequate for most user’s applications (unless you do a lot of CPU resource-intensive work such as 3D rendering, financial / scientific modeling, or intensive multimedia work). Therefore, it’s likely that your computer is lacking the necessary amount of memory (more commonly referred to as «RAM», or random access memory) to complete the file opening task.
Try upgrading your memory to see if that helps you open your ASPX file. These days, memory upgrades are quite affordable and very easy for even the casual computer user to install in their PC. As a bonus, you’ll probably see a nice performance bump in other tasks carried out on your computer.

Внутренняя структура проекта
В проекте сайта уже загружены некоторые библиотеки, необходимые для комфортного старта: CSS-фреймворк Bootstrap, JS-фреймворк jQuery, MSAjax и некоторые другие.
После создания тут уже присутствуют 3 страницы: Default, About и Contact. Каждая страница состоит из 3 файлов:
- Page.aspx — содержит в себе HTML-разметку конкретной страницы;
- Page.aspx.cs — отвечает за логику работы конкретной страницы;
- Page.aspx.designer.cs — является мостом между Page.aspx и Page.aspx.cs.
Вот так выглядит About.aspx:
Как видно, этот файл содержит лишь контент конкретной страницы. Вся общая разметка находится в и .
Курс «Управление ИТ-проектами»
Старт 17 сентября, 7 месяцев, Онлайн, От 8000 до 88 000 ₽
tproger.ru
События и курсы на tproger.ru
Чтобы проверить и запустить проект, нажмите IIS Express или же традиционную клавишу F5. После этого все файлы скомпилируются и сайт откроется по адресу в браузере по умолчанию. Номер порта может отличаться.
Так выглядит страница About
ASPX Dosyalarını Açarken Karşılaşılan Sorunların Çözümü
ASPX Dosyalarını Açarken Karşılaşılan Genel Sorunlar
Safari Yüklü Değil
ASPX dosyanıza çift tıkladığınızda işletim sisteminizden «Bu Dosya Tipini Açamaz» yazılı bir iletişim kutusu görebilirsiniz. Bu durum, genellikle bilgisayarınızda Safari için %%os%% yüklü olmadığından kaynaklanır. İşletim sisteminiz bu dosyayı tanımadığından, çift tıklayarak açamazsınız.
İpucu: Eğer ASPX dosyanızı açabilen başka bir program biliyorsanız, sıralanmış programlardan bir uygulama seçerek açmayı deneyebilirsiniz.
Safari Yazılımının Yanlış Bir Sürümü Yüklü
Bazı durumlarda, yüklü uygulama sürümünüz tarafından desteklenmeyen bir Active Server Page Extended ASP.NET Script dosyasının daha yeni (veya daha eski) bir sürümüne sahip olabilirsiniz. Uygun Safari sürümüne (veya yukarıda listelenen diğer programlardan herhangi birine) sahip değilseniz, farklı bir sürümü veya yukarıda listelenen diğer yazılım uygulamalarından birini indirmeyi deneyebilirsiniz. Bu sorun, genellikle yazılım uygulamasının eski bir sürümüne sahipseniz ve dosyanız tanıyamayacağı daha yeni bir sürüm tarafından oluşturulmuşsa ortaya çıkar.
İpucu: Bazen, ASPX dosyanıza sağ tıklayarak ve ardından «Özellikler» (Windows) veya «Bilgi Al» (Mac OSX) seçeneğine tıklayarak sahip olduğunuz dosyanın sürümü hakkında bir ipucu alabilirsiniz.
Özet: Her iki durumda da, ASPX dosyasını açma sorunlarının çoğu bilgisayarınızda yüklü doğru yazılım uygulamasının bulunmamasından kaynaklanmaktadır.
Bilgisayarınızda yüklü Safari yazılımı veya ASPX ilgili bir yazılım olsa da Active Server Page Extended ASP.NET Script dosyalarını açarken sıkıntı yaşayabilirsiniz. Eğer hala ASPX dosyalarını açarken sıkıntı yaşıyorsanız bu dosyayı açmanızı engelleyen başka sorunlar olabilir. Diğer sorunlar şunlardır (En çok yaygından, az yaygına doğru sıralanmıştır):
Модели и БД
Последнее обновление: 31.10.2015
Все сущности в приложении принято выделять в отдельные модели. В зависимости от поставленной задачи и сложности приложения
можно выделить различное количество моделей. Так, в тестовом приложении из второй главы использовались две модели — класс для
книги и класс для покупки книги.
Модели представляют собой простые классы и располагаются в проекте в каталоге Models. Модели описывают логику данных.
Например, модель представляющая книгу и ее покупку:
public class Book
{
// ID книги
public int Id { get; set; }
// название книги
public string Name { get; set; }
// автор книги
public string Author { get; set; }
// цена
public int Price { get; set; }
}
public class Purchase
{
public int PurchaseId { get; set; }
public string Person { get; set; }
public string Address { get; set; }
public int BookId { get; set; }
public DateTime Date { get; set; }
}
Модель необязательно состоит только из свойств, кроме того, она может иметь конструктор, какие-нибудь вспомогательные методы. Но главное не перегружать
класс модели и помнить, что его предназначение — описывать данные. Манипуляции с данными и бизнес-логика — это больше сфера контроллера.
Данные моделей, как правило, хранятся в базе данных. Для работы с базой данных очень удобно пользоваться фреймворком Entity Framework,
который позволяет абстрагироваться от написания sql-запросов, от строения базы данных и полностью сосредоточиться на логике приложения.
Если при создании проекта MVC 5 вы выберете в качестве типа аутентификации «No Authentication», то после создания проекта в него надо будет подключить
EntityFramework через пакетный менеджер NuGet, как описывалось во второй главе.
В качестве альтернативы NuGet можно использовать консоль пакетного менеджера. Для этого в меню Visual Studio выберем View -> Other Windows ->
Package Manager Console. После этого внизу студии откроется консоль пакетного менеджера. В ней введем такую команду:
После ввода команды будет загружен и установлен пакет Entity Framework. Иногда этой консолью предпочтительнее пользоваться при установке пакетов, чем менеджером NuGet,
так как менеджер NuGet может немного опаздывать за выпуском последних версий пакетов. Либо наоборот, нам надо установить пакеты более ранней версии, а
NuGet может предложить только текущую версию.
Entity Framework поддерживает подход «Code first», который предполагает сохранение или извлечение информации из БД на SQL Server без создания схемы
базы данных или использования дизайнера в Visual Studo. Наоборот, мы создаем обычные классы, а Entity Framework уже сам определяет, как и где
сохранять объекты этих классов.
Для подключения к базе данных через Entity Framework, нам нужен посредник — контекст данных. Контекст данных представляет собой класс, производный от
класса DbContext. Контекст данных содержит одно или несколько свойств типа DbSet<T>, где T представляет тип объекта, хранящегося в базе
данных. Например, создадим контекст данных для работы с вышеприведенными моделями:
using System;
using System.Collections.Generic;
using System.Web;
using System.Data.Entity;
namespace BookStore.Models
{
public class BookContext : DbContext
{
public DbSet<Book> Books { get; set; }
public DbSet<Purchase> Purchases { get; set; }
}
}
С помощью свойств и мы получаем доступ к данным соответствующих моделей, которые хранятся в базе данных.
НазадВперед
ASP.NET позволяет легко выполнять развертывание и конфигурирование
Одним из самых трудных процессов, с которым разработчикам приходится сталкиваться, является развертывание готового приложения на производственном сервере. Понадобится не только переместить файлы веб-страниц, базы данных и компоненты, но и зарегистрировать эти компоненты, а также воссоздать ряд конфигурационных настроек. ASP.NET значительно упрощает этот процесс.
Каждая установленная копия .NET Framework обеспечивает те же самые ключевые классы. Благодаря этому процедура развертывания приложения ASP.NET выполняется относительно просто. Часто достаточно всего лишь скопировать все файлы в виртуальный каталог на производственном сервере (с помощью программы FTP или даже утилиты командной строки вроде XCOPY).
Если на целевой машине имеется копия .NET Framework, то предпринимать какие-то трудоемкие действия по регистрации не понадобится.
Распространение компонентов, которые используются в приложении, столь же просто. Для этого при развертывании веб-приложения нужно скопировать сборки компонентов вместе с файлами веб-сайта. Благодаря тому, что вся информация о компонентах сохраняется прямо в метаданных внутри файлов сборок, запускать программу регистрации и вносить изменения в системный реестр Windows не требуется.
При условии размещения всех этих компонентов в правильном месте (подкаталог Bin в каталоге веб-приложения), механизм ASP NET автоматически обнаруживает их и делает
доступными для кода веб-страницы. С традиционными компонентами СОМ подобное было невозможно.
Процедура конфигурирования является еще одной трудной задачей, которая должна выполняться во время развертывания приложения, в частности, когда необходимо
передать защищенную информацию вроде данных об учетных записях пользователей
и их привилегиях.
В ASP NET решение этой задачи тоже упрощено за счет
минимизации зависимости от настроек IIS (Internet Information Services — информационные
службы Интернета).
Вместо этого большинство конфигурационных настроек ASP.NET
хранится в специальном файле web.config. Этот файл web.config размещен в том же
каталоге, что и веб-страницы, и содержит иерархически сгруппированные
параметры приложения в удобном для прочтения формате XML. Этот файл можно изменять в
простом текстовом редакторе, подобном Notepad (Блокнот).
При изменении какого-то параметра приложения ASP NET замечает это изменение и гладко перезапускает приложение в новом домене приложения (поддерживая существующий домен приложения в активном состоянии вплоть до завершения обработки всех оставшихся запросов). Файл web.config никогда не блокируется, и потому может обновляться в любое время.

Список версий файлов
Имя файла
default.aspx
система
Windows 10
Размер файла
4349 bytes
Дата
-0001-11-30
Скачать
| Подробности файла | ||
|---|---|---|
| MD5 | fef845ed3f7ec76b86f9a858e0ff1af0 | |
| SHA1 | 5df6651ac44cc5345b4d856d460082bbf6643fdb | |
| SHA256 | 3afe8a1cb709daa46398c5495910cf1c5791068ec1e5defdce8a0e2b2b682343 | |
| CRC32 | bb620e22 | |
| Пример расположения файла | C:\Windows\Microsoft.NET\Framework\v4.0.30319\ASP.NETWebAdminFiles\ |
Имя файла
default.aspx
система
Windows 8.1
Размер файла
4349 bytes
Дата
-0001-11-30
Скачать
| Подробности файла | ||
|---|---|---|
| MD5 | fef845ed3f7ec76b86f9a858e0ff1af0 | |
| SHA1 | 5df6651ac44cc5345b4d856d460082bbf6643fdb | |
| SHA256 | 3afe8a1cb709daa46398c5495910cf1c5791068ec1e5defdce8a0e2b2b682343 | |
| CRC32 | bb620e22 | |
| Пример расположения файла | — |
Имя файла
default.aspx
система
Windows 8
Размер файла
4349 bytes
Дата
-0001-11-30
Скачать
| Подробности файла | ||
|---|---|---|
| MD5 | fef845ed3f7ec76b86f9a858e0ff1af0 | |
| SHA1 | 5df6651ac44cc5345b4d856d460082bbf6643fdb | |
| SHA256 | 3afe8a1cb709daa46398c5495910cf1c5791068ec1e5defdce8a0e2b2b682343 | |
| CRC32 | bb620e22 | |
| Пример расположения файла | — |
Имя файла
default.aspx
система
Windows 7
Размер файла
4349 bytes
Дата
-0001-11-30
Скачать
| Подробности файла | ||
|---|---|---|
| MD5 | fef845ed3f7ec76b86f9a858e0ff1af0 | |
| SHA1 | 5df6651ac44cc5345b4d856d460082bbf6643fdb | |
| SHA256 | 3afe8a1cb709daa46398c5495910cf1c5791068ec1e5defdce8a0e2b2b682343 | |
| CRC32 | bb620e22 | |
| Пример расположения файла | — |
Имя файла
default.aspx
система
Windows Vista
Размер файла
4349 bytes
Дата
-0001-11-30
Скачать
| Подробности файла | ||
|---|---|---|
| MD5 | fef845ed3f7ec76b86f9a858e0ff1af0 | |
| SHA1 | 5df6651ac44cc5345b4d856d460082bbf6643fdb | |
| SHA256 | 3afe8a1cb709daa46398c5495910cf1c5791068ec1e5defdce8a0e2b2b682343 | |
| CRC32 | bb620e22 | |
| Пример расположения файла | — |
How to Convert an ASPX File
ASPX files have an explicit purpose. Unlike image files, like PNG, JPG, GIF, etc. where a file conversion retains compatibility with most image editors and viewers, ASPX files will stop doing what they’re meant to do if you convert them to other file formats.
Converting ASPX to HTML, for example, will certainly make the HTML result look like the ASPX web page. However, since the elements of the ASPX files are processed on a server, you can’t use them properly if they exist as HTML, PDF, JPG, or any other file you convert them to on your computer.
However, given that there are programs that use ASPX files, you can save the ASPX file as something else if you open it in an ASPX editor. Visual Studio, for example, can save open ASPX files as HTM, HTML, ASP, WSF, VBS, ASMX, MSGX, SVC, SRF, JS, and others.