Css box-shadow генератор
Содержание:
- Введение
- Основы использования теней
- Смещение вниз на небольшое расстояние и сильное размытие
- Вопросы и задачи по теме
- Как сделать тень блока с помощью свойства box-shadow
- CSS свойство box-shadow — Блочная тень
- Градиент CSS
- Шаг 1. Отображение тени
- CSS Tutorial
- CSS Учебник
- Начало работы с Box-shadows.css
- CSS Справочники
- CSS Свойства
- Нативная поддержка браузерами
- CSS Advanced
- Эффект тени 7
- Комментарии переводчика
- More Examples
- Property Values
- Эффект тени 2
- CSS Свойства
- Как задать внутреннюю тень для картинки?
- Эффект тени 6
- Создание эффектов при наведении на картинки при помощи тени
- Заключение
Введение
Тени часто используются в веб-дизайне и полиграфическом дизайне, чтобы придать элементам больше глубины. Для того, чтобы создать тени для веба, обычно используется несколько изображений, созданных в графических редакторах, и затем включенных в страницу в качестве фонового изображения в CSS. Этот прием работает, но он также является трудоемким в плане создания необходимой графики, он также требует засорения html-кода кучей лишних -ов, т.к. каждый элемент может иметь только одно изображение, присоединенное в качестве фона.
CSS3 теперь позволяет нам создавать несколько теней на любой элемент блочного типа при помощи CSS-свойства . Это экономит много времени в графических редакторах и позволяет избавиться от кучи лишних -ов, но к сожалению не поддерживается браузером Internet Explorer. Что же нам теперь лучше сделать?
В этой статье я покажу вам возможное кроссбраузерное решение — технику с использованием , которая также добавляет поддержку IE для этого свойства. Я не буду описывать использование базового синтаксиса этого свойства, т.к. это итак хорошо описано в англоязычной статье CSS3 borders, backgrounds and box-shadows.
Основы использования теней
Свойство text-shadow очень просто использовать. Оно поддерживается всеми современными браузерами и даже без использования префиксов. Но поддержка в IE (даже в IE9) отсутствует. Можно использовать инструменты, например, Modernizr, которые помогут вытянуть эффекты CSS3 даже в старых версиях IE.
Синтаксис
Для создания тени текста используется синтаксис свойства text-shadow, который приводится ниже. Нужно определить четыре параметра: первые два задают положение тени, третий устанавливает уровень размытия, а четвертый определяет цвет тени.
text-shadow: смещение_по_горизонтали смещение_по_ вертикали размытие цвет;
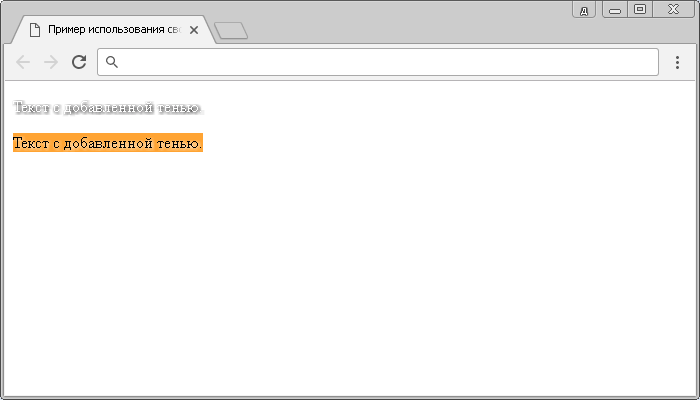
Ниже приводится пример тени текста, которая смещена на два пикселя вниз и на четыре пикселя вправо, размыта на три пикселя и имеет черный цвет с уровнем непрозрачности 30%.
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
Результат использования данного свойства будет выглядеть следующим образом:

Почему используется rgba?
Вам не обязательно использовать rgba для задания цвета тени при определении свойства. Однако, rgba добавляет еще одну размерность при определении тени — уровень прозрачности.
Данный метод существенно проще, чем другие способы определения цвета
Вам не надо акцентировать внимание на определении оттенка цвета тени, который может быть лишь немного темнее или светлее цвета фона. С rgba вы можете просто использовать белый или черный цвета и увеличить их прозрачность, чтобы добиться нужного оттенка фона при смешении красок
Смещение вниз на небольшое расстояние и сильное размытие
Вот другое воплощение той же идеи. Три тени смещены на меньшее расстояние и сильнее размыты.
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);

3D текст от Mark Dotto
Эффект используется на сайте MarkDotto.com. В нем используется 12 различных теней для создания отличного эффекта 3D.
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);

Вдавленный текст от Gordon Hall
Notice in the example above I called my technique the “quick and dirty” letterpress effect. That’s because there’s a much more involved way to create some seriously inset text that’s much more believable.
Gordon uses some serious CSS voodoo to pull off not only an outer shadow but a genuine inner shadow as well. Check out his blog post for a full explanation of the technique.
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующие блоки с различными эффектами тени на странице:
Практическое задание № 25.Подсказка: Обращаю Ваше внимание, что задачи 4, 5 и 6 считаются продвинутыми и расположены по мере нарастания сложности. Для их выполнения необходимо использовать множественные тени (две для четвертой задачи, четыре для пятой и три для шестой).. Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Границы элемента в CSS
Размеры блочных элементов в CSS
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Как сделать тень блока с помощью свойства box-shadow
Поддержка браузерами
1. Синтаксис свойства box-shadow
Свойство box-shadow прикрепляет одну или несколько теней к блоку. Свойство принимает либо значение none, которое указывает на отсутствие теней, либо список теней через запятую, упорядоченный от начала к концу.
Каждая тень является отдельной тенью, представленной от 2 до 4-х значений длины, необязательным цветом и необязательным ключевым словом inset. Допустимые длины ; опущенные цвета по умолчанию равны значению свойства color.
Свойство не наследуется.
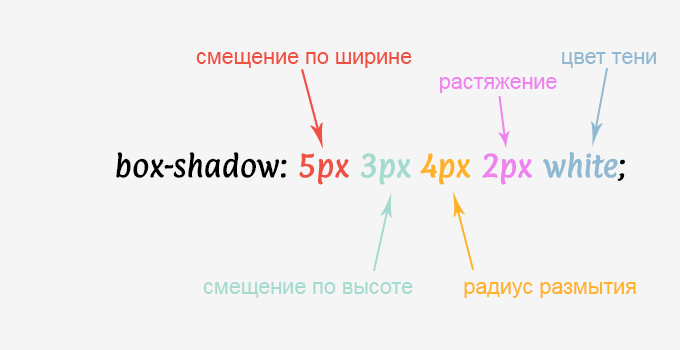
 Рис. 1. Синтаксис свойства box-shadow
Рис. 1. Синтаксис свойства box-shadow
| box-shadow | |
|---|---|
| Значения: | |
| x-offset | Задает горизонтальное смещение тени. Положительное значение рисует тень, смещенную вправо от текста, отрицательная длина — влево. |
| y-offset | Задает вертикальное смещение тени. Положительное значение смещает тень вниз, отрицательное — вверх. |
| blur | Задает радиус размытия. Отрицательные значения не допускаются. Если значение размытия равно нулю, то край тени четкий. В противном случае, чем больше значение, тем больше размыт край тени. |
| растяжение | Задает расстояние, на которое тень увеличивается. Положительные значения заставляют тень расширяться во всех направлениях на указанный радиус. Отрицательные значения заставляют тень сжиматься. Для внутренних теней расширение тени означает сжатие формы периметра тени. |
| цвет | Задает цвет тени. Если цвет отсутствует, используемый цвет берется из свойства color. Для Safari цвет тени указывать обязательно. |
| inset | Изменяет отбрасываемую тень блока с внешней тени на внутреннюю. |
| none | Значение по умолчанию, означает отсутствие тени. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Эффекты тени применяются следующим образом: первая тень находится сверху, а остальные — сзади. Тени не влияют на компоновку и могут перекрывать другие элементы или их тени. С точки зрения контекстов укладки и порядка рисования внешние тени элемента рисуются непосредственно под фоном этого элемента, а внутренние тени элемента рисуются непосредственно над фоном этого элемента (ниже border и border-image, если таковые имеются).
Если элемент имеет несколько ящиков, все они получают тени, но тени рисуются только там, где также будут нарисованы границы; см. box-decoration-break.
Тени не вызывают прокрутку или не увеличивают размер прокручиваемой области.
CSS3-оформление текста
CSS3-переходы
CSS свойство box-shadow — Блочная тень
CSS свойство применяет тень к элементам.
В простейшем случае вы указываете только горизонтальную тень и вертикальную тень:
Это желтый элемент <div> с черной тенью блока
Пример
div
{
box-shadow: 10px 10px;
}
Затем добавьте цвет тени:
Это желтый элемент <div> из серой тенью блока
Пример
div
{
box-shadow: 10px 10px grey;
}
Затем добавьте эффект размытия к тени:
Это желтый элемент <div> с размытием серой тени блока
Пример
div
{
box-shadow: 10px 10px 5px grey;
}
Вы также можете добавить тени к псевдоэлементам ::before и ::after, чтобы создать интересный эффект:
Пример
#boxshadow { position: relative; box-shadow: 1px 2px 4px rgba(0, 0, 0, .5); padding:
10px; background: white;}#boxshadow img { width: 100%; border: 1px solid #8a4419; border-style: inset;}#boxshadow::after { content: »;
position: absolute; z-index: -1; /* скрыть тень за изображением */ box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%; left: 15%; /* половина оставшихся 30% */ height: 100px; bottom: 0;}
Градиент CSS
Времена, когда сделать градиент на сайте можно было только с использованием картинок давно прошли. Теперь достаточно
просто создавать градиенты внутри CSS стилей.
Для того, чтобы задать градиент используется свойство background-image или сокращенный
вариант background-image. И мы можем создать как линейный так и радиальный градиент,
прописав значения либо linear-gradient, либо radial-gradient и указав начальный и конечный цвета. Вот
пример синтаксиса:
background: linear-gradient(#58b6b9, #edf1cf);
Поменять направление возможно, указав его вначале, перед первым цветом.
background: linear-gradient(to right, #94525c, #14aad7);
Если заменить этот параметр на to top right вы получите диагональный градиент. Такой
же эффект можно создать, указав параметр в градусах, например, 45deg.
Вы можете использовать больше чем 2 цвета, и цвета можно записать в том числе и по названию.
background: linear-gradient(to right, #94525c, #14aad7, cyan);
Каждый из четырех цветов будет занимать равное количество доступного пространства, что даст нам гладкий и
сбалансированный градиент.
Если мы хотим, чтобы один цвет занимал больше места, чем другой, можно добавить значение в процентах непосредственно
после цвета. Потренируйтесь на градиент css генераторе выше.
background: linear-gradient(to right, #a3795f 50%, #012754);
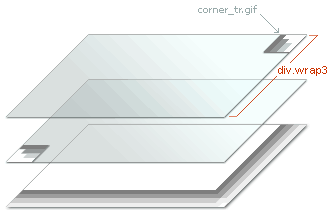
Шаг 1. Отображение тени
Основная идея состоит в том, чтобы сопоставить каждый из трех компонентов
изображения тени своему контейнеру <div> через
соответствующий класс. Цель применения трех изображений состоит в том, чтобы
использовать два маленьких рисунка для маскирования среза края тени и создания
плавного закругления краев. Для этого один рисунок помещается в правый верхний
угол тени от объекта, а второй — в левый нижний.
Чтобы один рисунок находился поверх другого и маскировал его, необходимо изменить
его положение с помощью стилевого свойства z-index.
На самом деле волноваться по этому поводу не стоит, т.к. вложенная структура
тегов <div> работает на нас и позволяет автоматически
получить нужный порядок. Мы просто назначаем класс с тенью самому нижнему
тегу
<div> в наборе слоев. Поскольку нижние теги <div>
будут располагаться наверху, то им присвоим классы, которые отображают уголки
тени (пример 2).
Пример 2. Стили для отображения рисунков с тенью
Когда мы назначаем требуемый рисунок к нужному классу, следует установить для
него позиционирование с помощью свойства background-position.
Если мы оставим его значение по умолчанию, то все, что мы увидим — это
повторяющийся рисунок corner_tr.gif, поскольку
слой с ним находится наверху набора слоев. Помните, техника «луковой шелухи»
требует прозрачности верхних слоев, чтобы мы могли бы увидеть то, что находится
ниже них. Для этого следует отменить повторение фонового рисунка с помощью значения
no-repeat и позиционировать рисунок в нужном месте
композиции.
Здравый смысл говорит нам, что изображение с именем corner_tr.gif
должно находиться в правом верхнем углу, в то время как corner_bl.gif — в левом нижнем. Но что касается основного рисунка с тенью (shadow.gif),
надо ли позиционировать и его? Факт — надо. Если мы хотим, чтобы тень
отбрасывалась правее и ниже любого объекта, то следует определить ее положение
в классе wrap1. В противном случае рисунок заполнит
элемент <div> относительно его верхнего левого угла,
т.е. совсем не там, где он требуется.
Основной слой — DIV.wrap1
Внешний <div> содержит самый большой из трех
компонентов тени (файл shadow.gif), который позиционирован
по правому и нижнему краю (пример 3).
Пример 3. Стиль для основного слоя
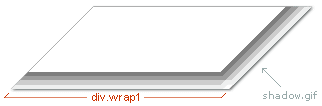
На рис. 2 показано содержимое слоя и требуемый графический файл.

Рис. 2. Содержимое слоя wrap1
Средний слой — DIV.wrap2
Второй <div>, вложенный внутри первого, маскирует
срез левого нижнего края тени и устанавливает плавное закругление (пример 4).
Пример 4. Стиль для среднего слоя
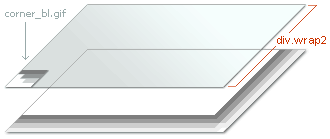
На рис. 3 показано содержимое слоя и требуемый графический файл.

Рис. 3. Содержимое слоя wrap2
Внутренний слой — DIV.wrap3
Третий <div>, вложенный внутри второго, занимается срезом
верхнего правого края тени.
Пример 5. Стиль для внутреннего слоя
На рис. 4 показано содержимое слоя и требуемый графический файл.

Рис. 4. Содержимое слоя wrap3
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
Начало работы с Box-shadows.css
Во-первых, хочется сразу сказать, что box-shadows.css это кросс-браузерная коллекция css теней, а значит вам не придется думать о корректности отображения ваших контейнеров в различных браузерах. Все уже сделано за вас и для вас. Просто подключите все необходимое и пользуйтесь в своё удовольствие. Обо всех особенностях использования этой библиотеки мы сейчас и поговорим.
Подключение библиотеки теней
Первое с чего нужно начать работу, это размещение основного css файла после открывающего тега вашего проекта. Файла два, поэтому вы можете подключить удобный для вас:
<head> <link rel="stylesheet" href="/box-shadows.css"> </head> <!-- or --> <head> <link rel="stylesheet" href="/box-shadows.min.css"> </head>
Альтернативный способ подключения — загрузка файла на свой сервер. Скачайте файлы box-shadows.css или box-shadows.min.css на свой компьютер и загрузите в директорию вашего сайта, установив один из файлов в сайта таким образом:
<head> <link rel="stylesheet" href="/box-shadows.min.css"> </head>
Каким способом подключать библиотеку — решать вам. Делайте как вам удобнее. Я использую cms WordPress, поэтому я подключил файл box-shadows.min.css напрямую через functions.php. Об этом мы поговорим ниже.
Работа с html. Подключение классов
Вторым пунктом у нас идет подключение класса к блоку или контейнеру, который вы хотите использовать. Например так,
<div class="bShadow"></div>
Вы можете внедрить класс абсолютно в любой элемент: таблицу, основной контейнер, сайдбар, блок навигации по сайту и в другие блоки вашего сайта.
Добавление номерного класса
Box-shadows.css не использует особые имена для отдельных блоков, как это сделано, например, в библиотеке анимации. Здесь работа упрощается за счет использования порядковых чисел, например .
Для подключения определенной тени к блоку, вам необходимо добавить в блок один из таких классов.
<div class="bShadow bShadow-1"></div>
или добавьте отдельно
<div class="bShadow-1"></div>
Сейчас коллекция содержит более 45-ти теней с номером, включая основные блоки: Shadow, Shadow-light и Shadow-inset.
Выбирайте нужные вам тени и наслаждайтесь классным дизайном вашего сайта.
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Нативная поддержка браузерами
CSS3-свойство хорошо поддержкивается большинством современных браузеров, однако для кросс-браузерной поддержки, вам необходимо использовать все перечисленные варианты свойства:
- Для поддержки в Opera, IE9 и выше используется официальный вариант свойства от консорциума W3C, без префиксов:
- Для поддержки в Firefox, используется вариант с префиксом :
- Для поддержки браузеров на движке WebKit (таких как Google Chrome и Apple Safari), используется вариант с префиксом :
- IE до версии 8 включительно не поддерживает это свойство вовсе, так что вам придётся либо отказаться от тени, либо создать обходной путь — мое решение описано ниже.
Поддержка браузерами :
| Internet Explorer | Firefox | Safari | Chrome | Opera | |
|---|---|---|---|---|---|
| Давнее прошлое | 6.0 | 3.0 | 3.2 | 3.0 | 9.6 |
| Прошлое | 7.0 | 3.5 | 4.0 | 4.0 | 10.10 |
| Настоящее | 8.0 | 3.6 | 5.0 | 5.0 | 10.60 |
| Ближайшее будущее (первая половина 2010) | |||||
| Будущее (вторая половина 2010 или позже) | 9.0 | 4.0 | 5.* | 6.0 | 11.0 |
Данные об IE9 взяты из IE9 Platform Preview 3.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
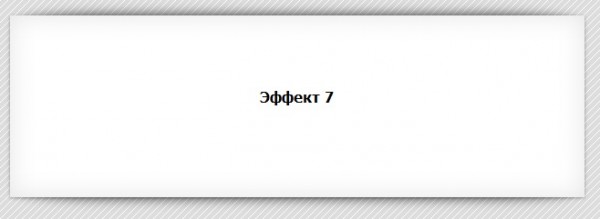
Эффект тени 7

Такой же эффект только тень снизу и сверху блока.
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Effect 7
* ===============================================*/
.effect7
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect7:before, .effect7:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect7:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
Комментарии переводчика
В данной статье Брайан Уильямс изложил свою универсальную методику создания
тени на основе слоев. Однако многие читатели хотели бы видеть не принцип
добавления тени к объекту, а готовый код, который с легкостью можно скопировать
и модифицировать «под себя». Для таких людей и написан приведенный далее
текст.
Итак, вам понадобится три рисунка: собственно сама тень (рис. 7), правый
верхний уголок (рис. 8) и левый нижний уголок (рис. 9).
Рис. 7. Изображение тени (файл shadow.png)
Рис. 8. Изображение правого верхнего уголка (файл corner_tr.png)
Рис. 9. Изображение левого нижнего уголка (файл corner_bl.png)
Ширина изображения тени зависит от цели ее использования,
например, если планируется устанавливать тень для рисунков шириной не более
600 пикселов, то имеет смысл сделать такой же размер и у тени.
Код для формирования тени с помощью приведенных картинок и методики «луковой
шелухи» показан в примере 9.
Пример 9. Создание тени
Значения, которые управляют положением тени относительно объекта, подбираются
экспериментально, исходя из собственных предпочтений и дизайна сайта.
More Examples
Example
Add a blur effect to the shadow:
#example1 { box-shadow: 10px 10px 8px #888888;
}
Example
Define the spread radius of the shadow:
#example1 { box-shadow: 10px 10px 8px 10px #888888;
}
Example
Define multiple shadows:
#example1 { box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Example
Add the inset keyword:
#example1 { box-shadow: 5px 10px inset;}
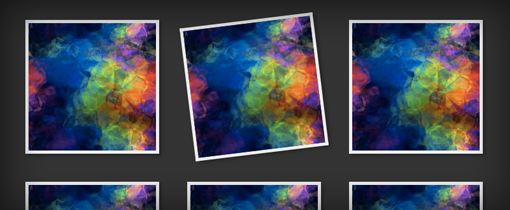
Example
Images thrown on the table. This example demonstrates how to create «polaroid» pictures and rotate the
pictures:
div.polaroid { width: 284px;
padding: 10px 10px 20px 10px; border: 1px solid
#BFBFBF; background-color: white; box-shadow: 10px 10px 5px #aaaaaa;}
Property Values
| Value | Description | Play it |
|---|---|---|
| none | Default value. No shadow is displayed | Play it » |
| h-offset | Required. The horizontal offset of the shadow. A positive value puts the shadow on the right side of the box, a negative value puts the shadow on the left side of the box |
Play it » |
| v-offset | Required. The vertical offset of the shadow. A positive value puts the shadow below the box, a negative value puts the shadow above the box |
Play it » |
| blur | Optional. The blur radius. The higher the number, the more blurred the shadow will be |
Play it » |
| spread | Optional. The spread radius. A positive value increases the size of the shadow, a negative value decreases the size of the shadow |
Play it » |
| color | Optional. The color of the shadow. The default value is the text color. Look at CSS Color Values for a complete list of possible color values.Note: In Safari (on PC) the color parameter is required. If you do not specify the color, the shadow is not displayed at all. | Play it » |
| inset | Optional. Changes the shadow from an outer shadow (outset) to an inner shadow | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Tip: Read more about allowed values (CSS length units)
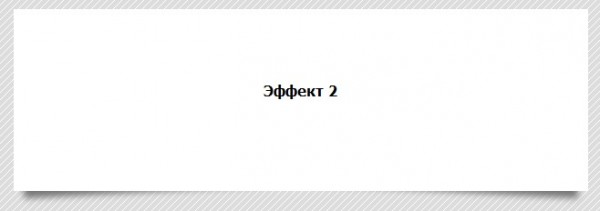
Эффект тени 2

В этом примере тень от блока идёт слева и справа, а по середине её нет. Получается очень интересный эффект.
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Effect 2
* ===============================================*/
.effect2
{
position: relative;
}
.effect2:before, .effect2:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.effect2:after
{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Как задать внутреннюю тень для картинки?
Иногда возникает необходимость создать вот такой эффект внутренней тени для картинки.

К сожалению, просто для картинки этот эффект не работает и для того, что бы его реализовать, нам нужно будет вставить эту картинку на фон блока, а потом задать ему тень, ширину и высоту.
PHP
<div class=»shadow-2″>
</div>
|
1 |
<div class=»shadow-2″> <div> |
CSS:
PHP
.shadow-2 {
background:url(http://site.ru/uploads/oboik12.jpg); /**устанавливаем картинку на фон**/
box-shadow: inset 0px 0px 20px 20px #000; /**задаём тень**/
width:1000px; /**ширина**/
height:590px; /**высота**/
margin:auto; /**выравнивание блока по центру**/
}
|
1 |
.shadow-2{ backgroundurl(http//site.ru/uploads/oboik12.jpg); /**устанавливаем картинку на фон**/ box-shadowinset0px0px20px20px#000; /**задаём тень**/ width1000px;/**ширина**/ height590px;/**высота**/ marginauto;/**выравнивание блока по центру**/ } |
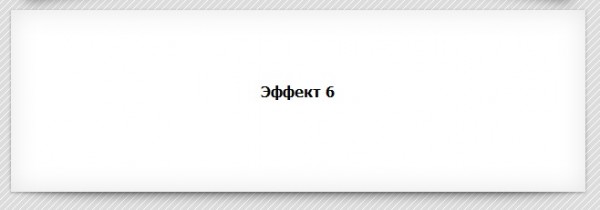
Эффект тени 6

Здесь эффект изогнутых теней на дне блока.
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Effect 6
* ===============================================*/
.effect6
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect6:before, .effect6:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect6:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
Создание эффектов при наведении на картинки при помощи тени
Для этого воспользуемся псевдосклассом hover, который позволит нам задать тень для картинки при наведении указателя мышки. Так же, для того, что бы тень появлялась более плавно, воспользуемся CSS-свойством transition.
PHP
.shadow-4:hover {
box-shadow:0 0 6px 6px #555;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-4hover{ box-shadow6px6px#555; -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
Для того, что бы не было резкого скачка при убирании курсора, нам необходимо дописать свойство transition не только для данного класса с псевдоклассом hover, но и просто для класса shadow4.
PHP
.shadow-4 {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-4{ -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
Вот что получится в итоге.

Так же мы можем не просто добавлять тень при наведении курсора, а изменять ее параметры. К примеру, мы можем для изображения сделать, что бы при наведении указателя у нас изменялись цвета тени.
Так же воспользуемся для этого псевдоклассом hover. Скопируем значение тени, и немножко его изменим, к примеру, поменяем цвета местами.
PHP
.shadow-3:hover {
box-shadow: 0 0 0 1px #ccc,
0 -20px 10px -5px #6BFA76,
20px 0 10px -5px #FBC16A,
0 20px 10px -5px #F4F171,
-20px 0 10px -5px #6BA5FA;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-3hover{ box-shadow1px#ccc, -20px10px-5px#6BFA76, 20px10px-5px#FBC16A, 20px10px-5px#F4F171, -20px10px-5px#6BA5FA; -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
И для того, что бы цвета менялись плавно, так же добавим свойство transition для класса картинки с псевдосклассом и без него.
Заключение
В этой статье мы рассмотрели кроссбраузерное решение для создания теней на элементах блочного типа, основывающееся на использовании CSS-свойства и использовании фильтров в IE для поддержки этого свойства. В итоге мы получаем поддержку следующими браузерами:
- Apple Safari 3+
- Google Chrome 2+
- Microsoft Internet Explorer 7+
- Mozilla Firefox 3.5+
- Opera 10.50+
Преимущества используемого решения:
- Изображения не используются вообще, что позволяет проводить меньше времени в графичеких редакторах, уменьшает число HTTP запросов и увеличивает производительность;
- Не используется JavaScript;
- Вы можете поставить тень любого желаемого цвета.
Один недостаток заключается в использовании комбинации CSS-свойств / и / — такие комбинации не поддерживаются IE6, поэтому этот метод не будет работать в нём правильно, если только вы не используете его для элементов с фиксированной высотой. В этом случае вы можете заставить метод работать при помощи замены комбинации свойств / на / и / на /.