Как правильно изменить размер изображения в фотошопе
Содержание:
- Практическая часть. Изменение размеров фотографии.
- Как уменьшить размер изображения?
- Как уменьшить размер файла jpg без потери качества
- Немного теории
- Riot — программа для уменьшения размера графических файлов
- Изменение размера изображений с помощью инструмента «Размер холста»
- Изменяем разрешение фотографии онлайн
- Как в фотошопе изменить размер изображения
Практическая часть. Изменение размеров фотографии.
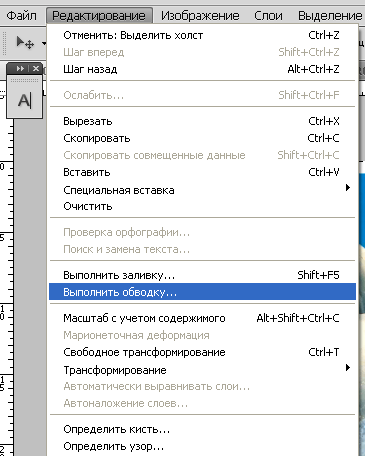
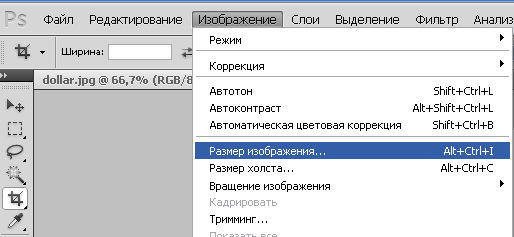
Доступ к функциям изменения размера фотографии находится в соответствующем блоке меню «Изображение». Пункт «Размер изображения» отвечает за изменение размеров самой картинки и печатного листа. Пункт «Размер холста» — за размеры формы, на которую помещено наше изображение.
Откройте любое изображение. В нашем случае – фотография лошади.

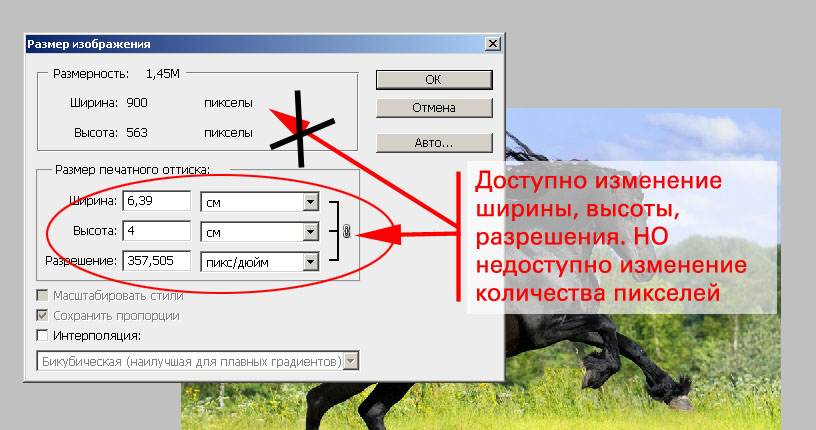
Для изменения размеров фотографии в меню «Изображение» выберите «Размер изображения».
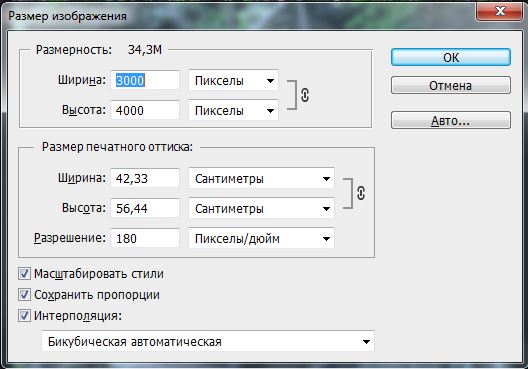
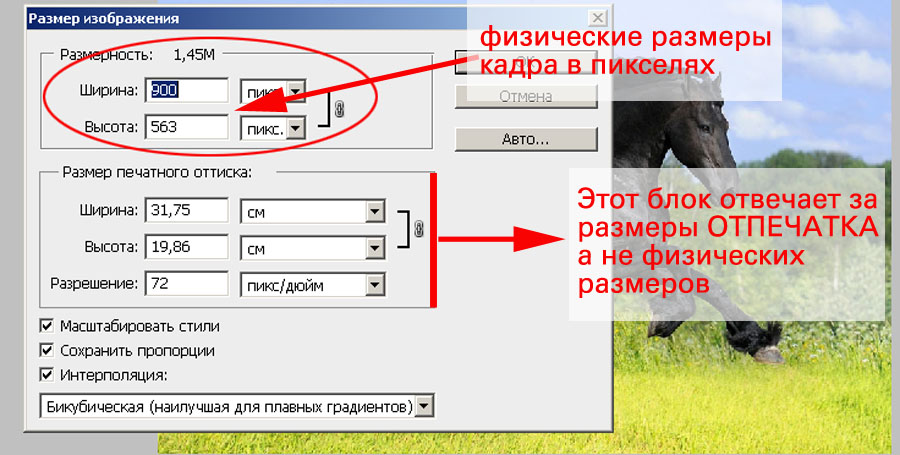
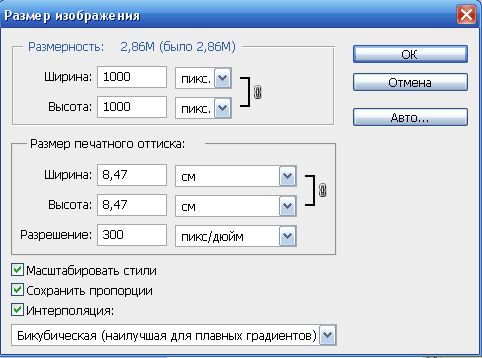
Появившееся диалоговое окно имеет три блока:
1. Первый, «Размерность», отвечает за размеры фотографии в пикселях. Верхняя строка – примерный размер в мегабайтах (в несжатом формате).
Изменение параметров размерности повлечёт физическое увеличение или уменьшение картинки. В выпадающих списках единиц измерения можно выбрать только две позиции «пиксели» и «проценты». Последнее – размеры в процентах относительно текущего размера.
2. Второй блок – размер печатного листа. Он отвечает за размер отпечатка и разрешение (количество точек на дюйм). Вариантов измерения тут намного больше. Размер листа можно измерять практически в чём угодно, вплоть до «типографских пунктов».

Рисунок 1: Блоки окна «размер изображения»
3. Третий блок даёт возможность выбрать типы изменения.
Первый – «Масштабировать стили» указывает на необходимость увеличения/уменьшения размеров эффектов, наложенных на фотографию.
«Сохранять пропорции» — сохранят соотношение сторон фотографии. При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.
И, наконец, «Интерполяция». Этот пункт отвечает за изменение размеров печатного оттиска при сохранении размеров рисунка в пикселях. Если пользоваться примером, приведённым выше, это надувание или сдувание шарика.

Для изменения размеров фотографии в фотошоп:
- Откройте диалоговое окно «Размер изображения».
- Установите необходимые параметры (количество пикселей, размеры печатного листа).
- Нажмите «ОК» или Enter.
Практические замечания:
- При выбранном параметре «Интерполяция» изменение размеров изображения автоматически изменяет размеры оттиска. И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта.
- Увеличение количества пикселей не всегда ведёт к улучшению качества картинки (информацию в новые пиксели неоткуда брать – работает алгоритм «поиска среднего). Но всегда ведёт к увеличению размера файла на диске.
- Опытным путём доказано, что с расстояния 1 метр, человек с нормальным зрением не видит отдельных пикселей при разрешении 72 точки на дюйм (английская аббревиатура dpi – dots per inch) и больше. Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей.
- Для полиграфии и печати, увы, требуются большие разрешения. Для печати газет, листовок и т.д. стоит выставлять минимум 300 точек на дюйм. Некоторые СМИ (особенно глянцевые журналы) работают с фотографиями качеством 1200 dpi и выше.
Как уменьшить размер изображения?
Рассмотрим пару самых примитивных способов уменьшить вес фото или картинки. Самым простым, является применение возможностей стандартного графического редактора ОС Windows – Paint.
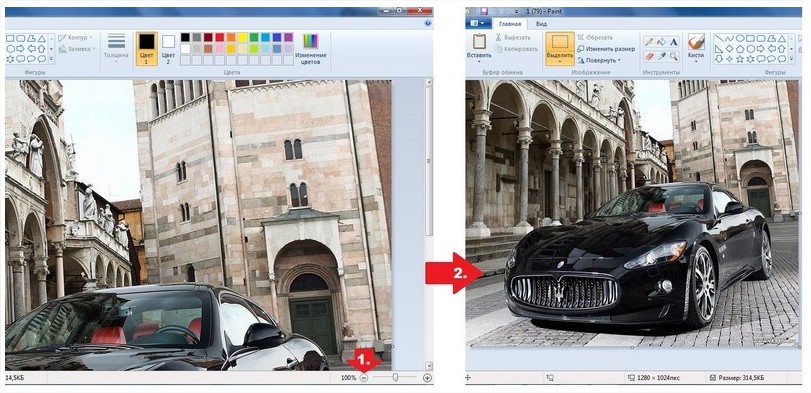
- Откройте выбранное изображение при помощи программы Paint
- Нажмите пункт верхней панели «Меню» и выберите из контекстного списка «Сохранить как…».
- В появившемся окне измените название файла, чтобы исходное изображение осталось неизменным.
- Немного ниже можно изменить формат для файла, оптимальным вариантом будет – JPEG
- Нажмите сохранить и можете сравнить размер исходного файла и полученного путём сохранения в Paint. У меня получилось что компрессия достигается около 5 – 10 %
Скорее всего подобная разница в размерах получается засчёт определённой кодировки файла при сохранении. Как я убедился на практике подобное решение не всегда срабатывает, и результат лучше всего заметен на оригинальных фотографиях. Так например, Вы не заметите разницы при сохранении небольшого изображения размером до 150 Килобайт и разрешением не больше 800 х 600.
Сжатие размера фото с помощи Microsoft Picture Manager
Второй метод уменьшения веса более наглядный. Для того чтобы воспользоваться нам понадобиться графический редактор – Microsoft Picture Manager. Эта программа поставляется в составе офисного пакета Microsoft Office, и находится практически во всех версиях данного продукта.
Найти программу можно по пути: Пуск – Программы – Microsoft Office – Средства Microsoft office; либо нажатием правой кнопкой мышки на исходное изображение – выберите пункт «Открыть с помощью» и нажмите искомую программу.
- Откройте фотографию в программе Microsoft Picture Manager
- В верхней части главного окна программы найдите кнопку «Изменить» — нажмите её.
- После у Вас появится боковая панель инструментов настройки.
- После найдите в появившейся панели два последних пункта, которые и отвечают за размер изображения.
- В зависимости от изменения фото выберим пункт. Если требуется уменьшить разрешение фотографии — «Изменить размер», если требуется уменьшить вес файла, то «сжатие рисунков».
- Воспользуемся первым пунктом и уменьшим разрешение фотографии. Найдите Процент от исходной ширины и высоты« выделите и установите значение от 1 до 99 процентов, значения выше 100 приведёт к увеличению разрешения.
- Я решил уменьшить своё фото ровно в два раза, что будет равняться 50 % от исходного разрешения. Ниже можно наблюдать предварительные расчёты разрешения.
- Для того чтобы сохранить желаемый результат нужно нажать кнопку «ОК» в конце боковой панели.
- После изменений следует сохранить полученное фото отдельным файлом, чтобы не затронуть оригинальное изображение. Нажмите в верху пункт «Файл» и выберите из контекста «Сохранить как…»
- Измените название файла или его место хранения!
- «Сжатие рисунков» — не представляет собой ничего сложного, так же откроем фото или картинку для редактирования, перейдём по последнему пункту «Сжатие рисунков».
- и из предложенного списка шаблонов сжатия выберем требуемое.
- Я выбрал сжатие для «веб страниц»
- Так же как и в изменении размера можно пронаблюдать как измениться размер изображения, в моём случае оно уменьшилось почти в 11 раз.
- Для того чтобы сохранить результат не забудьте нажать кнопку «ОК» внизу боковой панели.
- Чтобы не затронуть оригинального фото, следуйте пункту 9 – 10 этой инструкции.
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Немного теории
Практически любой курс лекций или самоучитель по Adobe Photoshop содержит словосочетание «растровая (пиксельная/точечная) графика». Что это такое?
Растровая графика – это матрица, каждая из ячеек которой является цветной точкой. Это – «природный» формат изображения. Все живые существа видят «точки». А уже наш мозг объединяет их в линии, контуры, изображения. Печать и отображение на экране так же построены по законам растровой графики.
Что такое пиксель? Пиксель – минимальная единица информации в растровой графике. При печати – это капля краски, при чеканке – точка удара, на мониторе – светящаяся ячейка. Именно их можно назвать точкой или пикселем. При этом пиксель не имеет фиксированного размера.
Теперь поговорим о размерах и качестве. Физический размер растрового изображения измеряется в пикселях. Чем их больше, тем более качественный получается рисунок. Пример: попробуйте нарисовать контур не линиями, а точками. Согласитесь, чем чаще они размещены, чем меньше их размер – тем более плавными и чёткими кажутся линии.
Пиксель может быть очень большим и чрезвычайно маленьким. Например, рисунок на воздушном шарике. Когда шарик без воздуха, изображение на нём кажется чрезвычайно плотным, плавным. Если его надуть, мы увидим, как картинка распадается на отдельные «точки». Выглядит уже не так хорошо. Это наглядная демонстрация соотношения качества и размера печатного оттиска (РПО). Количество краски на шарике постоянно. Надувая его, мы не улучшаем качество изображения. Мы всего лишь растягиваем картинку на большую площадь. И на определённом этапе наш мозг перестаёт воспринимать точки как части рисунка, а видит их по отдельности.
Мы подошли к понятию «Разрешение снимка». Разрешение растрового изображения – это количество точек, которое помещается в единице измерения. Традиционно разрешением называют количество пикселей на дюйм. Чем оно больше, тем более качественным будет выглядеть отпечаток или проекция на экран.
Riot — программа для уменьшения размера графических файлов
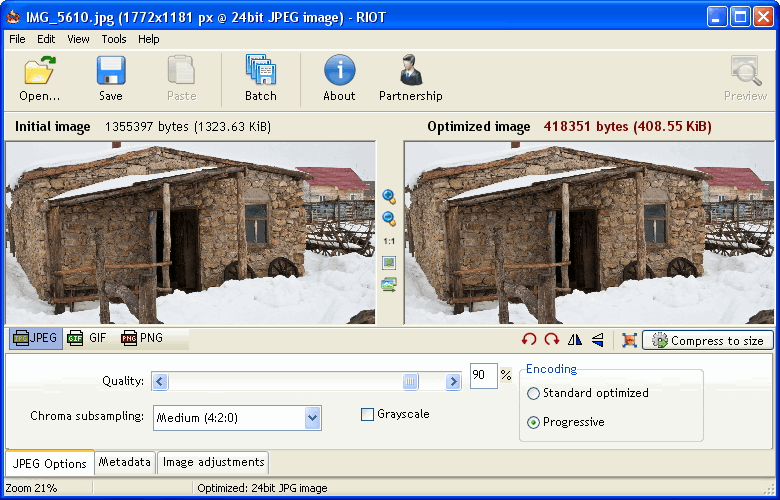
Программа по обработке фотографий (RIOT) является бесплатным приложением, которое позволит вам визуально настроить параметры сжатия, сохраняя при этом минимальный размер файла. Используя двойной просмотр и единый интерфейс можно сравнить оригинал и оптимизированное изображение и сразу увидеть полученный размер файла.
Программа по обработке фотографий RIOT простая в использовании, но достаточно мощная и для продвинутых пользователей. В ней легко контролировать сжатие, количество цветов, формат изображения (JPEG, GIF или PNG) для выходного файла. RIOT может быть интегрирован как плагин в известные программы, такие как GIMP, IrfanView и XnView.

Программа по обработке фотографий Riot
Основные возможности:
- позволяет уменьшить вес фото;
- открывает многие типы изображений, включая редкие, а так же файлы Adobe Photoshop PSD;
- сохранение и оптимизация JPEG, GIF и PNG в простом, удобном пользовательском интерфейсе;
- работа в двойном окне: (оригинал — оптимизированное изображение) или одного вида (оптимизированное изображение).
- автоматический предварительный просмотр результирующего изображения
- на месте сравнить функции (alternativelly отображения исходного изображения более оптимизированное изображение, чтобы заметить небольшие изменения пикселей)
- сжатие файла до нужного размера;
- быстрая обработка;
- пакетная обработка (обработка нескольких файлов одновременно)
- варианты обработки прозрачности
- возможность сохранить метаданные (комментарии, IPTC, XMP Adobe, EXIF профили, профили ICC).Неподдерживаемые метаданные удаляются;
- передача метаданных между форматами изображений (формат назначения должен поддерживать их);
- общие инструменты: панорамирование и масштабирование, поворот, зеркальное отражение;
- основные настройки изображения: яркость, контрастность, гамма, инверсия;
- визуальное уменьшение количества уникальных цветов PNG и GIF изображения, чтобы уменьшить размер файла;
- изменение размера изображения с помощью известных фильтров (например: Lanczos3, Catmull Rom, Bicubic и др.)
- сжатие и результаты сопоставимы с коммерческими продуктами, даже выше.
Скачать данную программу можно с официального сайта http://luci.criosweb.ro/riot/
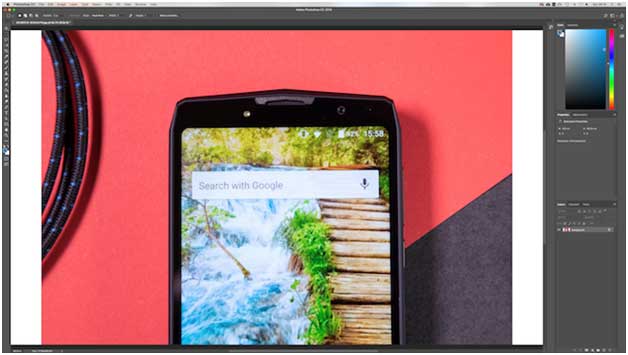
Изменение размера изображений с помощью инструмента «Размер холста»
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста.
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
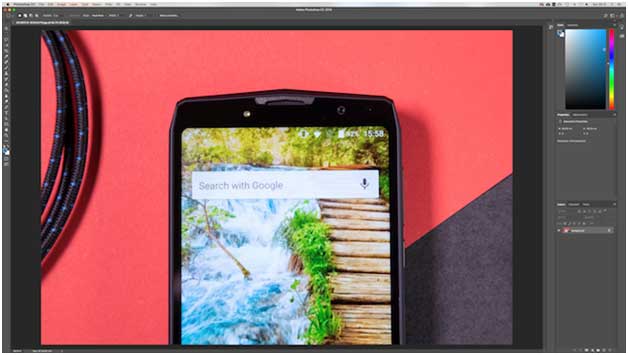
Давайте рассмотрим пример. Вот исходное изображение:

Уменьшая размер холста, изображение обрезается:

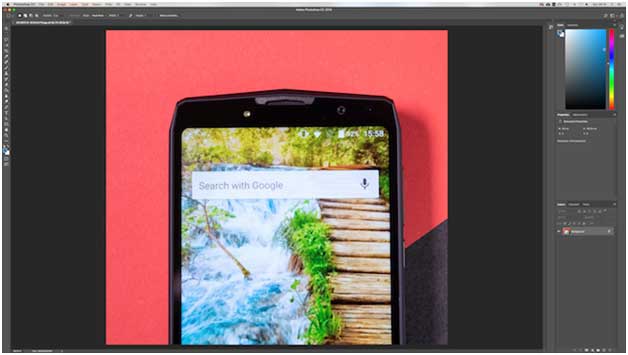
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.

Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
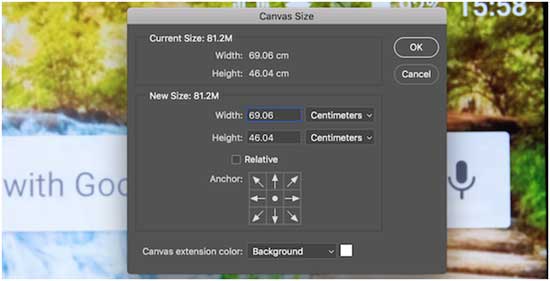
В окне инструмента две основные области:

Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
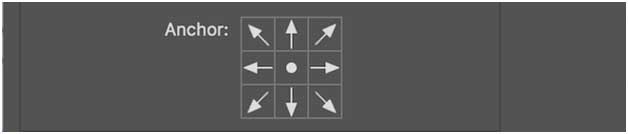
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.

В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund, или основного цвета (переднего плана), цвет Background, или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Изменяем разрешение фотографии онлайн
Сегодня мы расскажем о двух сайтах, в инструментарий которых входит возможность изменения разрешения изображений. Ниже вы будете ознакомлены с детальными инструкциями по выполнению этой задачи.
Способ 1: Croper
Разработчики интернет ресурса Croper называют его Фотошоп-онлайн. Действительно, у данного сайта и Adobe Photoshop имеются схожие функции, однако интерфейс и принцип управления значительно отличаются. Разрешение картинки здесь изменяется так:
- Откройте главную страницу сайта, наведите указатель мыши на меню «Операции», выберите пункт «Редактировать» — «Изменить размер».

Начало работы происходит после загрузки файла, для этого кликните на ссылку «Загрузите файлы».

Теперь нажмите на кнопку «Выберите файл».

Выбрав сохраненный на компьютере рисунок, загрузите его в редактор, после чего произойдет автоматический переход к нему.

Сейчас снова нужно указать необходимую операцию. Наведите курсор на пункт «Операции» и отметьте там требуемый инструмент.

С помощью ползунка, расположенного вверху вкладки, отрегулируйте подходящее разрешение картинки. Кроме этого вы можете самостоятельно ввести числа в соответствующие поля. После этого кликните на «Применить».

В разделе «Файлы» присутствует возможность выбора направлений сохранения. Например, там доступен экспорт изображения во Вконтакте, в фотохостинг или на компьютер.

Минус данного сервиса в том, что каждую картинку придется обрабатывать отдельно, что не подходит некоторым пользователям. В таком случае мы рекомендуем ознакомиться со следующим представителем подобных ресурсов.
Способ 2: IloveIMG
Сайт IloveIMG предоставляет множество полезных инструментов по массовому редактированию изображений, именно на этом и был сделан акцент разработчиками. Давайте сразу приступим к уменьшению разрешения.
- Находясь на главной странице сайта, выберите инструмент «Изменить размер».

Теперь потребуется выбрать изображения. Вы можете загрузить их из онлайн-хранилища или выбрать файл, находящийся на компьютере.

В случае с загрузкой из ПК с зажатым Ctrl отмечайте все нужные изображения, а затем кликните на «Открыть».

Выберите режим «В пикселях» и в открывшемся меню настройки вручную введите значения ширины и высоты фотографии. Отметьте галочками пункты «Сохранять пропорции» и «Не увеличивать, если меньше», если это необходимо.

После этого активируется кнопка «Изменить размер изображений». Кликните по ней левой кнопкой мыши.

Осталось только выгрузить сжатые картинки в онлайн-хранилище, скачать на компьютер или скопировать прямую ссылку на них для дальнейшей работы.

На этом работа в сервисе IloveIMG подходит к концу. Как видите, все инструменты доступны бесплатно и изображения скачиваются в одном архиве без каких-либо ограничений. С самой процедурой корректирования разберется даже неопытный юзер, поэтому мы можем смело рекомендовать данный ресурс для использования.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как в фотошопе изменить размер изображения
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».

Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.

Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
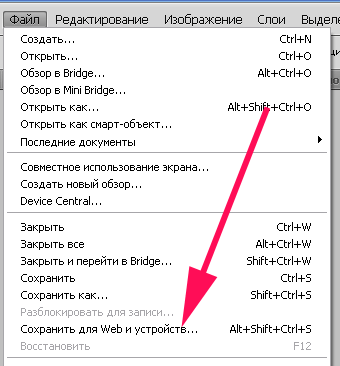
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении. Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».

Откроется вот такое окно. Кликните по картинке для увеличения:

В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!