Когда следует использовать элемент button
Содержание:
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Цветные кнопки
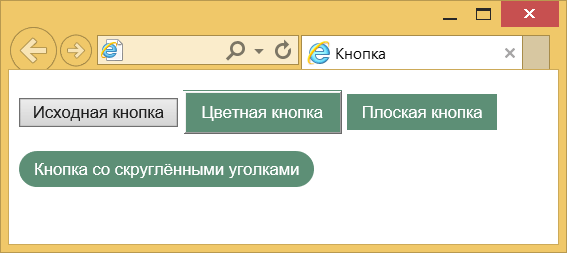
Вид и цвет кнопок зависит от операционной системы и браузера. Тем не менее можно изменить цвет кнопок по своему усмотрению, воспользовавшись стилями. Для этого требуется только добавить к кнопке свойство background, как показано в примере 5. Дополнительно можно поменять цвет текста и другие параметры. Помните про одну особенность — как только вы меняете цвет фона, кнопка становится приподнятой, поэтому для «плоских» кнопок надо добавить ещё рамку, пусть даже прозрачную.
Пример 5. Вид кнопок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Кнопка</title>
<style>
.btn {
background: #5d8f76; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 7px 12px; /* Поля */
margin-bottom: 1em; /* Отступ снизу */
}
.btn:hover {
background: #1e6550; /* Цвет фона при наведении курсора */
}
.btn-flat {
border: 1px transparent; /* Прозрачная рамка */
}
.btn-round {
border-radius: 20px; /* Радиус скругления */
}
</style>
</head>
<body>
<form>
<p><input type=»button» value=»Исходная кнопка»>
<input type=»button» class=»btn» value=»Цветная кнопка»>
<input type=»button» class=»btn btn-flat» value=»Плоская кнопка»>
<input type=»button» class=»btn btn-flat btn-round» value=»Кнопка со скруглёнными уголками»></p>
</form>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Изменение вида кнопок
формы
кнопки
Создание красивой кнопки для сайта
Мы уже говорили, что сверстать красивую кнопку для сайта можно посредством html-тегов <input>, <a> и <button>. У них разная логика работы и набор атрибутов, поэтому и используются они для различных целей.
Чтобы оформить ссылочный тег <a> как кнопку, нужно просто дописать нужные стили в CSS. Разметка будет выглядеть примерно так:
<a class=»button» href=»http://example.com» target=»_blank»>Перейти на сайт</a>
Для кнопок, которые не просто перебрасывают пользователя на другую страницу, а что-либо делают (отправляют данные из формы, очищают заполненные поля, открывают попап, загружают файл и т. п.), лучше применять тег <button>:
<button class=»button»>Отправить</button>
У него есть необязательный атрибут type – тип кнопки, принимающий значения трёх типов:
type: button | submit | reset
 Подробнее
Подробнее
В принципе, его можно не прописывать вообще. Но если это кнопка в форме, то по умолчанию браузер интерпретирует любой <button> как <button type=”submit”> и по клику отправляет данные из формы.
Есть мнение, что этот тег должен находиться непременно внутри тега <form>. Это не совсем так. Если вы хотите разместить на сайте красивую кнопку за пределами формы, данными из которой она оперирует, просто добавьте ей атрибут form с id вашей формы, и всё будет работать корректно.
Есть и другие атрибуты у <button>:
- autofocus: установка фокуса на кнопку по умолчанию, как только загрузится страница;
- disabled: блокировка кнопки (на неё нельзя нажать, она ничего не делает);
- formaction (только в сочетании с типом submit): здесь прописывается URL обработчика данных из формы;
- formenctype (тоже только для submit): описывает тип данных, которые будут пересылаться в обработчик – application/x-www-form-urlencoded, multipart/form-data или text/plain;
- formmethod (только для submit): это HTTP-метод отправки данных. Принимает значения get/post;
- formtarget (только для submit): окно или фрейм, где будет выведен результат (_self, _blank, _top, _parent либо name фрейма);
- name: имя (необходимо для форм с несколькими кнопками, позволяет отслеживать, которая из них нажата);
- value: значение (по сути, этот атрибут аналогичен name).
Теперь давайте попробует создать для сайта две красивые кнопки разного типа: ссылочную с тегом <a>, ведущую на страницу регистрации, и целевую с тегом <button>, открывающую модальное окно. Оформим их в одном стиле.
<button id=»login» class=»button blue»>
<i class=»fa fa-unlock»></i>
<span>Войти в кабинет</span>
</button>
<a id=»register class=»button purple href=»/register>
<i class=»fa fa-user-plus»></i>
<span>Зарегистрироваться</span>
</a>
Если вам нужна иконка внутри кнопки, реализуйте её вывод с помощью иконочного шрифта FontAwesome. Для самой кнопки выберите гарнитуру Roboto – она отлично подходит и для латинских, и для кириллических текстов.
@import url(‘https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css’);
@import url(‘https://fonts.googleapis.com/css?family=Roboto’);
.button {
/* Обнуляем стили по умолчанию */
border: none;
outline: none;
display: inline-block;
text-align: center;
text-decoration: none;
cursor: pointer;
font-size: 16px;
/* Используем кастомные и обычные шрифты */
font-family: Roboto, Verdana, Tahoma, sans-serif;
/* Экспериментируем с отступами и прочим */
padding: 12px 16px;
border-radius: 100px;
color: #fff;
}
.button i {
margin-right: 4px;
}
.button + .button {
margin-left: 6px;
}
.button.blue {
background: #2196F3;
}
.button.purple {
background: #9b59b6;
}
Добавляем кнопке живость – заставляем её реагировать на наведение мыши изменением цвета: при наведении она подсвечивается, при клике – как бы прогибается внутрь и темнеет.
.button:hover {
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:hover.blue {
background: #39a1f4;
}
.button:hover.purple {
background: #a66bbe;
}
.button:active {
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.2);
text-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:active.blue {
background: #0d8aee;
}
.button:active.purple {
background: #8f4bab;
}
На этом всё! Вы сделали две красивые кнопки для своего сайта.
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Justified / Full-width Button Group:
Example
<!— Three buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:33.3%»>Apple</button>
<button style=»width:33.3%»>Samsung</button> <button
style=»width:33.3%»>Sony</button></div><!—
Four buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:25%»>Apple</button>
<button style=»width:25%»>Samsung</button> <button
style=»width:25%»>Sony</button> <button
style=»width:25%»>HTC</button></div>
Tip: Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯
| Атрибут | Значения | Описание |
|---|---|---|
| autofocus | не указывается / autofocus |
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на кнопку. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, делает кнопку неактивной (на кнопку нельзя будет нажать). |
| form | id формы |
Указывает на форму, к которой относится кнопка. Используется, если кнопка применяется для отправки или очистки формы и при этом находится вне HTML кода формы. Если кнопка находится внутри тега <form>, то использовать атрибут form не нужно, кнопка по умолчанию привязана к форме, внутри которой находится. |
| formaction | URL |
URL адрес документа — обработчика формы. Используется для кнопок с типом submit. Если указан, форма будет отправлена по URL адресу, указанному в этом атрибуте, игнорируя атрибут action тега <form>. |
| formenctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
Способ кодирования информации. Используется для кнопок с типом submit. Указывает как именно нужно кодировать информацию при отправке на сервер, вызванной нажатием кнопки, содержащей этот атрибут.
Атрибут используется только в случае отправки формы методом POST. Этот атрибут переопределяет значение, указанное в атрибуте enctype тега <form>. |
| formmethod |
GETPOST |
HTTP метод передачи данных формы.
Используется только для кнопок с типом submit. Этот атрибут переопределяет значение, указанное в атрибуте method тега <form>. |
| formnovalidate | не указывается / formnovalidate |
Этот атрибут переопределяет значение, указанное в атрибуте novalidate тега <form>. |
| formtarget | _blank_paren_self_topимя фрейма |
Используется для кнопок с типом submit. Определяет где будет открыт результат обработки формы (ответ сервера), при отправке по нажатию кнопки с этим атрибутом:
Этот атрибут переопределяет значение, указанное в атрибуте target тега <form>. |
| name | текст |
Имя кнопки. Используется при передаче данных формы на сервер. Значение (value) кнопки будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| type |
buttonresetsubmit |
Тип кнопки.
Значение этого атрибута по умолчанию может отличаться в разных браузерах. Для кроссбраузерности вашего кода всегда указывайте этот атрибут. |
| value | текст |
Значение кнопки, которое будет отправлено на сервер. На сервер отправляется переменная, имеющая название, указанное в атрибуте name кнопки и значение, указанное в этом атрибуте. К форме может быть привязано несколько кнопок отправки. На сервер отправляются данные только той кнопки, которая вызвала событие отправки формы. |
JavaScript код для переключателя
Изменение положение переключателя будем выполнять с помощью JavaScript. Для этого достаточно на страницу поместить следующий скрипт:
<script>
$('.switch-btn').click(function(){
$(this).toggleClass('switch-on');
});
</script>
Но, чтобы было более удобно выполнять некоторые действия при изменении состояния переключателя, в js желательно добавить генерацию событий.
<script>
$('.switch-btn').click(function(){
$(this).toggleClass('switch-on');
if ($(this).hasClass('switch-on')) {
$(this).trigger('on.switch');
} else {
$(this).trigger('off.switch');
}
});
</script>
Событие on.switch будет возникать при перемещении ползунка переключателя в положение включено, а off.switch – в выключено.
Пример работы с событиями:
$('.switch-btn').on('on.switch', function(){
console.log('Кнопка переключена в состояние on');
});
$('.switch-btn').on('off.switch', function(){
console.log('Кнопка переключена в состояние off');
});
Пример JavaScript сценария, который будет выполнять действия не только при переключении, но и после загрузки документа.
<script>
$(function(){
$('.switch-btn').click(function (e, changeState) {
if (changeState === undefined) {
$(this).toggleClass('switch-on');
}
if ($(this).hasClass('switch-on')) {
$(this).trigger('on.switch');
} else {
$(this).trigger('off.switch');
}
});
$('.switch-btn').on('on.switch', function(){
console.log('Кнопка переключена в состояние on');
});
$('.switch-btn').on('off.switch', function(){
console.log('Кнопка переключена в состояние off');
});
$('.switch-btn').each(function(){
$(this).triggerHandler('click', false);
});
});
</script>
Финальный пример с двумя переключателями, каждый из которых управляет видимостью определенного блока:
<!-- Два переключателя -->
<div class="switch-btn" data-id="#bl-1" style="margin: 10px;"></div>
<div class="switch-btn switch-on" data-id="#bl-2" style="margin: 10px;"></div>
<!-- Два элемента, первый переключатель управляет видимостью первого элемента, а второй - второго -->
<div id="bl-1" class="bl-hide" style="height: 20px; margin: 10px; background: orange;"></div>
<div id="bl-2" style="height: 20px; margin: 10px; background: lime;"></div>
...
<script>
$(function () {
$('.switch-btn').click(function () {
$(this).toggleClass('switch-on');
if ($(this).hasClass('switch-on')) {
$(this).trigger('on.switch');
} else {
$(this).trigger('off.switch');
}
});
$('.switch-btn').on('on.switch', function () {
$($(this).attr('data-id')).removeClass('bl-hide');
});
$('.switch-btn').on('off.switch', function () {
$($(this).attr('data-id')).addClass('bl-hide');
});
});
</script>
Создать контур кнопок
Шаг 1) Добавить HTML:
<button class=»btn success»>Успех</button>
<button class=»btn info»>Информация</button>
<button class=»btn warning»>Предупреждение</button>
<button class=»btn danger»>Опасность</button>
<button class=»btn default»>По умолчанию</button>
Шаг 2) Добавить CSS:
.btn {
border: 2px solid black;
background-color: white;
color: black;
padding: 14px 28px;
font-size: 16px;
cursor: pointer;
}
/* Зеленый */
.success {
border-color: #4CAF50;
color: green;
}
.success:hover {
background-color: #4CAF50;
color: white;
}
/* Синий */
.info {
border-color: #2196F3;
color: dodgerblue
}
.info:hover {
background: #2196F3;
color: white;
}
/* Оранжевый */
.warning {
border-color: #ff9800;
color: orange;
}
.warning:hover {
background: #ff9800;
color: white;
}
/* Красный */
.danger {
border-color: #f44336;
color: red
}
.danger:hover {
background: #f44336;
color: white;
}
/* Серый */
.default {
border-color: #e7e7e7;
color: black;
}
.default:hover {
background: #e7e7e7;
}
Добавить свойство для создания кнопок округлого контура:
Зайдите на наш учебник CSS Кнопки, чтобы узнать больше о том, как стилизовать кнопки.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Вариант 4:
Кнопка button
.atuin-btn {
display: inline-flex;
margin: 10px;
text-decoration: none;
position: relative;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
cursor: pointer;
border: 2px solid #BFE2FF;
}
.atuin-btn:hover,
.atuin-btn:active,
.atuin-btn:focus {
color: #FFF;
}
.atuin-btn:before,
.atuin-btn:after {
content: «»;
border: 4px solid transparent;
position: absolute;
width: 0;
height: 0;
box-sizing: content-box;
}
.atuin-btn:before {
top: -6px;
left: -6px;
}
.atuin-btn:after {
bottom: -6px;
right: -6px;
}
.atuin-btn:hover:before,
.atuin-btn:active:before,
.atuin-btn:focus:before {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-top-color: #337AB7;
border-right-color: #337AB7;
transition: width 0.2s ease-out, height 0.2s ease-out 0.2s;
}
.atuin-btn:hover:after,
.atuin-btn:active:after,
.atuin-btn:focus:after {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-bottom-color: #337AB7;
border-left-color: #337AB7;
transition: border-color 0s ease-out 0.4s, width 0.2s ease-out 0.4s, height 0.2s ease-out 0.6s;
}
|
1 |
.atuin-btn { displayinline-flex; margin10px; text-decorationnone; positionrelative; font-size20px; line-height20px; padding12px30px; color#FFF; font-weightbold; text-transformuppercase; font-family’Roboto Condensed’,Тahoma,sans-serif; background#337AB7; cursorpointer; border2pxsolid#BFE2FF; } .atuin-btn:focus { color#FFF; } .atuin-btn:after { content»»; border4pxsolidtransparent; positionabsolute; width; height; box-sizingcontent-box; } .atuin-btn:before { top-6px; left-6px; } .atuin-btn:after { bottom-6px; right-6px; } .atuin-btn:focus:before { widthcalc(100%+4px); heightcalc(100%+4px); border-top-color#337AB7; border-right-color#337AB7; transitionwidth0.2sease-out,height0.2sease-out0.2s; } .atuin-btn:focus:after { widthcalc(100%+4px); heightcalc(100%+4px); border-bottom-color#337AB7; border-left-color#337AB7; transitionborder-color0sease-out0.4s,width0.2sease-out0.4s,height0.2sease-out0.6s; } |
Преимущества красивой кнопки перед ссылкой
На большинстве сайтов количество текстовых линков сильно превышает количество кнопок. Кнопки – это графические элементы, создание которых требует некоторых усилий, ссылка же прописывается за секунды. А задачи у ссылок и кнопок почти идентичны
Поэтому важно понимать, когда уместна кнопка, а когда – обычная ссылка
Перебор с кнопками не только визуально перегружает страницу и рассеивает внимание пользователя, но и замедляет загрузку. Призывов к действию не должно быть слишком много! Поэтому кнопка нужна лишь там, где вам необходимо заставить пользователя совершить конверсионное действие: оплатить заказ, подписаться, скачать файл, зарегистрироваться и т
д. Во всех прочих случаях достаточно ссылок.
По каким критериям отделять важные действия от неважных? Просто задавайте вопрос, повлияет ли ожидаемое действие на результативность сайта и бизнеса в целом.
Важные действия, как правило, связаны для юзера с необходимостью приложить усилия: завести учётную запись на портале, заполнить форму, написать комментарий, купить товар. Для менее важных действий и усилий требуется меньше (например, для перемещения между страницами и пассивного чтения материалов).
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Button Bars
Buttons can be grouped together in a horizontal bar using the w3-bar class:
Button
Button
Button
Example
<div class=»w3-bar»>
<button class=»w3-button w3-black»>Button</button>
<button class=»w3-button w3-teal»>Button</button>
<button class=»w3-button w3-red»>Button</button>
</div>
The w3-bar class was introduced in W3.CSS version 2.93 / 2.94.
Buttons can be grouped together without a space between them by using w3-bar-item class:
Button
Button
Button
Example
<div class=»w3-bar»>
<button class=»w3-bar-item w3-button w3-black»>Button</button>
<button class=»w3-bar-item w3-button w3-teal»>Button</button>
<button class=»w3-bar-item w3-button w3-red»>Button</button>
</div>
Buttons bars can be centered using the w3-center class:
Button
Button
Button
Example
<div class=»w3-center»><div class=»w3-bar»>
<button class=»w3-button w3-black»>Button</button>
<button class=»w3-button w3-teal»>Button</button>
<button class=»w3-button w3-disabled»>Button</button>
</div></div>
To show two (or more) button bars on the same line, add the w3-show-inline-block class:
Button
Button
Button
Button
Button
Button
Example
<div class=»w3-show-inline-block»><div class=»w3-bar»>
<button class=»w3-btn»>Button</button> <button
class=»w3-btn w3-teal»>Button</button> <button class=»w3-btn
w3-disabled»>Button</button></div></div><div
class=»w3-show-inline-block»><div
class=»w3-bar»>
<button class=»w3-btn»>Button</button> <button
class=»w3-btn w3-teal»>Button</button> <button class=»w3-btn
w3-disabled»>Button</button></div></div>
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения