Семантическая верстка сайта: html5
HTML5 и СЕО
Одно из ключевых особенностей HTML5 и на мой взгляд самое важное — это разделение поисковым роботом всех блоков по их значимости, т.е. сегментация веб-страниц
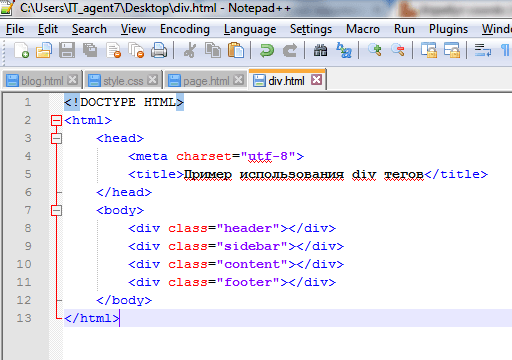
В html4 сделать это было невозможно, т.к. стандартный тег div не добавляет смысловой значимости элементу, который находится внутри данного тега. С использованием новых элементов header, article, aside, footer все меняется. Т.е. грубо говоря, они «говорят» поисковым роботам каким элементам придавать значение, а какие пропускать. Например, поисковый бот легко поймет, что информация, заключенная между тегами является копирайтом и подобной информацией для посетителя.
Элементы, влияющие на индексацию в поисковых системах
<article>
Тег article является одним из наиболее важных при сегментации страниц сайта. Данный тег явно указывает поисковым системам, где находится основной контент сайта. А мы все знаем, что контент это прежде всего то, за чем приходят посетители на сайт
Здесь предполагается, что ПС будут максимально уделять внимание контенту, заключенному между тегами , отбросив или отодвинув на второй план остальные элементы
<section>
Элемент section разбивает всю разметку на различные секции. Что это дает? Поисковые роботы хорошо ориентируются на веб-странице, которая хорошо структурирована. Если правильно использовать тег <section>, то можно с легкостью построить информационную иерархию документа, а это в свою очередь улучшает индексацию сайта в целом.
<header>
C помощью тега header поисковые роботы легко могут найти на сайте логотип, название сайта, слоган, главную навигацию (главное меню).
<nav>
Данный тег определяет навигационную структуру на сайте.
Ссылки
В отличии от HTML4 в HTML5 ссылки имеют больше значимых атрибутов.
Вот основные атрибуты ссылок в HTML5:
alternate — ссылки на альтернативные адреса одной и той же страницы
author — ссылки, имеющие отношение к автору веб-страницы
external — ссылки, указывающие на внешние ресурсы
help — ссылки, ведущие на страницы помощи
next — ссылка ведущая на следующую часть страницы
nofollow — ссылка не подтверждается данным сайтом
prev — ссылка ведущая на предыдущую часть страницы
Остальные атрибуты можете посмотреть .
Вот такой вот небольшой обзор разметки на HTML5. Что касается меня, то я давно перешел на верстку с использованием разметки HTML5 и большинство шаблонов на своих сайтах уже перевел на HTML5, вот только вот до данного блога никак руки не доходят.
На этом все. Всем пока. Увидимся в следующих постах.
А вы уже перешли на HTML5?