Совершенствуйте сайты с помощью css3-анимации
Содержание:
- CSS-переходы
- CSS Tutorial
- CSS Properties
- Step 2 — Using the Animate.css Library
- 8. WickedCSS
- Анимация листьев
- Работа с @keyframes уровня бог:
- Стиль для элемента, когда анимация не воспроизводится
- Animated writing
- Stagger on
- CSS Properties
- @keyframes
- Step 1 — Creating the Base Application
- Добавляйте псевдо-хвостики
- Состояние анимации
- Анимируйте неанимируемые свойства в keyframes
- CSS Advanced
CSS-переходы
Идея CSS-переходов проста: мы указываем, что некоторое свойство должно быть анимировано, и как оно должно быть анимировано. А когда свойство меняется, браузер сам обработает это изменение и отрисует анимацию.
Всё что нам нужно, чтобы начать анимацию – это изменить свойство, а дальше браузер сделает плавный переход сам.
Например, CSS-код ниже анимирует трёх-секундное изменение:
Теперь, если элементу присвоен класс , любое изменение свойства будет анимироваться в течение трёх секунд.
Нажмите кнопку ниже, чтобы анимировать фон:
Существует 4 свойства для описания CSS-переходов:
- – свойство перехода
- – продолжительность перехода
- – временная функция перехода
- – задержка начала перехода
Далее мы рассмотрим их все, а сейчас ещё заметим, что есть также общее свойство , которое позволяет задать их одновременно в последовательности: , а также анимировать несколько свойств одновременно.
Например, у этой кнопки анимируются два свойства и одновременно:
Теперь рассмотрим каждое свойство анимации по отдельности.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Step 2 — Using the Animate.css Library
In this step we will refactor our code using Animate.css and then explore some additional animations.
First, we need to install Animate.css. We can do this using a CDN, or content delivery network.
Reopen in your editor:
Inside the tag, remove the existing tag to and replace it with the highlighted code:
./animate-css-example/index.html
This tag will use Animate.css’s official link to add their library directly to your page.
Note: You can also install the library using the node package manager (npm) or the yarn package manager.
To install the library using npm, use this command:
Or, to install the library using yarn, use this command:
Save and close
Let’s now refactor our Javascript to apply the animation using Animate.css.
Every class in the Animate.css library uses an prefix. First you must add . This instructs the element to use the Animate.css library. Then you add . You can browse the library’s official website for available options.
In our case, we will add and then to our classList so that every new , or list element, will fade in.
Make the following highlighted changes to your code. Your final file will look like this:
./animate-css-example/app.js
We have created a constant that includes our Animate.css classes and then replaced with the constant on the following line.
Save and close the file.
Now reload your browser. The style will still appear, only now you are managing the effect with the Animate.css library.
Adding animations is fast with Animate.css and helps create readable code. To demonstrate this, let’s add a few animations to our tag.
Open in your editor:
Imagine if we wanted every element inside the DOM to zoom in when a user loads the page, and we also wanted that animation to repeat three times. All we would need to do is add the , the , and the classes to our code.
Add these three classes to the tag:
./animate-css-example/index.html
Save and close the file.
Now reload in a browser and watch your new animation.

Without manually writing CSS or configuring any , we have successfully embedded CSS animations in HTML and Javascript using the Animate.css library.
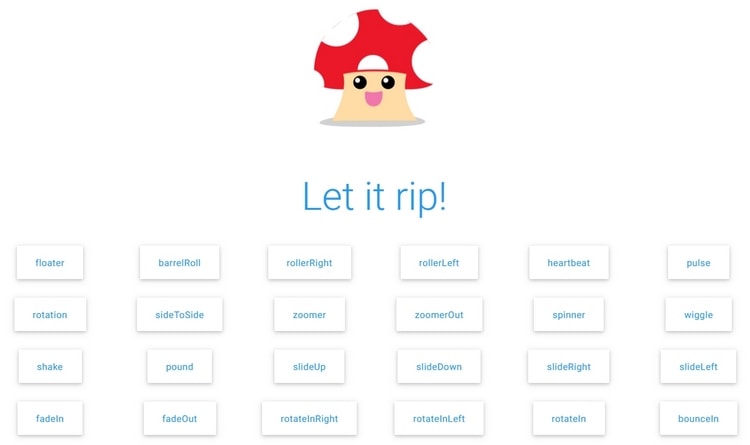
8. WickedCSS

8. WickedCSS
WickedCSS — это небольшая библиотека CSS-анимации, в ней не так уж много вариантов анимаций, но те, которые у нее есть — великолепны. Используется просто — добавляем название анимации к вашему элементу и готово.
<div class=»bounceIn»></div>
| 1 | <div class=»bounceIn»><div> |
//Javascript
document.querySelector(‘.my-element’).classList.add(‘bounceIn’)
|
1 2 |
//Javascript document.querySelector(‘.my-element’).classList.add(‘bounceIn’) |
//Jquery
$(«.my-element»).addClass(«bounceIn»)
|
1 2 |
//Jquery $(«.my-element»).addClass(«bounceIn») |

Анимация листьев
1. Ключевые кадры
Давайте для начала выясним, как устроена анимация, и какие CSS-свойства нужны, чтобы её создать.
Для объявления анимации и задания ключевых кадров используется правило , после которого указывается название анимации. С помощью ключевых кадров можно задать нужное поведение для элементов на любом этапе. Кадры можно задавать в процентах: например, — это начало анимации, — её конец. Это не единственный способ — можно воспользоваться ключевыми словами и , но проценты позволяют задать любое промежуточное состояние. Код нашей анимации:
Что здесь происходит? Свойство мы уже применяли ранее, но теперь используем функцию , которая позволяет изменять масштаб элемента. В начале анимации масштаб нулевой (параметр ), а затем он должен увеличиться до обычного масштаба (параметр ). И это именно то, что нужно, чтобы имитировать плавный рост наших листьев.
2. Анимирование элементов: теория
Хорошо, мы создали анимацию, а теперь нам нужно её применить к конкретным элементам. Для этого понадобятся несколько CSS-свойств:
- — название анимации. Мы уже задавали название при создании анимации с помощью , именно его и нужно указать.
- — длительность анимации. Измеряется в секундах или миллисекундах.
- — задержка анимации. Свойство позволяет установить время между тем моментом, когда анимация была присвоена элементу, и непосредственно началом анимации.
- — состояние элемента до и после анимации. С помощью этого свойства можно контролировать, как будет себя вести элемент до начала анимации и после её завершения. У свойства есть несколько значений.
Это только некоторые свойства, которые понадобятся нам сейчас, но есть и другие. Познакомиться с остальными можно, изучив MDN или курс по анимации.
3. Анимирование элементов: практика
Теперь мы знаем что делать — нужно задать созданную ранее анимацию листочкам, и они начнут расти. Для этого укажем название анимации и её длительность.
Но для чего мы задали значение свойству ? По умолчанию после окончания анимации элементы возвращаются в исходное состояние, а в данном случае нам это не нужно. Мы хотим, чтобы исходное состояние анимации было как в первом ключевом кадре (), а финальное состояние — как в последнем ().
Кроме самой анимации в этом фрагменте кода мы задаём положение листков относительно родительского элемента и точку применения трансформации с помощью уже знакомого свойства . По умолчанию листки росли бы в центральной точке и увеличивались равномерно во все стороны. Но тогда в начале анимации они бы повисли в воздухе рядом с веткой, что не очень реалистично, поэтому мы переопределили это поведение и заставили их расти от начала ветки.
Возможно, вы обратили внимание, что мы анимировали только нечётные элементы. Для анимации остальных нам понадобится добавить поворот на 90 градусов, чтобы листки росли с обеих сторон ветки
Получается, чётные будут направлены в одну сторону, а нечётные — в другую.
Мы создали ещё одну анимацию, теперь чётные элементы будут увеличиваться в размере также, как и нечётные, но плюс к этому они с самого начала анимации будут повёрнуты под нужным углом.
Остался последних штрих — добавим задержку анимации для каждого ряда листьев, чтобы они появлялись не одновременно, а по очереди. Вот эти три листка появятся на концах веток и будут последними, так как у них самая большая задержка. Для всех остальных задержка будет уменьшаться с шагом :
Ура-ура, дерево готово!
Весь код анимации, который мы написали в этом туториале, доступен на CodePen.
See the Pen
tree by sasha_htmlacademy (@sasha-sm)
on CodePen.
Работа с @keyframes уровня бог:
Вот тут уже разберём кое что интересное.
Профессиональный пример работы с @keyframes:
Тут почти не чего не поминалось, а HTML вообще не поменялся.
Default
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
.square{ width100px; height100px; background-colorblue; animation-duration5s,10s; animation-iteration-countinfinite; animation-directionalternate; animation-timing-functionlinear,ease-in-out; animation-namesquareSize,squareColor; } @keyframessquareSize{ 90%{ width200px; } to{ width500px; height150px; } } @keyframessquareColor{ 25%{ background-colorred; } 75%{ background-colorblue; } to{ background-colorgreen; } } |
Разбор кода:
Вот тут всё уже по интереснее, как видите судя по свойству animation-name, мы применяем две анимации, одна отвечает за размер, вторая за цвет, задаём их через запятую.
Применять две анимации нужно для того, что бы, в разные моменты менять свойства, к примеру, как у нас, размер меняется только два раза, в 90% и к to, тогда как цвет меняется три раза, на 25%, 75% и к to.
Остальные свойства точно также задаём, первый параметр свойства будет для работать для первой анимация, второй для второй анимации, и т.д
и неважно сколько у вас этих анимаций, но если только один параметр у свойство задан, то он будет применяться для всех анимаций
Стиль для элемента, когда анимация не воспроизводится
CSS свойство animation-fill-mode задает стиль для элемента, когда анимация не воспроизводится (когда она будет закончена, или, когда она имеет задержку, установленную свойством animation-delay).
Ниже представлены возможные значения для настройки этого свойства:
| Значение | Описание | |||
|---|---|---|---|---|
| none | К элементу не применяются какие-либо стили до (во время задержки анимации), или после воспроизведения анимации. Значение по умолчанию. | |||
| forwards | По окончанию анимации к элементу применяется стиль последнего ключевого кадра. Каким будет этот кадр зависит от сочетания значений свойств animation-direction и animation-iteration-count: | animation-direction (значение по умолчанию normal) | animation-iteration-count(значение по умолчанию 1) | Значение последнего ключевого кадра |
| normal | четное или нечетное число | 100% или to | ||
| reverse | четное или нечетное число | 0% или from | ||
| alternate | четное число | 0% или from | ||
| alternate | нечетное число | 100% или to | ||
| alternate-reverse | четное число | 100% или to | ||
| alternate-reverse | нечетное число | 0% или from |
backwards
К элементу применяется стиль первого ключевого кадра, действие сохраняется на протяжении периода заданного свойством animation-delay. Первый ключевой кадр определяется на основании значения animation-direction:
animation-direction (значение по умолчанию normal)
Значение первого ключевого кадра
normal
0% или from
alternate
0% или from
reverse
100% или to
alternate-reverse
100% или to
both
К элементу применяются оба значения: forwards и backwards (как только анимация будет завершена и перед тем как она будет запущена — во время задержки).
Перейдем к рассмотрению примера:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Использование свойства animation-fill-mode</title>
<style>
div {
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
color: white; /* цвет шрифта */
background: green; /* цвет заднего фона */
display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
position: relative; /* элемент с относительным позиционированием */
animation-name: iliketomoveit; /* имя анимации */
animation-duration: 5s; /* продолжительность анимации */
animation-animation-delay: 2s; /* анимация воспроизводится c задержкой 2 секунды */
}
.test {
animation-fill-mode: none; /* не применяются какие-либо стили до (во время задержки), или после воспроизведения анимации */
}
.test2 {
animation-fill-mode: forwards; /* по окончанию анимации применяется стиль последнего ключевого кадра (красный фон) */
}
.test3 {
animation-fill-mode: backwards; /* применяется стиль первого ключевого кадра, действие сохраняется на протяжении периода задержки. */
}
.test4 {
animation-fill-mode: both; /* применяются оба значения: forwards и backwards (как только анимация будет завершена и перед тем как она будет запущена - во время задержки). */
}
@keyframes iliketomoveit {
0% {background: yellow;} /* задаем цвет заднего фона при начале анимации */
100% {background: red;} /* задаем цвет заднего фона по завершению анимации */
}
</style>
</head>
<body>
<div class = "test">none</div>
<div class = "test2">forwards</div>
<div class = "test3">backwards</div>
<div class = "test4">both</div>
</body>
</html>
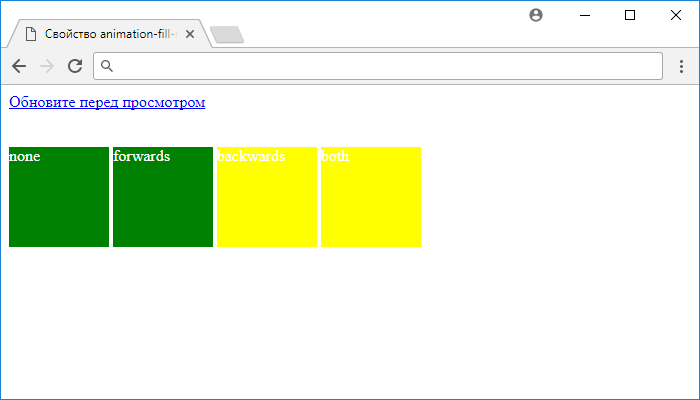
В этом примере мы создали анимацию продолжительностью 5 секунд (animation-duration), в которой происходит изменение цвета заднего фона элемента. При этом анимация имеет задержку равную 2 секундам (animation-delay).
С использованием селектора класса и свойства animation-fill-mode мы указали различные значения, которые определяют стиль для элемента, когда анимация не воспроизводится (когда она будет закончена, или, когда она имеет задержку):
- Первый элемент — к элементу не применяются какие-либо стили до (во время задержки), или после воспроизведения анимации. Это значение по умолчанию.
- Второй элемент — по окончанию анимации к элементу применяется стиль последнего ключевого кадра (красный фон).
- Третий элемент — к элементу применяется стиль первого ключевого кадра, действие сохраняется на протяжении периода задержки. Элемент на протяжении периода задержки отображается желтым цветом (первый ключевой кадр).
- Четвертый элемент — к элементу применяются оба значения: forwards и backwards (как только анимация будет завершена и перед тем как она будет запущена — во время задержки). Элемент на протяжении периода задержки отображается желтым цветом (первый ключевой кадр), а по окончанию получит красный фон
Результат нашего примера:

Рис. 199 Пример использования свойства animation-fill-mode.
Animated writing
- Author: Steven Roberts
The Garden Eight website uses a common animation technique whereby text appears to be written out. To achieve the effect, we turn to SVG. To begin with, we’ll create the SVG. There are two approaches here: convert the text to paths in order to animate them or use SVG text. Both approaches have their pros and cons.
Start by creating our keyframe animation. The only function we need it to perform is to change the stroke-dashoffset. Now we’ve created our animation, we need to apply the values we want to animate from. We set the stroke-dasharray, which will create gaps in the stroke. We want to set our stroke to be a large enough value to cover the entire element, finally offsetting the dash by the length of the stroke.
The magic happens when we apply our animation. By animating the offset, we’re bringing the stroke into view – creating a drawing effect. We want the elements to draw one at a time, with some overlap between the end of drawing one element and beginning to draw the next. To achieve this we turn to Sass/SCSS and nth-of-type to delay each letter by half the length of the animation, multiplied by the position of that particular letter.
Stagger on
Once you’ve begun to accumulate a decent library of various easing snippets, it’s time to look into other ways to enhance the depth of your animations, and one of the best ways is to offset your animated elements.
It’s all too common that a JavaScript trigger is set to initiate a bunch of animations based on scroll position, only to find all items moving effectively in tandem. Fortunately CSS itself provides a simple property that can make (or break) your animated experience: animation-delay.
Let’s say, for instance, we have a grid of images we want to animate into frame when the user scrolls. There’s a number of ways we could trigger this, most likely adding classes to the elements as they enter the viewport. This can be quite a heavy lift on the browser, however, and can be avoided by simply adding a single class to a container element and defining animation delays on child elements.
This is a particularly good use case for preprocessors like SCSS or LESS, which allow us to use a @for loop to iterate through each element.
Here you’ll see with SCSS we are able to loop through each :nth-of-type selector, then apply an animation delay based on each child element’s numerical value. In this case you’ll note we divide up our timing to reduce each increment to a fraction of a second. While offsetting your animated elements can lend emotion to your animation, too much delay can make it feel disjointed. Check out this CodePen below.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
@keyframes
Сама анимация на веб-странице делается с помощью двух вещей. Продолжительность анимации, задержка перед её выполнением, число повторений и другие параметры указываются через универсальное свойство animation. А ключевые кадры и значения свойств элемента определяются правилом @keyframes. Затем они связываются между собой с помощью переменной, имя для которой мы придумываем сами. Схематично это выглядит так.
Таким образом, создав несколько заготовок ключевых кадров мы можем их применять к разным элементам указывая нужную переменную. Вот, например, как сделать плавное появление текста на экране (пример 1).
Пример 1. Появление текста
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Анимация</title>
<style>
.fadeIn {
animation: fadeIn 3s;
background: #fc0;
padding: 10px;
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
</style>
</head>
<body>
<div class=»fadeIn»>Основные области применения заклёпочных соединений —
авиационная техника и судостроение.</div>
</body>
</html>
В данном примере мы создаём элемент с классом fadeIn, к которому применяется свойство animation со значением fadeIn 3s. Это означает, что анимация будет длиться три секунды, но что именно будет происходить за это время animation не знает, в его задачу лишь входит перенаправление к @keyframes с именем fadeIn. Внутри @keyframes есть два ключевых слова — from и to, они определяют начальное и конечное значение свойств элемента. Исходя из этого браузер за три секунды плавно меняет значение opacity с 0 до 1.
Обратите внимание на префикс -webkit. Браузер Chrome не поддерживает оригинальные свойства, поэтому приходится дублировать записи, добавляя этот префикс
Анимация может быть сложной и содержать более двух ключевых кадров, чем это показано в примере выше. Тогда ключевые кадры указываются в процентах от времени всей анимации. 0% — начало анимации, 100% — время её окончания, 50% — середина и т. д. Если какие-то ключевые кадры имеют одинаковое состояние, то их можно группировать, как показано в примере 2.
Пример 2. Ключевые кадры
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Анимация</title>
<style>
.tinLeftOut {
animation: tinLeftOut 3s;
}
@keyframes tinLeftOut {
0%, 20%, 40%, 50% {
opacity: 1; transform: scale(1, 1) translateX(0);
}
10%, 30% {
opacity: 1; transform: scale(1.1, 1.1) translateX(0);
}
100% {
opacity: 0; transform: scale(1, 1) translateX(-900%);
}
}
</style>
</head>
<body>
<img src=»image/cat.jpg» alt=»» class=»tinLeftOut»>
</body>
</html>
Ключевые слова from и to соответствуют 0% и 100%, поэтому можно указывать как проценты, так и эти ключевые слова, они взаимозаменяемы.
Step 1 — Creating the Base Application
Before we explore how to use the Animate.css library, let’s build a small todo-list application. This will give us some elements to style. We will then code a animation using standard CSS3.
First, make a new folder for this project:
And then navigate inside:
We are going to create three files here: , , and .
Use or your preferred code editor to create the first file, :
Add the following content to define a brief HTML document with links to our CSS and Javascript files:
./animate-css-example/index.html
Here we have added a title, , and linked to our CSS stylesheet (which we will make next). We then define some Javascript objects inside a tag and link to our third file, .
Save and close the file.
Now create and open in your editor:
Add the following content, which will define our animation:
./animate-css-example/style.css
We have defined the duration of the animation and used the at-rule to configure one animation cycle.
Save and close the file.
Now let’s create our final file, :
Add the following content. This will define our function and embed our animation:
./animate-css-example/app.js
Our Todo app includes a text field and a button. When we enter text into the field and press the button, a new element is created and our text is appended to it. Note the highlighted line. Here we have added the class to every newly created element.
Save and close the file.
Now open a browser and load . A field and a button will appear. Write some text in the field and press Add Todo. Your new todo will fade in.

We have successfully applied a CSS animation to an element using standard CSS3. Now let’s refactor our code to use Animate.css and see how it can improve our productivity and readability. After that, we will explore a few more animations in the library.
Добавляйте псевдо-хвостики
Возможно вы еще помните детские мультики. Там персонажи во время быстрых движений растягиваются в направлении движения или даже оставляют за собой фантомный след. Персонаж как бы раздваивается или размазывается и это выглядит довольно мило. Подчеркивает движения. Очень советую загуглить “12 принципов анимации” и посмотреть разные примеры, но мы сейчас остановимся на технической реализации такого следа. Как его можно сделать?
На первый взгляд может показаться, что сделать подобное в рамках CSS практически невозможно, особенно если элемент наполнен контентом, имеет фиксированную форму и его нельзя просто так растянуть. Но это лишь отчасти правда. Мы можем использовать псевдоэлементы размером с основной элемент (или немного меньше него) и перемещать их с задержкой относительно основной анимации.
Это может выглядеть как-то так:
Как видите, никакой магии здесь нет. Просто небольшая задержка. Она даст такой эффект, что часть элемента как бы не успевает за основным его объемом и постоянно его догоняет. Это может разбавить и оживить даже простое движение.
Пример с несколькими движущимися кружками:
Состояние анимации
Следующее простое свойство, которое мы рассмотрим animation-play-state, оно определяет состояние анимации. Этому свойству передается одно из двух возможных ключевых слов:
- running — анимация воспроизводится (значение по умолчанию).
- paused — анимация приостановлена.
Перейдем к рассмотрению примера:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Приостановка и запуск анимации</title>
<style>
.test {
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
color: white; /* цвет шрифта белый */
background: green; /* цвет заднего фона */
position: relative; /* элемент с относительным позиционированием */
animation-name: iliketomoveit; /* имя анимации */
animation-duration: 5s; /* продолжительность анимации */
animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */
animation-play-state: running; /* анимация воспроизводится (значение по умолчанию) */
}
.test:hover {
animation-play-state: paused; /* указываем, что анимация приостанавливается при наведении курсора мыши на элемент */
}
@keyframes iliketomoveit {
0% {left: 0px;} /* начало цикла анимации */
25% {left: 400px;} /* 25% от продолжительности анимации */
75% {left: 200px;} /* 75% от продолжительности анимации */
100% {left: 0px;} /* конец цикла анимации */
}
</style>
</head>
<body>
<div class = "test">наведи на меня</div>
</body>
</html>
В этом примере мы создали простую анимацию, в которой с помощью CSS свойства left смещаем элемент с относительным позиционированием относительно левого края текущей позиции.
При наведении на элемент курсора мыши (псевдокласс :hover()) анимация приостанавливается за счет установки значения paused свойству animation-play-state, анимация возобновляется, когда курсор покидает элемент.
Результат нашего примера:

Рис. 197 Пример приостановки и запуска анимации.
Анимируйте неанимируемые свойства в keyframes
Вы, конечно, подумали, что это шутка. Все знают, что нет смысла анимировать то, что анимировать нельзя по определению. И в вакууме – да, вы правы. Но на практике бывают моменты, когда мы таки можем поменять какое-то неанимируемое свойство и получить от этого эффект, которого по другому не добиться никак.
На самом деле тут происходит некоторая игра слов – например свойство visibility формально является “анимируемым”, но по факту мы не можем плавно перевести его значение из одного в другое. Так что здесь мы говорим скорее о свойствах, которые “нельзя плавно изменить”.
Поведение неанимируемых свойств в keyframes плохо поддается систематизированию. По идее они должны меняться в конце анимации или в конце фрейма, после которого их поменяли, но на практике в разных браузерах это может происходить по-разному, особенно если мы говорим про IE/Edge, который нет-нет да и встречается в требованиях. Да и у Safari бывают свои тараканы в голове. Видимо светлое будущее еще не наступило. Так что, во избежание встречи с разными редкими багами, воспользуемся небольшой уловкой.
Для того, чтобы точно знать, когда наше значение изменится, нам понадобится ограничить промежуток времени, на котором будет происходить изменение его значения. Так, вне зависимости от поведения браузера, мы получим, что оно поменяется плюс-минус в тот же миг, что и нужно нам.
Для начала небольшой пример, как это вообще возможно. На примере z-index:
Здесь мы прямо посреди анимации создаем два фрейма на расстоянии 1% от анимации и меняем значение неанимируемого свойства
Нам не так важно, как там браузер решит – поменять его в конце, в середине, или даже в начале второго фрейма – при расстоянии в 1% мы никогда не заметим разницу. Останется только найти в анимации момент, когда этот переход не будет бросаться в глаза
В качестве примера возьмем вот такую абстрактную штуку:
Обратите внимание на то, как точки уходят друг под друга по очереди. Без изменения z-index мы бы не смогли получить такой эффект
Это, разумеется, надуманный эксперимент, но и на более приземленном сайте может возникнуть ситуация, когда нам нужно какое-нибудь уведомление сначала вывести над каким-то элементом, а потом убрать под него, и там такой прием будет очень кстати.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive