Кодировка сайта
Содержание:
- Четвёртая причина
- Сбилась кодировка в командной строке. Как исправить
- Путь для смены кодировки на локальном сервере:
- The декларация
- Кодировка файла
- Структура URL
- Самые распространенные кодировки
- Проблемы с кодировкой не только в HTML-странице
- Что такое кодировка сайта и как она работает
- Как правильно выбрать кодировку
- Почему вместо нормального текста отображаются кракозябры
- Как поменять кодировку?
- Элемент
- Кодировка отображения
- Недостатки и достоинства
Четвёртая причина
И, наконец, последняя популярная причина — это проблема с кодировкой в базе данных
. Во-первых, убедитесь, что все Ваши таблицы и поля написаны в одной кодировке, которая совпадает с кодировкой остального сайта. Если это не помогло, то сразу после подключения в скрипте выполните следующий запрос:
SET NAMES «utf8»
Вместо «utf8
» может стоять другая кодировка. После этого все данные из базы должны выходить в правильной кодировке.
В данной статье я, надеюсь, разобрал, как минимум, 90% проблем, связанных с появлением «абракадабры» на сайте
. Теперь Вы должны расправляться с такой популярной и простой проблемой, как неправильная кодировка, в два счёта.
Сбилась кодировка в командной строке. Как исправить
Я так делаю и вам советую.
копирование со ссылкой на источник. 1 07 2011
Поделитесь ссылкой на статью…
Всего комментариев — 6. Можете оставить свой комментарий.
arc 2012-09-20 07:06:33 сайт автора —
Спасибо за пояснения по денверу не мог кодировку исправить
Alex 2012-09-22 12:41:26 сайт автора —
В первом случае кракозябры вылазят при запуске локалхоста
figaro 2013-05-27 05:35:41 сайт автора — http://html.svoymaster.com
Спасибо за статью, очень помогла…а то пол дня потратил на разбирание кодировок сайта!
vliga 2013-06-11 12:09:50 сайт автора —
Спасибо, помогло
Max 2013-10-12 18:27:04 сайт автора — maxcentral.ru
Помогло! Спасибо!
ivan 2013-11-29 12:16:36 сайт автора —
СПАСИБО! ПОМОГЛО))))
Путь для смены кодировки на локальном сервере:
Z -> usr -> local -> apache -> conf -> httpd.conf:
- заходим в диск Z и открываем папку usr
- в папке usr открываем папку local
- дальше нужно открыть папку apache и в ней открыть папку conf.
- в папке conf найти файл httpd.conf и открыть его программой Блокнот.
- найти строку AddDefaultCharset windows-1251 и изменить, например на AddDefaultCharset utf-8.
После перезагрузки Денвера и очистки кэша браузера, все будет работать как вам нужно.
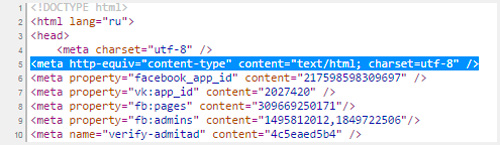
Можно сделать еще по-другому. Найти в том-же файле httpd.conf строку с установкой кодировки, и закомментировать — #AddDefaultCharset windows-1251, тогда будут действовать установки сайта, прописанные в < meta http-equiv=»content-type» content=»text/html; charset=utf-8″ /> , что бывает очень удобно.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Кодировка файла
HTML-страница представляет собой обычный текстовый файл, кодировка которого выбирается при его создании и/или сохранении на запоминающее устройство (жёсткий диск, флэшка и т.д.)
.
В случае с Notepad++, кодировка нового документа задаётся в настройках текстового редактора. Выбираем в меню: Опции > Настройки…
— и переходим на вкладку «Новый документ
». Здесь нас интересует секция «Кодировка
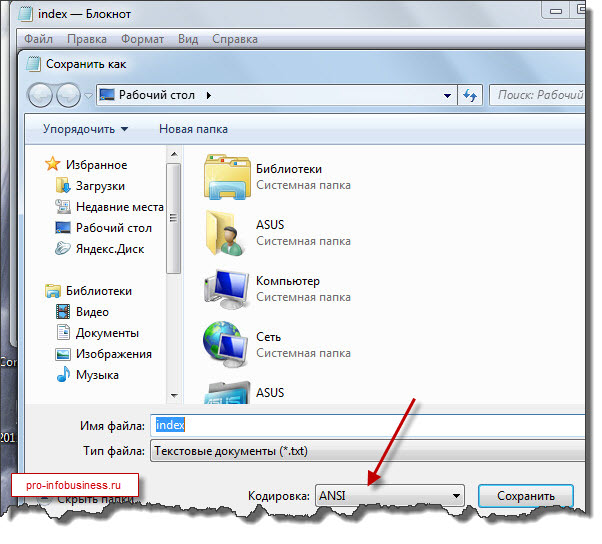
». По умолчанию, выбрана кодировка ANSI
.
Напомню, что это кодировка, в которой будет храниться HTML-файл.
Впрочем, Вы всегда можете преобразовать кодировку
HTML-страницы, используя соответствующие функции текстового редактора. Например, в Notepad++ для этого кликните пункт меню «Кодировки
» и выберите нужное преобразование.
В данном случае файл был в кодировке ANSI
и я преобразовал его в UTF-8
(без BOM)
. О том, что такое этот BOM Вы можете прочитать в моей статье: PHP: как удалить BOM в WordPress — проследовав по .
Структура URL
Изначально локатор URL был разработан как система для максимально естественного указания на местонахождение определенного ресурса в сети. URL должен был быть легко расширяемым и использовать лишь ограниченный набор символов ASCII (к примеру, пробел никогда не применяется в URL). В связи с этим, возникла следующая традиционная форма записи URL-адреса:
- схема — определяет тип интернет-сервиса (наиболее распространенным является HTTP или HTTPS)
- логин — имя пользователя, используемое для доступа к ресурсу
- пароль — пароль указанного пользователя
- хост — полностью прописанное доменное имя хоста в системе DNS или IP-адрес хоста в форме четырёх групп десятичных чисел, разделённых точками (например, wm-school.ru)
- порт — определяет номер порта на хосте (по умолчанию для HTTP является 80)
- URL-путь — определяет путь на сервере (если пропущен: корневой каталог сайта)
- параметры — строка запроса с передаваемыми на сервер (методом GET) параметрами. Начинается с символа , разделитель параметров — знак . Пример:
- якорь — идентификатор «якоря» с предшествующим символом диез . Якорем может быть указан заголовок внутри документа или атрибут id элемента. По такой ссылке браузер откроет страницу и переместит окно к указанному элементу. Например, ссылка на этот раздел статьи: .
Стандарт URL использует набор символов ASCII.
Кодирование в URL заменяет небезопасные символы ASCII на символ «%» и следующие две шестнадцатеричные цифры соответствующего значения в наборе символов ISO-8859-1.
C момента своего изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов: латинские буквы, цифры и лишь некоторые знаки пунктуации. Все другие символы необходимо перекодировать.
Например, перекодироваться должны буквы кириллицы, буквы с диакритическими знаками, лигатуры, иероглифы.
Перекодирующая кодировка называется URL-encoding, URLencoded или percent‐encoding.
URL-адреса не могут содержать пробелы. Кодирование URL-адрес, как правило заменяет каждый пробел знаком плюс (+), или %20. Символы кириллицы URL кодирование заменяет на соответствующие комбинации % и код символа.
Например, строка вида:
кодируется как:
Преобразование происходит в два этапа: сначала каждый символ кириллицы кодируется в UTF-8 в последовательность из двух байтов, а затем каждый байт этой последовательности записывается в шестнадцатеричном представлении с предшествующим знаком процента (%):
К → D0 и 9C → %d0%9a о → D0 и B8 → %d0%be д → D0 и BA → %d0%b4 и → D1 и 80 → %d0%b8, и т. д.
URL-коды символов UTF-8 представлены в Таблице URL кодов символов UTF-8
URL-коды специальных управляющих символов таблицы ASCII (диапазон 00-31, плюс 127), символов ISO-Latin (диапазон 128-255), зарезервированных символов (знак доллара, амперсанд, плюс, слэш, двоеточие, точка с запятой, знак равенства, знак вопроса, знак эт (собака)), небезопасных символов (пробел, кавычки, знак меньше, знак больше, знак диез, знак проценты, фигурные скобки, прямой слэш, обратный слэш, тильда, квдратные скобки, гравис) представлены в Таблице символов кодирования URL
Самые распространенные кодировки
Из предыдущего пункта вы уже знаете что такое кодировка и почему настолько важно правильно прописать ее в коде страниц сайта. Давайте теперь выясним какую из множества кодировок лучше выбрать для будущего сайта
Поскольку самой распространенной и наиболее понятной в освоении всегда была операционная система Windows, то большинство веб-разработчиков создавали HTML-страницы в кодировке windows-1251 (ANSI), которая использовалась по-умолчанию. Но windows-1251 поддерживает не очень большое количество букв и символов, а разработчики хотят использовать в своих текстах различные стрелочки, сердечки, квадратики и другие символы, в том числе есть необходимость совмещать слова из разных языков в одном документе, поэтому на смену ей уже давно пришла более расширенная UTF-8 и большинство разработчиков используют именно эту кодировку.
Проблемы с кодировкой не только в HTML-странице
Сайт, независимо от того является ли он просто набором статических HTML-документов или сложных динамических скриптов генерирующих страницы на лету, размещается на веб-сервере, который также работает с определенной кодировкой. И если сервер выдает информацию в одной кодировке, а ваши страницы или скрипты сохранены в другой кодировке, то опять же могут быть проблемы с отображением страниц в браузере пользователя. Многие хостинги позволяют менять настройки и выбрать кодировку в соответствии с той, которая используется в файлах сайта, через панель управления или же прописать ее в файле.htaccess, если на хостинге используется популярный веб-сервер Apache.
Практически ни один современный сайт не обходится без использования базы данных MySQL и она также может стать источником проблем с кодировкой. Если файлы сайта сохранены в одной кодировке, а информация в базе данных в другой, то на странице та часть информации, которая выводится из базы данных может отображаться в виде все тех же знаков вопросов или других непонятных символов. Чтобы избежать проблем с кодировкой она должна быть одинаковой для веб-сервера, базы данных MySQL, в скриптах, в HTML-страницах сайта и в META-теге, который прописывается в HTML-коде. Если есть проблемы с отображением текста, то проверяйте на наличие проблемы все выше перечисленное.
Что такое кодировка сайта и как она работает
Кодировку можно представить в виде таблицы, состоящей из разных букв, цифр и других символов понятных человеку, которые закодированы определенным образом. Когда вы открываете текстовый файл, к которым относятся в том числе HTML-страницы, то компьютер считывает из заголовка файла в какой кодировке он был сохранен и выводит текст в соответствующей кодировке преобразовывая компьютерные данные в вид понятный человеку сопоставляя эти данные с таблицей кодировки. Если информация о кодировке из заголовка файла совпадает с кодировкой в которой сохранены данные в HTML-странице, то пользователь видит привычные ему буквы, цифры и другие символы. Если же есть несовпадение, то в результате пользователю выводится непонятный набор символов, особенно часто это происходит в старых почтовых программах. Если пользователь получил письмо с непонятными крякозябрами, то просто перебирая разные кодировки, обычно получается угадать и выбрать ту, в которой написано письмо, и в результате непонятный набор символов превращается в понятный человеку текст.
То же самое происходит и с HTML-страницами сайта. Если документ был сохранен, например, в кодировке UTF-8, а в самом документе прописан META-тег указывающий что это кодировка windows-1251, то браузер опять же будет сопоставлять сохраненные в файле данные с таблицей указанной ему кодировки и так как символы закодированы по-разному, то браузер выведет вместо привычного текста непонятный набор символов или же часть букв может быть в нормальном виде, а другие буквы или символы могут выводиться, например, в виде знаков вопроса. Все выше сказанное относится в том числе и к отображению имен файлов.
Создавая новый документ в текстовом редакторе лучше сразу убедиться что выбрана нужная кодировка. Современные редакторы позволяют преобразовать текст открытого документа из одной кодировки в другую, а стандартный Блокнот позволяет выбрать кодировку только при сохранении файла.
Как правильно выбрать кодировку
В рамках данной статьи мы не будем углубляться в то, какие кодировки бывают и чем они друг от друга отличаются, т.к. не хотим перегружать ни себя, ни вас лишней информацией, да и в целях сегодняшней статьи этого не было. Стоит отметить лишь тот факт, что на русскоязычном сайте нет совершенно никакого смысла устанавливать кодировку windows-1251 , исчерпывающе описанную в замечательной статье Википедии. Даже если все тексты на нем будут написаны исключительно на русском и не будет никаких вкраплений нестандартных символов. Вместо этого нужно просто выбрать универсальную кодировку UTF-8 , приняв это как данное, не забивая голову лишней информацией.
Дело в том, что нет смысла выбирать для своего сайта кодировку, которая поддерживает одни только символы славянских языков, таких как русский, украинский, белорусский, сербский, македонский и болгарский. Зачем изначально ограничивать себя и обрекать на возможные проблемы в дальнейшем. Что вы будете делать, если понадобится вставить символ, которого нет в поддерживаемых?
UTF-8 (от англ. Unicode Transformation Format) — восьмибитный формат преобразования Юникода, который получил всемирное признание и был стандартизирован как раз для избежания проблем, связанных с появлением кракозябров и неразберихой с нечитабельными текстами. Из чего можно смело сделать вывод, что в данном случае из двух зол нужно выбирать бóльшую и спать спокойно, не вникая в подробности, потому что тут и так все понятно. Посмотрите на размер Юпитера и Венеры для сравнения.
Почему вместо нормального текста отображаются кракозябры
Каждая страница вашего сайта должна иметь определенную кодировку. О том, какая кодировка используется в данный момент необходимо сообщать браузеру, передавая специальные заголовки (header). В этих заголовках необходимо указать кодировку, соответствующую той, которую вы используете в теле документов, размещенных на сайте (на его страницах).
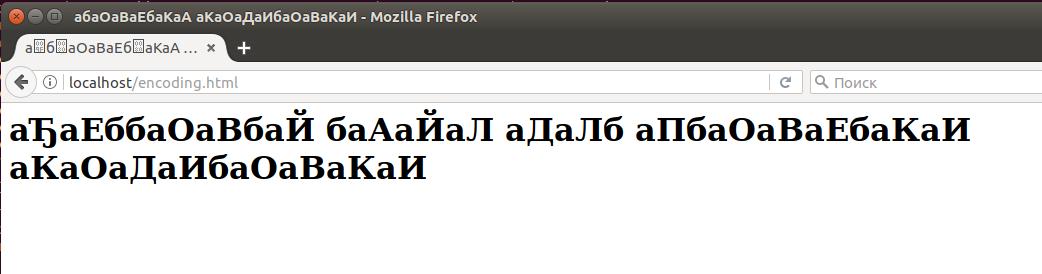
Современные браузеры могут и сами определить кодировку документа, если вебмастер забыл указать ее в явном виде. Иногда случается так, что возникают несостыковки между «мнением» браузера и реальностью, отсюда и появляется набор символов, которые невозможно прочитать. Набор галиматьи может принимать разные виды, иногда это будут просто странные символы, похожие на древние иероглифы, а иногда — просто вопросики или же вопросики внутри черных ромбиков
По большому счету не так важно, какие именно кракозябры отображает браузер, а важно то, что человек их прочитать не может
Если же вы столкнулись с проблемой некорректно указанной кодировки и видите на своем сайте то, что не в состоянии прочитать, в первую очередь воспользуйтесь специальным Декодером , разработанным в студии Артемия Лебедева. Для этого просто скопируйте текст, который хотите расшифровать, вставьте его в специальное поле и нажмите «Расшифровать». В случае успешного декодирования, вы увидите уже читаемый текст, а также исходную кодировку и путь, который пришлось пройти программе, чтобы вывести результат.
Все это нужно, скорее, для продвинутых пользователей, которым полученная информация сможет чем-то помочь. Возможно, результат действий программы натолкнет вас на мысль и вы сообразите, откуда на вашем сайте берутся кракозябры и быстро исправите ситуацию. А если же проделанные манипуляции совершенно ни о чем вам не говорят, то давайте просто двигаться дальше.
Как поменять кодировку?
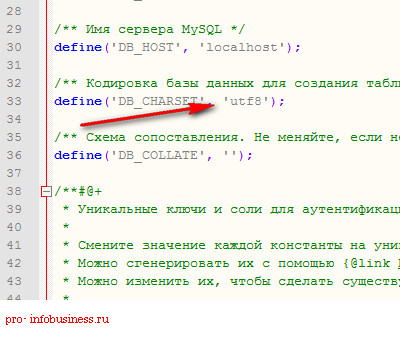
Для устранения ошибок и проблем с кодировкой Вашего блога используем FTP- клиент . С его помощью копируем файл wp- config.php на «Рабочий стол» Вашего компьютера и открываем с помощью текстового редактора Notepad++. В этом файле содержится информация Вашего блога- включая пароли, кодировку базы данных и другое. Смотрим, если кодировка какая либо другая, ее нужно поменять на UTF- 8.

- -сохраняем в этой кодировке.
- -внутри кода Базы Данных кодировку меняем на UTF- 8.
Сохраняем файл в редакторе Notepad++, в значении- «UTF- 8 без сигнатуры BOM» и закачиваем файл на свой хостинг, то есть меняем на хостинге старый файл wp- config.php,
на новый.
Как правило этих действий достаточно для того чтобы на Вашем блоге все отображалось корректно. Если после проведенных действий ничего не получилось, можно попробовать еще один способ изменения кодировки. Для этого нужно внести изменения в файле.htaccess . Для корректировки открываем файл.htaccess с помощью редактора Notepad++ и добавляем в начале одну из данных строк:
- AddDefaultCharset UTF-8
- CharsetDisable On
- CharsetDefault UTF-8
- CharsetSourceEnc UTF-8
Возможно будет достаточно поменять один из вариантов, бывает достаточно первого. Если не получается, перебираем вручную следующие варианты, поочередно вписывая следующие варианты. Не забываем последовательность действий:
- Открываем файл в редакторе.
- Вносим изменения.
- Сохраняем.
- Закачиваем на хостинг.
- Проверяем.
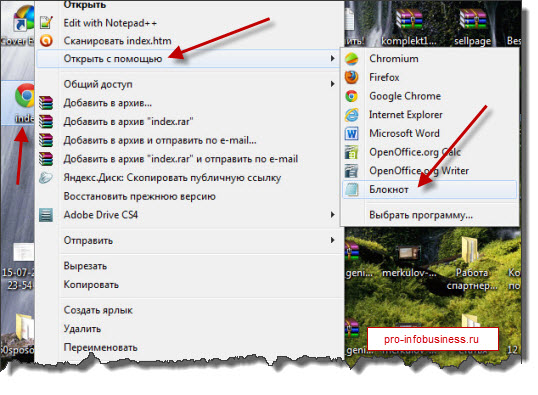
Еще хочу упомянуть об одной из проблем, которая может возникнуть, и с которой я столкнулся при создании страниц захвата. При закачке на хостинг файлов страницы захвата, так же может возникнуть ситуация несовпадения кодировок. В этом случае нужно подправить файл index.html. Для этого, с помощью FaleZilla, извлекаем файл и переносим на «Рабочий стол» компьютера. Далее, открываем файл с помощью обычного Блокнота.

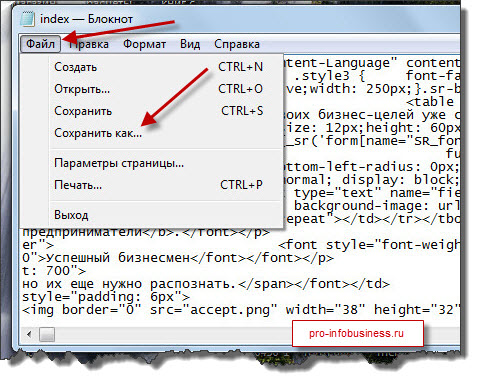
После того как файл открылся в Блокноте, левой кнопкой мыши нажимаем на «Файл» и «Сохранить как…».


Первая серьёзная проблема, с которой сталкиваются большинство новичков при , связана с набором символов (англ. character set
). Выражается эта проблема с кодировкой в, так называемых, «кракозябриках», которые мы получаем вместо указанных в HTML-файле символов. В данной статье я хочу остановиться на проблеме с кодировкой подробнее, постараться расставить всё по полочкам и дать варианты решения.
- Что такое кодировка?
-
Кодировка файла (редактирование в Notepad++)
-
Кодировка отображения (просмотр в браузере)
- Как указать кодировку HTML-страницы? (метатег charset)
- Всё ещё есть проблема с кодировкой? (header charset в php)
Элемент
С помощью элемента <meta> можно задать описание содержимого страницы и ключевые слова для поисковых машин, автора html-документа и прочие свойства метаданных. Элемент <head> может содержать несколько элементов <meta>, потому что в зависимости от используемых атрибутов они несут различную информацию.
Кодировка HTML-страницы
Кодировку HTML-страницы нужно указывать для того, чтобы веб-браузер мог правильно отображать текст на странице. Если явно не указать кодировку, тогда браузер при отображении страницы будет определять ее автоматически. Если кодировка при этом будет определена не верно, то вместо текста будут отображаться иероглифы.
Самая распространённая современная кодировка — utf-8.
Указать браузеру пользователя какая кодировка используется на данной странице:
Метаэлементы и поисковые системы
Некоторые поисковые системы во время индексации страницы обращаются к метаэлементам.
Например метаэлементы ниже определяют описание для HTML-документа и ключевые слова (данная информация может использоваться поисковыми системами при отображении документа в поисковой выдаче):
Описание содержимого страницы и ключевые слова:
Для элемента <meta> доступны атрибуты charset, content, http-equiv, name, а также глобальные атрибуты.
Атрибут
Значение / описание
charset
Указывает кодировку символов для текущего HTML-документа:
content
Определяет возвращаемое значение для свойства. Содержит произвольный текст, который определяет значение, ассоциируемое с атрибутом или .
http-equiv
Контролирует действия браузера на данной веб-странице (эквивалент HTTP заголовков). При отображении страницы браузер будет следовать инструкциям, заданным в атрибуте: — указывает предпочтительный стиль для использования на странице. Атрибут content должен содержать идентификатор элемента <link>, который ссылается на таблицу стилей CSS, или идентификатор элемента <style>, содержащего таблицу стилей. — указывает время в секундах до перезагрузки страницы или время до перенаправления на другую страницу, если в атрибуте content после указания времени идет строка «url=адрес_страницы».
Автоматическая перезагрузка страницы через заданный промежуток времени, в данном примере, через 30 секунд:
Если необходимо сразу перебросить посетителя на другую страницу, то можно указать URL-адрес в параметре url:
name
Обеспечивает дополнительное описание тега. Если этот атрибут опущен, он считается эквивалентным атрибуту . Не должен использоваться в случае, если для элемента уже заданы атрибуты , или . — указывает название веб-приложения, используемого на странице. — используется для указания имени автора веб-страницы:
— является описанием страницы, оно чаще всего используется поисковыми системами для определения, чему та посвящена, например:
— указывает один из пакетов программного обеспечения, используемого для создания документа, например:
— содержит список ключевых слов, разделенных запятыми, соответствующих содержимому страницы, например:
— предотвращает кэширование страницы браузером, например:
— может быть использован для указания того, когда у страницы должен истечь срок актуальности (и она
должна быть удалена из кэша), например:
— показывает, должны ли поисковые системы включать данную страницу в результаты поиска. Например, значение устанавливает, что поисковые системы могут включать данную страницу в результаты поиска, но не должны показывать страницы, на которые ведут ссылки с нее:
— позволяет разработчикам управлять размером исходной области просмотра на различных устройствах:
width=device-width — указывает браузеру задать ширину области просмотра равную ширине экрана устройства какой бы она ни была;initial-scale=1.0 — устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Кодировка отображения
Важно разделять кодировку файла
и кодировку отображения. Независимо от того, в какой кодировке хранится файл, он может быть отображен и в любой другой кодировке
Это и является одной из причин проблем с кодировкой.
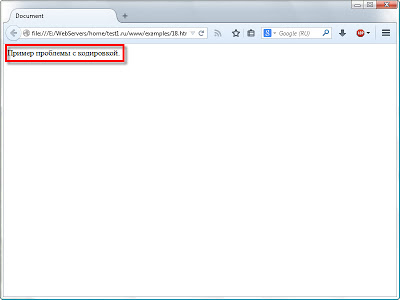
Например, если Вы сохранили HTML-страницу в кодировке ANSI
и откроете её в браузере, вместо русских символов Вы можем получить, так называемые, «кракозябрики».

В данном случае нам надо убедиться, что кодировка файла
совпадает
с кодировкой отображения
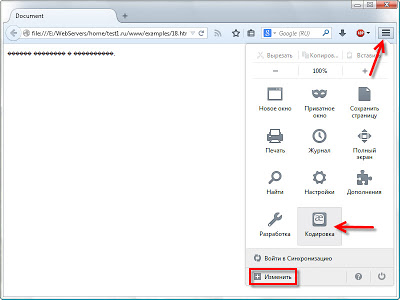
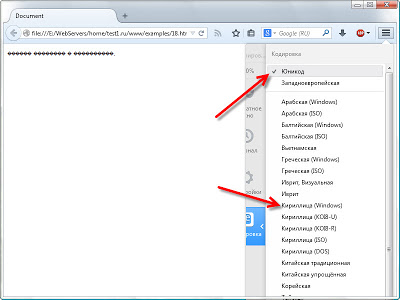
файла в браузере. Для этого в Firefox кликните иконку меню, а потом пункт «Кодировка
». Если такого у Вас нет, кликните пункт «Изменить
» и добавьте элемент «Кодировка
» в меню.

Как вы видите, браузер отображает файл в кодировке «Юникод
» (например, UTF-8
)
, в то время как файл был сохранён в кодировке ANSI
(например, Windows-1251
)
. Выбрав нужную кодировку, мы получим нужный нам результат.

В случае с Notepad++ также имеется возможность выбора кодировки отображения. Для этого кликните пункт меню «Кодировки
», а потом нужный вариант используемой для отображения кодировки.
В данном случае я изменил кодировку отображения ANSI
на UTF-8
(без BOM)
.
Недостатки и достоинства
UTF-8, в отличие от windows-1251 универсальная кодировка, в ней содержатся буквы различных алфавитов. Существует даже UTF-128, где есть вообще все языки – теулу, суахили, лаосский, мальтийский и так далее.

UTF-8 победнее, буквы занимают в разы меньше места и занимают всего один байт памяти, как и в 1251. В УТФ есть редкие символы из других языков или специальные символы. Они-то и весят по 5-6 байтов, но в документе используются крайне редко.
Эта кодировка более продумана, а потому ее использует большинство приложений по умолчанию. То есть, если вы не указываете программе, какую кодировку вы используете, то первым делом он проверит именно UTF-8 .
Когда вы создаете html документ для сайта, то указываете браузерам на какую таблицу им обращать внимание при расшифровке записей. Для этого необходимо вставить в тег head следующие данные
После символов «charset=» идет либо утф, либо виндовс, как в примере ниже
Для этого необходимо вставить в тег head следующие данные. После символов «charset=» идет либо утф, либо виндовс, как в примере ниже.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> |

Если в дальнейшем вы захотите что-то поменять и вставить фразу на албанском, используя эту таблицу расшифровок, то ничего не получится, ведь этого языка кодировка не поддерживает. UTF‑8 без проблем позволит вам это сделать.
Если вас заинтересовало правильное создание сайта, то я могу порекомендовать вам курс Михаила Русакова «Создание и Раскрутка сайта от А до Я».

Он содержит в себе очень много – 256 уроков, затрагивающих HTML, CSS, JavaScript, PHP, MySQL и XML. Помимо языков программирования вы сможете понять как монетизировать сайт, то есть скорее и больше получать прибыль. Один из немногих курсов, в котором было бы так подробно разъяснено все, что нужно.
Сам я вот уже год обучаюсь в школе блоггеров Александра Борисова. Это занимает в разы больше времени, конца и края пока не видно, но зато не менее исчерпывающе и дисциплинирует. Мотивирует продолжать разработку.
Ну а если возникают вопросы, не нужно искать по интернету. Всегда есть грамотный наставник.

Что-то я отошел от темы. Давайте вернемся к кодировкам.