Событие onclick в javascript и jquery на примерах
Содержание:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
More Examples
Example
You can also refer to an external «named» function.
This example demonstrates how to execute a function when a user clicks on a <button> element:
document.getElementById(«myBtn»).addEventListener(«click», myFunction);function myFunction() { document.getElementById(«demo»).innerHTML = «Hello World»;
}
Example
You can add many events to the same element, without overwriting existing
events.
This example demonstrates how to add two click events on the same <button> element:
document.getElementById(«myBtn»).addEventListener(«click», myFunction);document.getElementById(«myBtn»).addEventListener(«click», someOtherFunction);
Example
You can add events of different types to the same element.
This example demonstrates how to add many events on the same <button> element:
document.getElementById(«myBtn»).addEventListener(«mouseover», myFunction);document.getElementById(«myBtn»).addEventListener(«click», someOtherFunction);
document.getElementById(«myBtn»).addEventListener(«mouseout», someOtherFunction);
Example
When passing parameter values, use an «anonymous function» that calls the
specified function with the parameters:
document.getElementById(«myBtn»).addEventListener(«click», function() { myFunction(p1, p2);});
Example
Change the background color of a <button> element:
document.getElementById(«myBtn»).addEventListener(«click», function() { this.style.backgroundColor = «red»;});
Example
Using the optional useCapture parameter to demonstrate the
difference between bubbling and capturing:
document.getElementById(«myDiv»).addEventListener(«click», myFunction, true);
Example
Using the removeEventListener() method to remove an event handler that has
been attached with the addEventListener() method:
// Attach an event handler to <div>document.getElementById(«myDIV»).addEventListener(«mousemove», myFunction);// Remove the event handler from <div>document.getElementById(«myDIV»).removeEventListener(«mousemove», myFunction);
Example
For browsers that don’t support the addEventListener() method, you can use
the attachEvent() method.
This example demonstrates a cross-browser solution:
var x = document.getElementById(«myBtn»);if (x.addEventListener) { // For all major browsers, except IE 8 and earlier
x.addEventListener(«click», myFunction);} else if (x.attachEvent) { // For IE 8 and earlier versions
x.attachEvent(«onclick», myFunction);}
Приём проектирования «поведение»
Делегирование событий можно использовать для добавления элементам «поведения» (behavior), декларативно задавая хитрые обработчики установкой специальных HTML-атрибутов и классов.
Приём проектирования «поведение» состоит из двух частей:
- Элементу ставится пользовательский атрибут, описывающий его поведение.
- При помощи делегирования ставится обработчик на документ, который ловит все клики (или другие события) и, если элемент имеет нужный атрибут, производит соответствующее действие.
Например, здесь HTML-атрибут добавляет кнопкам поведение: «увеличить значение при клике»:
Если нажать на кнопку – значение увеличится. Конечно, нам важны не счётчики, а общий подход, который здесь продемонстрирован.
Элементов с атрибутом может быть сколько угодно. Новые могут добавляться в HTML-код в любой момент. При помощи делегирования мы фактически добавили новый «псевдостандартный» атрибут в HTML, который добавляет элементу новую возможность («поведение»).
Всегда используйте метод для обработчиков на уровне документа
Когда мы устанавливаем обработчик событий на объект , мы всегда должны использовать метод , а не , т.к. в случае последнего могут возникать конфликты: новые обработчики будут перезаписывать уже существующие.
Для реального проекта совершенно нормально иметь много обработчиков на элементе , установленных из разных частей кода.
Ещё один пример поведения. Сделаем так, что при клике на элемент с атрибутом будет скрываться/показываться элемент с заданным :
Ещё раз подчеркнём, что мы сделали. Теперь для того, чтобы добавить скрытие-раскрытие любому элементу, даже не надо знать JavaScript, можно просто написать атрибут .
Это бывает очень удобно – не нужно писать JavaScript-код для каждого элемента, который должен так себя вести. Просто используем поведение. Обработчики на уровне документа сделают это возможным для элемента в любом месте страницы.
Мы можем комбинировать несколько вариантов поведения на одном элементе.
Шаблон «поведение» может служить альтернативой для фрагментов JS-кода в вёрстке.
Определение и применение
JavaScript метод addEventListener() объекта EventTarget позволяет зарегистрировать обработчик событий определенного типа для конкретной цели.
В качестве цели могут выступать как такие объекты как Element, Document, Window, или любые другие объекты, которые поддерживают события, например, такой объект как XMLHttpRequest, который широко используется в асинхронных запросах AJAX (от англ. Asynchronous Javascript and XML — «асинхронный JavaScript и XML»), что позволяет конкретной странице обновлять только её часть, не нарушая при этом работу пользователя.
Обращаю Ваше внимание на то, что Вы можете использовать метод removeEventListener() для удаления обработчика событий, присоединенного с помощью метода addEventListener()
addEventListener
Фундаментальный недостаток описанных выше способов назначения обработчика –- невозможность повесить несколько обработчиков на одно событие.
Например, одна часть кода хочет при клике на кнопку делать её подсвеченной, а другая – выдавать сообщение.
Мы хотим назначить два обработчика для этого. Но новое DOM-свойство перезапишет предыдущее:
Разработчики стандартов достаточно давно это поняли и предложили альтернативный способ назначения обработчиков при помощи специальных методов и . Они свободны от указанного недостатка.
Синтаксис добавления обработчика:
- Имя события, например .
- Ссылка на функцию-обработчик.
- Дополнительный объект со свойствами:
- : если , тогда обработчик будет автоматически удалён после выполнения.
- : фаза, на которой должен сработать обработчик, подробнее об этом будет рассказано в главе Всплытие и погружение. Так исторически сложилось, что может быть , это то же самое, что .
- : если , то указывает, что обработчик никогда не вызовет , подробнее об этом будет рассказано в главе Действия браузера по умолчанию.
Для удаления обработчика следует использовать :
Удаление требует именно ту же функцию
Для удаления нужно передать именно ту функцию-обработчик которая была назначена.
Вот так не сработает:
Обработчик не будет удалён, т.к
в передана не та же функция, а другая, с одинаковым кодом, но это не важно
Вот так правильно:
Обратим внимание – если функцию обработчик не сохранить где-либо, мы не сможем её удалить. Нет метода, который позволяет получить из элемента обработчики событий, назначенные через
Метод позволяет добавлять несколько обработчиков на одно событие одного элемента, например:
Как видно из примера выше, можно одновременно назначать обработчики и через DOM-свойство и через . Однако, во избежание путаницы, рекомендуется выбрать один способ.
Обработчики некоторых событий можно назначать только через
Существуют события, которые нельзя назначить через DOM-свойство, но можно через .
Например, таково событие , которое срабатывает, когда завершена загрузка и построение DOM документа.
Так что более универсален. Хотя заметим, что таких событий меньшинство, это скорее исключение, чем правило.
Свойства и методы объекта event
В этом разделе мы рассмотрим свойства и методы объекта .
Общие свойства объекта :
- type — строка, содержащее имя события.
- target — DOM-элемент, который сгенерировал событие.
- currentTarget — DOM-элемент, который вызвал обработчик события.
- eventPhase — число, показывающее на каком этапе произошло событие (1 — этапе погружения (перехвата), 2 — на цели, 3 — на этапе всплытия).
- timestamp — число (дата), когда произошло событие
- bubbles — возвращает логическое значение, указывающее может ли данное событие всплывать
- defaultPrevented — проверяет можно ли вызвать метод для данного события.
- view — возвращает ссылку на объект window, в котором произошло событие.
Методы объекта :
- preventDefault() — отменить стандартное действие браузера, если это конечно возможно.
- stopPropagation() — предотвратить всплытие события (пузырька)
Свойства объекта , предназначенные для получения дополнительной информации о событиях, связанных с клавиатурой и мышью.
- which (для мыши) — возвращает число, указывающее, какая кнопка мыши была нажата (1 — левая кнопка, 2 — средняя кнопка, 3 — правая кнопка). Это свойство в основном используется вместе с событием . Данное свойство может использоваться для получения дополнительной информации о событие, связанном с нажатием кнопки мыши.
- button (для мыши) — возвращает число, указывающее, какая кнопка мыши была нажата. Данное свойство может использоваться для получения дополнительной информации о событие, связанном с нажатием кнопки мыши.
- clientX, clientY (для мыши) — возвращают информацию о положении курсора ( — горизонтальная координата, — вертикальная координата) относительно левого верхнего угла клиентской области.
- screenX, screenY (для мыши) — возвращают информацию о положении курсора ( — горизонтальная координата, — вертикальная координата) относительно левого верхнего угла экрана.
- detail (для мыши) — возвращает число, указывающее сколько раз была нажата кнопка мыши в некоторой области за короткий промежуток времени.
- altKey, ctrlKey, metaKey, shiftKey (для мыши и клавиатуры) — получение дополнительной информации о том была ли нажата соответствующая клавиша alt, ctrl, meta и shift в тот момент когда произошло событие.
-
relatedTarget (для мыши) — возвращает элемент, который связан с элементом, сгенерировавшим события мыши.
Например, свойство (для мыши) может быть использовано для получения дополнительной информации о событиях или .
Для события : свойство — указывает на элемент, который сейчас находится под курсором; а свойство — на элемент с которого курсор пришёл.
Для события : свойство — указывает на элемент с которого курсор пришёл; а (для мыши) — на элемент, который сейчас находится под курсором. - charCode (для клавиатуры) — возвращает код символа Unicode нажатой клавиши (для события ). Если данное свойство использовать для получения дополнительной информации о событиях или , то оно всегда вернёт «0».
- keyCode, which (для клавиатуры) — возвращает код символа Unicode (для события ) или код ключа Unicode (для событий и ).
- location (для клавиатуры) — возвращает число, указывающее на область клавиатуры или устройства в котором расположена нажатая клавиша (0 — основная область клавиатуры, 1 — область, в которой расположена левая клавиша CTRL или левая клавиша ALT, 2 — область, в которой расположена правая клавиша CTRL или правая клавиша ALT, 3 — область цифровой панели, которая дублирует клавиши основной области для ввода цифр и арифметических операторов).
Например, при перемещении мыши (событие ) по веб-странице, вывести координаты курсора в элемент, имеющий .
<p id="myP"></p>
<script>
document.addEventListener("DOMContentLoaded",function() {
document.addEventListener("mousemove", function(event) {
var myP = document.getElementById("myP");
var X = event.clientX;
var Y = event.clientY;
myP.textContent = "X = " + X + "; Y = "+ Y;
}, false);
},false);
</script>
Если курсор находится над несколькими элементами одновременно, то его получает элемент, который расположен в DOM наиболее глубоко.
Курсор может быть только над одним элементов — самым глубоким в DOM (и верхним по z-index).
More Examples
Example
You can also refer to an external «named» function:
document.addEventListener(«click», myFunction);function myFunction() { document.getElementById(«demo»).innerHTML = «Hello World»;
}
Example
You can add many events to the document, without overwriting existing events.
This example demonstrates how to add two click events to the document:
document.addEventListener(«click», myFunction);document.addEventListener(«click», someOtherFunction);
Example
You can add events of different types to the document.
This example demonstrates how to add many events to the document:
document.addEventListener(«mouseover», myFunction);document.addEventListener(«click», someOtherFunction);
document.addEventListener(«mouseout», someOtherFunction);
Example
When passing parameter values, use an «anonymous function» that calls the
specified function with the parameters:
document.addEventListener(«click», function() { myFunction(p1, p2);});
Example
Change the background color of the document’s <body> element:
document.addEventListener(«click», function(){ document.body.style.backgroundColor = «red»;});
Example
Using the removeEventListener() method to remove an event handler that has
been attached with the addEventListener() method:
// Attach an event handler to the documentdocument.addEventListener(«mousemove», myFunction);// Remove the event handler from the document
document.removeEventListener(«mousemove», myFunction);
Example
For browsers that don’t support the addEventListener() method, you can use
the attachEvent() method.
This example demonstrates a cross-browser solution:
if (document.addEventListener) { // For all major browsers, except IE 8 and earlier document.addEventListener(«click», myFunction);} else if (document.attachEvent) { // For IE 8 and earlier versions
document.attachEvent(«onclick», myFunction);}
Объект «событие» (event)
Объект событие всегда передается обработчику и содержит массу полезной информации о том где и какое событие произошло.
Способов передачи этого объекта обработчику существует ровно два, и они зависят от способа его установки и от браузера.
В браузерах, работающих по рекомендациям W3C, объект события всегда передается в обработчик первым параметром.
Например:
function doSomething(event) {
// event - будет содержать объект события
}
element.onclick = doSomething;
При вызове обработчика объект события будет передан ему первым аргументом.
Можно назначить и вот так:
element.onclick = function(event) {
// event - объект события
}
Интересный побочный эффект — в возможности использования переменной при назначении обработчика в HTML:
<input type="button" onclick="alert(event)" value="Жми сюда не ошибешься"/>
Это работает благодаря тому, что браузер автоматически создает функцию-обработчик с данным телом, в которой первый аргумент .
В Internet Explorer существует глобальный объект , который хранит в себе информацию о последнем событии. А первого аргумента обработчика просто нет.
То есть, все должно работать так:
// обработчик без аргументов
function doSomething() {
// window.event - объект события
}
element.onclick = doSomething;
Обратите внимание, что доступ к при назначении обработчика в HTML (см. пример выше) по-прежнему будет работать
Такой вот надежный и простой кросс-браузерный доступ к объекту события.
Можно кросс-браузерно получить объект события, использовав такой приём:
function doSomething(event) {
event = event || window.event
// Теперь event - объект события во всех браузерах.
}
element.onclick = doSomething
Как мы уже говорили раньше, при описании обработчика события в HTML-разметке для получения события можно использовать переменную с названием .
<input type="button" onclick="alert(event.type)" value="Нажми меня"/>
Этот код в действии:
Это совершенно кросс-браузерный способ, так как по стандарту — название первого аргумента функции-обработчика, которую автоматом создаст браузер; ну а в IE значение будет взято из глобального объекта .
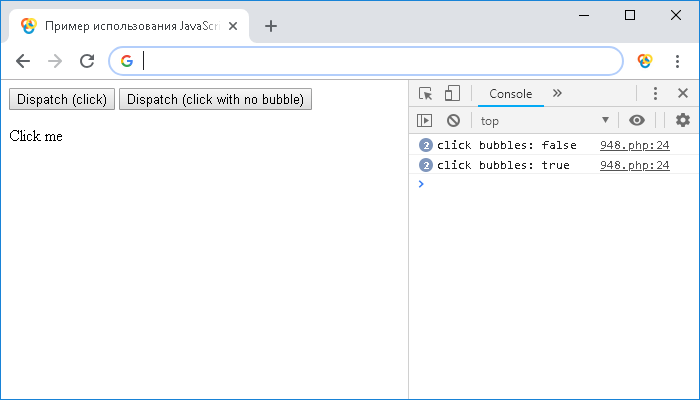
Распространение событий
Когда вы нажимаете на кнопку в следующей HTML-разметке:
На каком количестве элементов сработает событие ? Без сомнений, событие клика получит сама кнопка. Но помимо неё, такое же событие получит и вся цепочка элементов, являющихся её предками (даже объекты и ).
Событие клика распространяется в 3 этапа:
- Фаза захвата / погружения (capturing phase) – начиная с , и корневого элемента, событие погружается сверху вниз по DOM-дереву через предков целевого элемента, на котором произошло событие
- Фаза цели (target phase) – срабатывание соыбытия на элементе, на который пользователь кликнул
- Фаза всплытия (bubble phase) – наконец, событие всплывает по цепочке предков целевого элемента, пока не достигнет корневого элемента, а затем объектов и
Третий аргумент метода :
позволяет вам перехватывать события на разных этапах их распространения.
- Если аргумент пропущен, имеет значение или `{ capture: false }, обработчик будет захватывать события на «Фазе цели» и «Фазе всплытия»
- Если же аргумент имеет значение или `{ capture: true }, обработчик сработает уже на «Фазе захвата (погружения)»
В следующем примере обработчик перехватывает событие клика на элементе <body> на «Фазе захвата»:
Итак, как распространение события помогает перехватывать события из множества кнопок?
Принцип прост: обработчик события прикрепляется к элементу, являющемуся для кнопок родительским, и при нажатии на кнопку отлавливает всплывающее событие. Именно так работает делегирование событий.
Использование метода addEventListener()
Самый используемый в последнее время, т.к. позволяет назначить несколько обработчиков одного и того же события. В его синтаксисе не нужно использовать приставку «on», только название самого события:
JavaScript
элемент.addEventListener( «событие», имя_функции, фаза);
Например,
close.addEventListener( «click», removeBlock, false);
|
1 2 3 |
элемент.addEventListener(«событие»,имя_функции,фаза); Например, close.addEventListener(«click»,removeBlock,false); |
Под параметром «фаза» подразумевается фаза прохождения события — всплытие или перехват (почитать подробнее). Поскольку, большинство событий обрабатывают на фазе всплытия, последний параметр будет равен . А поскольку именно таково его значение по умолчанию, то его просто не указывают:
JavaScript
close.addEventListener( «click», removeBlock);
| 1 | close.addEventListener(«click»,removeBlock); |
Чтобы отменить назначенный таким образом обработчик события, используют метод removeEventListener(), указывая в скобках и тип события, и функцию, которая вызывалась по нему.
JavaScript
close.removeEventListener( «click», removeBlock);
| 1 | close.removeEventListener(«click»,removeBlock); |
В примере ниже при клике на изображении оно сменяется на другое. Пути к изображениям берутся из массива :
JavaScript
<div class=»test»>
<div class=»round»><img src=»twenty-twenty-150×150.jpg» alt=»Image» id=»img»></div>
</div>
<script>
var pics = ;
var img = document.getElementById(«img»), num = 0;
img.addEventListener(«click», changeImg);
function changeImg(){
num<pics.length-1 ? num++ : num=0;
img.src = pics;
}
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class=»test»> <div class=»round»><img src=»twenty-twenty-150×150.jpg»alt=»Image»id=»img»><div> <div> <script> varpics=»FitText-150×150.jpg»,»jQuery-Knob-150×150.jpg»,»unislider-150×150.jpg»; varimg=document.getElementById(«img»),num=; img.addEventListener(«click»,changeImg); functionchangeImg(){ num<pics.length-1?num++num=; img.src=picsnum; } </script> |
Пример «вживую»:
Еще один пример обработки событий с помощью метода addEventListener() вы найдете в статье «Обработка события onmousemove на примере поздравительной открытки».
Ниже вы найдете пример, в котором использовано несколько обработчиков событий, заданных разными способами.
See the Pen JavaScript Events by Elen (@ambassador) on CodePen.18892
Если вы изучаете не только нативный JavaScript, но и библиотеку jQuery, то в статье «Обработка событий в jQuery» вы можете найти несколько способов добавления и удаления обработчиков событий.
Просмотров:
2 351
Обработка события onclick для меню
В следующем примере рассмотрим, как предыдущий код можно применить к сворачиванию/разворачиванию меню, которое размещено внутри элементов списка
Мы используем css-свойство , чтобы меню появлялось из прозрачного состояния (за это отвечает свойство ). Обратите внимание, что теги
Событие onclick для меню
<style>
@keyframes fadeInMenu {
from {opacity: 0}
to {opacity: 1}
}
</style>
<a href=»#» id=»toggleMenu»>Menu</a>
<ul id=»mymenu» class=»hideText»>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About Us</a></li>
<li><a href=»#»>Portfolio</a></li>
<li><a href=»#»>Contacts</a></li>
</ul>
<script>
toggleMenu.addEventListener(‘click’, showHideMenu);
function showHideMenu(event){
event.preventDefault();
mymenu.classList.toggle(‘hideText’);
mymenu.classList.contains(‘hideText’) ? mymenu.style.animation=’none’ :
mymenu.style.animation=’fadeInMenu .8s’;
}
</script>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<style> @keyframes fadeInMenu { from {opacity} to {opacity1} } <ahref=»#»id=»toggleMenu»>Menu<a> <ul id=»mymenu»class=»hideText»> <li><ahref=»#»>Home<a><li> <li><ahref=»#»>About Us<a><li> <li><ahref=»#»>Portfolio<a><li> <li><ahref=»#»>Contacts<a><li> <ul> toggleMenu.addEventListener(‘click’,showHideMenu); functionshowHideMenu(event){ event.preventDefault(); mymenu.classList.toggle(‘hideText’); mymenu.classList.contains(‘hideText’)?mymenu.style.animation=’none’ mymenu.style.animation=’fadeInMenu .8s’; } |
В функцию передается параметр , который мы вроде бы нигде не записывали. Этот параметр — ссылка на событие со всеми его свойствами и методами. Нужен параметр для того, чтобы при клике на ссылке страница не «прыгала» вверх, т.к. именно к этому приводит такая запись атрибута . Для этого мы отменяем действие по умолчанию при клике на такой ссылке с помощью метода .
Вы можете проверить действие метода , кликнув на ссылке с текстом «Menu» и на любой другой ссылке открывшегося меню, чтобы посмотреть на разницу.