Как работают импорты в python
Содержание:
Импортируем модуль «this»
В Пайтоне есть ключевые слова для импорта модулей. Попробуйте вот этот:
Python
import this
| 1 | importthis |
Запустив данный код в своем интерпретаторе, вы увидите что-то в таком духе:
Python
The Zen of Python, by Tim Peters
Beautiful is better than ugly.
Explicit is better than implicit.
Simple is better than complex.
Complex is better than complicated.
Flat is better than nested.
Sparse is better than dense.
Readability counts.
Special cases aren’t special enough to break the rules.
Although practicality beats purity.
Errors should never pass silently.
Unless explicitly silenced.
In the face of ambiguity, refuse the temptation to guess.
There should be one— and preferably only one —obvious way to do it.
Although that way may not be obvious at first unless you’re Dutch.
Now is better than never.
Although never is often better than *right* now.
If the implementation is hard to explain, it’s a bad idea.
If the implementation is easy to explain, it may be a good idea.
Namespaces are one honking great idea — let’s do more of those!
|
1 |
The Zen of Python, by Tim Peters Beautiful is better than ugly. Explicit is better than implicit. Simple is better than complex. Complex is better than complicated. Flat is better than nested. Sparse is better than dense. Readability counts. Special cases aren’t special enough to break the rules. Although practicality beats purity. Errors should never pass silently. Unless explicitly silenced. In the face of ambiguity, refuse the temptation to guess. There should be one— and preferably only one —obvious way to do it. Although that way may not be obvious at first unless you’re Dutch. Now is better than never. Although never is often better than *right* now. If the implementation is hard to explain, it’s a bad idea. If the implementation is easy to explain, it may be a good idea. Namespaces are one honking great idea — let’s do more of those! |
Поздравляем, вы нашли «пасхальное яйцо» в Пайтоне, также известное как «Дзен». Это одна из лучших неофициальных частей работы в Пайтон. Сам по себе модуль this не делает ничего особенного, только показывает оригинальный способ импорта чего-либо. Теперь давайте импортируем что-нибудь, чем мы сможем воспользоваться в будущем, к примеру, модуль math:
Python
import math
print(math.sqrt(4)) # 2.0
|
1 |
importmath print(math.sqrt(4))# 2.0 |
В примере выше мы импортировали модуль math и сделали что-то новое. Мы вызвали одну из функций модуля – sqrt (т.е. square root – квадратный корень). Для вызова метода импортированного модуля, нам нужно использовать следующий синтаксис: module_name.method_name(аргумент). В данном примере мы нашли квадратный корень от 4. В модуле math есть много других функций, которыми мы можем воспользоваться, такие как нахождение косинуса, факториал, логарифмы и другие. Вы можете призывать эти функции таким же образом, как и с функцией sqrt. Единственное, в чем вам нужно удостовериться – принимают ли они большее количество аргументов или нет. Теперь посмотрим на другой способ импорта.
1.3.2. Импорт растровых изображений
Импорт растровых
изображений ничем не отличается от
импорта векторных, единственное, что
следует указать в этом случае – файл
растрового рисунка в одном из форматов:
JPEG,
GIF,
PNG,
TIFF.
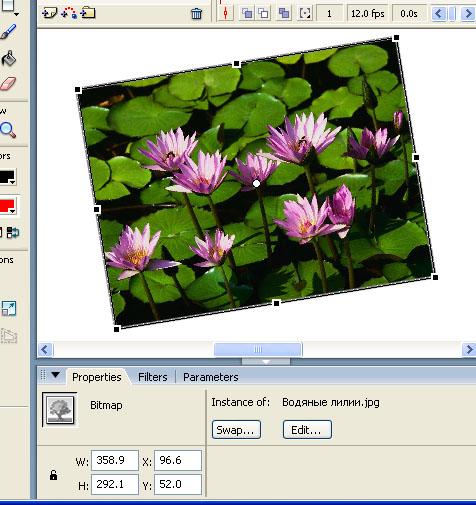
После этого растровый рисунок помещается
на рабочую область (рис. 1.17).

Рисунок 1.17 –
Трансформирование импортированного
рисунка
При выделении
рисунка в инспекторе свойств обозначается
тип данного объекта – Bitmap,
который одинаков для всех файлов
растрового типа. Выделенный рисунок
можно трансформировать любым из типов
трансформации инструмента Free
Transform
(Свободная
трансформация).
Кнопка Edit
(Редактировать)
инспектора свойств позволяет
отредактировать рисунок с помощью
редактора растровых изображений,
заданного в системе по умолчанию.
Помимо этого,
растровое изображение во Flash
можно помещать внутрь нарисованных
фигур. Существует три способа для
получения таокго эффекта:
-
нарисовать
векторную фигуру и в качестве заливки
для нее выбрать любое растровое
изображение; -
поместить экземпляр
растрового изображения на сцену и
стереть его края; -
скрыть область
растрового изображения при помощи
маски.
Наибольшей простотой
обладает способ применения растровой
заливки (применение масок рассматривается
ниже). Для этого проделайте следующее:
-
Импортируйте
экземпляр растрового изображения на
сцену. -
Разбейте растровое
изображение командой Modify
– Break Apart
(Модификация
– Разбить). -
Выберите инструмент
Eraser
(Ластик)
и сотрите часть растрового изображения. -
Другой вариант –
применить на разбитом рисунке инструмент
Eyedropper
(Пипетка).
При этом тип заливки в панели Color
Mixer (Цветовой
микшер)
сменится на Bitmap
(Растровая)
и любая нарисованная заливка будет
автоматически заполняться содержимым
рисунка.
Flash превосходно
работает с векторной графикой – сама
программа оптимизирована именно для
использования векторных объектов.
Благодаря широким возможностям
редактирования, векторную графику проще
анимировать, так как форму изображений
можно менять, не разрушая их. При помощи
функции трассировки Flash любое растровое
изображение можно преобразовать в
векторную графику. Для этого проделайте
следующее:
-
Импортируйте
экземпляр растрового изображения на
сцену. -
Выделите его
инструментом Selection
(Выделение). -
В главном меню
выберите команду Modify
– Bitmap
– Trace Bitmap
(Модификация
– Растровое
изображение
– Трассировка
растрового изображения). -
Введите необходимые
значения параметров в диалоговом окне
Trace Bitmap
(Трассировка
растрового изображения):
Color Threshold
(Цветовой
порог) –
определяет, насколько близкими должны
быть цвета, чтобы они считались одним
цветом и представлялись одной фигурой.
Minimum Area
(Минимальная
область) –
определяет, как много окружающих
пикселов Flash принимает во внимание при
анализе пиксела. Curve Fit
(Сглаживание
кривой) –
управляет степенью сглаживания кривых
во Flash
Corner
Threshold
(Порог
сглаживания углов)
– управляет степенью сглаживания
острых углов.
-
Щелкните на кнопке
ОК. В зависимости от выбранных вами
параметров и возможностей вашего
компьютера трассировка может занять
от нескольких секунд до нескольких
минут. После завершения трассировки
оригинальное растровое изображение
будет заменено его векторной версией.
Необходимый результат достигается
методом проб и ошибок. Не забывайте
применять команду Edit
– Undo
(Правка
– Отменить)
для возвращения изображения в исходное
состояние.
Импорт спецпредложений из файла xml с сайта Aviasales.ru


Как импортировать маршруты и спецпредложения для конкретной авиакомпании
Одна авиакомпания может опубликовать несколько спецпредложений по разным маршрутам, в XML-файле они отображаются {route}, {route}, {route}. Чтобы все их вытащить, вставьте в поле контента конструкцию для циклического прохождения по каждому элементу <route>.
Перетащите элемент <route> из дерева XML справа в запись. Получится {route}, удалите . Должен получиться код вида: и закрывающий шорткод . При размещении такой конструкции все три направления {route}, {route}, {route} отобразятся по порядку.
Между шорткодами FOREACH перетащите и вставьте from_name (откуда), получится {route/@from_name}. Удалите из него route/, останется {@from_name}. То же самое нужно сделать с элементом to_name (куда) и другими элементами, которые будем использовать, в итоге должно получиться так:
{@from_name} - {@to_name} {@class} {@roundtrip_price}{@oneway_price}

Как вставить ссылку на White Label
Вы можете вставить ссылку на поиск на White Label. Используйте элементы {route/@from_iata} и {route/@to_iata}, удалите route/. Получатся элементы {@from_iata} и {@to_iata} и ссылка такого вида:
Адрес_White_Label/flights/?origin_iata={@from_iata}&destination_iata={@to_iata}.
Можно вставить ссылку, перетащив её из xml файла, «href=» это ссылка на Aviasales.ru, «link=» это сайт авиакомпании. Только не забудьте добавить маркер, его надо заранее внести в файл для импорта, только вставлять надо не в , а выше или ниже.
Как импортировать даты поездки
В xml файле есть временные точки такого вида:
- sale_date_begin — начало периода продаж билетов.
- sale_date_end — окончание периода продаж билетов.
- flight_date_begin — начало периода полетов.
- flight_date_end — окончание периода перелетов.
Вставляем их методом перетаскивания в такие шорткоды:
- [date(«d.m.y»,strftime({./@flight_date_begin}))]
- [date(«d.m.y»,strftime({./@flight_date_end}))]
- [date(«d.m.y»,strftime({./@sale_date_begin}))]
- [date(«d.m.y»,strftime({./@sale_date_end}))]
В итоге получаем нечто похожее на это:
Импорт логотипов авиакомпаний
Логотипы авиакомпании доступны по адресу http://pics.avs.io/width/height/iata.png, где width — ширина логотипа, height — высота логотипа, iata — иата код авиакомпании. Размер может быть любым.
- Вставьте в поле загрузки ссылку: http://pics.avs.io/width/height/iata.png.
- Замените iata на элемент {./@airline_code} из правого сайдбара.
- Получится ссылка вида: http://pics.avs.io/width/height/{./@airline_code}.png.
- Размер логотипа задайте, заменив длину и ширину на нужные значения.

Нажмите кнопку Preview&Test и проверьте, что логотип появляется внизу всплывающего окна.
Для других опций можно оставить настройки по умолчанию. Плагин скачает логотипы авиакомпаний в медиабиблиотеку. При следующем запуске импорта он не будет скачивать уже существующие логотипы, а будет искать их в медиабиблиотеке и брать для записи оттуда.
В плагине есть функция запуска заданий с помощью планировщика cron.
- На странице Manage Imports найдите нужный файл.
- Кликните на Scheduling Options.
- Выберите вариант Manual Scheduling.
-
Вам нужно задать trigger URL и processing URL
Trigger URL для запуска раз в сутки или другой промежуток времени:http://ваш-сайт.com/wp-cron.php?import_key=&import_id=&action=trigger
Для запуска импорта каждые 24 часа, нужно запускать URL-адрес триггера каждые 24 часа.
Processing URL для запуска каждые 2 минуты:
http://ваш-сайт.com/wp-cron.php?import_key=&import_id=&action=processing
URL-адрес обработки должен запускаться каждые две минуты, поскольку он может не завершить импорт в один проход. Причина в том, что многие хосты имеют максимальное время выполнения сценариев на месте, и его хватает только для того, чтобы скрипт обработки завершил небольшой процент вашего импорта до его выключения.
Параметр «secret key» вы найдёте на странице WP All Import → Settings screen. Параметр «import ID» — на странице Manage Imports.
Если вы не сможете настроить задания в cron самостоятельно, попросить хостинг-провайдера вам помочь. В справке к плагину WP All Import есть подробная инструкция по настройке и шаблон письма провайдеру.
Conclusion
HTML Imports allow bundling HTML/CSS/JS as a single resource. While useful by themselves, this idea becomes extremely powerful in the world of Web Components. Developers can create reusable components for others to consume and bring in to their own app, all delivered through .
HTML Imports are a simple concept, but enable a number of interesting use cases
for the platform.
Use cases
- Distribute related . Theoretically, you could import an entire web app into another.
- Code organization — segment concepts logically into different files, encouraging modularity & reusability**.
- Deliver one or more Custom Element definitions. An import can be used to and include them in an app. This practices good software patterns, keeping the element’s interface/definition separate from how its used.
- — resources are automatically de-duped.
-
Chunk scripts — before imports, a large-sized JS library would have its file wholly parsed in order to start running, which was slow. With imports, the library can start working as soon as chunk A is parsed. Less latency!
-
Parallelizes HTML parsing — first time the browser has been able to run two (or more) HTML parsers in parallel.
-
Enables switching between debug and non-debug modes in an app, just by changing the import target itself. Your app doesn’t need to know if the import target is a bundled/compiled resource or an import tree.
Using the content
Including an import on a page doesn’t mean «plop the content of that file here». It means «parser, go off an fetch this document so I can use it». To actually use the content, you have to take action and write script.
A critical moment is realizing that an import is just a document. In fact, the content of an import is called an import document. You’re able to manipulate the guts of an import using standard DOM APIs!
link.import
To access the content of an import, use the link element’s property:
is under the following conditions:
- The browser doesn’t support HTML Imports.
- The doesn’t have .
- The has not been added to the DOM.
- The has been removed from the DOM.
- The resource is not CORS-enabled.
Full example
Let’s say contains:
Importers can grab a specific portion of this document and clone it into their page:
Scripting in imports
Imports are not in the main document. They’re satellite to it. However, your import can still act on the main page even though the main document reigns supreme. An import can access its own DOM and/or the DOM of the page that’s importing it:
Example — import.html that adds one of its stylesheets to the main page
Notice what’s going on here. The script inside the import references the imported document (), and appends part of that document to the importing page (). Pretty gnarly if you ask me.
Rules of JavaScript in an import:
- Script in the import is executed in the context of the window that contains the importing . So refers to the main page document. This has two useful corollaries:
- functions defined in an import end up on .
- you don’t have to do anything crazy like append the import’s blocks to the main page. Again, script gets executed.
- Imports do not block parsing of the main page. However, scripts inside them are processed in order. This means you get defer-like behavior while maintaining proper script order. More on this below.
Всё о __init__.py
У файла есть две функции:
- Превратить папку со скриптами в импортируемый пакет модулей (до Python 3.3).
- Выполнить код инициализации пакета.
Превращение папки со скриптами в импортируемый пакет модулей
Чтобы импортировать модуль (или пакет) из директории, которая находится не в директории нашего скрипта (или не в директории, из которой мы запускаем интерактивный интерпретатор), этот модуль должен быть в пакете.
Как было сказано ранее, любая директория, содержащая файл , является пакетом. Например, при работе с Python 2.7 может импортировать пакет , но не , так как в директории нет файла .
Это не относится к Python 3.3 и выше благодаря появлению неявных пакетов пространств имён. Проще говоря, в Python 3.3+ все папки считаются пакетами, поэтому пустые файлы больше не нужны.
Допустим, — пакет пространства имён, так как в нём нет . Если запустить интерактивную оболочку Python 3.6 в директории , то мы увидим следующее:
Выполнение кода инициализации пакета
В момент, когда пакет или один из его модулей импортируется в первый раз, Python выполняет в корне пакета, если такой файл существует. Все объекты и функции, определённые в , считаются частью пространства имён пакета.
Рассмотрим следующий пример:
test/packA/a1.py
test/packA/__init__.py
test/start.py
Вывод после запуска :
Примечание Если вызовет , и мы запустим , то не будет вызван, несмотря на то, что вроде бы является частью пакета . Это связано с тем, что когда Python выполняет скрипт (в данном случае ), содержащая его папка не считается пакетом.
Виды импорта
Все разновидности импортных операций можно разделить на следующие категории:
- Ввоз сырьевой продукции. Её используют для переработки или изготовления других товаров;
- Ввоз промышленной продукции, а также народного потребления.
Также импорт можно разделить на косвенный и прямой:
- Косвенный означает приобретение услуг и продукции у организации, выступающей в качестве посредника. Она специализируется на нескольких операциях. Например, случаи, когда товар приобретается у резидента государства импортера. Такая схема необходима для упрощения и ускорения процедуры получения требуемого товара для покупателя;
- Прямой импорт означает, что покупатель получит услуги или продукцию напрямую у нерезидента или иностранного производителя.
По типу вывозимая продукция или услуги могут быть невидимыми и видимыми:
- Невидимая торговля означает обмен не материальными вещами, то есть услугами, которые могут касаться транспортной сферы, туристической, страховой и др. Если рассматривать вопрос в глобальном понимании, каждая из этих услуг оплачивается валютой страны поставщика. Простым языком, невидимым импортом можно назвать покупку услуг у партнеров нерезидентов;
- Видимый импорт описывает ситуацию, при которой государство получает сырье или товар для внутреннего потребления, переработки или дальнейшей перепродажи.
Одна из разновидностей невидимой торговли — это инвестиционный импорт. Данный процесс можно назвать импортом капитала. Здесь частное лицо или организация, не являющиеся резидентами, решают вложить деньги в национальную экономику.
Ещё одна разновидность международных торговых процессов — это реимпорт.
Что такое реимпорт
Реимпорт — термин используется в процессе возврата услуг или товаров в страну производитель.
Одно из главных условий, которое необходимо при этом соблюдать, отсутствие модернизации или ремонта товара, подлежащего возврату. Часто бывает так, что товар, который страна пытается вернуть обратно, имеет заводские дефекты. Также это может быть продукция, не реализованная дистрибьютором.
Что такое демпинговый импорт
Говоря об уровне цены на импортную продукцию, выделяют ещё одну разновидность импорта – демпинговый.
Демпинговый — товар продают по стоимости, которая гораздо ниже среднерыночной.
Если организация импортер имеет какие-либо льготы, эта разновидность импорта может оказаться вполне легальной. Также это может произойти в случае, если импортер освобождён от пошлин или может воспользоваться субсидией. Иногда экспортер по своей инициативе снижает цену собственного продукта.
Рассматривая ограничения и требования с позиции страны, можно выделить не лицензируемый и лицензируемый импорт. Последний возможен только при наличии специального разрешения, которое выдаётся контролирующими органами. К такому товару можно отнести следующее:
- химические вещества;
- драгоценные камни;
- лекарства;
- копировальные, записывающие и шифровальные устройства;
- драгоценные металлы и другое.
При этом, лицензия должна быть получена до момента заключения договора с поставщиками. Не лицензируемый импорт не предполагает наличия каких-либо ограничений при ввозе на территорию страны импортера.
Примеры
Пример 1: известен заранее
Если вы собираетесь вызывать только или , то прописать импорты всем модулям не составит труда. В данном случае всегда будет включать папку . Таким образом, все импорты можно писать относительно этой папки.
Пример: файлу в проекте нужно импортировать функцию из .
Решение: (или любой другой эквивалентный синтаксис импорта).
Пример 2: мог измениться
Зачастую нам требуется как запускать скрипт напрямую из командной строки, так и импортировать его как модуль в другом скрипте. Как вы увидите далее, здесь могут возникнуть проблемы, особенно в Python 3.
Пример: пусть нужно импортировать , которому нужно импортировать . Предположим, что всегда запускается напрямую, а не импортируется. Также мы хотим иметь возможность запускать напрямую.
Звучит просто, не так ли? Нам всего лишь нужно выполнить два импорта: один в и другой в .
Проблема: это один из тех случаев, когда меняется. Когда мы выполняем , содержит , а при выполнении содержит .
С импортом в нет никаких проблем. Так как этот модуль всегда запускается напрямую, мы знаем, что при его выполнении в всегда будет . Тогда импортировать можно просто с помощью .
С импортом в немного сложнее. Когда мы запускаем напрямую, содержит , поэтому в импорт будет выглядеть как . Однако если запустить напрямую, то в уже будет . Теперь импорт вызовет ошибку, так как не является папкой внутри .
Вместо этого мы могли бы попробовать . Это решает проблему при запуске напрямую, однако теперь создаёт проблему при запуске . В Python 3 это приведёт к ошибке, потому что не находится в (в Python 2 это не вызовет проблемы из-за поддержки неявных относительных импортов).
Обобщим информацию:
| Запускаем | ||
|---|---|---|
| Нет проблем | В Py2 нет проблем, в Py3 ошибка ( не в ) | |
| Ошибка ( не в ) | Нет проблем |
Использование относительного импорта будет иметь тот же эффект, что и .
Вряд ли для этой проблемы есть чистое решение, поэтому вот несколько обходных путей:
1. Использовать абсолютные импорты относительно директории (т. е. средняя колонка в таблице выше). Это гарантирует, что запуск напрямую всегда сработает. Чтобы запустить напрямую, запустите его как импортируемый модуль, а не как скрипт:
- В консоли смените директорию на .
- Запустите .
2. Использовать абсолютные импорты относительно директории (средняя колонка в таблице). Это гарантирует, что запуск напрямую всегда сработает. Чтобы запустить напрямую, можно изменить в , чтобы включить перед импортом .
Примечание Обычно этот метод работает, однако в некоторых случаях переменная может быть неправильной. В таком случае нужно использовать встроенный пакет . Подробнее в этом ответе на StackOverflow.
3. Использовать только Python 2 и неявные относительные импорты (последняя колонка в таблице).
4. Использовать абсолютные импорты относительно директории и добавить её в переменную среды . Это решение не переносимо, поэтому лучше не использовать его. О том, как добавить директорию в , читайте в этом ответе.
Пример 3: мог измениться (вариант 2)
А вот ещё одна проблема посложнее. Допустим, модуль никогда не надо запускать напрямую, но он импортируется и , которые запускаются напрямую.
В этом случае первое решение из примера выше не сработает. Тем не менее, всё ещё можно использовать остальные решения.
Пример 4: импорт из родительской директории
Если мы не изменяем и стараемся не изменять программно, то сталкиваемся со следующим основным ограничением импортов в Python: при запуске скрипта напрямую невозможно импортировать что-либо из его родительской директории.
Например, если бы нам пришлось запустить , то этот модуль не смог бы ничего импортировать из без вмешательства в или .
На первый взгляд может показаться, что относительные импорты (например ) помогут решить эту проблему. Однако запускаемый скрипт (в данном случае ) считается «модулем верхнего уровня». Попытка импортировать что-либо из директории над этим скриптом приведёт к ошибке .
Для решения этой проблемы лучше её не создавать и избегать написания скриптов, которые импортируют из родительской директории. Если этого нельзя избежать, то предпочтительным обходным путём является изменение .
Импорт стилей в Less¶
В Less импорт стилей происходит с помощью всё той же директивы, но с расширенным функционалом. Перед именем файла можно указывать (необязательно) ключевое слово, которое указывает компилятору, как ему поступать с файлом.
Тем более, вы можете комбинировать ключевые слова для достижения определённых целей. Например, если нужно использовать css-файл как less-файл, но при этом не выводить его содержимого.
Во-первых, в Less не регламентируется то, где возможно подключение других таблиц стилей. Вы можете использовать директиву до объявления селекторов, после или даже между ними:
Во вторых, расширение файла может быть любым, главное — чтобы в нём содержался валидный CSS- или Less-синтаксис. Но здесь начинают действовать специфичные для Less правила:
Файлы с расширением :
Если при подключении файла с помощью директивы будет указано расширение , то такой файл подключается как обычный css-файл и не обрабатывается компилятором.
Файлы без расширения:
Если при подключении файла с помощью директивы у него не будет указано расширение, то такой файл подключается как less-файл и обрабатывается компилятором.
Файлы с другими расширениями:
Если при подключении файла с помощью директивы у него будет указано расширение, но оно не соответствует ни ни , то такой файл подключается как less-файл и будет обрабатываться компилятором.
Все это вкупе с доступными опциями для директивы , которые будут рассматриваться позднее, даёт вам возможность построения гибкой и хорошо поддерживаемой структуры проекта. Про структуру проекта я буду рассказывать намного позднее, так как без полного понимания доступных возможностей Less она вам не пригодится.
Пример 2.6.1
Рассмотрим пример, который отображает всю суть импорта стилей в Less. Для этого создадим в директории следующие файлы: , , и . В этих файлах объявим одноимённые с названиями файлов классы и укажем с помощью свойства официальный цвет сервиса. Кроме них нам понадобится файл , к которому будут подключаться эти файлы.
Для наглядности я предлагаю посмотреть на карту директории этого примера:
Теперь я предлагаю взглянуть на содержимое файла и то, что получилось после его компиляции.
Содержимое файла :
Как не сложно заметить, подключение таблиц стилей происходит до и после содержимого файла, что не допускается в CSS, но разрешено в Less.
Содержимое файла , полученное после компиляции:
Во время компиляции происходит конкатенация содержимого файлов. А файлы с расширением подключаются стандартным для CSS способом.
Сжатие¶
Изображения — одни из важнейших активов в игре. Чтобы справиться с ними эффективно, их нужно сжать. Godot предлагает несколько методов сжатия в зависимости от варианта использования.
Compress Mode (режим сжатия)
- Сжатие VRAM: Это наиболее распространенный режим сжатия для 3D-ресурсов. Размер на диске уменьшается, и использование видеопамяти также значительно уменьшается (обычно в 4–6 раз). Этого режима следует избегать для 2D, поскольку он демонстрирует заметные артефакты.
- Lossless Compression: (сжатие без потерь). Это наиболее распространенный режим сжатия для 2D-ресурсов. Он показывает активы без каких-либо артефактов, а сжатие на диске приличное. Однако он будет использовать значительно больше видеопамяти, чем сжатие VRAM. Это рекомендуемый параметр для пиксельной графики.
- Lossy Compression: (сжатие с потерями). Это хороший выбор для больших 2D-ресурсов. Он имеет некоторые артефакты, но меньше, чем VRAM, а размер файла в несколько раз меньше, чем у файлов без потерь или без сжатия. Использование видеопамяти в этом режиме не уменьшается; это то же самое, что и со сжатием без потерь или без сжатия.
- Uncompressed: (без сжатия). Полезно только для форматов, которые нельзя сжать (например, необработанные изображения RAW).
В этой таблице каждый из четырех вариантов описан вместе с их преимуществами и недостатками ( = лучшее, = худшее):
| Несжатый | Compress Lossless (PNG) | Compress Lossy (WebP) | Compress VRAM | |
|---|---|---|---|---|
| Описание | Stored as raw pixels | Stored as PNG | Stored as WebP | Сохраняется как S3TC/BC или PVRTC/ETC в зависимости от платформы |
| Размер на диске | Большой | Маленький | Очень маленький | Маленький |
| Использование памяти | Большой | Большой | Большой | Маленький |
| Производительность | Нормальный | Нормальный | Нормальный | Быстрый |
| Потеря качества | Нет | Нет | Незначительно | Умеренно |
| Время загрузки | Нормальный | Медленно | Медленно | Быстрый |
HDR Mode (режим HDR)
Godot поддерживает текстуры высокого динамического диапазона (такие, как .HDR или .EXR). Они, в основном, полезны, как равнопрямоугольные панорамы неба (в интернете есть много, если вы ищете их), которые заменяют Cubemaps в Godot 2.x. Современные ПК поддерживают формат BC6H VRAM, но есть еще много других.
Если вы хотите, чтобы Godot обеспечивал полную совместимость с точки зрения типов текстур, включите опцию «Force RGBE».
Динамический импорт
Модуль importlib поддерживает возможность импорта модуля, который был передан строке. Так что давайте создадим несколько простых модулей, с которыми мы сможем работать. Мы выделим каждому модулю одинаковый интерфейс, но дадим им выводить свои названия, чтобы увидеть разницу между ними. Создадим два модуля с разными названиями, вроде foo.py и bar.py, и добавим в них следующий код:
Python
def main():
print(__name__)
|
1 |
defmain() print(__name__) |
Теперь нам остается только использовать importlib чтобы импортировать их. Давайте посмотрим на следующий код, чтобы сделать именно это. Убедитесь в том, что этот код находится в той же папке, что и созданные ранее два модуля.
Python
import importlib
def dynamic_import(module):
return importlib.import_module(module)
if __name__ == ‘__main__’:
module = dynamic_import(‘foo’)
module.main()
module_two = dynamic_import(‘bar’)
module_two.main()
|
1 |
importimportlib defdynamic_import(module) returnimportlib.import_module(module) if__name__==’__main__’ module=dynamic_import(‘foo’) module.main() module_two=dynamic_import(‘bar’) module_two.main() |
Здесь мы импортируем модуль importlib и создаем очень простую функцию под названием dynamic_import. Все, что делает эта функция, это вызывает другую функцию importlib — import_module со строкой модуля, который мы ей передали, и возвращает результат этого вызова. Далее, в нашем условном операторе внизу, мы можем вызвать главный метод каждого модуля, который покорно выведет название модуля. Вы, скорее всего, не будете делать это часто в своем коде, но периодически вам может быть нужно импортировать модуль, когда он представлен только в виде строки. Модуль importlib дает возможность сделать именно это.
Delivering Web Components
The design of HTML Imports lends itself nicely to loading reusable content on the web. In particular, it’s an ideal way to distribute Web Components. Everything from basic HTML s to full blown with Shadow DOM . When these technologies are used in tandem, imports become a for Web Components.
Including templates
The HTML Template element is a natural fit for HTML Imports. is great for scaffolding out sections of markup for the importing app to use as it desires. Wrapping content in a also gives you the added benefit of making the content inert until used. That is, scripts don’t run until the template is added to the DOM). Boom!
import.html
index.html
Registering custom elements
Custom Elements is another Web Component technology that plays absurdly well with HTML Imports. , so why not define + register your custom elements so users don’t have to? Call it…»auto-registration».
elements.html
This import defines (and registers) two elements, and . The first shows a basic custom element that registers itself inside the import. The second example shows how to implement a custom element that creates Shadow DOM from a , then registers itself.
The best part about registering custom elements inside an HTML import is that the the importer simply declares your element on their page. No wiring needed.
index.html
( I’m in the light dom )
In my opinion, this workflow alone makes HTML Imports an ideal way to share Web Components.
Sub-imports
It can be useful for one import to include another. For example, if you want to reuse or extend another component, use an import to load the other element(s).
Below is a real example from Polymer. It’s a new tab component () that reuses a layout and selector component. The dependencies are managed using HTML Imports.
paper-tabs.html (simplified):
App developers can import this new element using:
When a new, more awesome comes along in the future, you can swap out and start using it straight away. You won’t break your users thanks to imports and web components.
Dependency management
We all know that loading JQuery more than once per page causes errors. Isn’t this
going to be a huge problem for Web Components when multiple components use the same library? Not if we use HTML Imports! They can be used to manage dependencies.
By wrapping libraries in an HTML Import, you automatically de-dupe resources.
The document is only parsed once. Scripts are only executed once. As an example, say you define an import, jquery.html, that loads a copy of JQuery.
jquery.html
This import can be reused in subsequent imports like so:
import2.html
ajax-element.html
Even the main page itself can include jquery.html if it needs the library:
Despite jquery.html being included in many different import trees, it’s document is only fetched and processed once by the browser. Examining the network panel proves this:
 jquery.html is requested once
jquery.html is requested once
Основы import и sys.path
Вот как оператор производит поиск нужного модуля или пакета согласно документации Python:
Технически документация не совсем полна. Интерпретатор будет искать не только файл (модуль) , но и папку (пакет) .
Обратите внимание, что Python сначала производит поиск среди встроенных модулей — тех, которые встроены непосредственно в интерпретатор. Список встроенных модулей зависит от дистрибутива Python, а найти этот список можно в ( и )
Обычно в дистрибутивах есть модули (всегда включён в дистрибутив), , , и прочие.
В отличие от встроенных модулей, которые при поиске проверяются первыми, остальные (не встроенные) модули стандартной библиотеки проверяются после директории запущенного скрипта. Это приводит к сбивающему с толку поведению: возможно «заменить» некоторые, но не все модули стандартной библиотеки. Допустим, модуль является встроенным модулем, а — нет. Таким образом, в импортирует модуль из стандартной библиотеки, а не наш файл из той же директории. В то же время, в импортирует наш файл .
Курс «Управление ИТ-проектами»
Старт 17 сентября, 7 месяцев, Онлайн, От 8000 до 88 000 ₽
tproger.ru
События и курсы на tproger.ru
Кроме того, импорты в Python регистрозависимы: и — разные вещи.
Функцию ( и ) можно использовать, чтобы получить список всех модулей, которые можно импортировать из заданного пути: