Верстаем сайт на html5 и css3. часть 1
Содержание:
- HTML Учебник
- Как проверить?
- Что такое адаптивный веб дизайн сайта?
- Адаптивные типы, классификация
- Иммунная система
- 3 из 7-ми причин изучить этот видеокурс
- Что делать со старыми сайтами?
- Вступление
- Адаптивная, мобильная, резиновая и фиксированная верстка сайта
- Подготовка к адаптивной верстке
- Принцип адаптивности
- Стремление к сложности
- Использование @media screen
- Сложная система
- Подведем итоги
HTML Учебник
HTML ГлавнаяHTML ИнформацияHTML РедакторHTML ОсновныеHTML ЭлементыHTML АтрибутыHTML ЗаголовкиHTML ПараграфыHTML СтилиHTML ФорматированиеHTML ЦитированиеHTML КомментарииHTML Цвет
Цвет
RGB
HEX
HSL
HTML с CSSHTML Ссылки
Ссылки
Ссылки цветные
Ссылки закладки
HTML Изображение
Изображение
Изображение карта
Изображение фон
Элемент картинки
HTML ТаблицыHTML Списки
Списки
Неупорядоченный список
Упорядоченный список
Другие списки
HTML БлокиHTML КлассыHTML ИдентификаторыHTML ФреймыHTML с JavaScriptHTML Путь к файлуHTML Мета тегиHTML Методы версткиHTML Адаптивный дизайнHTML Компьютерный кодHTML СемантикаHTML РуководствоHTML СущностиHTML СимволыHTML ЭмодзиHTML КодировкаHTML URL КодировкаHTML в XHTML
Как проверить?
Чтобы проверить работоспособность данного шаблона, просто поизменяйте курсором размер окна браузера и всё сработает, или же воспользуйтесь сервисами для проверки адаптивного дизайна.

Ну а сейчас давайте посмотрим и разметку html, она довольно проста:
< !DOCTYPE html> </pre> <div id="headerInner"> <div class="logo"> <a href="http://beloweb.ru">Логотип</a></div> </div> <pre> <!-- начало врапер --></pre> <div id="wrapper"> <div id="middle"> <div id="content"> <div id="colLeft"> <div class="text"> <h1>Основной контент</h1> Содержание главного контента</div> </div> <!-- Конец коллефт --> <!-- начало колрайт --> <div id="colRight"> <div class="text"> <h1>Текст сайдбара</h1> Содержание сайдбара</div> </div> <!-- Конец колрайт --></div> <!-- Конец контент --></div> <!-- Конец мидл --></div> <pre> <!-- Конец врапер -->
А вот стили данного шаблона:
Что такое адаптивный веб дизайн сайта?
Адаптивный дизайн сайта это не просто CSS и HTML.
Это стратегия веб-разработки, которая включает лучшие практики из концепций «мобайл фёст» и «прогрессивное улучшение»; это адаптация макета при помощи техники отзывчивого дизайна, дополненная новыми веб-технологиями.
Т.е. адаптивный дизайн это все лучшее что есть — в одном подходе.
Адаптивный дизайн использует чистый HTML как базу для сайта. А дальнейшие улучшения и отзывчивость макета строятся за счет CSS+JS.
Допустим у нас есть некая функция, которая работает для современного браузера. Тогда мы можем ее использовать повсеместно только в том случае, если она имеет доступность и обратную совместимость на других устройствах, напрямую ее не поддерживающих. Пример — идентичное меню (либо функциональная совместимость) на десктопе и тач-браузерах планшетов.
Поэтому не путайте:
- Отзывчивый веб-дизайн это просто отзывчивый резиновый макет шаблона сайта;
- Адаптивный веб-дизайн это резиновый макет, прогрессивное улучшение и обратная совместимость функциональности.

Так что давайте делать сайты так, чтобы они сохраняли свою полезность и удобство на любом размере экрана.
Адаптивные типы, классификация

Сформировались в результате приспособленности к условиям среды обитания человека. Так же и питание отличалось в каждом из регионов. В результате чего появились отличительные черты человека.
Адаптивный стандарт — это совокупность защитных реакций, появившихся в результате длительного воздействия внешних и внутренних факторов (стрессогенных). Стрессогенные факторы это результат влияния совокупности раздражителей.
Норма биологических признаков, реакций, зависящих от среды обитания человека и проявляющихся в развитии индивидуальных признаков, называется адаптивным типом человека.
Ниже приведены виды адаптации:
- Биологическая адаптация — это отличительные черты, приобретенные организмом в целях защиты в результате действия среды, в которой находился человек.
- Этническая — адаптация группы людей к климатическим и социальным условиям.
- Социальная адаптация — приспособление к людям окружающих человека в какой-либо среде, к трудовой деятельности и т. д.
- Психологическая — формируется и проявляется во всех видах адаптации, чтобы выжить и сформироваться, как уравновешенная личность.
Адаптивные типы человека классифицируют в зависимости от среды обитания и в результате приобретенных особенностей:
- Континентальный.
- Тропический.
- Аридный.
- Высокогорный.
- Умеренный.
- Арктический.
Иммунная система
Адаптивная иммунная система (так же известная, как приобретенная или, реже, как специфическая) является подсистемой общей иммунной системы. Она состоит из узкоспециализированных клеток и процессов, которые устраняют патогенные микроорганизмы или предотвращают их рост. Приобретенная иммунная система является одной из двух основных стратегий иммунитета у позвоночных (другая — врожденная иммунная система). Приобретенный иммунитет создает иммунологическую память после первоначального ответа на определенный патоген и приводит к усиленному ответу на последующие встречи с ним же. Этот процесс приобретенного иммунитета является основой вакцинации. Как и врожденная система, приобретенная система включает не только компоненты гуморального иммунитета, но и компоненты клеточного иммунитета.

3 из 7-ми причин изучить этот видеокурс
1. Изучить вёрстку на HTML5 и CSS3
HTML5 и CSS3 открывают много новых возможностей, это и семантическая вёрстка, и более продвинутые функции (которые раньше можно было реализовать только на JavaScript), это и гибкое встраивание медиа объектов (аудио и видео) и автозаполнение форм.
Про такие мелочи как ускорение и упрощение процесса вёрстки я уже не говорю. Так как это, само собой разумеется.
Как правило валидная и современная вёрстка хорошо сказывается на продвижении сайта в поисковых системах.
2. Повысить навык веб-разработки
При создании лендинг пейдж мы будем реализовывать различные эффекты, такие как плавные прокрутки, замещение картинки при наведении (hover эффекты), позиционирование элементов, слайдеры, формы обратной связи и их обработчики и многое другое.
Всё это обязательно пригодится вам в дальнейшей работе. Заказчики и веб-студии ценят хороших специалистов, которых сейчас так не много.
После изучения курса по адаптивной вёрстке, возможна помощь в трудоустройстве.
3. Адаптация под планшеты, смартфоны
Адаптация под мобильные устройства — это уже не дань моде, а первая необходимость.
Во-первых, на это смотрят поисковые системы, если он адаптивный, то они лучше ранжируют сайт.
Во-вторых, это удобство использования, так как всё больше и больше пользователей используют для просмотра страниц свои планшеты и смартфоны. И от удобства использования напрямую зависит конверсия страниц.
В-третьих, мы разберёмся с нюансами адаптации под разные устройства и разрешения экранов.
Как пример
Многие знают, что есть экраны с разрешением 540х960, 1280х720, 1920х1600 и другие большие цифры. Но на самом деле при адаптивной вёрстке нужно обращать внимание не на размер экрана, а на его плотность. . Поэтому часто получается так, что адаптация ни к чему не приводит и сайт отображается абсолютно также
Поэтому часто получается так, что адаптация ни к чему не приводит и сайт отображается абсолютно также.
Что делать со старыми сайтами?
Если проект создавался тогда, когда адаптивный дизайн никого не интересовал, то стоит задуматься о его судьбе. В современных реалиях, на самом деле, вариантов немного. Владелец устаревшего ресурса может:
- не обращать внимания на отсутствие мобильной адаптации;
- модернизировать проект;
- закрыть площадку.
Если выбрать первый вариант, то придется смириться со стабильно негативным графиком активности трафика. Сложно себе представить качество контента или коммерческого предложения, которое заставило бы мобильных пользователей терпеть явные неудобства. В реальных условиях у них всегда есть альтернатива – это ваши конкуренты с уже адаптированным сайтом. Самый очевидный шаг для владельцев проектов с «жестким» дизайном – это модернизация. Но прежде чем к ней приступить, рекомендуется провести аудит сайта. Часто оказывается, что проще и дешевле с нуля создать адаптивный дизайн и верстку, чем пытаться переработать готовый, но полностью неактуальный ресурс.
Вступление
Просчитать все устройства, с которых могут зайти на ваш сайт в современном мире практически невозможно, ведь уже есть даже бортовые компьютеры с выходом в Интернет.
Поэтому создавать отдельную версию сайта (мобильную) смысла мало (это не значит, что я пропагандирую совсем от них отказаться, всё зависит от конкретного случая), тем более многие владельцы планшетов и смартфонов недовольны тем фактом, что на их высокотехнологических устройствах с большим разрешением экрана отображается мобильная версия, вместо полной.
Чтобы нам не приходилось классифицировать устройства на типы и создавать отдельный сайт для смартфонов (m.site-on.net, mobile.site-on.net или site-on.net/mobile/), отдельный сайт для планшетов, отдельный сайт для мультиварки с выходом в Интернет и тд. — был придуман адаптивный дизайн (синонимы: адаптивная вёрстка, макет).
Смысл адаптивного макета в том, что сайт динамически (в режиме реального времени) подстраивается под размер вашего устройства, и если размер дисплея вдруг расширится / сузится (как при ресайзе браузера или смене ориентации планшета), то и сайт на это отреагирует незамедлительно, без перезагрузок и задержек.
В итоге мы получаем одну единственную версию сайта (site-on.net), которая великолепно отображается на любых устройствах и экранах, учитывая их особенности.
На создание адаптивного макета этого блога (из фиксированного) у меня ушла вся прошлая суббота: с 9:00 утра до полуночи с перерывами на отдых.
Это занятие показалось мне слегка нудным, но желание насладиться конечным результатом не давало угаснуть энтузиазму.
Теперь у всех посетителей этого блога появилась возможность удобного чтения статей с любого устройства: начиная с магнитолы в вашем авто и заканчивая телевизором на вашей стене.
Ради идеи пришлось даже распрощаться с рекламной строкой nolix, так как она была не уместна при маленьких разрешениях экранов, а убрать ее специально для них было бы обманом рекламодателей, ведь показы, скорее всего, все равно бы накручивались.
Когда я начинал интересоваться адаптивной вёрсткой, я не смог найти хорошей инструкции к действию в Сети. По какой-то причине все статьи на эту тему не внушали мне доверия, поэтому единственным выходом для меня было прочесть всё из первоисточника – из книги Итана Маркотта «Отзывчивый веб-дизайн», оригинал книги находится по адресу: http://www.abookapart.com/products/responsive-web-design
Кстати, прочитав русскоязычный вариант книги, для себя я сделал вывод, что «адаптивный» и «отзывчивый» – это не 2 разных понятия, а просто трудности перевода, несмотря на это в Сети вы найдёте много споров на данную тему.
Далее мы переходим к инструкции по созданию отзывчивого макета сайта, на примере этого блога.
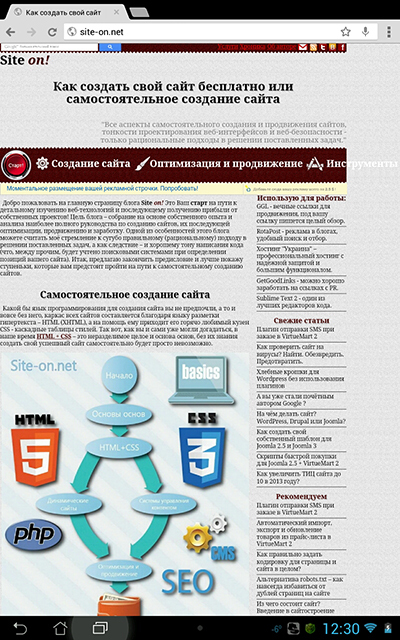
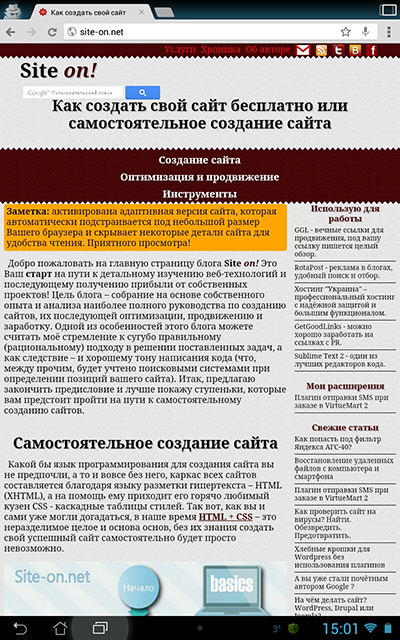
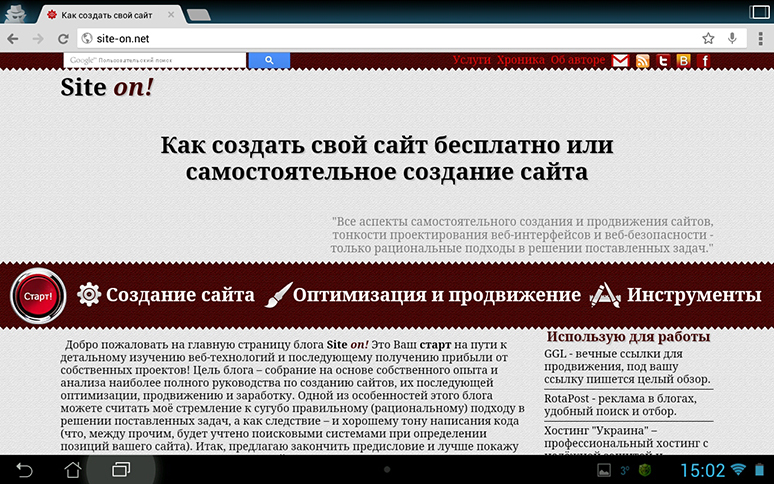
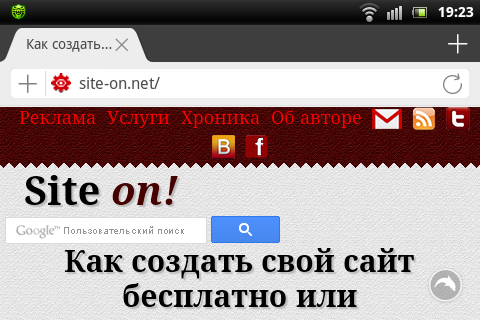
Сравните вид на планшетах, как было (разрешение 1280*800):


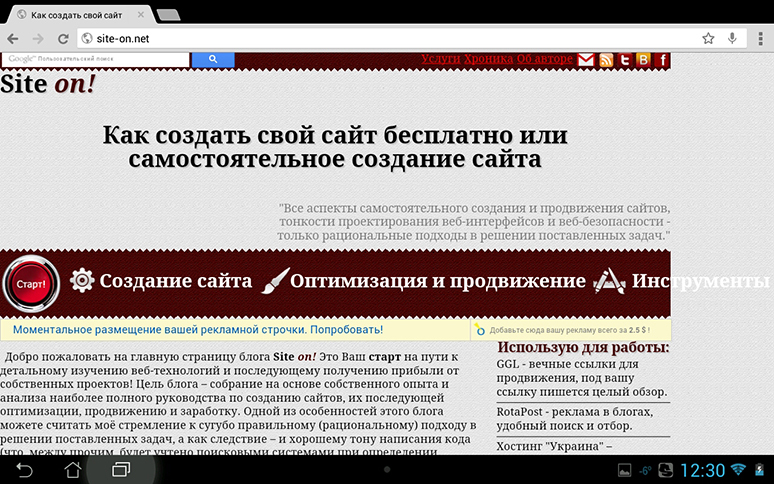
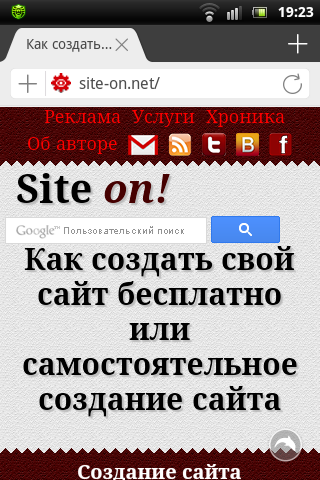
Как стало:


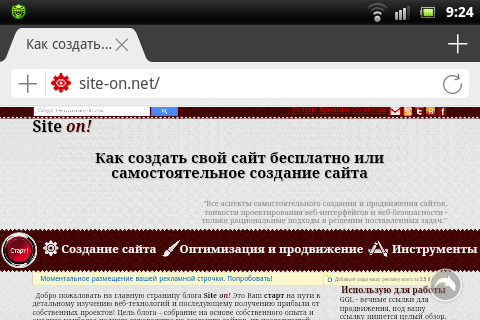
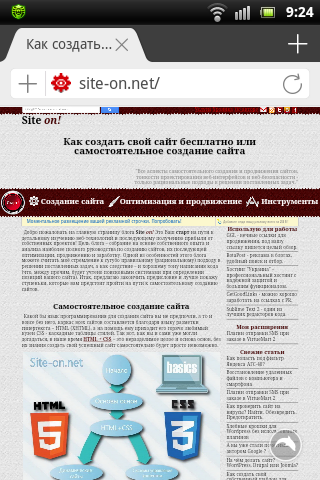
На смартфоне, как было (разрешение 320*480):


Как стало:


Ещё раз подчёркиваю, что разница видна не только на портативных устройствах, но и на любых других устройствах с относительно узким разрешением дисплея. Например, у меня в зале стоит второй стационарный компьютер с трубчатым монитором и разрешением 1024 на 768 пикселей, так вот если раньше мой блог не помещался в него по ширине и смотрелся ужасно, то теперь складывается впечатление, будто блог создавали специально под этот старый монитор.
Адаптивная, мобильная, резиновая и фиксированная верстка сайта
Я не буду сейчас вас учить делать верстку, просто потому, что я этого не умею. А просто расскажу что из себя представляет каждая из этих версий.
Адаптивный сайт. Про него я уже почти все сказал. Единственное, что хотелось бы добавить, это принцип работы такой верстки.
В верстке адаптивного сайта все значения размеров не в пикселях, а в процентах. При этом в CSS задается максимальный размер ширины и автоматический размер высоты. Соответственно, когда пользователь зашел с какого-либо устройства, сайт автоматически под него подстраивается.
Но это не единственное чудо. В адаптивном сайте могут исчезать и видоизменяться какие-то элементы, опять же в зависимости от разрешения экрана. Например, меню сайта:
Это разрешение компьютера:

А это разрешение телефона:

Пример адаптивного сайта:
Мобильный сайт. Это почти то же самое, что и адаптивный сайт, но в отличие от него он находится на другом домене или чаще на поддомене. При этом идет автоматическое перенаправление пользователя на мобильную версию, если он зашел с телефона.
Обычно такой поддомен выглядит так:
m.sait.ru
Вот пример всем известного мобильного сайта:

Резиновый сайт. У резинового шаблона меняется только размер сайта в целом. При этом все элементы остаются на своих местах. То есть сайт просто как резиновый растягивается и сужается в зависимости от разрешения экрана.
Признаться, такую верстку я не люблю. Очень неудобно просматривать на телефоне.
Вот пример резинового сайта:
Фиксированный сайт, это сайт в CSS которого прописаны фиксированные значения ширины и высоты
И неважно, с какого устройства вы бы не зашли, он таковым и останется. Например вы задали ширину 1 000 пикселей, он отлично смотрится с компьютера, но если зайти с телефона, то будет видна лиш одна восьмая страницы
Сейчас таких шаблонов почти никто не делает.
Как проверить сайт на разных разрешениях экрана
Самый простой способ, это вручную курсором мышки изменить размер окна браузера в котором открыт ваш сайт. Но у этого способа есть один небольшой минус. При этом браузером обрабатывается только CSS, а если у вас подключен к примеру плагин мобильной версии, то он в этом случае не сработает.
Взять, к примеру, мой блог. У меня подключен плагин WPtouch Mobile Plugin, который показывает мобильную версию блога, если зайти с телефона, блог выглядит так:
Поэтому гораздо лучшим вариантом я считаю проверку инструментом PageSpeed Insights, о котором я писал здесь.
Где скачать адаптивный шаблон сайта
Здесь все просто. Если ищете бесплатный адаптивный шаблон, просто набираете в поисковике запрос, например, «шаблоны WordPress». И в меню ищите «Адаптивные».

А если хотите что-то уникальное, то лучше закажите адаптивную верстку и дизайн с нуля. При этом получите не только адаптивную, но также кроссбраузерную и валидную верстку.
Надеюсь, что я раскрыл тему и вы поняли все преимущества адаптивного сайта
Ну и напоследок представляю вам небольшой видеоролик о важности адаптивного дизайна:
Подготовка к адаптивной верстке
В настоящее время до сих пор многие сайты созданы для отображения на экранах мониторов, по этой причине мобильные браузеры не отображают страницу на все 100%, а отображают её в виртуальном окне (viewport), которое, как правило, шире экрана устройства. Чтобы страница поместилась на экране устройства мобильные браузеры уменьшают её масштаб (сжимают отображаемый результат, чтобы его можно было увидеть сразу), коэффициент масштабирования зависит от характеристик конкретного устройства. Пользователи при этом могут изменять и масштабировать видимую область, чтобы видеть разные части страницы.
Это поведение мобильных браузеров позволяет справляться с большинством сайтов, но не подходит для сайтов с адаптивным веб-дизайном, для которых масштабирование не приемлемо.
Впервые в мобильной версии браузера Safari появился метатег области видимости (viewport meta tag), который позволяет разработчикам сайтов контролировать как размер окна просмотра, так и масштаб самой страницы. Впоследствии остальные современные мобильные браузеры осуществили поддержку этого метатега, не смотря на то, что в тот момент он не являлся частью какого-либо веб-стандарта.
Ранее в статье «Метаданные в HTML» учебника HTML мы уже сталкивались с метатегами (HTML элемент <meta>), они предоставляют дополнительную информацию браузеру пользователя о содержимом страницы и могут передавать браузерам дополнительные инструкции о способах отображения страницы на экране, позволяют указать описание страницы, ключевые слова, автора документа и другие метаданные, к которым относится и возможность отмены масштабирования в браузерах мобильных устройств.
Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо в теге <head> разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
- Атрибут name задает имя документа метаданным, значение «viewport» дает подсказку браузеру о размере начального размера области просмотра. Функция атрибута content задать значения для этого атрибута.
- Значение width=device-width атрибута content сообщает, что ширина страницы устанавливается в соответствии с размером экрана устройства в аппаратно-независимых пикселях (device-independent pixel, dip), что позволяет странице пересчитывать положение элементов для корректного отображения на различных экранах. По аналогии допускается указать значения для высоты height=device-height.
- Значение initial-scale=1 атрибута content сообщает браузеру, что необходимо установить соответствие 1:1 для пикселей CSS и аппаратно-независимых пикселей вне зависимости от ориентации устройства (альбомной или портретной).
Если все страницы Вашего сайта адаптированы для просмотра на мобильных устройствах, то размещение вышеуказанного мета тега является обязательным.
Доступные значения:
| Значение атрибута | Определение |
|---|---|
| width | Определяет ширину в пикселях области просмотра (значение — положительное целое число или device-width). |
| height | Определяет высоту в пикселях области просмотра (значение — положительное целое число или device-height). |
| initial-scale | Определяет соотношение между шириной устройства (device-width в портретном режиме или device-height в ландшафтном режиме) и размером области просмотра. Чем больше число, тем выше масштаб. Значение — положительное целое число от 0.0 до 10.0. |
| minimum-scale | Определяет минимальное значение zoom (оно должно быть меньше или равно maximum-scale). Значение — положительное целое число от 0.0 до 10.0. |
| maximum-scale | Определяет максимальное значение zoom (оно должно быть больше или равно minimum-scale). Значение — положительное целое число от 0.0 до 10.0. |
| user-scalable | Логическое значение, которое определяет, может ли пользователь увеличить масштаб веб-страницы. Значение по умолчанию yes (пользователь может увеличивать масштаб). |
Принцип адаптивности
Во время анализа адаптивных качеств деятельности личности желательно учитывать, что адаптивность это в психологии долгое время рассматривалась, как ключевая характеристика, выражающая индивида, как исключительно приспосабливающим существом.
Принцип адаптивности в психологии предполагает три варианта, которые являются наиболее распространенными в различных теориях и подходах изучения человеческого поведения.
Первый вариант – гомеостатический. В его основе лежит идея о гомеостазе, пришедшая из биологических теорий. Согласно этой идее, все реакции человеческого организма, пассивно приспосабливающегося к влияниям окружающей среды, обязаны выполнять только одну адаптивную функцию – возвращение функций организма в равновесие. Такой вариант принципа адаптивности особенно активно использовался в рефлексологии, поскольку ее идея состоит в том, что активность личности направлена на поддержание равновесия своего организма и среды.
Гомеостатический вариант адаптивности лежит в основе многих, на первый взгляд, непохожих психологических концепциях: теория личности К. Левина; психоанализ З. Фрейда; теория когнитивного диссонанса Л. Фестингера; в необихевиористских концепциях.
В гуманистической психологии гомеостатическая идея противопоставляется идеи стремления к напряжению, тяготению к нарушению равновесия.
Во всех представленных концепциях личность противопоставляется социальной среде, поведение человека подчиняется заранее обусловленной конечной цели – обретение равновесия с обществом, посредством достижения равновесия и душевной гармонии с самим собой с помощью процесса самоактуализации, то есть принятия себя таким, каким сделала природа, невзирая на помощь или помехи общества.
Второй вариант – гедонистический принцип адаптивности предполагает, что любые поведенческие акты человека ориентированы на увеличение удовольствия и уменьшение страданий, особенно отрицательных эмоций. В повседневной жизни часто встречается гедонистический принцип адаптивности примеры его проявления можно наблюдать, когда человек пытается так приспособиться к ситуации, чтобы извлечь из нее пользу и удовольствие. Вместе с тем существуют факты, которые иллюстрируют наличие действий личности, абсолютно противоположных к влечению достичь наслаждения и избежать страданий.
Гедонистический принцип адаптивности примеры его можно наблюдать не только в ситуации самопожертвования или героизма, но и в повседневной работе человека, где большая часть действий направляется не на получение удовольствия, а на рабочую цель.
Третий вариант – прагматический вариант чаще всего встречается в когнитивной и в функциональной психологии, где он выступает в качестве суждения о том, что любые оптимальные действия человека направляются на максимизацию получения пользы и эффекта, используя минимальные затраты.
Прагматический принцип адаптивности предполагает, что даже если принятое человеком решение кажется ему неразумным, он одинаково допускает, что такое решение вполне логично и обоснованно. Любое решение способствует оптимизации психологической пользы, даже если сам человек будет потом приходить в искреннее удивление собственному выбору.
Прагматический вариант исходит из определения личности, как разумного и логичного человека, и тем же самым всякого действия человека, как разумного и рационального. Из этого выходит, что при анализе развития и формирования человека в его индивидуальных жизненных обстоятельствах, различные проявления, которые не вписываются в рамки логичного действия, отбрасываются, также не принимаются немотивированные поступки личности.
Психологи, антропологи, археологи пытаются найти объяснения выражениям сущности личности на ее индивидуальном жизненном пути, в истории общества в рациональных приспособительных образованиях – утилитарной эффективной деятельности и ее продуктах. При всем этом подходящий прагматическому варианту принципа адаптивности образ «рационального человека» дополняется, подтверждается, а большинство из неутилитарных проявлений из жизни личности и общества воспринимаются, как недостойные внимания, бесполезные и странные.
Все три варианта принципа адаптивности имеют в своей основе то, что во всех их троих поведение человека направлено на изначально предусмотренную цель. Подчинение активности прежде данной норме или предусмотренной цели составляет особенность поведения человека, которое характеризуется, как адаптивное.
Мы в телеграм! Подписывайтесь и узнавайте о новых публикациях первыми!
Стремление к сложности
Если бы описанное выше в целом было верно, эволюция имела бы активную тенденцию к сложности. В этом типе процесса значение наиболее распространенной степени сложности со временем будет увеличиваться. Действительно, некоторые искусственные симуляции жизни предполагают, что генерация CAS является неизбежной особенностью эволюции.
Тем не менее идея общей тенденции к сложности в эволюции также может быть объяснена с помощью пассивного процесса. Это включает в себя увеличение дисперсии, но наиболее распространенное значение, режим, не меняется. Таким образом, максимальный уровень сложности увеличивается с течением времени, но только как косвенный продукт от общего количества организмов. Этот тип случайного процесса также называется ограниченным случайным блужданием.

В этой гипотезе очевидная тенденция к усложнению строения организмов является иллюзией. Она возникает из-за концентрации на небольшом количестве крупных, очень сложных организмов, населяющих правый хвост распределения сложности, и игнорирования более простых и гораздо более распространенных организмов. Эта пассивная модель подчеркивает, что подавляющее большинство видов является микроскопическими прокариотами, которые составляют около половины биомассы в мире и подавляющее большинство биоразнообразия Земли. Поэтому простая жизнь остается доминирующей на Земле, а сложная жизнь кажется более разнообразной только из-за смещения выборки.
Если в биологии отсутствует общая тенденция к усложнению, это не помешает существованию сил, которые ведут системы к сложности в подмножестве случаев. Эти незначительные тенденции будут уравновешены другими эволюционными давлениями, которые ведут системы к менее сложным состояниям.
Использование @media screen
Теперь самое интересно. Сейчас будем использовать @media screen основу адаптивного дизайна.
Но для начала хочется сказать, что в @media screen задаются желаемые разрешения устройств. Их существует множество, вот самые популярные: 320px, 480px, 600px, 768px, 900px, 1200px. В нашем примере мы будем использовать только два разрешения, это 1024px и 768px. Таким образом если разрешение устройства меньше чем 1024px будут задаваться свойства, которые заданы в @media screen. Так же точно и с разрешением 768px.
Вот как выглядит правило @media screen в стилях CSS:
@media screen and (min-width:200px) and (max-width:1024px) {
}
Как видите, что мы задали max-width:1024px, данное значение говорит браузеру с какого разрешения применять правило. А min-width:200px не даст сузить сильно сайт. Между этими скобками {} мы пишем новые свойства классам, которые задали в стилях для шаблона.
Сложная система
Сложная адаптивная система — это комплексный механизм, в котором совершенное понимание отдельных частей автоматически не обеспечивает идеального понимания всей конструкции. Изучение этих механизмов, которые являются своего рода подмножеством нелинейных динамических систем, является в высшей степени междисциплинарным и объединяет знания естественных и социальных наук для разработки моделей и представлений самого высокого уровня, которые учитывают гетерогенные факторы, фазовый переход и другие нюансы.
Они сложны тем, что являются динамическими сетями взаимодействий, и их отношения не являются совокупностями отдельных статических объектов, то есть поведение ансамбля не предсказывается поведением компонентов. Они адаптивны в том, что индивидуальное и коллективное поведение мутируют и самоорганизуются в соответствии с инициирующим изменения микро-событием или набором событий. Они представляют собой сложную макроскопическую совокупность относительно похожих и частично связанных микроструктур, сформированных для адаптации к изменяющейся среде и повышения их выживаемости в качестве макроструктуры.
Подведем итоги
Теперь вы знаете, что значит адаптивный сайт, и по каким принципам он строится. Сегодня уже нет смысла дискутировать о том, должны ли веб-ресурсы автоматически подстраиваться под устройство пользователя или нет. Конечно, должны. Поэтому владельцам сайтов нужно обязательно освоить технологии мобильной адаптации или найти специалистов, которым можно доверить эту работу.
Другие термины на букву «
А»
АватарАвторизацияАдминистраторАккаунтАлгоритмы ЯндексаАнкорАпдейты поисковых системАпрувАтрибут Alt: для чего нужен и как заполняетсяАутентификация
Все термины SEO-ВикипедииТеги термина
| Голосов 6, рейтинг 5 |