Подключение jquery к html странице
Содержание:
- Установка библиотеки jQuery UI для производственной среды
- Функция $() библиотеки jQuery
- Создаем обобщенный запрос AJAX с помощью $.ajax()
- Latest stable version
- link Downloading jQuery
- Зачем современную веб-разработку так усложнили? Часть 1
- Advanced features
- Установка версии библиотеки jQuery UI, предназначенной для разработки
- How to use jQuery CDN
- Как добавить библиотеку в html
- Загрузка jQuery
- О вреде CDN, сервисов и шрифтов от Google
- Подключение jQuery
- Выбор элементов
- Github.com отказывается от использования jQuery и переходит на чистый JavaScript
Установка библиотеки jQuery UI для производственной среды
Завершив разработку своего веб-приложения и подготовившись к его развертыванию, можете использовать минимизированные версии файлов, включенных в загрузочный архив. Эти файлы имеют меньшие размеры, однако прочитать их содержимое, если это потребуется в интересах отладки, будет нелегко. Чтобы использовать версии файлов, предназначенные для развертывания, скопируйте в каталог своего веб-сервера следующие файлы и папки:
-
jquery-ui-1.10.3.custom.min;
-
jquery-ui-1.10.3.custom.min
-
папка css\sunny\images
Папка images и файл CSS здесь те же, что и в версии для разработки; изменения могут касаться лишь файла JavaScript. Чтобы выполнить чистую установку, достаточно скопировать эти файлы в каталог сервера.
Использование библиотеки jQuery UI через сеть распространения содержимого
Вопрос об использовании CDN для загрузки библиотеки jQuery уже затрагивался ранее. Если вы приверженец такого подхода, то вас порадует тот факт, что точно так же можно поступить и в случае библиотеки jQuery UI. Как Google, так и Microsoft обеспечивают хостинг файлов jQuery UI в своих сетях CDN. Для нашего базового примера я использую службу Microsoft, поскольку она предоставляет как JavaScript-файлы jQuery UI, так и стандартные темы оформления.
Чтобы использовать CDN, необходимо располагать URL-адресами нужных файлов. Если речь идет о службе Microsoft, то перейдите на страницу Microsoft Ajax Content Delivery Network. Прокрутив страницу вниз, вы увидите список ссылок, соответствующих различным версиям jQuery UI. Щелкните на ссылке той версии, которую вы используете (в моем случае это версия 1.10.3). Вы увидите URL-адреса для обычной и минимизированной версий файла библиотеки jQuery UI.
На оставшейся части страницы отображаются готовые темы, под каждой из которых указывается URL-адрес файла CSS.
Чтобы подключить эти файлы к документу через CDN, достаточно поместить в элементы script и link не ссылки на локальные файлы jQuery UI, а соответствующие URL-адреса, как показано в примере ниже:
Опять-таки, признаком правильности указания URL-адресов будет служить отображение на открывшейся странице кнопки, аналогичной той, которая показана на рисунке выше.

Функция $() библиотеки jQuery
Доступ к возможностям jQuery осуществляется с помощью функции библиотеки jQuery $(…), которую мы будем называть просто функцией $(). Эта функция служит точкой входа в волшебный мир jQuery, а символ $ является удобным коротким псевдонимом пространства имен jQuery. Следующие два примера аналогичны (выводят сообщение после загрузки страницы):
Библиотека jQuery — не единственная библиотека JavaScript, в которой используется переменная $, что может привести к конфликтам имен, если в одном документе используется одновременно несколько библиотек. Чтобы не допустить возникновения проблем такого рода, можно передать контроль над переменной $ другим библиотекам, вызвав метод jQuery.noConflict(), как показано ниже (пример из предыдущей статьи):
Вы даже можете сами определить псевдоним для функции jQuery(). Это делается путем присваивания выбранной вами переменной результата вызова метода noConflict():
В этом примере для функции jQuery() создается новый псевдоним jq, который можно использовать в последующих сценариях. Независимо от выбранного способа обращения к основной функции jQuery(), ей передается один и тот же набор аргументов. Возможные варианты вызова этой функции перечислены в таблице ниже:
| Вариант вызова | Описание |
|---|---|
| $(функция) | Позволяет указать функцию, которая должна быть выполнена по завершении построения DOM |
| $(селектор) $(селектор, контекст) | Осуществляет выбор группы элементов в документе с помощью селектора |
| $(HTMLElement) $(HTMLElement[]) | Создает объект jQuery из объекта или массива объектов HTMLElement |
| $() | Создает пустой набор элементов |
| $(HTML-код) | Создает новые элементы из фрагмента HTML-кода |
Создаем обобщенный запрос AJAX с помощью $.ajax()
Высокоуровневые методы AJAX, которые мы рассмотрели ранее (, , , и открывают простой и легкий путь к использованию общих типов запросов AJAX в своих приложениях. Но иногда требуется более сильный контроль над запросом, или нужно решить задачу, которая недоступна высокоуровневым методам.
В такой ситуации нужно использовать низкоуровневый метод jQuery . Вызов метода делает AJAX запрос к указанному URL. Обобщенный синтаксис вызова следующий:
$.ajax( url );
Аргумент является адресом URL к которому производится запрос, а является опциональным объектом, который содержит различные значения, которые определяют, как запрос будет выполняться.
Параметры, которые можно использовать с методом :
| Параметр | Описание | Значение по умолчанию |
|---|---|---|
| Устанавливаем значение , чтобы разрешить кеширование ответа от сервера, или значение чтобы всегда производить запрос. Значение также принуждает jQuery добавлять случайное число к запросу для предотвращения кеширования.. | (, когда используется со значениями и параметра ) | |
| Задает возвратную функцию, которая выполняется по завершению запроса (независимо от успешности операции). | Нет | |
| Данные, которые пересылаются на сервер в запросе. | Нет | |
| Ожидаемый тип данных ответа. Дополнительно можно использовать значение для выполнения запроса JSONP. | Автоматическое определение данных | |
| Задает возвратную функцию, которая выполняется. если запрос завершился ошибкой. | Нет | |
| Дополнительный заголовок HTTP , который отправляется вместе с запросом в виде пар ключ/значение. | ||
| Пароль, который используется, если сервер HTTP требует аутентификации. | Нет | |
| Задает возвратную функцию, которая выполняется, если запрос завершается успешно. | Нет | |
| Время ожидания (в миллисекундах) завершения запроса AJAX. Значение 0 означает, что jQuery будет ждать без ограничения во времени. | ||
| Тип запроса: или . | ||
| Имя пользователя, если сервер HTTP требует аутентификации. | Нет |
Полный список параметров приводится в документации jQuery.
Изменим наш пример для использования метода . Мы можем для нашего прогноза отказаться от кеширования и будем обрабатывать ошибки. Вот модифицированный код страницы :
<!doctype html>
<html lang="ru">
<head>
<title>Прогноз погоды</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$( function() {
$('#getForecast').click( function() {
var data = { city: "Васюки", date: "20120318" };
$.ajax( "getForecast.txt", {
cache: false,
data: data,
dataType: "json",
error: errorHandler,
success: success
} );
} );
function success( forecastData ) {
var forecast = forecastData.city + ". Прогноз на " + forecastData.date;
forecast += ": " + forecastData.forecast + ". Максимальная температура: " + forecastData.maxTemp + "C";
alert( forecast );
}
function errorHandler() {
alert( "Есть проблемы с получением прогноза. Наверно, Васюки смыло в море." );
}
} );
</script>
</head>
<body>
<button id="getForecast">Получить прогноз погоды</button>
<div id="forecast"></div>
</body>
</html>
Запускаем код демонстрации и наслаждаемся результатом.
В данном примере мы используем метод для генерации запроса AJAX. Мы передаем URL в запрос () вместе со списком опций. Три из данных опций (, и ) соответствуют аргументам, которые мы передаем в метод . Остальные два ( и ) отключают кеширование и устанавливают функцию обработки ошибок
Функция просто выдает сообщение об ошибке пользователю.
Latest stable version
1.4.5
ZIP file
If you want to host the files yourself you can download a zip of all the files:
Zip File: jquery.mobile-1.4.5.zip (JavaScript, CSS, and images)
jQuery CDN provided by MaxCDN
JavaScript:
- Uncompressed: jquery.mobile-1.4.5.js (useful for debugging)
- Minified and Gzipped: jquery.mobile-1.4.5.min.js (full library, ready to deploy)
CSS:
- Uncompressed with Default theme: jquery.mobile-1.4.5.css (useful for debugging)
- Minified and Gzipped with Default theme: jquery.mobile-1.4.5.min.css (full library, ready to deploy)
- Uncompressed structure without a theme: jquery.mobile-1.4.5.css (useful for theme development)
- Minified and Gzipped structure without a theme: jquery.mobile-1.4.5.min.css (to be used with custom theme and icon CSS, ready to deploy)
Copy-and-Paste snippet for jQuery CDN hosted files:
|
1 2 3 |
Google CDN
- http://ajax.googleapis.com/ajax/libs/jquerymobile/1.4.5/jquery.mobile.js
- http://ajax.googleapis.com/ajax/libs/jquerymobile/1.4.5/jquery.mobile.min.js
- http://ajax.googleapis.com/ajax/libs/jquerymobile/1.4.5/jquery.mobile.css
- http://ajax.googleapis.com/ajax/libs/jquerymobile/1.4.5/jquery.mobile.min.css
Microsoft CDN
Microsoft CDN – jQuery Mobile
link Downloading jQuery
Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production.
You can also download a sourcemap file for use when debugging with a compressed file.
The map file is not required for users to run jQuery, it just improves the developer’s debugger experience.
As of jQuery 1.11.0/2.1.0 the comment is not included in the compressed file.
To locally download these files, right-click the link and select «Save as…» from the menu.
jQuery
For help when upgrading jQuery, please see the upgrade guide most relevant to your version.
We also recommend using the jQuery Migrate plugin.
You can also use the slim build, which excludes the ajax and effects modules:
Зачем современную веб-разработку так усложнили? Часть 1
- Перевод
- Tutorial
Современная фронтенд-разработка оставляет полярные впечатления: одни её любят, другие презирают.
Я большая поклонница современной веб-разработки, хотя она мне напоминает некую «магию», со своими плюсами и минусами:
- Когда вы поймёте, как использовать волшебные инструменты (babel! бандлеры! вотчеры! и так далее!), ваш рабочий процесс становится быстрым, мощным и восхитительным
- Если вы не понимаете волшебные инструменты, всё ужасно запутанно
- …и попытки освоить магию слишком часто неудачны, если вам кто-нибудь не поможет продраться через джунгли жаргона, преувеличений и устаревшей информации в интернете
Advanced features
Variables are an absolute necessity in most programming languages, but
they’re relegated to an «advanced feature» in jq.
In most languages, variables are the only means of passing around
data. If you calculate a value, and you want to use it more than once,
you’ll need to store it in a variable. To pass a value to another part
of the program, you’ll need that part of the program to define a
variable (as a function parameter, object member, or whatever) in
which to place the data.
It is also possible to define functions in jq, although this is
is a feature whose biggest use is defining jq’s standard library
(many jq functions such as and are in fact written
in jq).
Finally, jq has a operation, which is very powerful but a
bit tricky. Again, it’s mostly used internally, to define some
useful bits of jq’s standard library.
Установка версии библиотеки jQuery UI, предназначенной для разработки
Загрузочный архив jQuery UI содержит все файлы, необходимые для использования библиотеки как в процессе разработки, так и в производственной среде. Для работы с примерами вам понадобятся файлы, которые содержат несжатый исходный код и предназначены для использования в процессе разработки. В случае возникновении каких-либо проблем вы сможете легко изучить код для ознакомления с внутренним устройством библиотеки jQuery UI, что окажет неоценимую помощь при отладке сценариев.
Вы должны скопировать в папку с файлами примеров следующие файлы и папки:
-
development-bundle\ui\jquery-ui.custom.js;
-
development-bundle\themes\sunny\jquery-ui.css;
-
папка development-bundle\themes\sunny\images.
Содержащиеся в папках ui и themes файлы JavaScript и CSS используются отдельными компонентами и средствами, входящих в состав библиотеки. У вас не будет необходимости обращаться к ним, но они могут пригодиться в том случае, если вы захотите работать с ограниченным набором средств библиотеки jQuery UI.
Имена JavaScript- и CSS-файлов включают номер версии загруженного выпуска библиотеки. В моем случае это версия 1.10.3. Библиотека jQuery UI активно разрабатывается, и вы можете загрузить более позднюю версию, чем 1.10.3.
Подключение библиотеки jQuery UI к HTML-документу
Все, что вам теперь остается сделать — это включить библиотеку jQuery UI в свой HTML-документ. Это можно сделать, добавив в документ элементы script и link, содержащие ссылки на файлы JavaScript и CSS, которые вы загрузили, как показано в примере ниже:
Ссылаться непосредственно на папку images необязательно. Коль скоро папка images и CSS-файл находятся на своих местах, jQuery UI сможет самостоятельно найти все необходимые ресурсы.
Библиотека jQuery UI зависит от библиотеки jQuery. Для того чтобы использовать jQuery UI в документе, ее следует предварительно подключить к нему. Библиотека jQuery UI не относится к числу автономно используемых библиотек.
Показанный в примере выше документ содержит простой тест, позволяющий проверить правильность подключения библиотеки jQuery UI. В случае нормального открытия страницы вы должны увидеть кнопку, похожую на ту, которая показана на рисунке. Не обращайте пока внимания на вызов метода button() в элементе script. О том, для чего он предназначен и как работает, вы узнаете в следующей статье.

В случае неправильного указания пути к любой из двух библиотек вы увидите вместо этого простую ссылку.
How to use jQuery CDN
Normally we all first download & put the jQuery file in the website’s folder. Then we reference this file on the page head section.
<head>
<script src="files/jquery-3.2.1.min.js"></script>
</head>
Instead we can use jQuery CDN by just providing the link of jQuery directly from Google, Microsoft, CloudFlare, etc.
So when using jQuery from the jQuery’s own CDN, you can do:
<head>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
Notice the src path that links to jQuery file from code.jquery.com domain.
Ads: For additional local iphone repair Knoxville visit ubreakifix.
jQuery CDN hosted by Google
In the same way we can use jQuery CDN hosted by Google, as shown below:
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
jQuery CDN hosted by Microsoft
Microsoft also hosts jQuery and this CDN is used below:
<head>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
jQuery CDN hosted by CloudFlare
CloudFlare is a great CDN and also very popular too. It also has jQuery CDN which you can use in your website.
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
If you want to learn and understand all about the CloudFlare CDN technology then visit – How does CloudFlare works?. You can also host your full website in CloudFlare free of charge.
Как добавить библиотеку в html
Работать с фреймворком можно добавив ссылку в исходный код вашего блога с официального интернет-проекта Jquery, или же скачав библиотеку к себе на сервер.
Используем первый способ

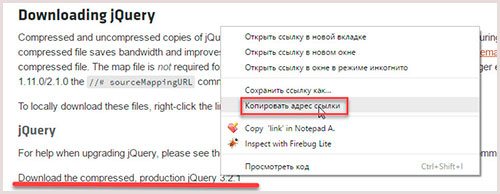
Откроется страница, где нажимаем правой кнопкой мыши по «Download the compressed» и выбираем в открывшемся окне строку «Копировать адрес ссылки».

Далее осталось в исходном коде перед закрывающимся тегом head написать следующее:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> |
В кавычках и будет адрес скопированной ссылки.
Атрибут «src» указывает путь к внешнему файлу. Хотелось бы отметить, что не обязательно подключать данный скрипт в тег «head». На момент написания статьи последняя версия была 3.2.1. Когда вы будете читать данный пост, она может измениться. Выйдет новая.
Важно! Перед началом работы с данным фреймворком у вас должны быть начальные знания в области веб-программирования. Это не так сложно, как кажется
На начальных этапах обучения рекомендую почитать статью «Первые шаги в коддинге».
Как подключить, скачав файл на свой сервер
На официальном сайте, так же, как и в первом способе, жмем на кнопку «Загрузить».
В новом окне нажимаем ссылку «Download the compressed» левой кнопкой мыши и прописываем путь, куда нужно скачать файл библиотеки.

На сервере создайте папку, например, «JS» и скопируйте в него этот файл.
Теперь его нужно подключить для этого в теге «head» пишем такой код:
<script type="text/javascript" src="js/ jquery-3.2.1.min.js"></script> |
Наблюдательный читатель заметит, что можно скачать сжатую и полную версию файла.

Они отличаются размером. Сжатая версия, та что использовалась в примере, имеет размер 85 килобайт, а полная — 260. В первом варианте были убраны все пробелы и переводы строк. Также сократили имена переменных. Больше между ними разницы нет. Я советую использовать способ, описанный выше, так как в нем размер подключаемого файла меньше и поэтому загружаться он будет быстрее. Полная версия используется разработчиками, и вебмастерами, которые захотят изучить работу библиотеки подробнее.
Загрузка jQuery
Но тут у вас может возникнуть вопрос, что будет лучше:
- Скачивать библиотеку на сайт и подключать ее локально
- Не скачивать, а подключить просто ссылку на CDN-сервер
В первом случае с библиотекой ничего не изменится, она хранится на вашем сервере, не подвержена заражению, можно сжимать и кэшировать с помощью ПО сервера, но каждый клиент ее будет загружать в браузер только на первом хите, далее браузер будет брать ее из кэша, только вот такой незначительный минус.
Во втором случае библиотека может быть уже закэширована, когда клиент первый раз откроет ваш сайт, т.е., если на каком-то другом сайте была библиотека подключена аналогичным образом с CDN, то она уже будет в кэше браузера клиента и при первом открытии сайта он чуть быстрее откроется у клиента, это также сэкономит трафик.
Но тут не все так красиво, как кажется, минусов гораздо больше и они очень важны для вашего сайта, в данном случае CDN сервер может висеть или даже не работать, в этом случае на вашем сайте все будет тормозить или даже не работать, а также удаленный CDN сервер могут взломать и заразить библиотеку, в этом случае ваш сайт может быть заражен через нее, а также все его посетители, зараза она такая, распространяется мгновенно, таким способом могут красть персональные данные ваших посетителей, их куки, делать различные редиректы на другие ресурсы при определенных условиях и т.д.
Также я наслышан о псевдо супер скорости CDN, которую еще ни на одном сайте не видел, возможно если вы за границей живете и там открываете сайт, или HDD-диск на вашем сервере уже на последнем издохе, то да, ближайшие к вам серверы отдают статику быстро, я лично в Новосибирске, и все сайты клиентов, которые приходили ко мне с включенным CDN, ужасно тормозили и открывались даже по несколько минут, вся эта скорость зависит от местоположения, про это говорят многие разработчики, не только я один, так что, в России про эту сомнительную скорость CDN забудьте, а вот про маркетинг не забывайте.
Лично я подключаю jQuery всегда первым способом, локально на сайте, и вам советую, т.к. всего из-за одного хита рисковать всем сайтом, бизнесом, клиентами не вижу смысла.
О вреде CDN, сервисов и шрифтов от Google
Из песочницы
Как известно, сегодня все больше и больше разработчиков предпочитают грузить js-библиотеки из CDN Google (например, jQuery). Более того, это даже считается хорошим тоном — в более чем 50% случаев тот же jQuery находится в кэше браузера пользователя благодаря посещению других сайтов, использующих тот же CDN. И все бы хорошо — к вашему серверу меньше обращений, у пользователя сайт грузится быстрее… Видимых недостатков нет.
А что если вы работаете на глобальном рынке? Использованием googleapis вы сразу отсекаете огромную часть пользователей из Китая!
Большой китайский фаервол блокирует не только поисковик от Google, но и все его сервисы, в числе которых и CDN. Таким образом, в Китае Ваш сайт становится либо недоступен (если Вы подключаете jQuery до body), либо работает не совсем так, как вы ожидаете (если jQuery подключается в конце кода). То же самое касается шрифтов от Google, графиков от Google, reCaptcha от Google и всего остального «от Google».Вывод: Если Вам интересны пользователи из Китая — следует пересмотреть свое мнение на предмет загрузки библиотек или шрифтов с гугловских CDN.
Подключение jQuery
Подключение jQuery требует определенных условий, это поможет вам либо разобраться с ошибками, либо избежать их:
jQuery должна быть подключена на странице, в хедере или футере не важно;
jQuery должна быть на странице в одном экземпляре, ни 2, ни 5 шт., только одна;
jQuery должна подключаться на странице самой первой перед всеми ее плагинами, никак не после;
jQuery должна подключаться и храниться локально на вашем сайте, а не на удаленном;
jQuery-плагины должны быть совместимы с вашей версией jQuery, они все зависят от нее, все конфликтующие плагины нужно заменять на рабочие.
Теперь, как это выглядит на практике, обратите внимание на порядок, сначала подключается jQuery, потом все остальные плагины, а также ваши личные скрипты , которые могут использовать плагины
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="/assets/js/jquery-3.2.1_min.js"></script>
<script src="/assets/js/plugins/table.js"></script>
<script src="/assets/js/plugins/video.js"></script>
<script src="/assets/js/fn.js"></script>
</head>
<body>
<!--HTML CONTENT-->
</body>
</html>
А вот отдельно какие-то JS-скрипты не зависящие от jQuery где подключать не важно, может и перед jQuery, может и после, без разницы, они от нее не зависят
Выбор элементов
Одна из самых важных областей применения функциональности jQuery — это выбор элементов DOM. В качестве примера ниже показано, как осуществить выбор нечетных элементов img:
Чтобы выбрать элементы, вы просто передаете селектор функции $(). Библиотека jQuery поддерживает все множество CSS-селекторов, а также некоторые дополнительные селекторы, которые обеспечивают удобные возможности детализированного управления процессом выбора элементов. В данном примере используется псевдоселектор :odd, который выбирает нечетные элементы, соответствующие основной части селектора (в данном случае это селектор img, который выбирает все элементы <img>).
В случае использования селектора :odd отсчет элементов начинается с нуля, т.е. первый элемент является четным. Поначалу это может сбивать вас с толку. Наиболее полезные селекторы jQuery перечислены в таблице ниже:
| Селектор | Описание |
|---|---|
| :animated | Выбирает все анимируемые в данный момент элементы |
| :contains(текст) | Выбирает все элементы, содержащие указанный текст |
| :eq(n) | Выбирает элемент с индексом n (индексы отсчитываются от нуля) |
| :even | Выбирает все четные элементы (индексы отсчитываются от единицы) |
| :first | Выбирает первый из подходящих элементов |
| :gt(n) | Выбирает все элементы, индекс которых превышает n (индексы отсчитываются от нуля) |
| :has(селектор) | Выбирает элементы, которые содержат хотя бы один элемент, соответствующий указанному селектору |
| :last | Выбирает последний из подходящих элементов |
| :lt(n) | Выбирает все элементы, индекс которых меньше n (индексы отсчитываются от нуля) |
| :odd | Выбирает все нечетные элементы (индексы отсчитываются от единицы) |
| :text | Выбирает все текстовые элементы |
Я назвал эти селекторы наиболее полезными, поскольку они определяют функциональность, обеспечить которую с помощью селекторов CSS было бы нелегко.
В jQuery определены также селекторы, позволяющие выбирать элементы в соответствии с их типом:
| Селектор | Описание | Соответствующий элемент html |
|---|---|---|
| :button | Выбирает все элементы типа button | <input type=»button» value=»Input Button»> |
| :checkbox | Выбирает все элементы типа checkbox | <input type=»checkbox»> |
| :file | Выбирает все элементы типа file | <input type=»file»> |
| :header | Выбирает все элементы заголовков | <h1>, <h2> и т.д. |
| :hidden | Выбирает все скрытые элементы | <input type=»hidden»> |
| :image | Выбирает все элементы input для изображений | <input type=»image»> |
| :input | Выбирает все элементы input | |
| :parent | Выбирает все элементы, являющиеся родительскими по отношению к другим элементам | |
| :password | Выбирает все элементы, являющиеся паролями | <input type=»password»> |
| :radio | Выбирает все элементы типа radio | <input type=»radio»> |
| :reset | Выбирает все элементы типа reset | <input type=»reset»> |
| :selected | Соответствует всем выбранным элементам |
<select>
<option>Option<option/>
</select>
|
| :submit | Выбирает все элементы типа submit | <input type=»submit»> |
| :visible | Выбирает все видимые элементы |
Github.com отказывается от использования jQuery и переходит на чистый JavaScript
Сегодня Mislav Marohnić объявил о том, что разработчики Github избавились от jQuery на фронтенде GitHub.com. Казалось бы, в самом этом факте нет ничего примечательного, если бы не один интересный момент.
Проблема выбора нового фреймворка для фронтенда была решена радикально — решено было обойтись без фреймворков в принципе. Вместо них были использованы следующие средства:
- querySelectorAll (который предположительно был вдохновлен когда-то именно jQuery),
- fetch для работы с AJAX,
- delegated-events для обработки событий,
- полифиллы для работы с DOM,
- пользовательские элементы (Custom Elements), которые сейчас на подъеме.
Помимо Custom Elements, ничего другого из Web Components было решено не использовать. Разработчики присматривались к Shadow DOM и были бы не против прибегнуть к нему — однако, в силу того, что на полифиллах скорость поиска в DOM оставляет желать лучшего, им пришлось пока отложить эту затею.
Зачем разработчикам в принципе потребовалось все это сделать? По их словам, для того, чтобы «отдавать» посетителям меньше килобайт, иметь возможность использовать более явно выраженный синтаксис для выполнения манипуляций с DOM, а также ради возможности использовать библиотеку Flow.JS для статического анализа типов. По словам разработчиков, процесс ухода с jQuery занял годы.