Mailto
Содержание:
- HTML Reference
- HTML Tags
- HTML Reference
- HTML Tags
- Создаем файл, принимающий данные из HTML формы
- HTML Tags
- Вставить картинку в HTML письмо с помощью ePochta Mailer
- Как подключить Google Pay правильно, чтобы не возникала ошибка «Добавлен новый тег»
- HTML Теги
- Как открыть ссылку в новом окне (target blank)
- Атрибут mailto
- Открытие ссылок в новом окне
- Как вставить ссылку в HTML
- Как сделать якорь на странице html?
- Внутренние переходы
- Абсолютные адреса
- Страница о полярном волке
- Способы употребления тегов в сети
- Добавляем ссылку в HTML-документ
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Создаем файл, принимающий данные из HTML формы
Это будет файл с именем send.php
В файле на первом этапе нужно принять данные из пост массива. Для этого создаем две переменные:
Перед названиями переменных в php ставится знак $, в конце каждой строки ставиться точка с запятой. $_POST это массив в который передаются данный из формы. В форме html при этом указан метод отправки method=»post». Так, приняты две переменные из формы html. Для целей защиты своего сайта нужно провести эти переменные через несколько фильтров — функций php.
Первая функция преобразует все символы, которые пользователь попытается добавить в форму:
При этом новые переменные в php не создаются, а используются уже имеющиеся. Что сделает фильтр, он преобразует символ «<» в ‘<’. Также он поступить с другими символами, встречающимися в html коде.
Вторая функция декодирует url, если пользователь попытается его добавить в форму.
Третей функцией мы удалим пробелы с начала и конца строки, если таковые имеются:
Существуют и другие функции, позволяющие отфильтровать переменные php. Их использование зависит от того , насколько вы опасаетесь того, что злоумышленник попытается добавить программный код в данную форму отправки данных на почту html.
Проверка данных, передаваемых от HTML формы в файл PHP
Для того, чтобы проверить, работает ли этот код, передаются ли данные можно просто их вывести на экран при помощи функции echo:
Вторая строка здесь нужна для того, чтобы разделить вывод переменных php на разные строки.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Вставить картинку в HTML письмо с помощью ePochta Mailer
Если вы не знаете HTML и не планируете его изучать, рекомендуем воспользоваться специальным программным обеспечением,
подобно ePochta Mailer. Такая программа для рассылок позволяет
легко и быстро добавлять изображения в письмо, без «копания» в коде.
3 шага добавления картинки
В процессе создания шаблона в ePochta Mailer вы подошли к этапу, когда нужно добавить изображение.
- Выбираете на панели программы меню «Вставить».
- Внутри этого меню выбираете опцию «Рисунок».
- В диалоговом окне, которое появится, с помощью кнопки «Обзор» загружаете изображение с компьютера в программу.
Строку «Текст для замены» заполняете alt-текстом.

Работа с кодом: картинка средствами HTML
Если вы планируете загружать в письмо изображения со своего сайта, переходите на специальную вкладку “HTML код” в окне
программы и добавляйте код по примеру
<img src=»http://www.yoursite.com/images/picture.jpg»>,
где src=»http://www.yoursite.com/images/picture.jpg» – источник картинки, абсолютная ссылка на изображение на вашем сайте.
Как подключить Google Pay правильно, чтобы не возникала ошибка «Добавлен новый тег»
Если пользователь хочет воспользоваться всеми возможностями бесконтактной оплаты через телефон, то он может подключить Google Pay. Более подробно об этом сервисе от Гугл можно посмотреть в этом видео
На самом деле, делается все достаточно просто. Эта утилита необходима для того, чтобы расширить весь спектр возможностей функции. Благодаря ей можно добавлять несколько карт одновременно, а также управлять ими. Для того, чтобы подключить данную функцию, достаточно выполнить действия:
Для начала необходимо зайти в официальный источник и магазин всех приложений – Play Market.
Теперь вбиваем в поисковую строку необходимое нам приложение – Google Pay. Как правило, на многих телефонах оно установлено заранее. Если этого не произошло, то необходимо добавить автоматически. Кликаем на первое приложение и устанавливаем его при помощи кнопки «Установить»;
После установки пользователю необходимо открыть его. Появляется стартовый экран, на котором необходимо кликнуть на кнопку «Начать»
Обратите внимание! Кликая на неё, пользователь автоматически принимает все условия использования программы.
После этого необходимо тапнуть на кнопку «Добавить карту», а после привязать ту карту, которой пользователь хотел бы расплачиваться;
Вводя все данные, человек должен внимательно следить за их заполнением;
После проверки всех данных, система предложит включить специальную блокировку экрана, то есть настроить параметры безопасности. Способ блокировки пользователю стоит также выбирать самостоятельно;
После вводится проверочный код, который присылается на номер телефона банком;
Далее вводим код и разрешаем приложению получать необходимый доступ к данным.
Таким образом пользователь правильно настроил Гугл Пей. Теперь он может легко и просто расплачиваться за все свои покупки. Перед оплатой нужно будет просто плотно поднести устройство к считывателю. Оплата практически мгновенна.
После такой настройки не будет возникать проблем с добавлением нового или же пустого тега. Иногда систем может просить дополнительную защиту, прося пользователя расплачиваться при помощи ввода кода. Это также возможно, нужно будет просто ввести тот код, который устанавливался ранее.
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Как открыть ссылку в новом окне (target blank)
При создании ссылок в Html коде перед нами часто встает вопрос — в каком окне браузера открывать тот документ, на который она ведет? По умолчанию он будет открываться в уже имеющемся окне, перекрывая собой ту страницу, с которой была проставлена данная гиперссылка.
Лично я большой сторонник атрибута Target со значением blank, который позволяет открывать страницу в новом окне, оставляя открытой и тот документ, где была проставлена данная ссылка. Не знаю, как это влияет на юзабилити моего блога, но мне этот вариант нравится больше и я его использую практически во всех случаях.
В поисковиках мне тоже нравится настраивать открывание ссылок в новом окне, чтобы выдача всегда была под рукой и всегда можно было бы в нее вернуться. Для этих целей, как уже упомянул, в Html используется специальный атрибут Target, который по умолчанию имеет значение Self:
<a href="https://ktonanovenkogo.ru" target="_self">Откроет документ в этом же окне</a>
Хотя, конечно же, target=»_self» в теге «A» никто не прописывает, ибо это значение используется по умолчанию, а вот если нужно открыть страницу в новом окне, то нужно будет прописать :
<a href="https://ktonanovenkogo.ru" target="_blank">Откроется в новом окне</a>
Обратите внимание, что значения атрибута Target пишутся со знаком подчеркивания вначале (_blank), ибо так оговорено в валидаторе Wc3, содержащем норы языка гипертекстовой разметки. Что примечательно, в Html предусмотрена возможность изменить вариант открытия ссылки принятый по умолчанию
<head> <base target="_blank"> что-то там еще </head>
И теперь, если какую-то из ссылок вы захотите открывать в этом же окне, то в ее тег «A» вам уже нужно будет добавить target=»_self», ибо по умолчанию сейчас у вас теперь используется _blank. О, как.
Кстати, элемент Base я использовал описанным выше способом, но и заключал в него область кода с несколькими гиперссылками, которые нужно было открыть в новом окне. Т.е. я использовал еще и закрывающий тег Base внутри области Body, и все работало. Хотя такой код, конечно же, получается не валидным.
Цвета гиперссылок при наведении и переходе — как их поменять
В языке Html было так задумано, чтобы пользователю легко было ориентироваться в том, какую ссылку он уже открывал, а какая еще осталась нетронутой.
Для этой цели используется цвет, который будет изменяться в том случае, когда пользователь щелкнет по гиперссылке и подвешенный на нее документ успешно откроется. Вернувшись обратно на исходную страницу пользователь обнаружит, что посещенная им ссылка поменяла цвет. Такой фокус умеют проделывать все браузеры.
По умолчанию, в чистом Html (без использования свойств CSS) ссылки выделяются подчеркиванием и могут иметь три варианта цвета:
- Синий — цвет для неотработанных ссылок, по которым пользователь еще не кликал
- Красный — его принимает гиперссылка сразу после щелчка по ней и до тех пор, пока запрошенный документ не будет загружен в браузер пользователя по сети (в современных условиях уловить этот момент бывает совсем не просто и всему виной повсеместно возросшая скорость интернета)
- Пурпурный — цвет для отработанных линков, по которым уже прошелся пользователь
В Html 4.01 эти цвета для ссылок приняты по умолчанию, но их можно изменить при помощи специальных атрибутов, которые прописываются в тег Body, который вы сможете найти в одном из файлов используемого вами шаблона. Для изменения всех трех цветов используются, соответственно, три атрибута:
- Link — задается цвет не посещенной ссылки
- Alink — цвет активной в данный момент, которая отрабатывается браузером
- Vlink — цвет уже посещенной пользователем гиперссылки
Помните, я уже писал о том, как задаются цвета в коде. В соответствии с этим упомянутые атрибуты могут выглядеть так:
<body link="#0000ee" alink="#ee0000" vlink="#800080">
Естественно, что здесь имелся в виду вариант чистого Html, когда по каким-либо причинам не удобно или не возможно использовать стилевое оформление, в противном случае все эти цвета можно будет легко задать и поменять с помощью CSS свойства Color.
Атрибут mailto
Использование атрибута «mailto» в HTML документе позволяет создать ссылку для отправки письма:
<a href = "mailto:smbd@some.com">Написать автору</a>
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
<a href = "mailto:mail_1@some.com?subject=Тема%20моего%20письма&cc=mail2@some.com&body= Здравствуй%20уважаемый%20автор">Написать автору</a>
Где:
- subject—тема письма.
- cc—копия письма.
- bcc—скрытая копия письма.
- body—тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
<a href=" mailto:mail_1@some.com, mailto:mail_2@some.com ">Написать автору </a>
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
PHP
<body>
<div><a name=»to-top»></a></div>
<p>…</p>
<div><a href=»# to-top»>К началу страницы</a></div>
</body>
|
1 |
<body> <div><aname=»to-top»><a><div> <p>…<p> <div><ahref=»# to-top»>Кначалустраницы<a><div> <body> |
Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
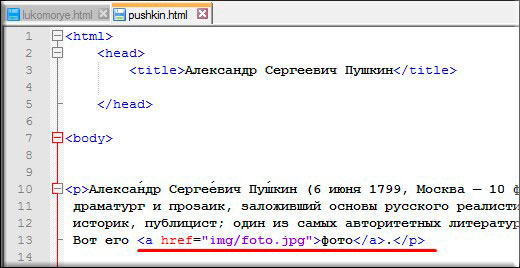
- Видите, что второй файл называется pushkin.html. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href. В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
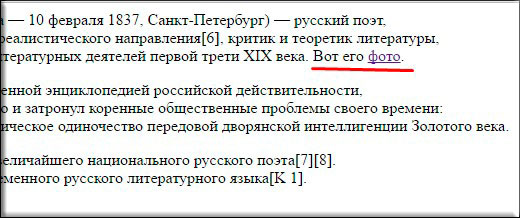
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.

Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
Откройте в Notepad++ файл pushkin.html Теперь найдите слово фото и заключите его в теги
А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).

А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.

Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Абсолютные адреса
Это относится к случаю, когда URL-адрес содержит полный путь. Например:
Относительные адреса
В этом случае в URL-адресе указывается путь относительно текущего положения. Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/, а наше текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
Адреса относительно корня сайта
Это относится к URL-адресу ссылки HTML, в котором определен путь относительно корня домена.
Например, если мы хотим ссылаться на URL-адрес https://www.quackit.com/html/tutorial/, а текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
Прямой слэш означает корень домена. Независимо от того, где находится ваш файл, всегда можно использовать этот метод для определения пути, даже если вы не знаете, каким будет имя домена (при условии, что вы знаете полный путь от корня).
Цели ссылки
Также можно определить, где будет открыт URL-адрес: в новом окне или в текущем. Это можно сделать с помощью атрибута target. Например, target = «_ blank» открывает URL в новом окне.
Атрибут target может принимать следующие значения:
Пример:
Посмотреть пример
Ссылки перехода
Можно сделать ссылки, которые будут направлять в другие разделы в переделах одной страницы (или другой).
Вот как сделать ссылку в HTML на эту же страницу:
- Добавьте идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
- Создайте гиперссылку
Теперь создайте гиперссылку. Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
Посмотреть пример
Это необязательно должна быть одна и та же страница. Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
Конечно, предполагается, что на странице есть идентификатор с этим значением.
Ссылки на электронную почту
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
Посмотреть пример
Страница о полярном волке
Создайте на Рабочем столе HTML-файл:
Название страницы , сделайте:Страница о полярном волке
Внедрите в неё, следующий CSS-код:
<style>
h1 {
color: green;
font-family: Arial;
}
p {
color: blue;
font-size: 19px;
width: 60%;
}
</style>
Заголовок статьи :Полярный волк
Фотография :

Cтатья состоящая из двух абзацев :
Полярный арктический волк - подвид волка. Обитает в Арктике и тундре, на обширных пространствах северных регионов, которые пять месяцев в году, погружены в темноту. Чтобы выжить, волк приспособился есть практически любой корм, который только попадается ему на пути. Полярные волки хорошо усвоились к жизни в Арктике: они могут годами жить при минусовой температуре, месяцами не видеть солнечного света и неделями оставаться без пищи. Длина волка составляет 100-150 см, высота в холке может достигать 100 см, а масса у самцов переваливает за 100 кг. Продолжительность жизни полярного волка около 7 лет. В его рацион входят: леминги, зайцы, овцебыки, олени и птицы.
В итоге вы должны получить следующую страницу.
Подный код HTML-документа, страницы о полярном волке, приведён в конце этого урока.
Способы употребления тегов в сети
Самый очевидный способ – поиск информации. Вы заходите на страницу, вводите ключевое слово, и вам предоставляют все записи пользователей по данному тэгу.
Если вам понравился музыкальный альбом – щелкните по хештегу, обозначающий один из его жанров – и с высокой долей вероятности вы найдете что-то похожее. Также можно искать книги, рецепты, новости и нужные файлы.
Социальные сети в этом отношении пошли еще дальше – например, во ВКонтакте почти каждый крупный паблик имеет свой собственный тип хэштегов, по которым не ищутся никакие новости, кроме тех, которые поступают из этого сообщества.
Это позволяет привлекать интерес людей к своей странице и заставляет их искать информацию именно там.
Кроме того, хэштеги применяют для рекламы и продвижения чего-либо: как только пользователь выкладывает фотографию с каким-либо тегом, ее сразу лайкают и комментируют боты, представляющие услуги или товар, связанный с ним.
Это очень удобно и позволяет контекстно подбирать рекламу для каждого отдельного пользователя без лишних затрат времени.
Интересно и то, что когда пользователь вводит отдельные запросы – то на выходе он может получить не совсем то, на что рассчитывал.
Например, если в Tumblr начать искать фотографии и посты по запросам Depression, Darkness, Suicide и другим «мрачным» тэгам, то вас в первую очередь выведет на окно с телефоном доверия и службой психологической помощи.
Очень часто такие запросы вводят подростки, и, возможно, некоторым действительно необходима именно такая помощь.
Иначе говоря – функции и использование тегов уже давно вышли за рамки привычного поиска информации. Они применяются также и для продвижения товаров, услуг, а также собственных публичных страниц.
Кроме того, делаются первые шаги в анализе характера и психологического состояния пользователя, а это в дальнейшем может использоваться для помощи людям, оказавшимся в сложной жизненной ситуации.
Как еще использовать теги?
Для каждого сайта механизм использования меток разный. Чаще всего для них существует специальное окошко, которое можно менять при редактировании или добавлении вашего материала.
При этом при вводе слова вам высветятся похожие запросы и темы, и появится возможность выбрать уже существующее ключевое слово.
При этом нельзя разрывать запрос, потому что в ссылку превращается только фраза без пробелов.
То есть, в #ключевой запрос тегом будет являться только слово «ключевой», а вот в #ключевойзапрос вся фраза будет являться поисковым словом.
Вы можете выставлять любые теги, какие посчитаете нужным – тут уже никаких ограничений нет.
Однако, для того, чтобы поиск был удобен всем, не стоит использовать мусорные ключевые слова – особенно это касается сервиса Instagram, где иногда под хештегом используют целую фразу или предложение.
Кроме того, старайтесь использовать как можно меньше пометок, потому что их большое количество не только затрудняет восприятие информации, но и увеличивает приток спама и рекламных ботов.
Обратная сторона медали
Но не стоит думать, что теги – это идеальный способ каталогизации данных.
Как уже было написано в последнем абзаце предыдущего раздела, возможность пользователям самим создавать свои ключевые слова вышла немного боком.
Дело в том, что из-за этого происходит замусоривание информации, и зачастую более важные новости могут скрыться из-за глупой и бессмысленной метки, потому что ее использовало больше людей.
Особенно это заметно в , где часто проходят флешмобы среди завсегдатаев этой социальной сети.
В них люди используют глупые и не имеющие важного значения теги, и специально выводят их в топ новостей, из-за чего нужные новости теряются в потоке мусора
В Instagram ситуация обстоит не лучшим образом: многие профили просто перегружены метками, благодаря чему затруднительно вообще понять суть фотографии или события в жизни человека.
Добавляем ссылку в HTML-документ
Добавим ссылку которая будет ссылаться на страницу о полярном волке, саму ссылку разместим на странице о снежном барсе.
<a href="адрес страницы">Текст</a>
— открывающий тег ссылки, который указывает на то что здесь будет ссылка, — свойство тега , которое указывает на адрес страницы, — значение свойства , адрес страницы, — любой текст, — закрывающий тег ссылки.
Добавьте в HTML-документ файла (Страница о снежном барсе), перед закрывающим тегом , следующий код:
<a href="polyarnyi-volk.html">Полярный волк</a>
Так как файлы и находятся в одной папке Рабочий стол, то адресом страницы о полярном волке, будет просто имя его файла
В качестве можно написать всё что угодно, но обычно пишут текст описывающий страницу на которую ссылается ссылка, в нашем случае это .
В итоге, HTML-документ файла будет выглядеть следующим образом:
<html>
<head>
<title>Страница о снежном барсе</title>
<style>
h1 {
color: green;
font-family: Arial;
}
p {
color: blue;
font-size: 19px;
width: 60%;
}
</style>
</head>
<body>
<h1>Снежный барс</h1>
<img src="irbis.jpg">
<p>
Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства
кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии,
Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России,
Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом,
относительно короткими лапами, небольшой головой и очень длинным хвостом.
Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг.
Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными
пятнами.</p>
<p>
Охотится снежный барс, в основном, на горных козлов и баранов, также в его
рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности
местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по
приблизительным оценкам их количество варьируется в районе около 10 тысяч
особей. По состоянию на 2013 год, охота на снежных барсов повсеместно
запрещена.</p>
<a href="polyarnyi-volk.html">Полярный волк</a>
</body>
</html>
Открыв файл с помощью браузера, вы должны увидеть следующее.
Внизу страницы находится ссылка, нажав на которую вы попадёте на страницу о полярном волке. Как вы можете заметить, на странице о полярном волке, нету ссылки. Давайте добавим туда ссылку, которая будет ссылаться на страницу о снежном барсе.
Добавьте в HTML-документ файла , перед закрывающим тегом , следующий код:
<a href="index.html">Снежный барс</a>
В итоге, HTML-документ файла будет выглядеть следующим образом:
<html>
<head>
<title>Страница о полярном волке</title>
<style>
h1 {
color: green;
font-family: Arial;
}
p {
color: blue;
font-size: 19px;
width: 60%;
}
</style>
</head>
<body>
<h1>Полярный волк</h1>
<img src="polyarnyi-volk.jpg">
<p>
Полярный арктический волк - подвид волка. Обитает в Арктике и тундре, на
обширных пространствах северных регионов, которые пять месяцев в году,
погружены в темноту. Чтобы выжить, волк приспособился есть практически
любой корм, который только попадается ему на пути.</p>
<p>
Полярные волки хорошо усвоились к жизни в Арктике: они могут годами
жить при минусовой температуре, месяцами не видеть солнечного света и
неделями оставаться без пищи. Длина волка составляет 100-150 см, высота
в холке может достигать 100 см, а масса у самцов переваливает за 100 кг.
Продолжительность жизни полярного волка около 7 лет. В его рацион входят:
леминги, зайцы, овцебыки, олени и птицы.</p>
<a href="index.html">Снежный барс</a>
</body>
</html>
Открыв файл с помощью браузера, вы должны увидеть следующее.
Внизу страницы находится ссылка, нажав на которую вы попадёте на страницу о снежном барсе.
Нажимая по ссылкам расположенным на страницах, вы будете переходить от снежного барса к полярному волку и наоборот.
Читать далее: Создаём сайт из трёх страниц
-
Category:
HTML
-
Tag:
html, ссылка a, учебник html