Как изменить шрифт на компьютере под управлением windows: все проверенные способы
Содержание:
- Разговорный
- Что мы узнали?
- Line Height ¶
- Параметры тени у текста — свойство text-shadow
- How does Stylish Font Generator work?
- CSS Tutorial
- How to Use These Stylish Text Maker? (Copy and Paste)
- Пример использования
- Тег html изменения цвета текста через атрибут style
- Разновидности шрифтов — Теория — Zen Designer
- Text shadow effect!
- All CSS Text Properties
- CSS Перенос слов
- CSS Text Overflow
- Отступ текста
Разговорный
Разговорный стиль – это разновидность языка, которая реализуется в неофициальной и бытовой обстановке. Именно этим отличается описание данного стиля.
Основной функцией является функция общения, так как разговорный стиль помогает собеседникам обмениваться информацией.
Особенностями стиля являются эмоциональность, спонтанность, ситуативность, неофициальность, непринужденность, некодифицированность, личный характер, диалогичность, использование невербальных средств общения, а также простых и неполных предложений.
Что мы узнали?
Стили текста – это разновидности языка, для которых характерна совокупность языковых средств, использующихся в той или иной сфере общественной деятельности. Функциональные стили бывают книжные (реализуются в основном в письменном виде) и разговорный (реализуется в основном в устной форме). К книжным стилям относят научный (язык научной сферы), публицистический (язык общественных отношений), официально-деловой (язык официально-деловых отношений), художественный (язык художественной литературы).
-
Вопрос 1 из 10
Начать тест(новая вкладка)
Line Height ¶
The line-height property defines the line-height. It is used to set the leading of lines of a text. If the line-height value is greater than the value of the font-size of an element, the difference will be the leading of text. Here are the values supported by this property:
- Normal, which defines a normal line height. It is the default value of this property.
- Length, which defines a fixed line height in px, cm etc.
- Number, which defines a number which is multiplied with the current font size to set the line height.
- %, which defines a line height in percent of current font size.
- Initial, which makes the property use its default value.
- Inherit, which inherits the property from its parent’s element.
Параметры тени у текста — свойство text-shadow
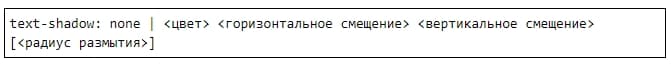
Для любителей различных украшательств в стандарте CSS3 появилась возможность задавать тень у текста. Грамотное использования свойства text-shadow позволяет заметно оживить web страницу. Синтаксис:

Значение none отменяет добавление тени у текста и установлено по умолчанию.
Цвет тени задается в любом доступном CSS формате и является не обязательным параметром. По умолчанию цвет тени совпадает с цветом текста.
Горизонтальное смещение тени можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет располагаться правее текста, при отрицательном — левее. Нулевое значение расположит тень прямо под текстом и имеет смысл только если задано размытие тени.
Вертикальное смещение тени тоже можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет смещаться ниже текста, при отрицательном — выше. Нулевое значение расположит тень прямо под текстом.
В любой единице измерения задается и радиус размытия тени. Чем больше это значение, тем шире становится тень и сильнее сглаживается. Если этот параметр не установлен, то значение размытие предполагается равным нулю. Так как алгоритм сглаживания обычно у разных браузеров отличается, то и вид тени может несколько отличаться в зависимости от браузера.
Рассмотрим пример:

И вот так будет выглядеть текст абзаца p с применением данного правила стиля в Internet Explorer 11:

How does Stylish Font Generator work?
The question that comes to mind first is how to make the stylish text decorator work? The stylish letters generator is fun and easy to use the tool. All that you have to do is type in a text and a number of style font options of it will appear right next to it in less than a moment.
This is very convenient and beneficial for those who wish to write using a stylish font in order to make their posts or content stand out considering that through this ASCII name generator you can simply copy and paste the newly made stylish text wherever you want as long as the website or social media platform supports Unicode.
Before proceeding any further, it is important to have some knowledge of what is Unicode and how does it make the stylish text creator different from copying and pasting a style font from anywhere on the internet or otherwise. Whenever you see a font online, sometimes you wish to use that font elsewhere as well.

As a result of this, you decide to copy that font and try pasting it on a social media platform or website but to your dismay, the font never gets there correctly. This happens because the place that you copied that font from is not based on Unicode. It is Unicode that makes copying and pasting so convenient and easy making the stylish ASCII fonts appear just as it is on several social media platforms and places.
Another different thing about Unicode is that while it may appear that the big text generator simply changes the text into a different font, this is not what is actually happening.
Instead, Unicode script symbols are generated which look very much like the Latin alphabet itself. While ASCII has only 256 symbols, Unicode is more advanced as it has tens of thousands of symbols which allows us to have access to several different font styles.text, etc.
To wrap it all up:
- Type the text you want in Stylish Text Generator
- You will see fonts below
- Copy any font you want to use
- Paste it where you want and enjoy it
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
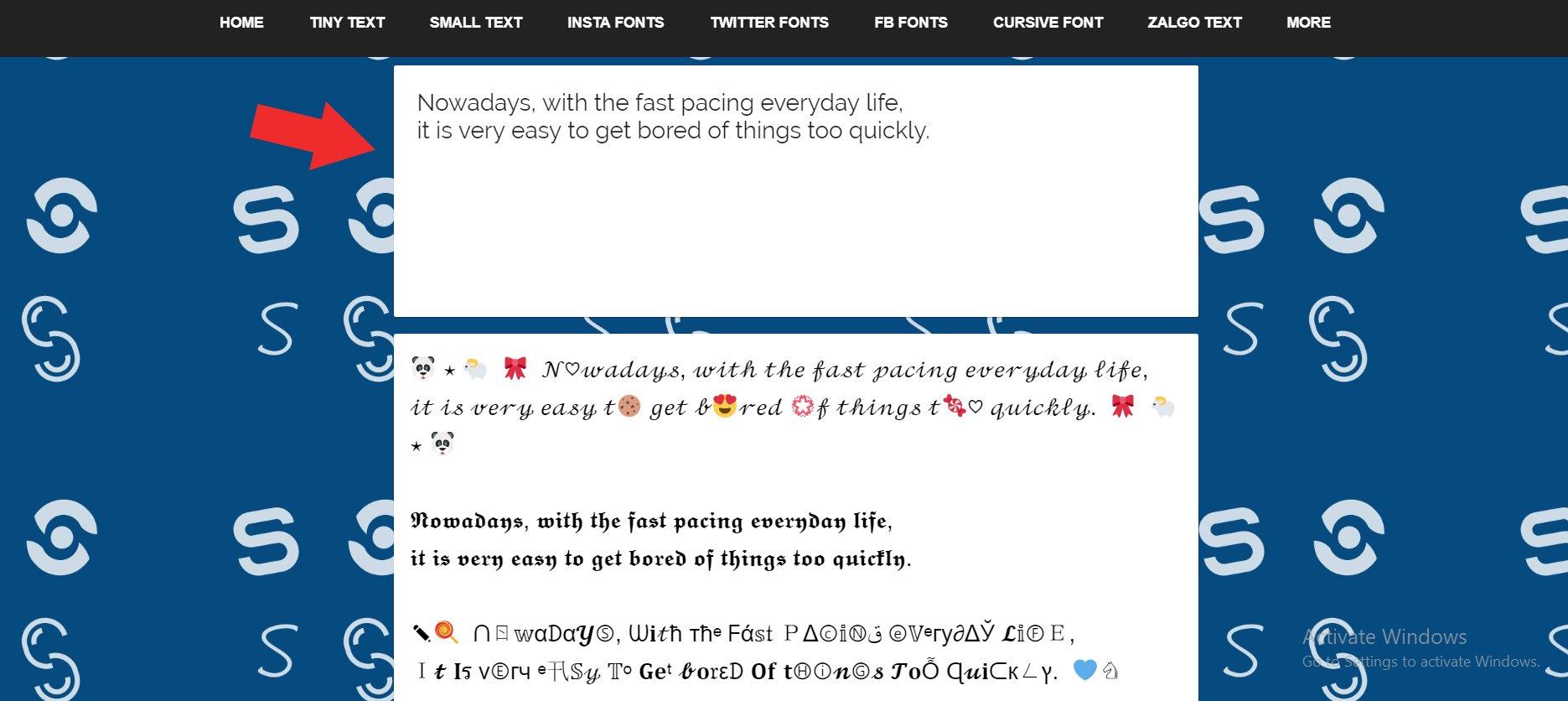
How to Use These Stylish Text Maker? (Copy and Paste)
In order to use this Stylish Text site only if you have to do that, just type your text or copy a simple text and paste on the Enter Your Text box then it’s automatically going to generate or convert lots of different types of cool & stylish text. After that, you have to just click on the text which you want to copy. The movement you click on the generated text and it’s automatically going to be copied in your system after that you can paste wherever you want to paste it that’s it.
It’s very Simple to use this website as a completely free online stylish text website. You don’t need to download any external software or extension in your pc. Our stylish text generator website converts your normal letters into stunning types of unlimited cute text fonts with a mix of stylish emojis, symbols and other unique types of characters.
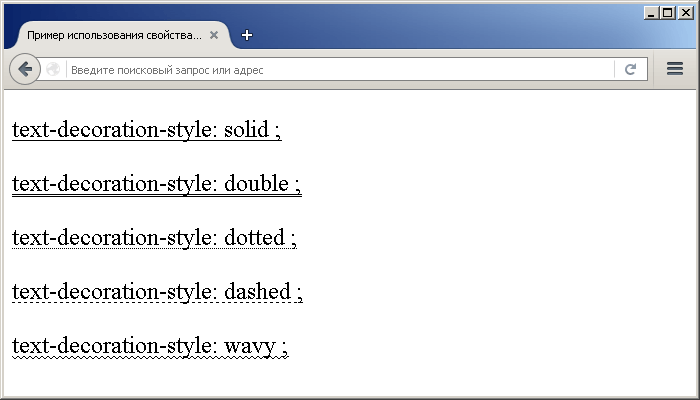
Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration-style</title>
<style>
p {
text-decoration : underline; /* добавляем декорирование текста для абзацев (линия снизу) */
font-size : 24px; /* устанавливаем размер шрифта для абзацев */
}
.test {
-webkit-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : solid; /* добавляем стиль декоративной линии - сплошная */
}
.test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
.test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
Результат нашего примера:
Пример использования свойства text-decoration-style(устанавливает стиль декоративной линии).CSS свойства
Тег html изменения цвета текста через атрибут style
Html атрибут style совместим абсолютно с любыми тегами: абзаца <p>; курсивного шрифта <em>; жирного шрифта <strong>; подчеркивания текста <u>; маркированного <ul> и нумерованного <ol> списков, и их составляющих <li>; таблицы <table> и составляющих <tr> и <td>.
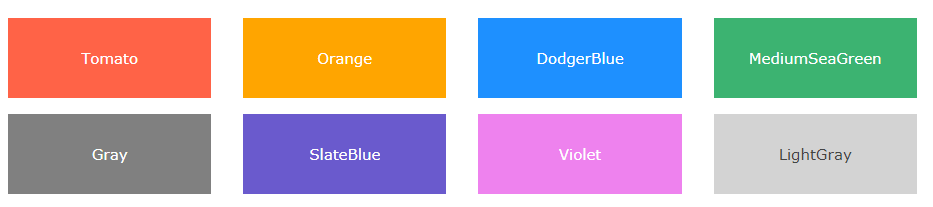
Но помимо атрибута style, нам для изменения цвета текста необходимо знать html коды цветов, и в этом нам поможет специальная таблица html цветов с кодами 147 различных цветовых оттенков.
Переходим на сайт этой таблицы ColorScheme.Ru и сразу сохраняем в закладки своего браузера, если в дальнейшем собираетесь менять цвет текста в своих статьях на блоге.
А теперь давайте творить и вытворять. Начнем с абзаца, который мы не хотим видеть в стандартном черном цвете. Верстаем.
Изменение цвета текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style и html код самого цвета, который нам нужен color: #FF0000 (я выбрал Red — красный). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета текста и вставляем в открытый тег абзаца:
<p style=»color: #FF0000″> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»color: #FF0000″> Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?</p>
Смотрим как будет выглядеть на блоге:
Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?
Изменение цвета текста списков <ul> и <ol>
Верстаем, к примеру маркированный список, код необходимого цвета также берем в таблице html цветов:
<li>Специалист по контекстной рекламе</li>
<li>Дизайн и Photoshop</li>
<li>Копирайтинг</li>
<li>Видео монтаж</li>
<li>Вёрстка сайтов</li>
<li>Специалист по продвижению Вконтакте</li></ul>
На сайте будет в таком виде:
А на примере нумерованного списка изменим цвета строк:
<li style=»color: #006400″>Специалист по контекстной рекламе</li>
<li style=»color: #C71585″>Дизайн и Photoshop</li>
<li style=»color: #FFD700″>Копирайтинг</li>
<li style=»color: #FF4500″>Видео монтаж</li>
<li style=»color: #191970″>Вёрстка сайтов</li>
<li style=»color: #8B4513″>Специалист по продвижению Вконтакте</li></ol>
На сайте список будет отображаться таким образом:
Изменение цвета текста таблицы <table>
Верстаем таблицу с изменением цвета текста всей таблицы:
<table style=»color: #FF0000″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет текста построчно:
<table><tr style=»color: #FF0000″><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»color: #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»color: #191970″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет текста:
<table><tr><td style=»color: #FF0000″>ячейка 1</td>
<td style=»color: #FFA500″>ячейка 2</td>
<td style=»color: #191970″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет текста в открытых тегах жирного, курсивного шрифта и подчеркивания текста.
Применяйте на своих блогах атрибут style для изменения цвета текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Разновидности шрифтов — Теория — Zen Designer
Каждый, наверно, замечал, что всякий раз при создании нового документа в программах верстки, таких как Adobe InDesign, Illustrator (в MS Word вообще-то тоже, но он не является программой верстки), как правило, устанавливается по умолчанию шрифт размером 12 или 14 пунктов. Каждый, наверно, задавал себе вопрос, а почему так?
Шрифт 12 или 14 пунктов — это титульный шрифт. Он обычно используется для настройки колонтитулов в журналах, для книжных обложек, афиш, плакатов, досок объявлений, для оформления заголовков Web-страниц или для названия некоторых приложений. А еще он ставится таким по умолчанию потому, что каждый новый документ обычно начинается с заголовка.
Шрифты и их разновидности.
Шрифтом является полный набор символов, имеющих один размер и одинаковое начертание. Символы обычно имеют буквенный набор, причем в верхнем и нижнем регистрах, цифры, пунктуацию и специальные символы. Разновидности шрифта — это все размеры и вариации стилей шрифта, например, прямые или курсивные стили с легкой, средней и полужирной плотностью.
На примере буквы «А» представлены разновидности шрифта Helvetica: Light, Light Oblique, Regular, Oblique, Bold и Bold Oblique.
Шрифт с засечками и без.
В самой общей классификации шрифты условно можно разделить на две основные группы: с засечками и рубленные. Засечка — это тонкие поперечные элементы на концах штрихов букв. Шрифты с засечками были первыми шрифтами, разработанными для печати. Засечки помогают нашим глазам быстрее распознать форму символа и по горизонтали прослеживать строку от одного символа к другому через всю страницу, что делает этот шрифт более легким для чтения в отличие от шрифта без засечек.
Термин sans serif (или гротесковый шрифт) означает шрифт без засечек. Обычно гротесковые шрифты имеют насыщенный вид штриха. Поэтому они идеально подходят для титульного шрифта: хорошо выглядят при большом размере и хорошо поддаются графической обработке, такой как скашивание или применение текстурированных границ. Шрифт sans serif с очень широкими штрихами достаточно плотный, поэтому он более подходит, чтобы применять к нему спец эффекты.
Символ «А» в начертании шрифта как sans serif и с засечками Times New Roman.
Классы шрифтов.
Шрифты могут быть сгруппированы в несколько классов: Black, Roman, Slab, Script, Novelry. Шрифт Black напоминает рукописный стиль, который был популярен во время создания Гутенбергом первой печатной машины в 1436 году. Обычно это, так называемый, готический шрифт. Примером Black является шрифт Encient German Gothic. Сейчас эти шрифты, как правило. используются для создания старомодного, формального вида. Множество разработанных гарнитур относятся к римской, Roman, классификации, включая Old Style (например, Calson или Century Old Style, Times New Roman. Шрифты Old Style имеют засечки под углом, в то время как шрифты Modern Roman имеют прямые вертикальные или горизонтальные засечки. Шрифты Slab, также известные как египетские, характеризуются плотными штрихами среднего размера с квадратными засечками (City Bold, Stymie). Шрифт Sans Serif также рассматривают как отдельную классификацию шрифта. Примерами являются шрифты Helvetica, Franklin, Futura.
Шрифт Script изначально был вдохновлен каллиграфией. Шрифты из этой категории, имеющие эффектные широкие и узкие штрихи, в большинстве случаев не подойдут для спецэффектов, потому что многие методы для создания эффектов включают в себя размывание границ или скашивания кромки, что может уничтожить узкие штрихи.
Категория Novelry, или Новинки, объединяет очень разнообразные гарнитуры. Эти шрифты часто используются, чтобы передать эмоциональность (например Stencil). Они идеально подходят для дизайна плакатов.
Символ «А» демонстрирует несколько классов шрифта.
Выбор шрифта.
Вы скорее всего замечали, проезжая мимо рекламных щитов, что один из них было просто прочитать, а другой нет. Причина в том, что более легкий для чтения щит был более разборчивым. Если просто распознать слова, так что вы сможете быстро понять их значение, значит, шрифт является разборчивым. Разумеется, разборчивость шрифта важна не только на рекламных щитах, но и на полосах газет, и в любой другой продукции.
Следует особенно тщательно подбирать шрифт, если вы намереваетесь применять к нему спецэффекты. Если шрифт используется просто как элемент в коллаже, где символы служат только для графических целей и содержание не является столь важным, то требования к гарнитуре не столь жестки. Однако, если создается колонтитул, в котором к шрифту применяется эффект скашивания кромки букв, то необходимо выбрать шрифт с достаточно толстыми штрихами.
Тэг:
Text shadow effect!
Example
h1
{
text-shadow: 2px 2px 5px red;
}
Tip: Go to our CSS Fonts chapter to learn about how to change fonts, text size and the style of a text.
Tip: Go to our CSS Text Effects chapter to learn about different text effects.
All CSS Text Properties
| Property | Description |
|---|---|
| color | Sets the color of text |
| direction | Specifies the text direction/writing direction |
| letter-spacing | Increases or decreases the space between characters in a text |
| line-height | Sets the line height |
| text-align | Specifies the horizontal alignment of text |
| text-decoration | Specifies the decoration added to text |
| text-indent | Specifies the indentation of the first line in a text-block |
| text-shadow | Specifies the shadow effect added to text |
| text-transform | Controls the capitalization of text |
| text-overflow | Specifies how overflowed content that is not displayed should be signaled to the user |
| unicode-bidi | Used together with the direction property to set or return whether the text should be overridden to support multiple languages in the same document |
| vertical-align | Sets the vertical alignment of an element |
| white-space | Specifies how white-space inside an element is handled |
| word-spacing | Increases or decreases the space between words in a text |
❮ Previous
Next ❯
CSS Перенос слов
CSS свойство позволяет разбивать длинные слова и переносить их на следующую строку.
Если слово слишком длинное, чтобы вписаться в область, оно расширяется за пределы:
Этот параграф содержит очень длинное слово: это оченьоченьоченьдлинное слово. Длинное слово будет разбито и перенесено на следующую строку.
Свойство word-wrap позволяет принудительно переносить текст — даже если это означает разбиение его на середину слова:
Этот параграф содержит очень длинное слово: это оченьоченьоченьдлинное слово. Длинное слово будет разбито и перенесено на следующую строку.
CSS код выглядит следующим образом:
CSS Text Overflow
The CSS property specifies how overflowed content that is not
displayed should be signaled to the user.
It can be clipped:
This is some long text that will not fit in the box
or it can be rendered as an ellipsis (…):
This is some long text that will not fit in the box
The CSS code is as follows:
p.test1 {
white-space: nowrap; width: 200px; border: 1px solid #000000;
overflow: hidden;
text-overflow: clip; }p.test2 { white-space: nowrap; width: 200px; border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis; }
The following example shows how you can display the overflowed content when hovering over the element:
Отступ текста
Отступ в первой строке абзаца, имитирующий красную строку, — это один из самых распространенных эффектов для текста. В CSS для указания отступа предназначено свойство text-indent.
В случае применения свойства первая строка любого элемента может быть смещена на заданную величину, даже если эта величина отрицательная. Чаще всего это свойство применяется для создания эффекта красной строки у абзацев:
p { text-indent: 30px; }
Согласно коду нашего примера первая строка любого абзаца будет сдвинута на 30px.
Свойство работает только с блочными элементами, его нельзя применять к строчным элементам или вставляемому контенту, такому как картинки. Но если в первой строке блочного элемента, например абзаца, есть картинка, то она будет сдвинута вместе со всем остальным текстом строки.
Отрицательные значения свойства, позволяют сделать текст с выступающей первой строкой. Но, задавая отрицательные значения, нужно учитывать, что часть выступающей строки может выйти за границы элемента или даже может быть обрезана левым краем окна браузера, если элемент находится вплотную к краю. Для избежания таких неприятностей, можно применить внутренний отступ с левой стороны элемента равный выступу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p {
text-indent: -40px;
padding-left: 40px;
}
</style>
</head>
<body>
<p>У этого абзаца первая строка будет выступать над остальными на 40px, для просмотра
выхода строки за границу элемента и ее усечение вследствии этого, просто удалите строку
CSS-кода добавляющую внутренний отступ к абзацу (padding-left: 40px;).</p>
</body>
</html>
Попробовать »
Примечание: свойство padding-left было приведено только для примера, как можно выйти из неприятной ситуации
На данный момент на нем можно не заострять внимание. Внутренние отступы и свойство подробно разбираются в главе — Блочная модель
С могут применяться любые единицы измерения длины, в том числе и процентные значения. Размер отступа, установленный в процентах, связан с шириной родительского элемента. Например, если установлен отступ равный 50% и абзац занимает всю ширину окна браузера, то первая строка будет начинаться посередине экрана.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 { text-indent: 25px; }
.test2 { text-indent: 50%; }
</style>
</head>
<body>
<p class="test1">Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом
в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px.</p>
<p class="test2">Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом
в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%.</p>
</body>
</html>
Попробовать »
Примечание: стоит обратить внимание, что свойство наследуется, что может приводить к непредвиденным результатам:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 { text-indent: 15%; }
</style>
</head>
<body>
<div class="test1">
Первая строка текста элемента div будет иметь отступ равный 15% ширины его
родительского элемента или ширины окна браузера.
<p>Первая строка текста элемента p будет иметь отступ, который был унаследован
от его родительского элемента.</p>
</div>
</body>
</html>
Попробовать »